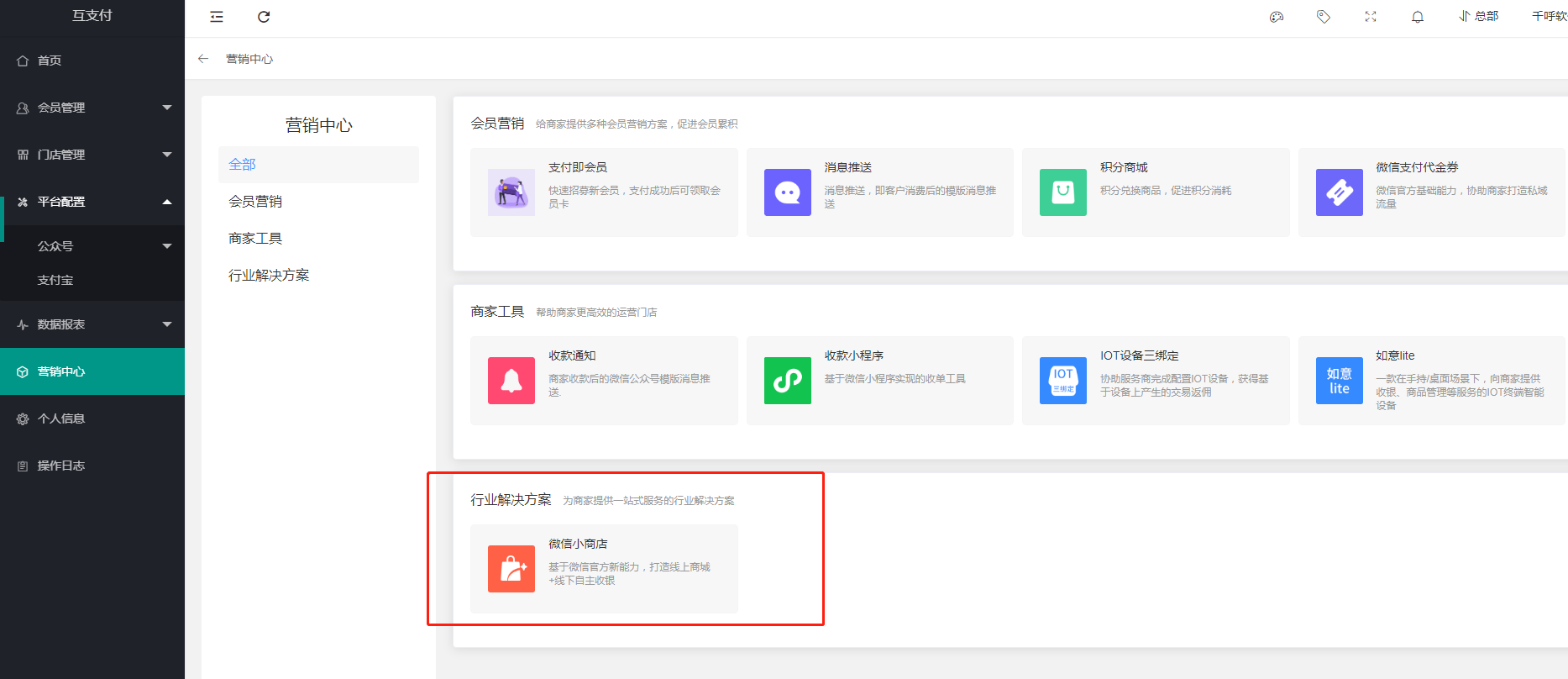
# 4.26.4 商家后台操作
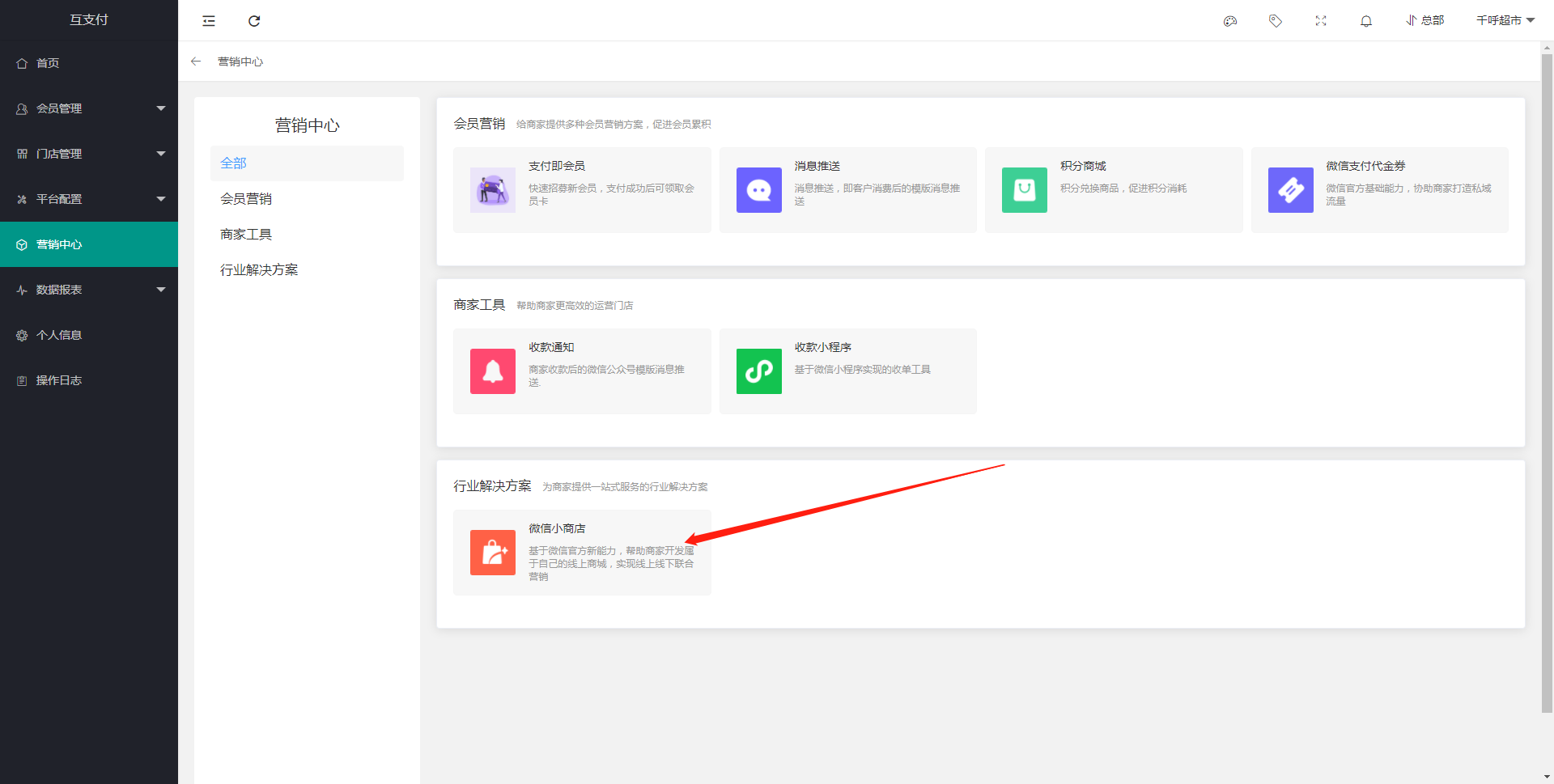
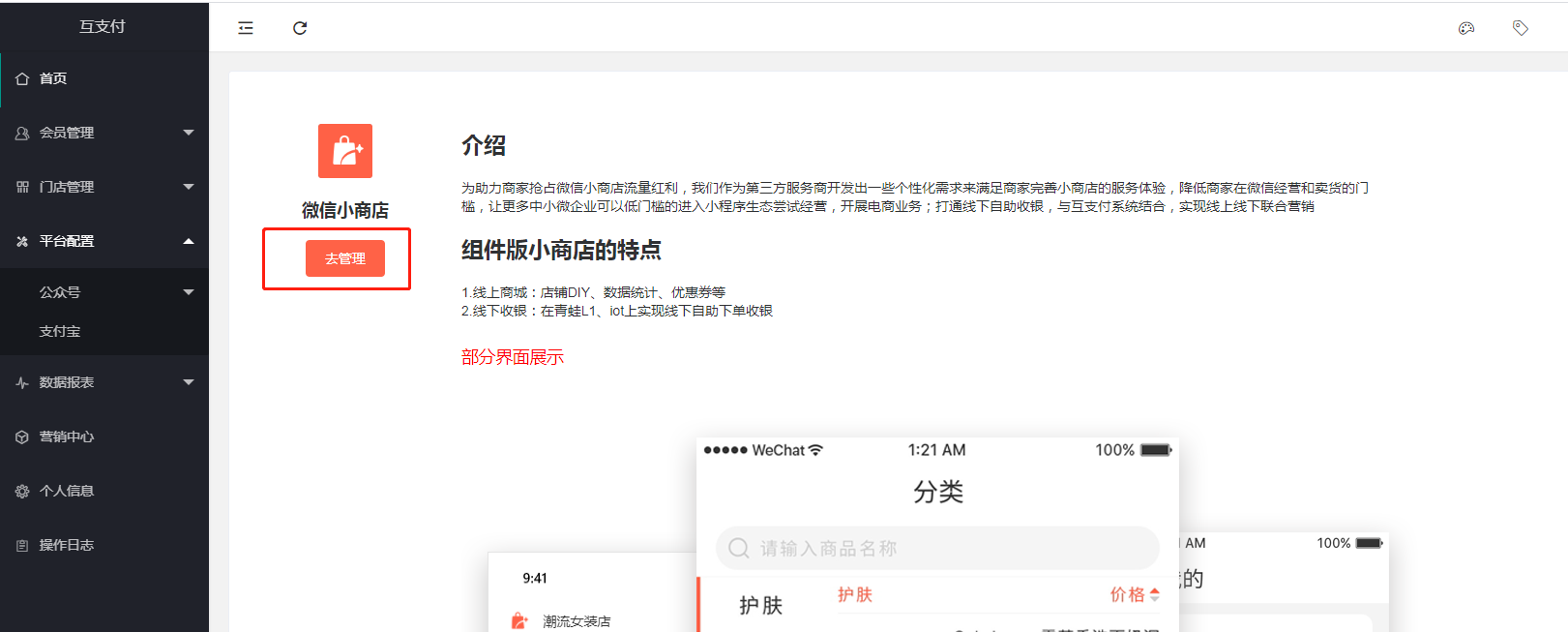
* ### 代理商给商家开通包含微信小商店权限后,商家后台点击:营销中心---行业解决方案---微信小商店

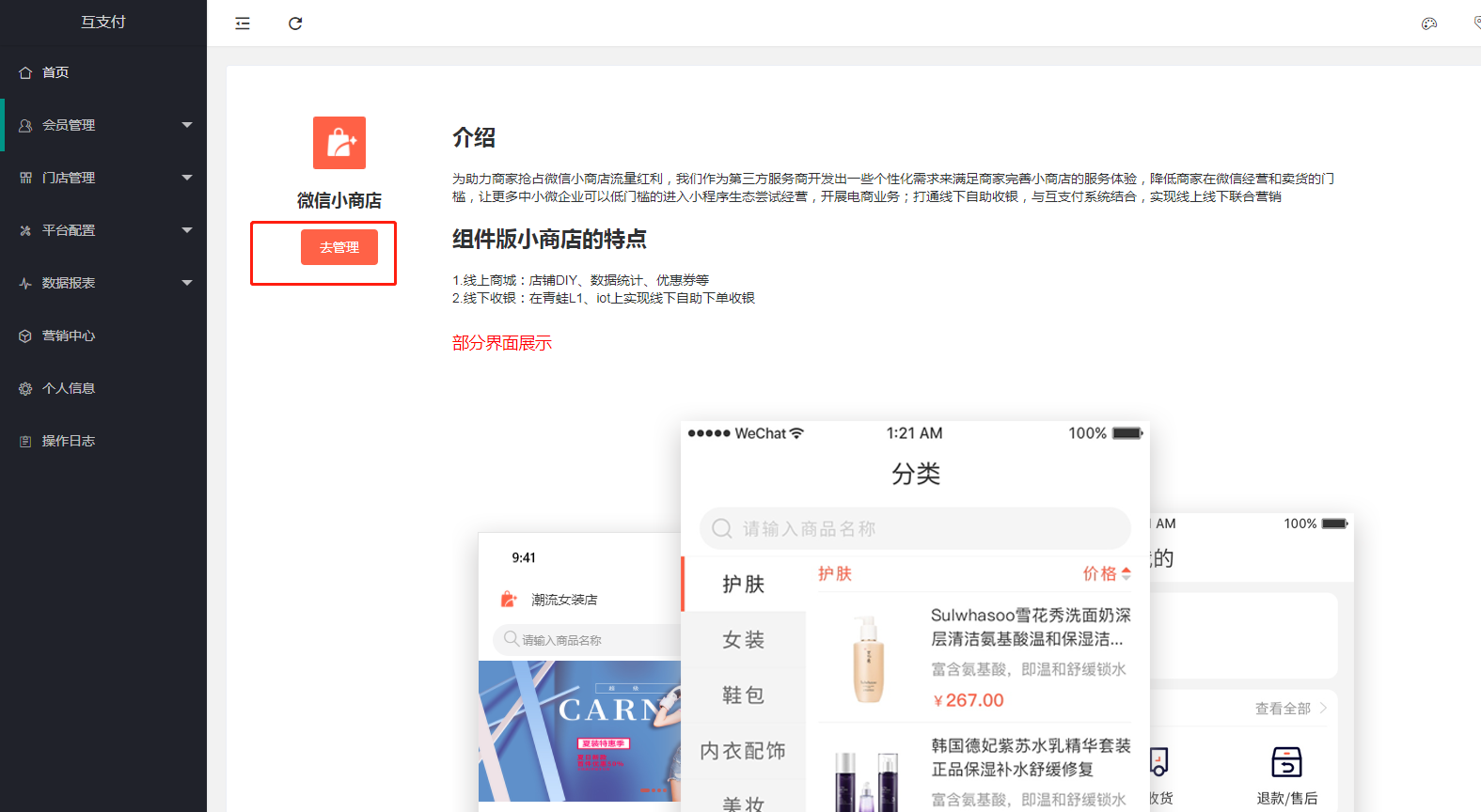
### 点击去管理,进入微信小商店

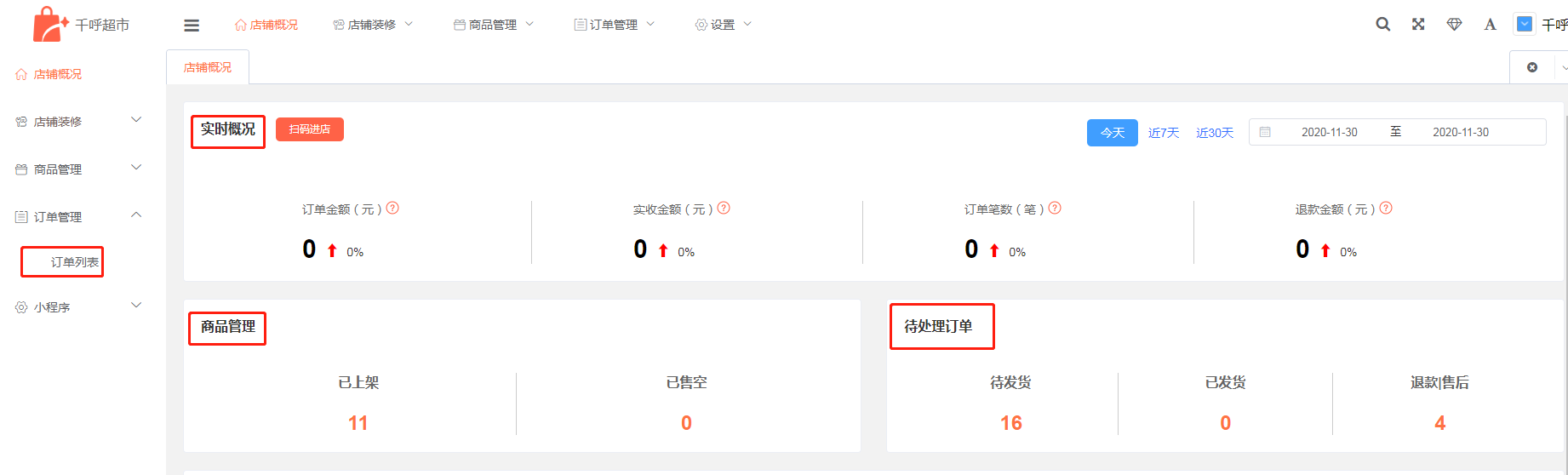
* ### 店铺概况
1. 可实时概况,小商店的线上数据,包含订单金额、订单笔数
2. 商品管理:可显示已上架商品量、已售空商品数量

3. 待处理订单:可显示待发货、已发货、售后/退款订单数量
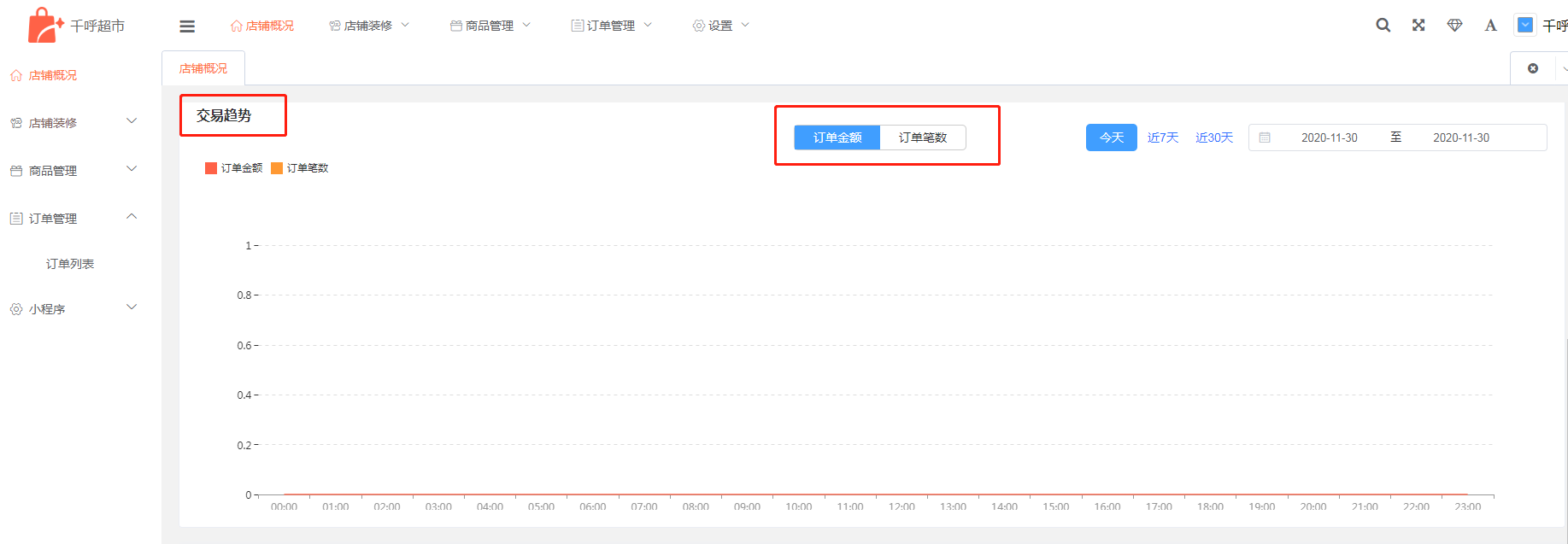
4. 交易趋势:可实时查看

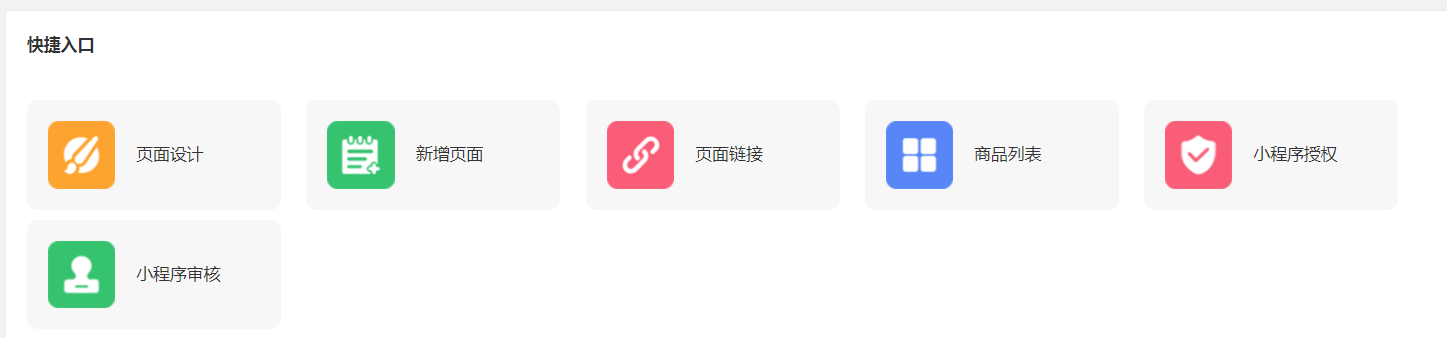
5. 快捷入口:可直接快捷进入指定页面

## 一、小程序扫码授权
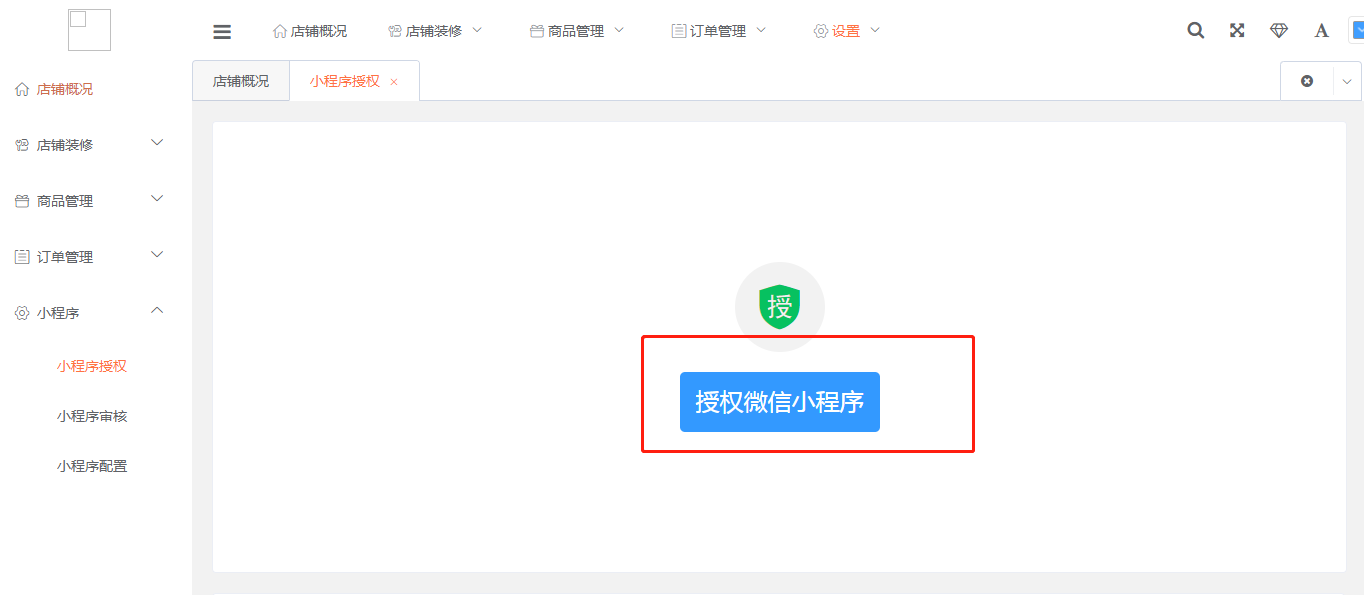
#### 营销中心---行业解决方案---微信小商店---设置---小程序授权

#### 点击:授权微信小程序

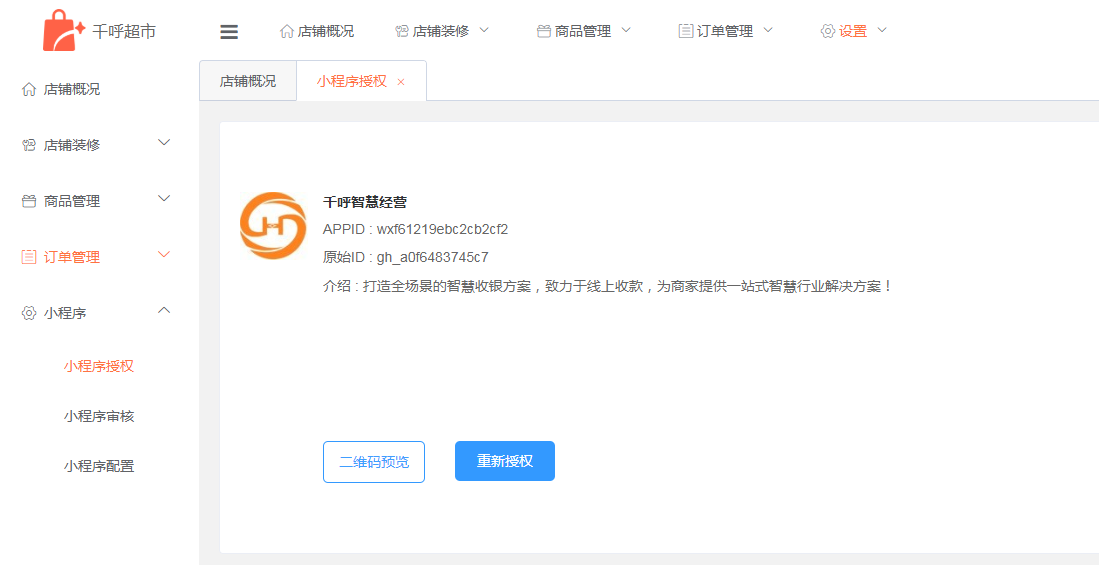
#### 商家微信小商店小程序扫码授权


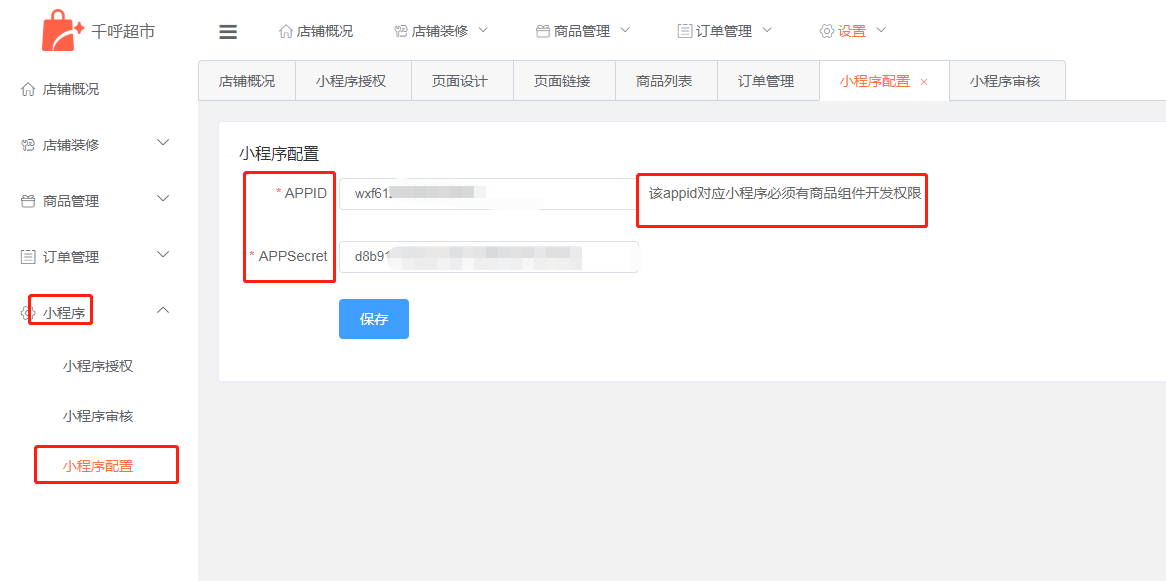
## 二、小程序配置
#### 填写微信小商店小程序的APPID和APPSecret,该appid对应小程序必须有商品组件开发权限

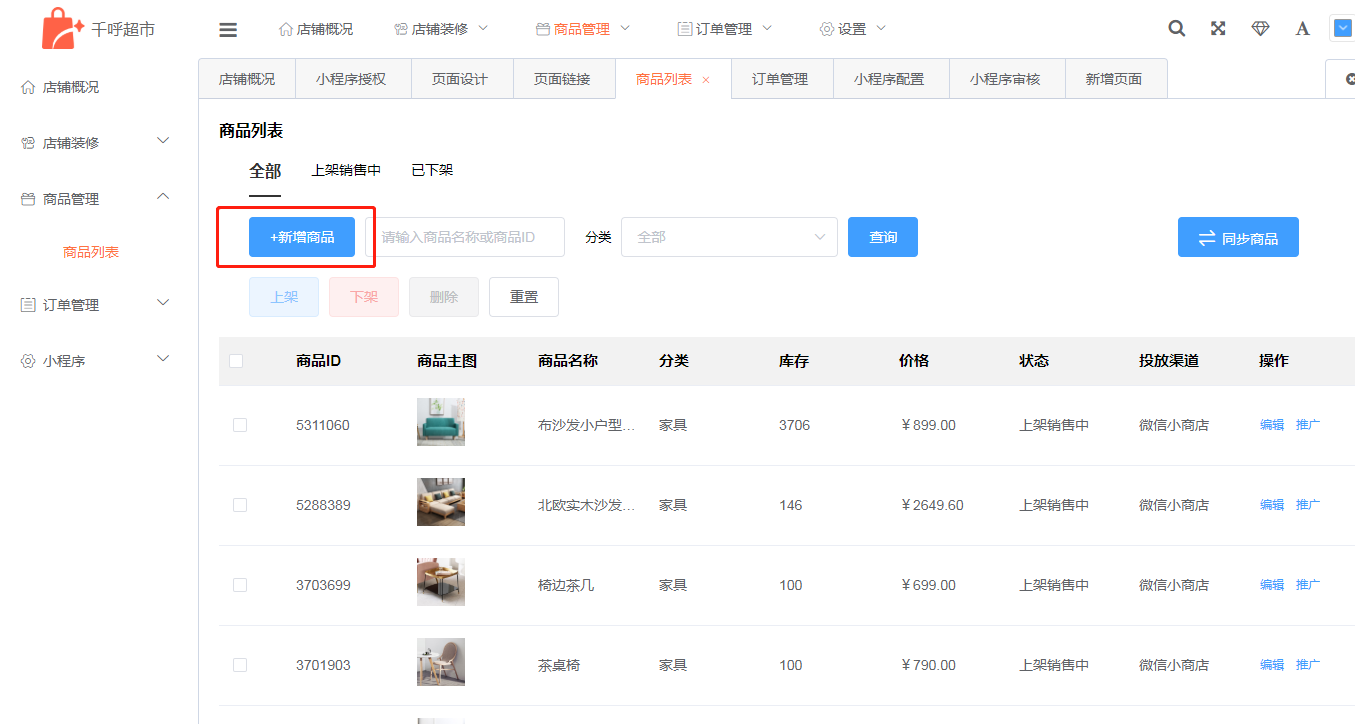
## 三、添加商品
#### 3.1 商品管理---商品列表---添加商品,扫码登录微信小商店小程序


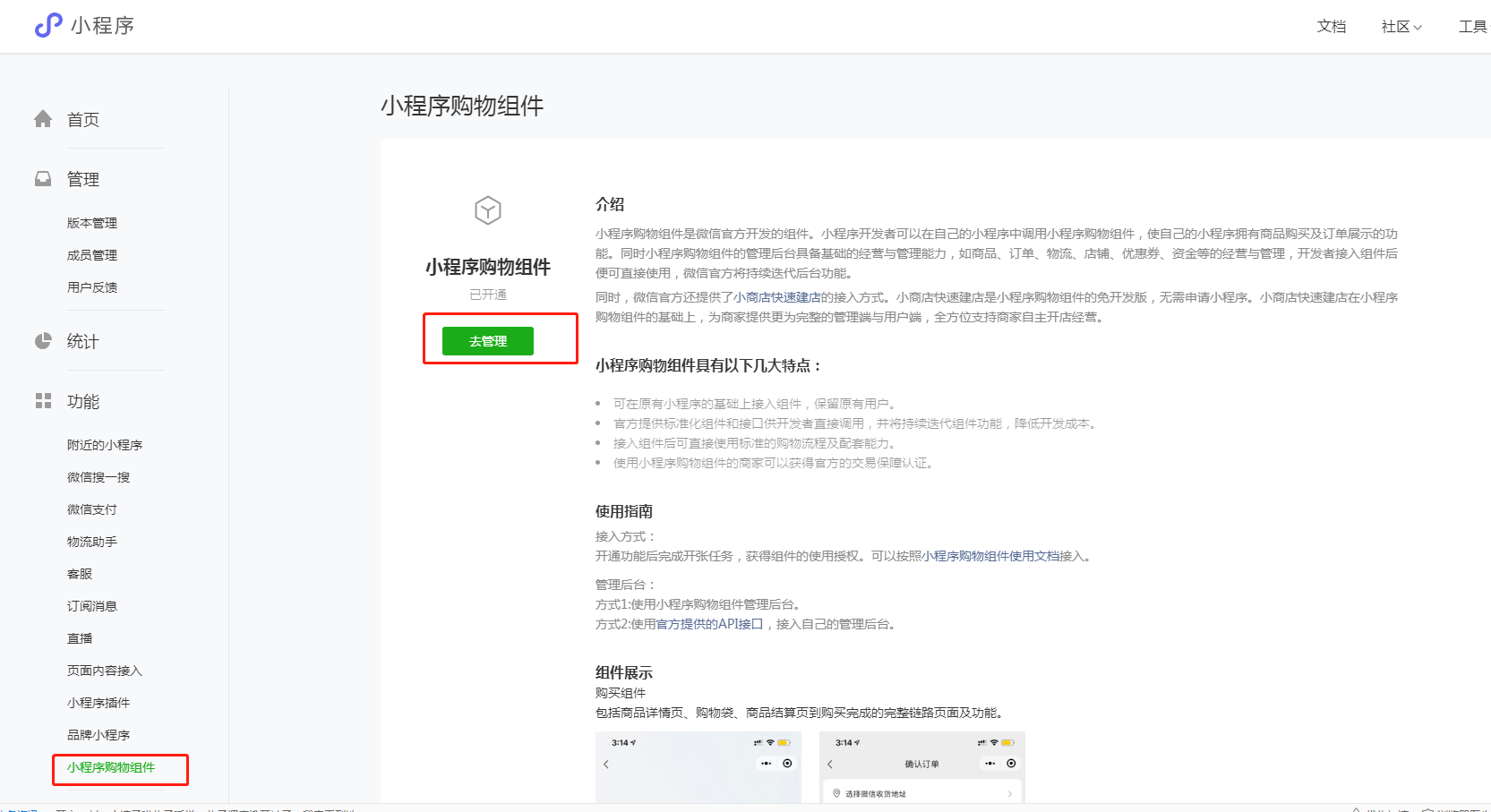
#### * 点击小程序购物组件---去管理


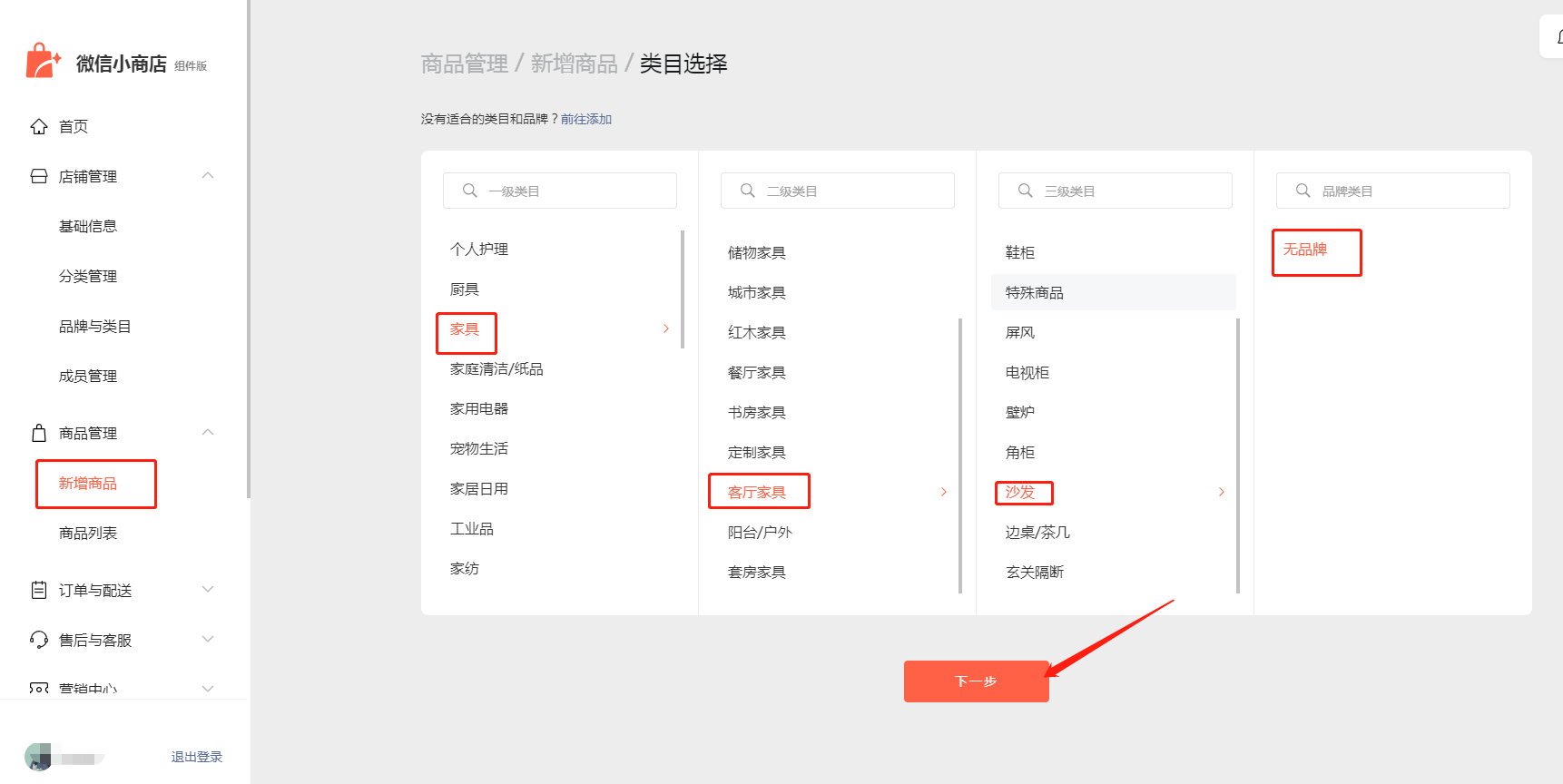
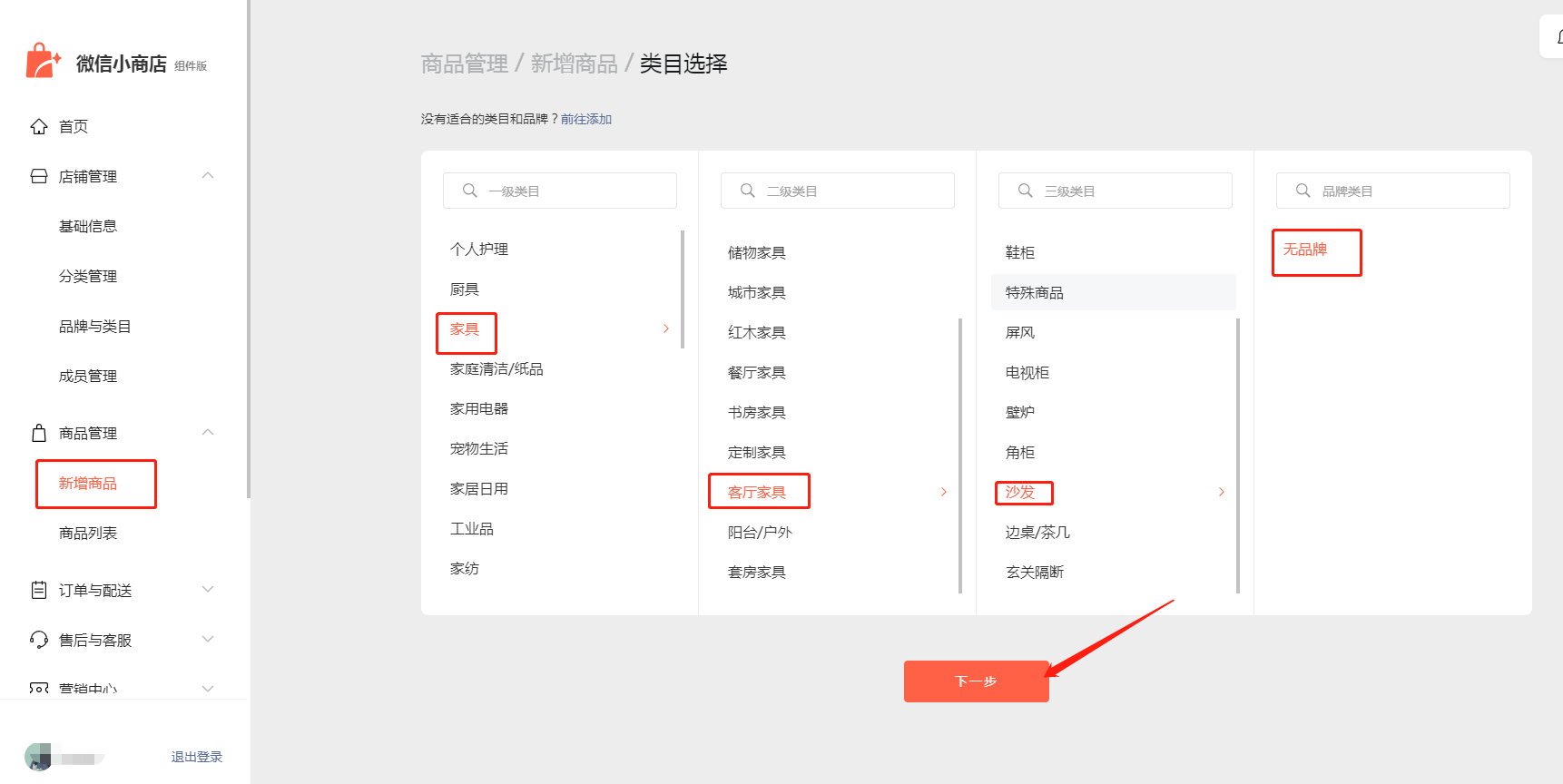
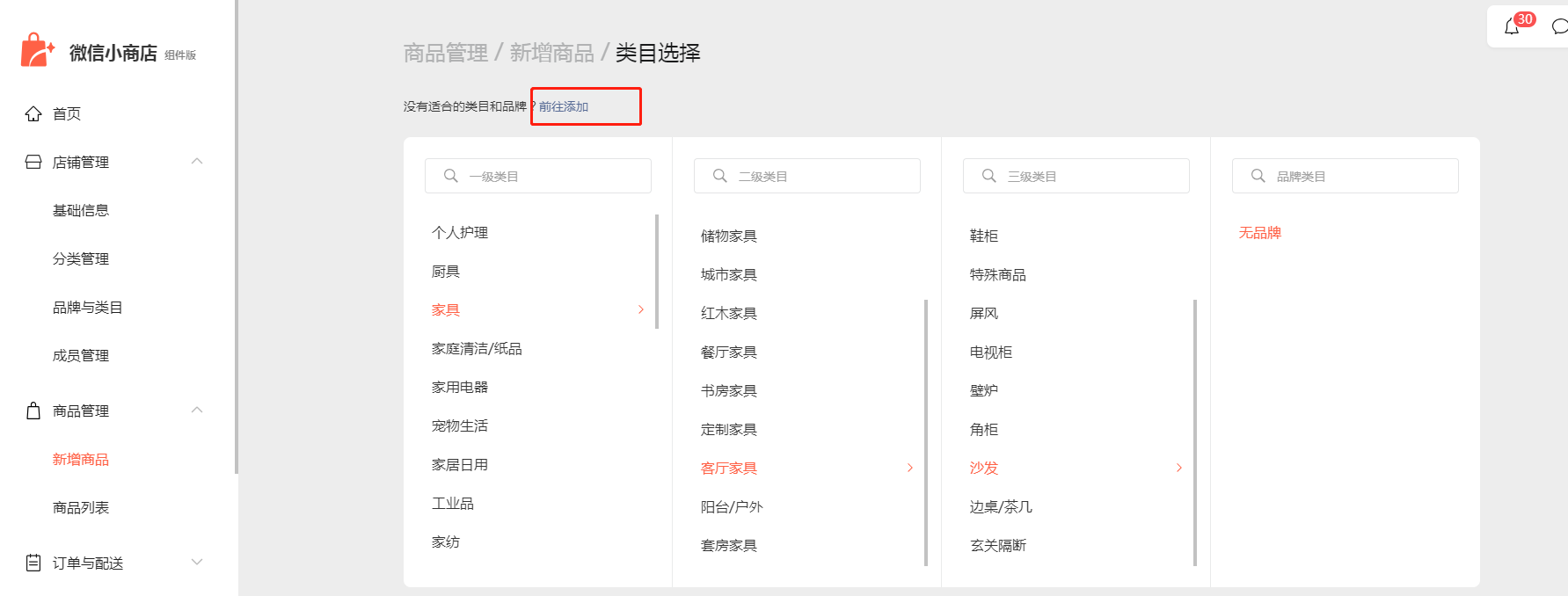
#### 3.2 商品管理---新增商品,选择对应的类目

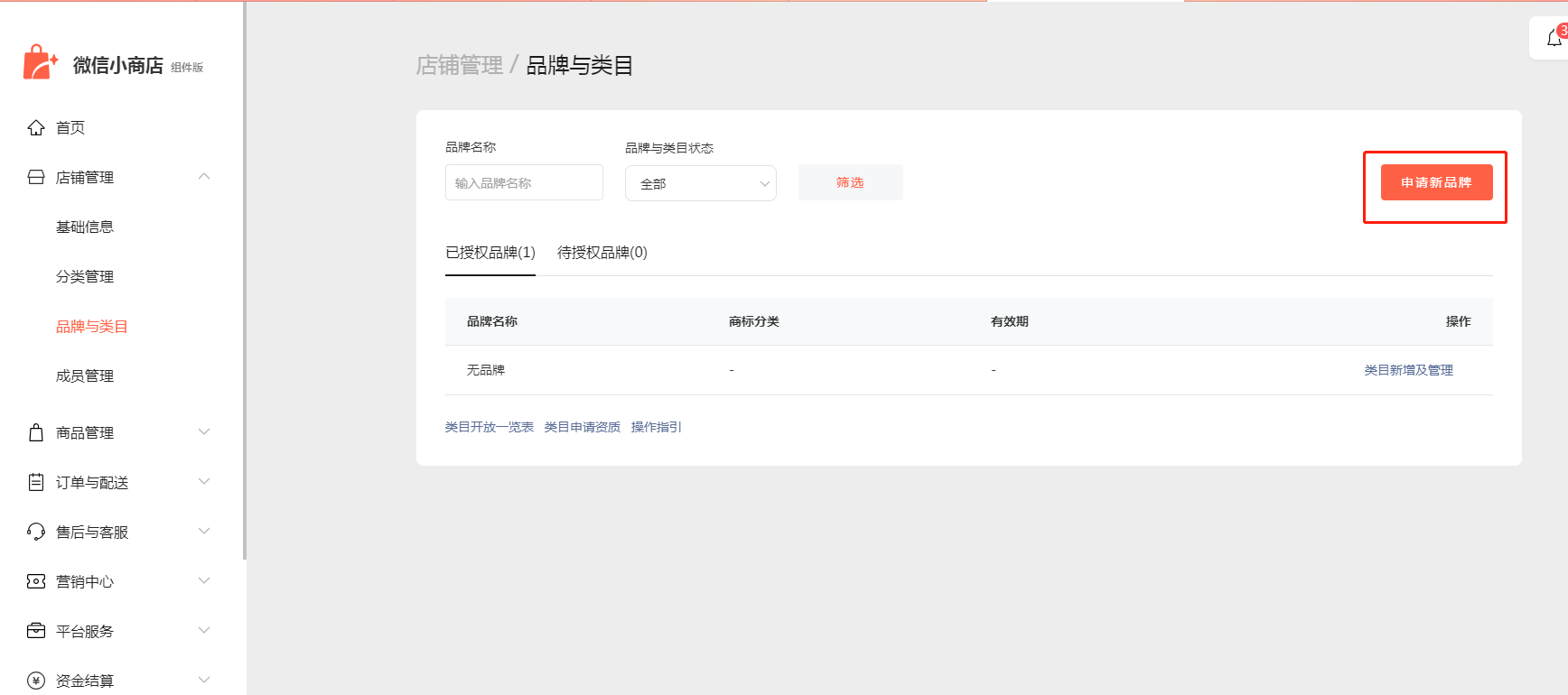
* #### 若没有适合的类目和品牌,可直接点击前往添加,申请新品牌


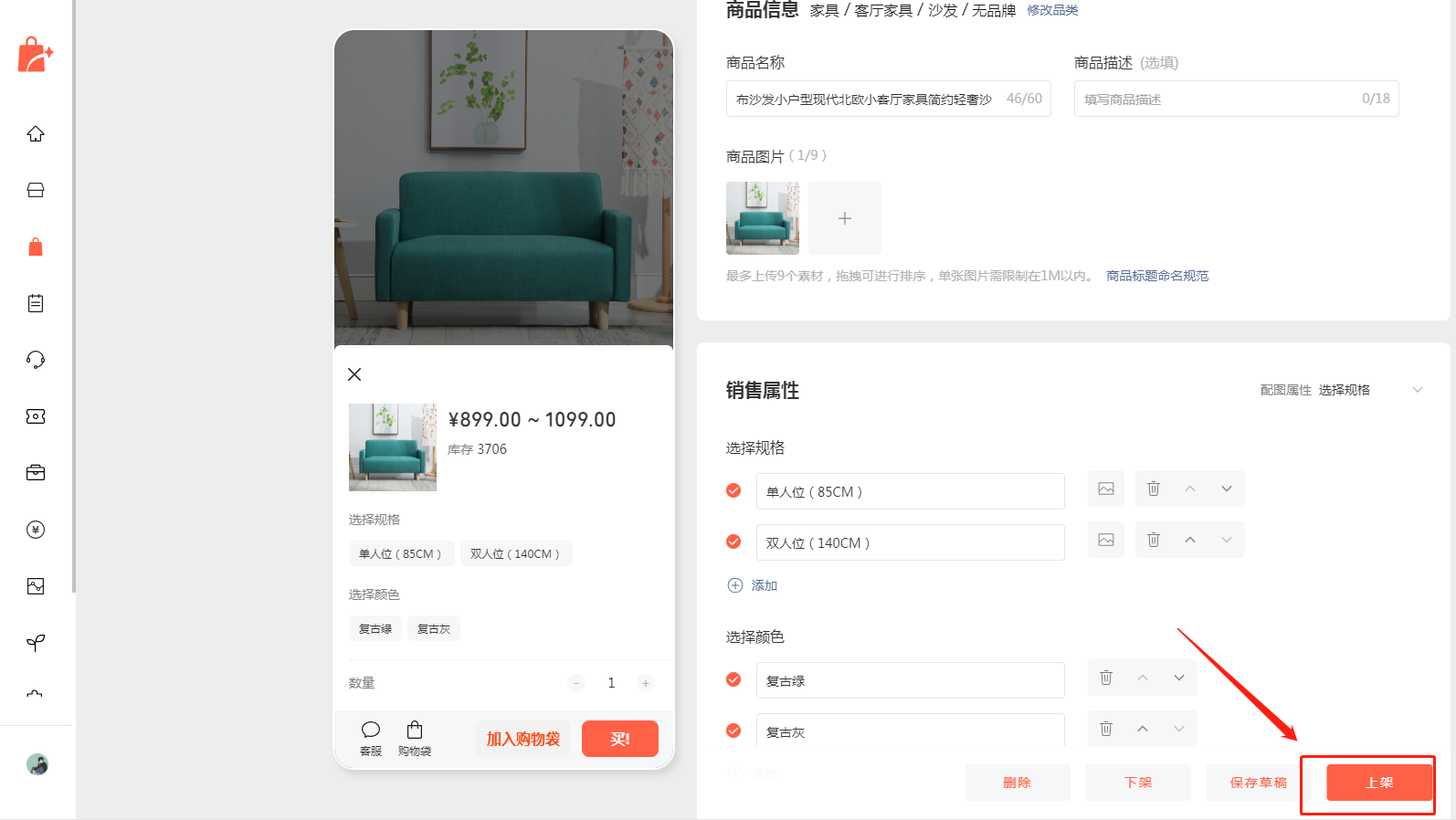
* #### 填写商品属性信息,点击上架


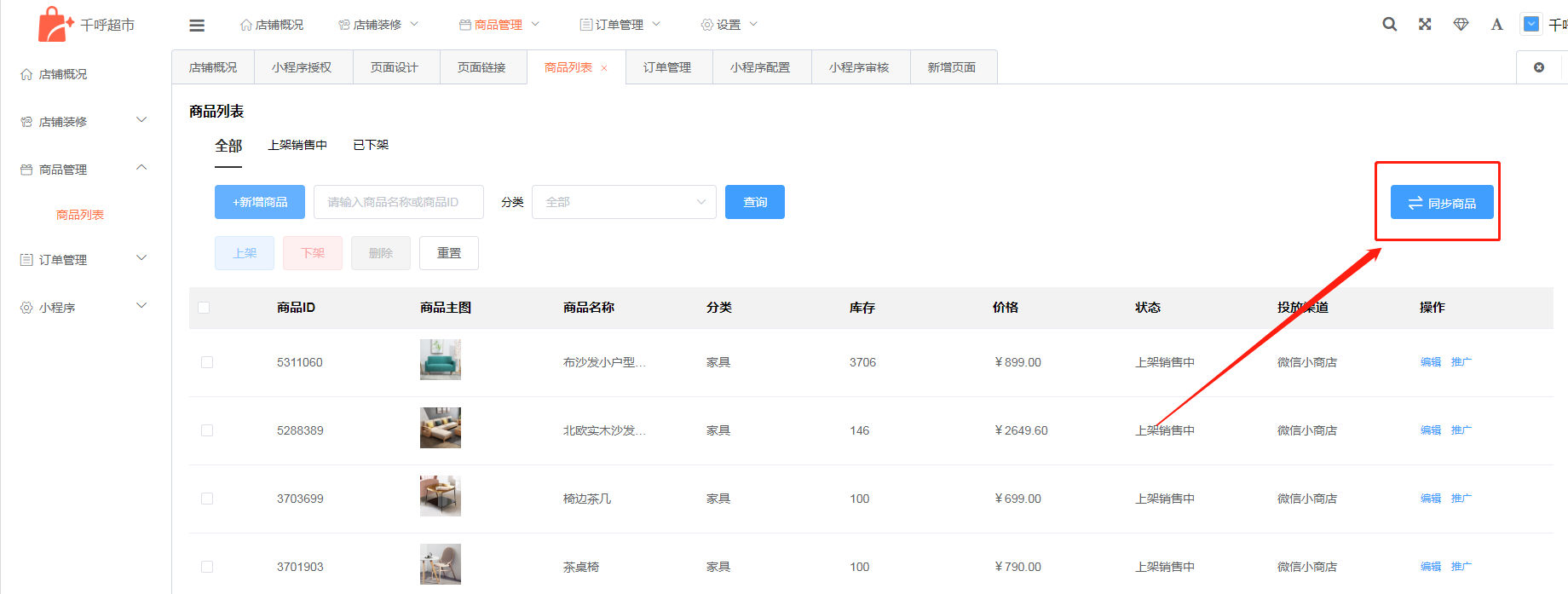
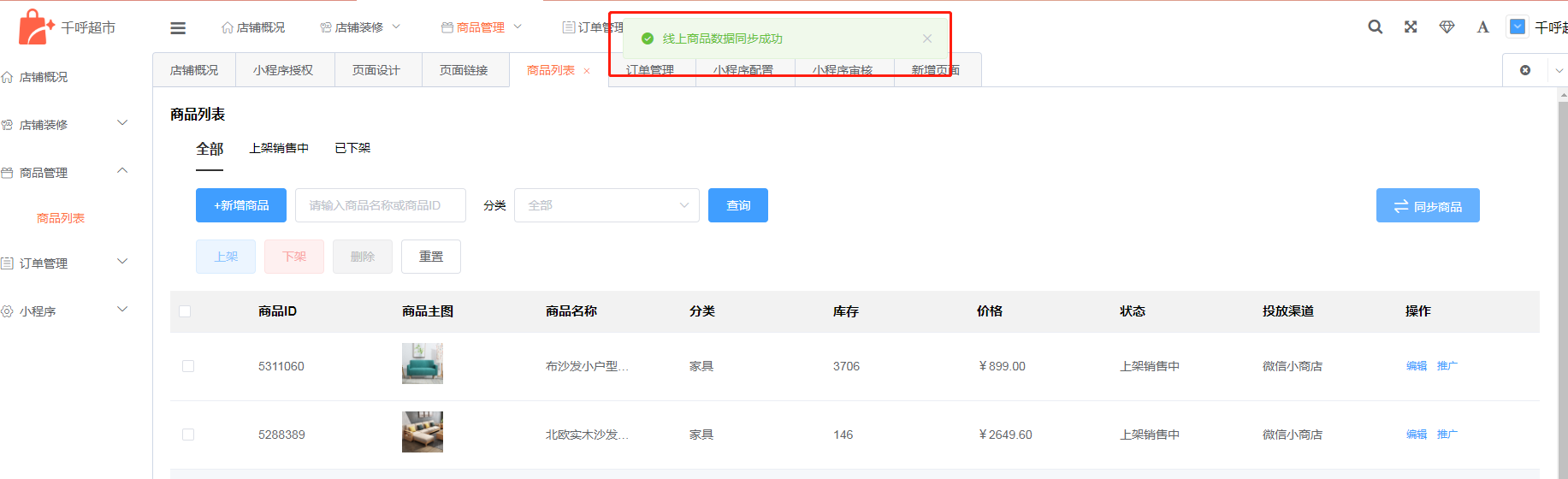
* #### 添加完成后,回到商家后台的微信小商店页面,点击同步商品即可


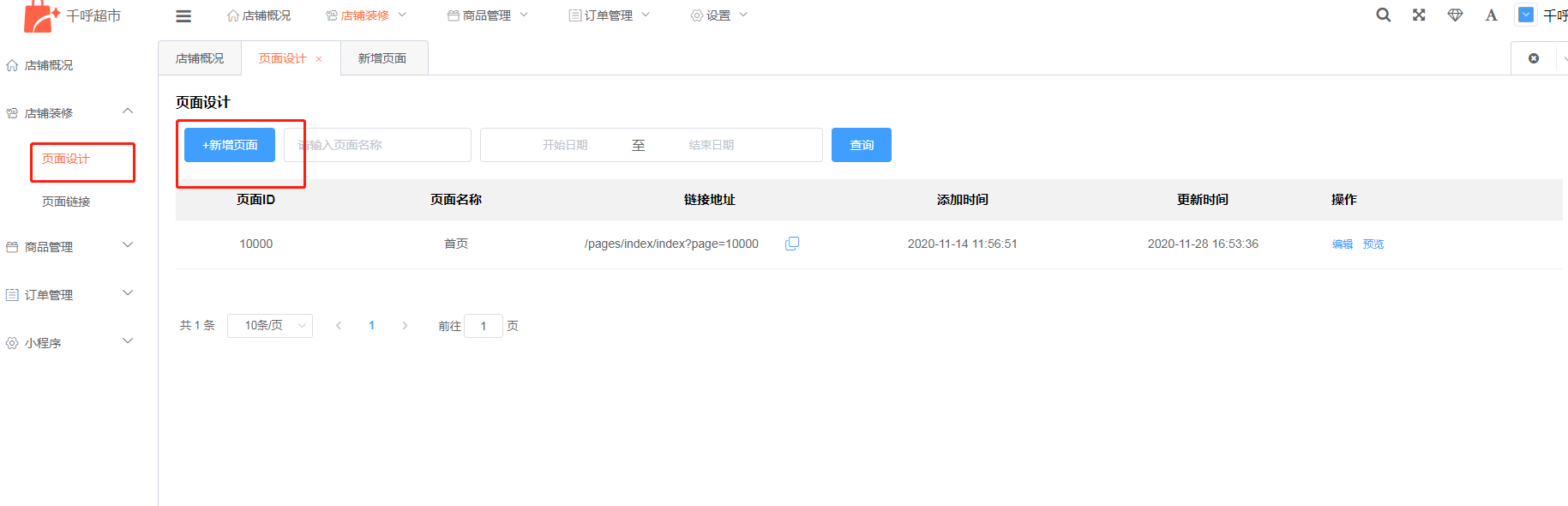
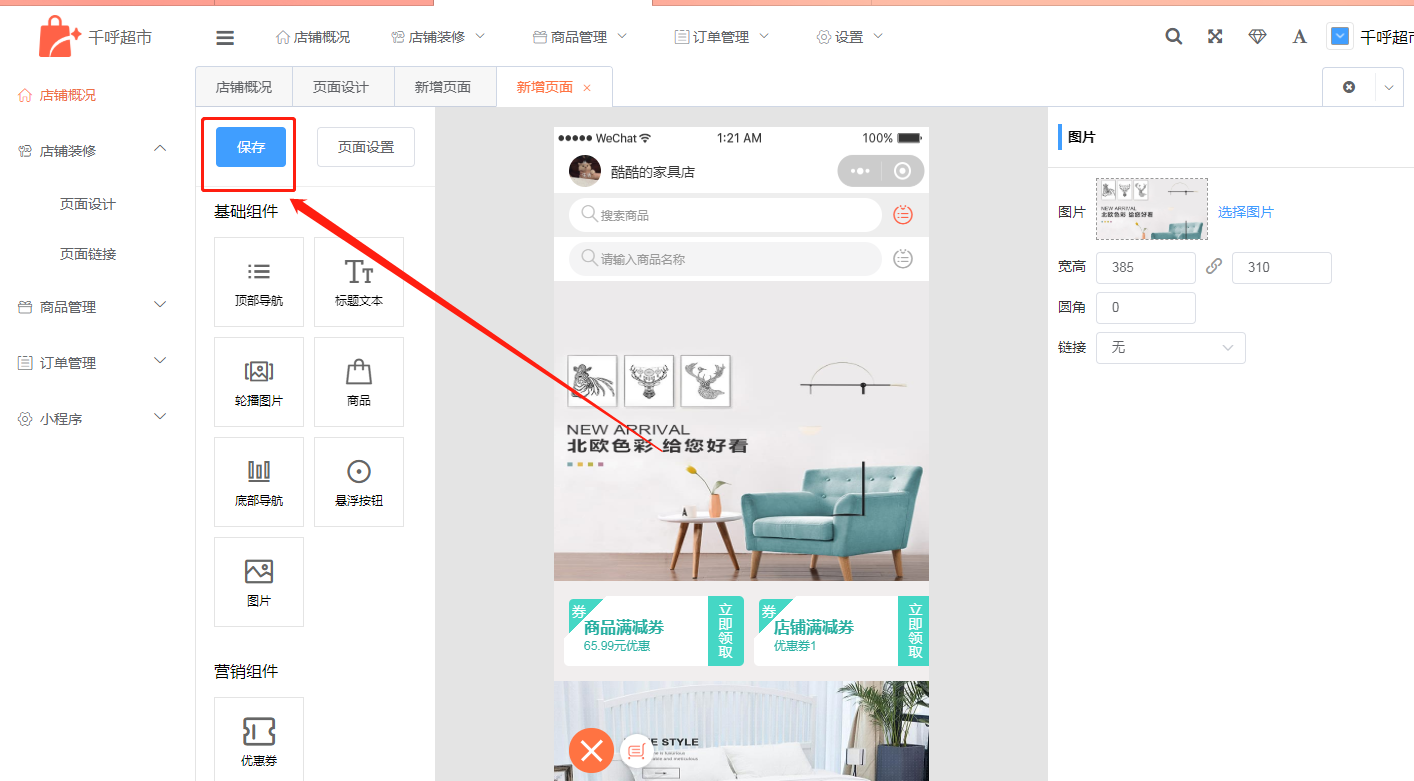
#### 四、店铺装修,支持页面DIY
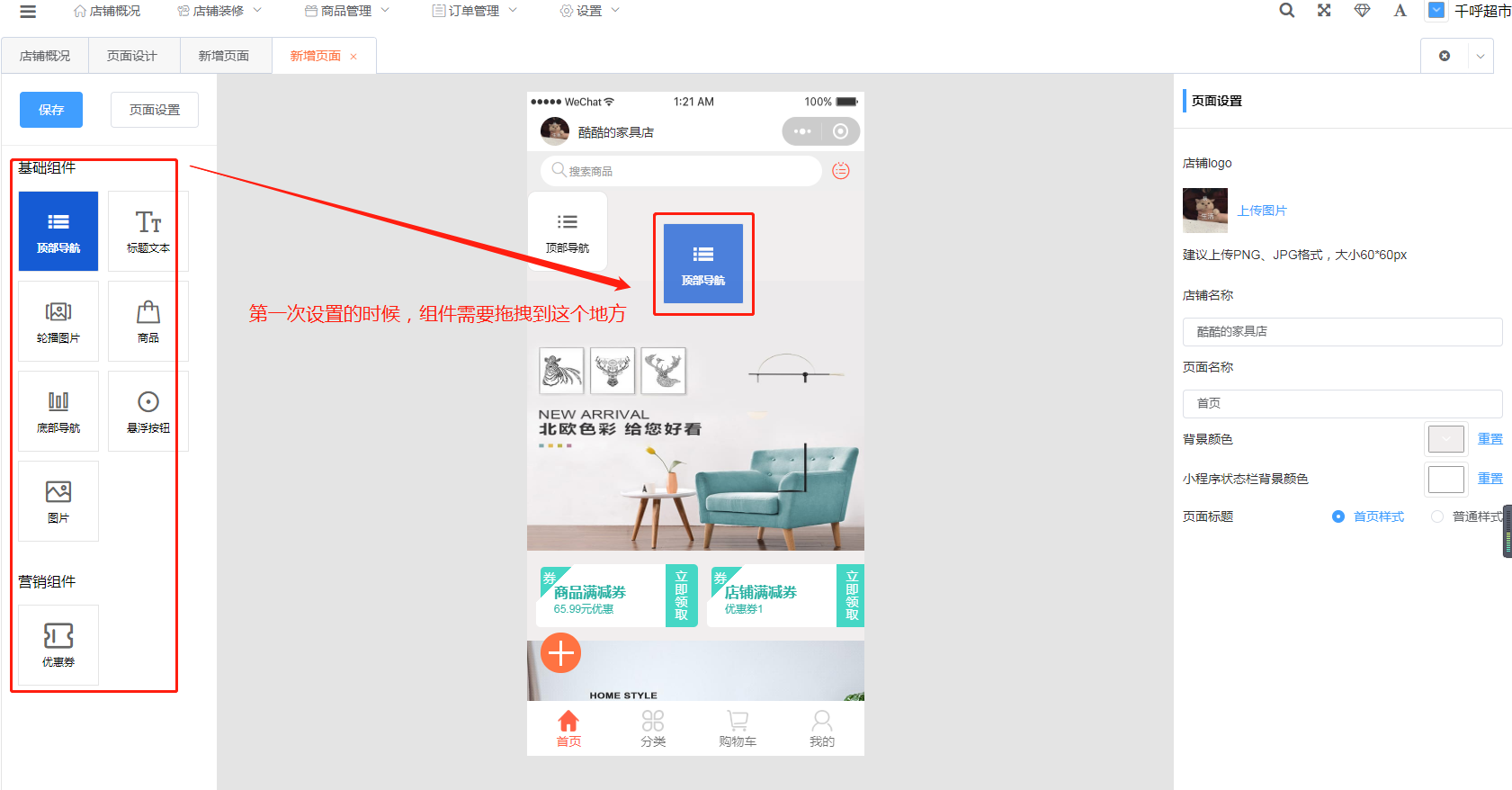
#### 4.1 店铺装修---页面设计---新增页面

* #### 第一次设置的时候,组件需要拖拽到这个地方

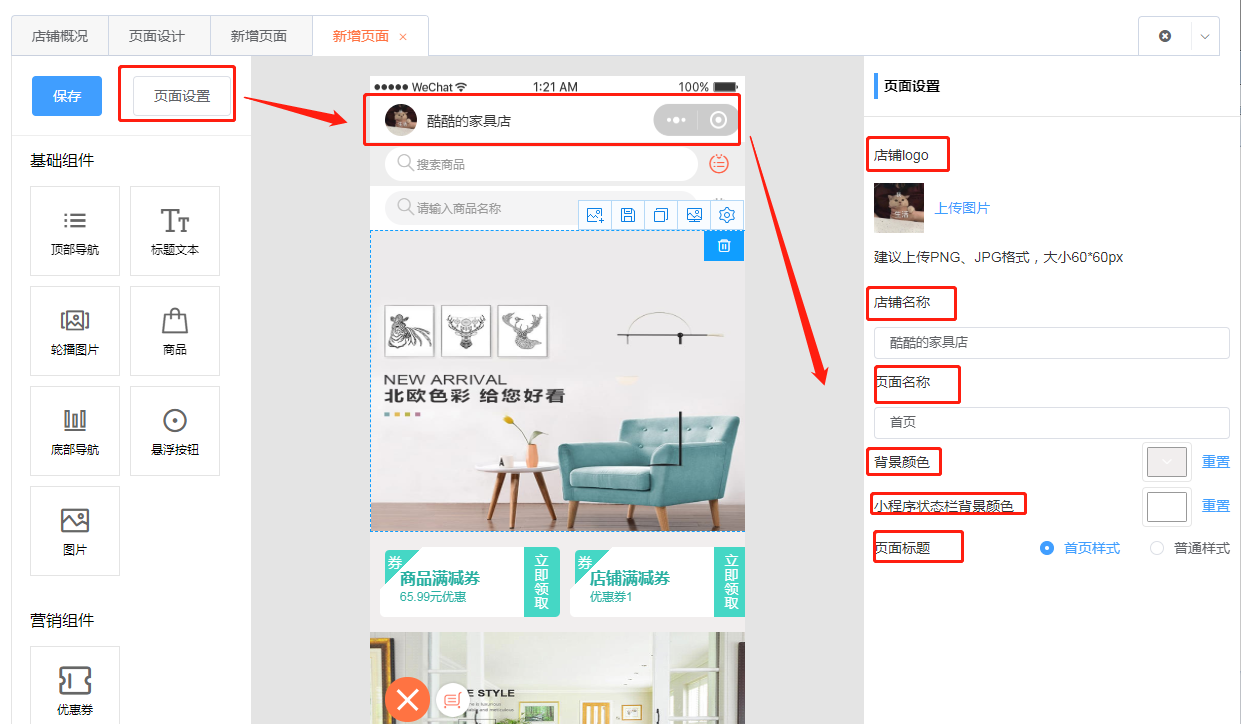
* #### 页面设置:可自定义店铺logo、店铺名称、页面标题等
*
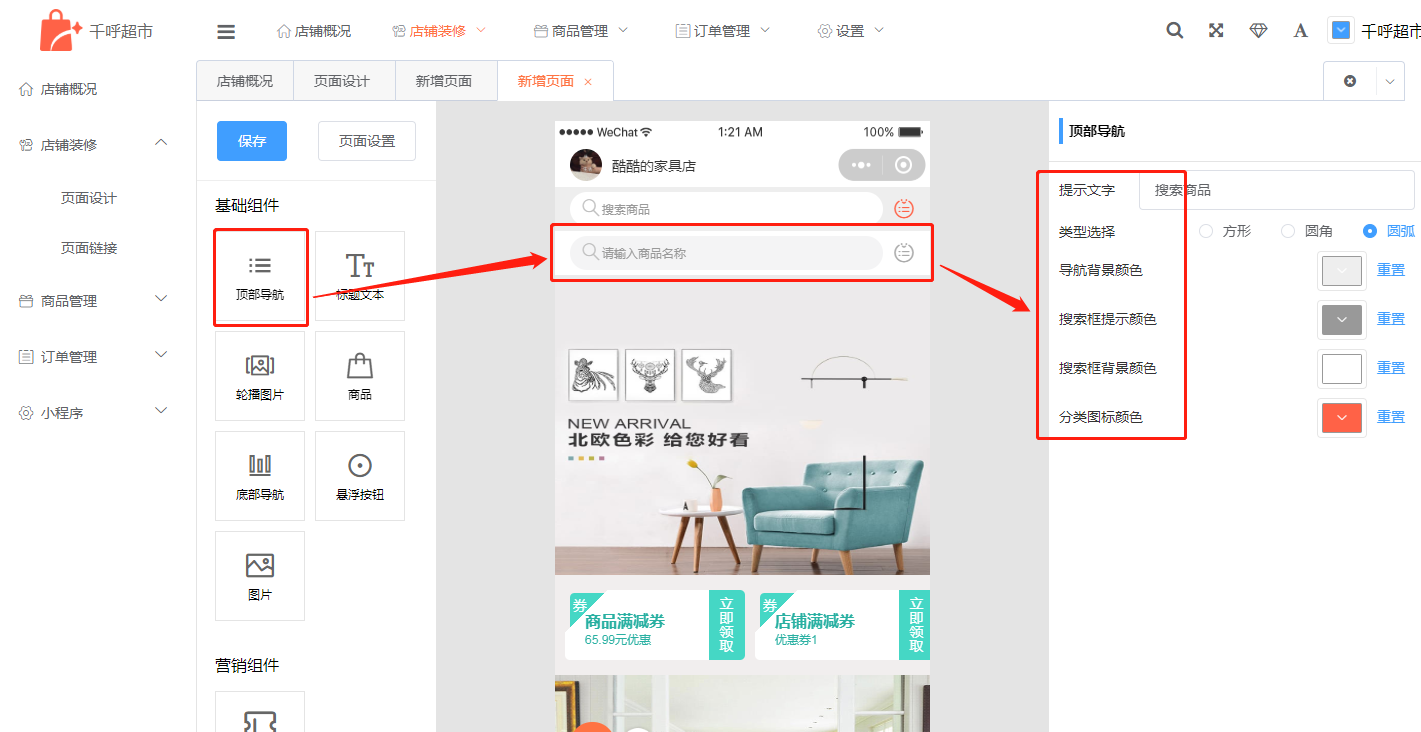
* #### 顶部导航:可自定义提示文字,按钮类型、搜索框演示等

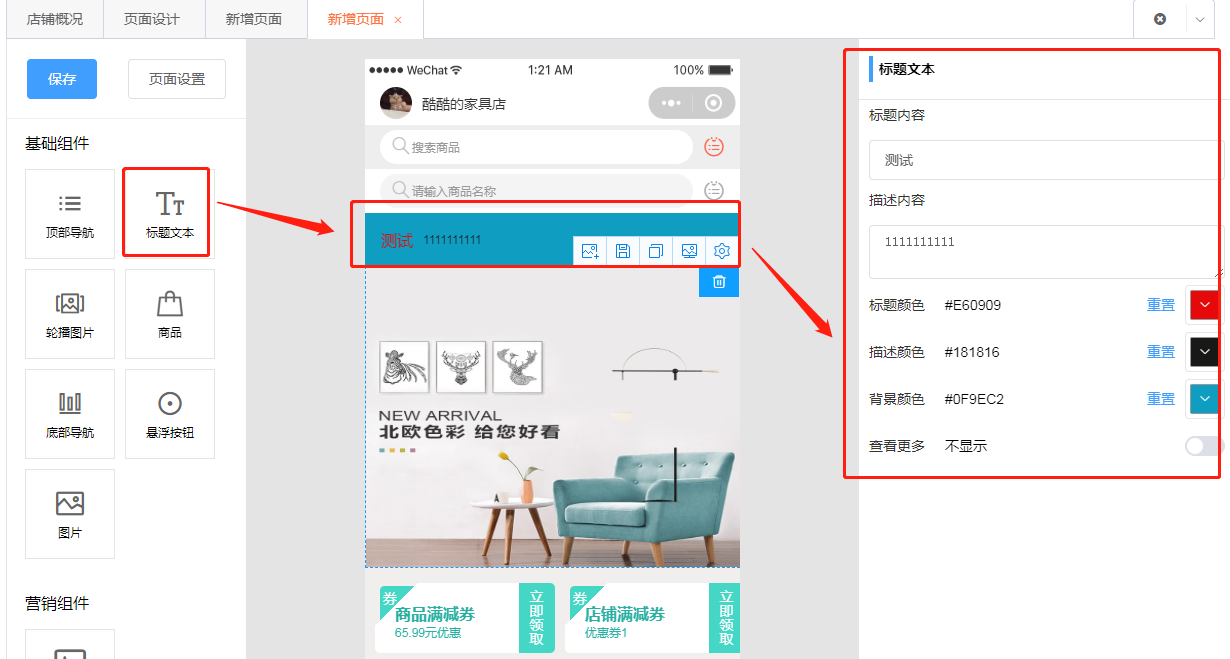
* #### 标题文本:可自定义文本,字体颜色和背景颜色等

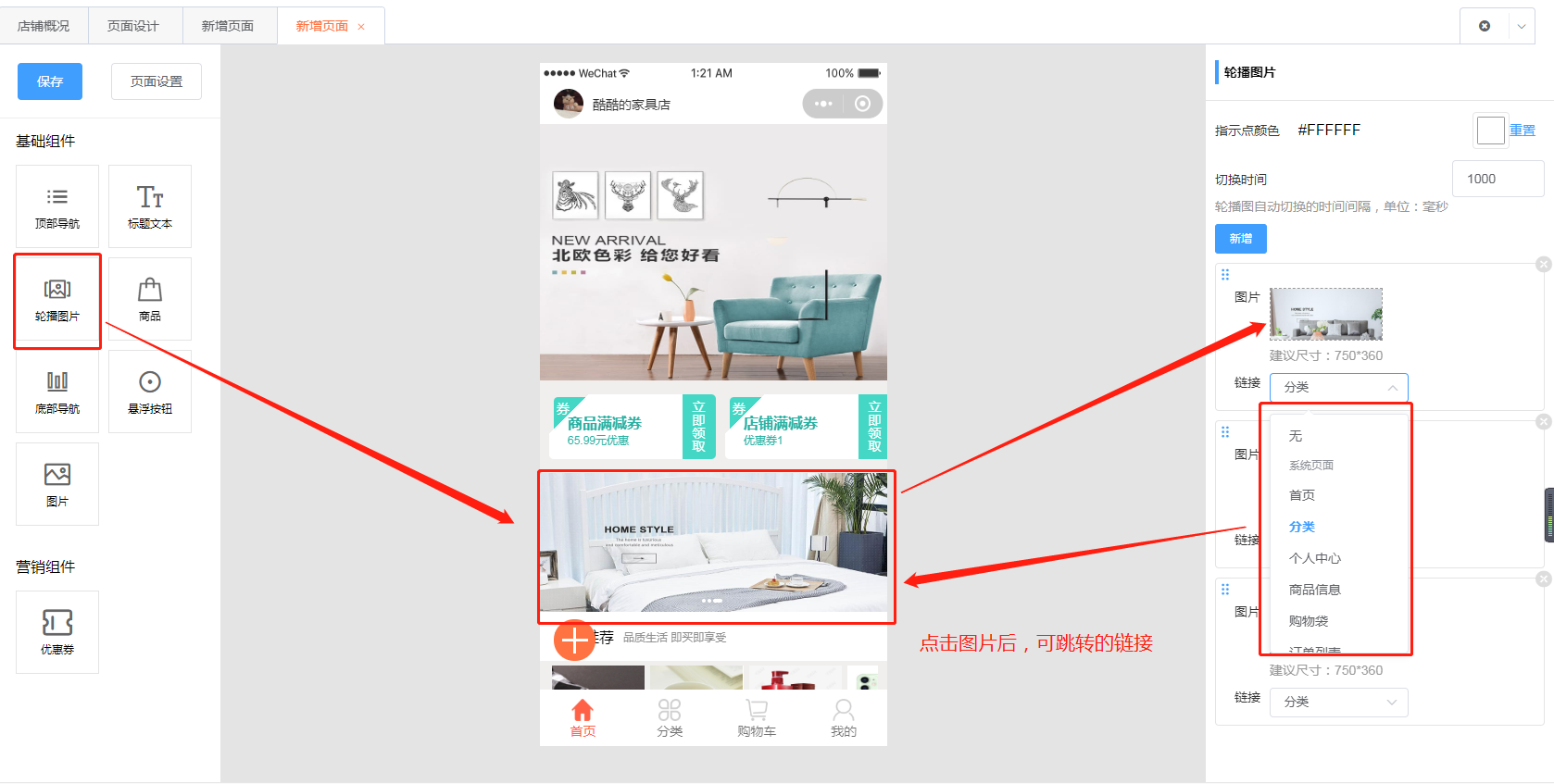
* #### 轮播图片:可设置点击图片后,页面跳转链接

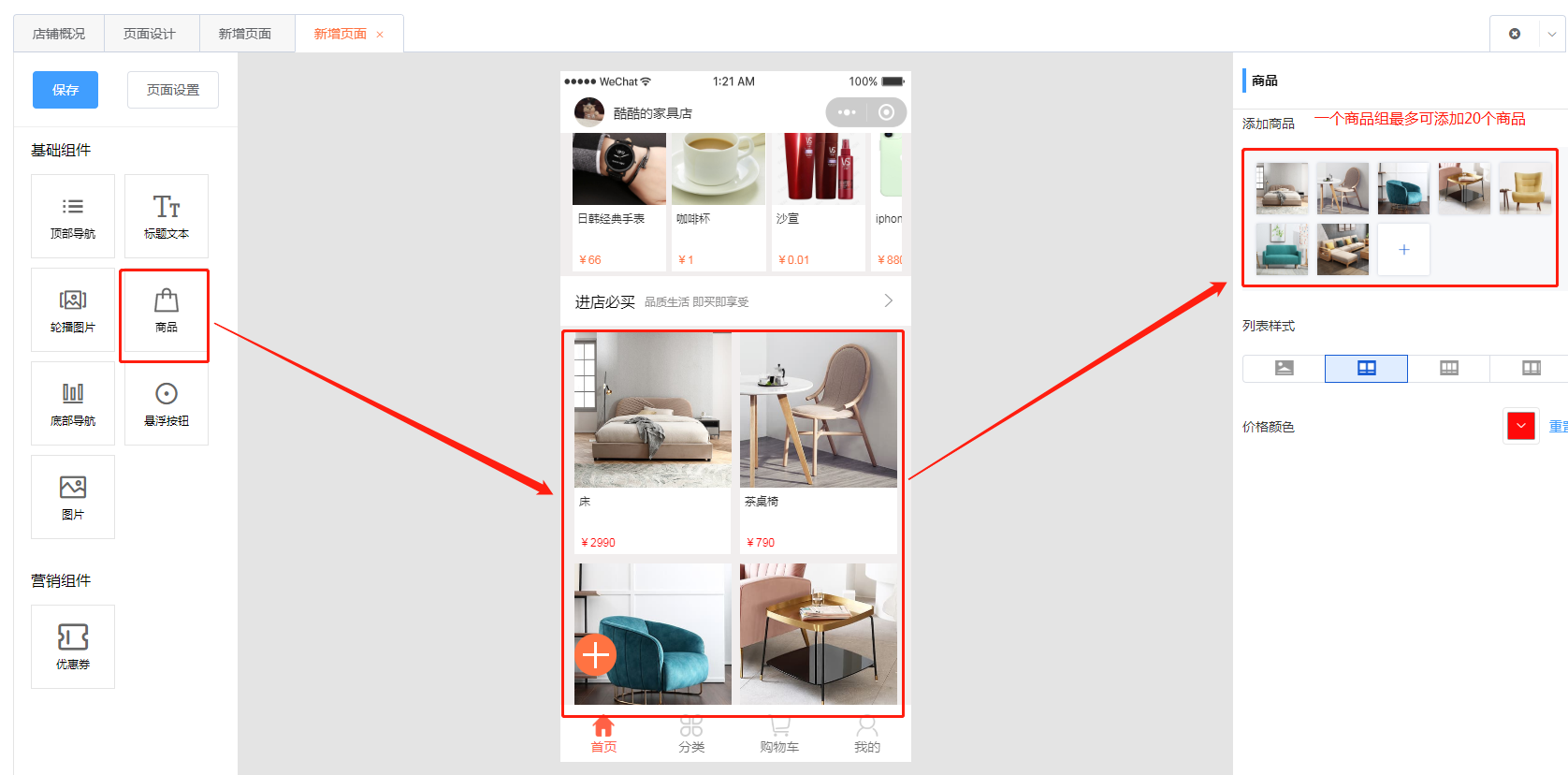
* #### 商品:一个商品组最多可添加20个商品

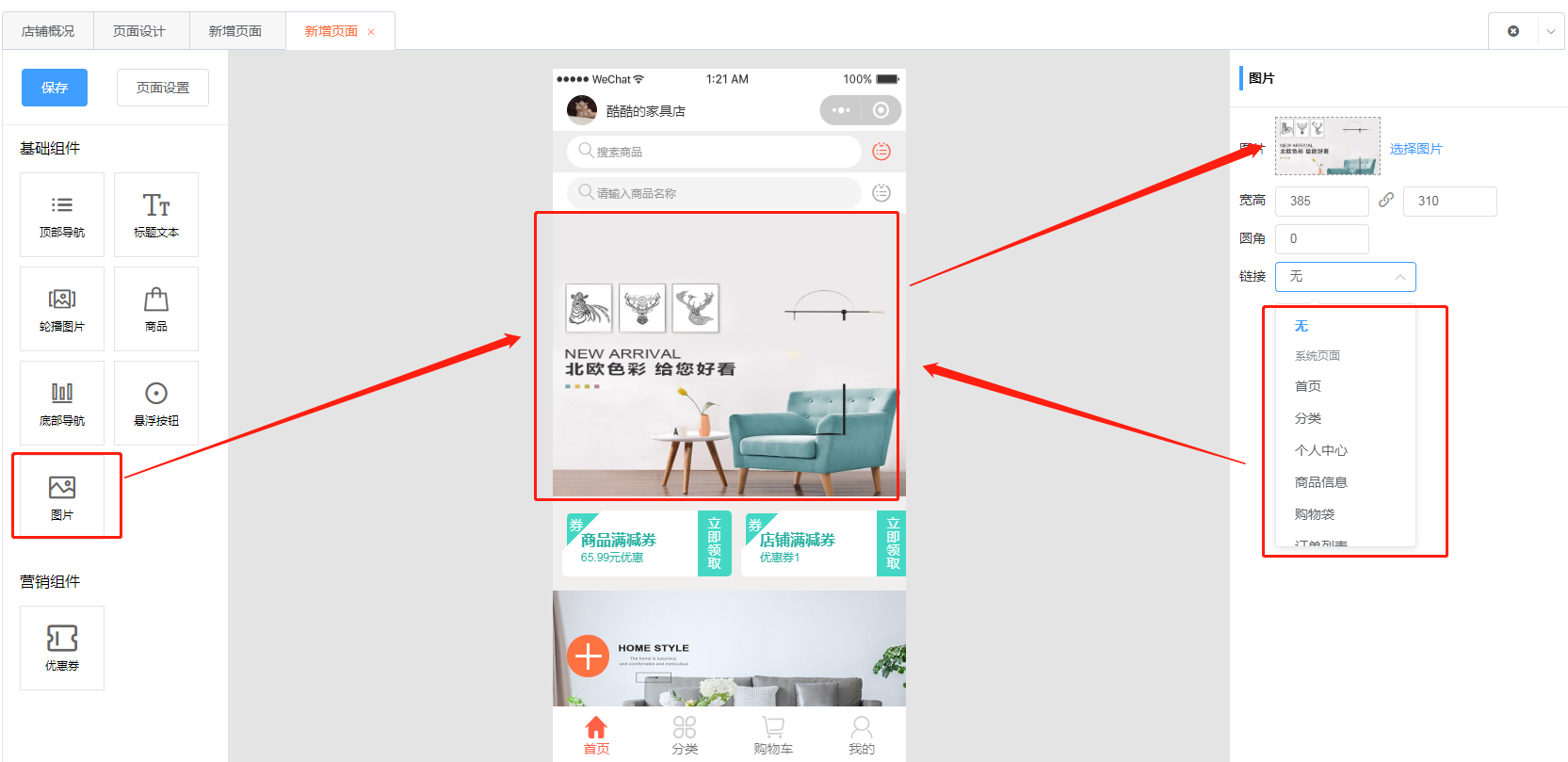
* #### 图片:可设置点击图片后,页面跳转链接

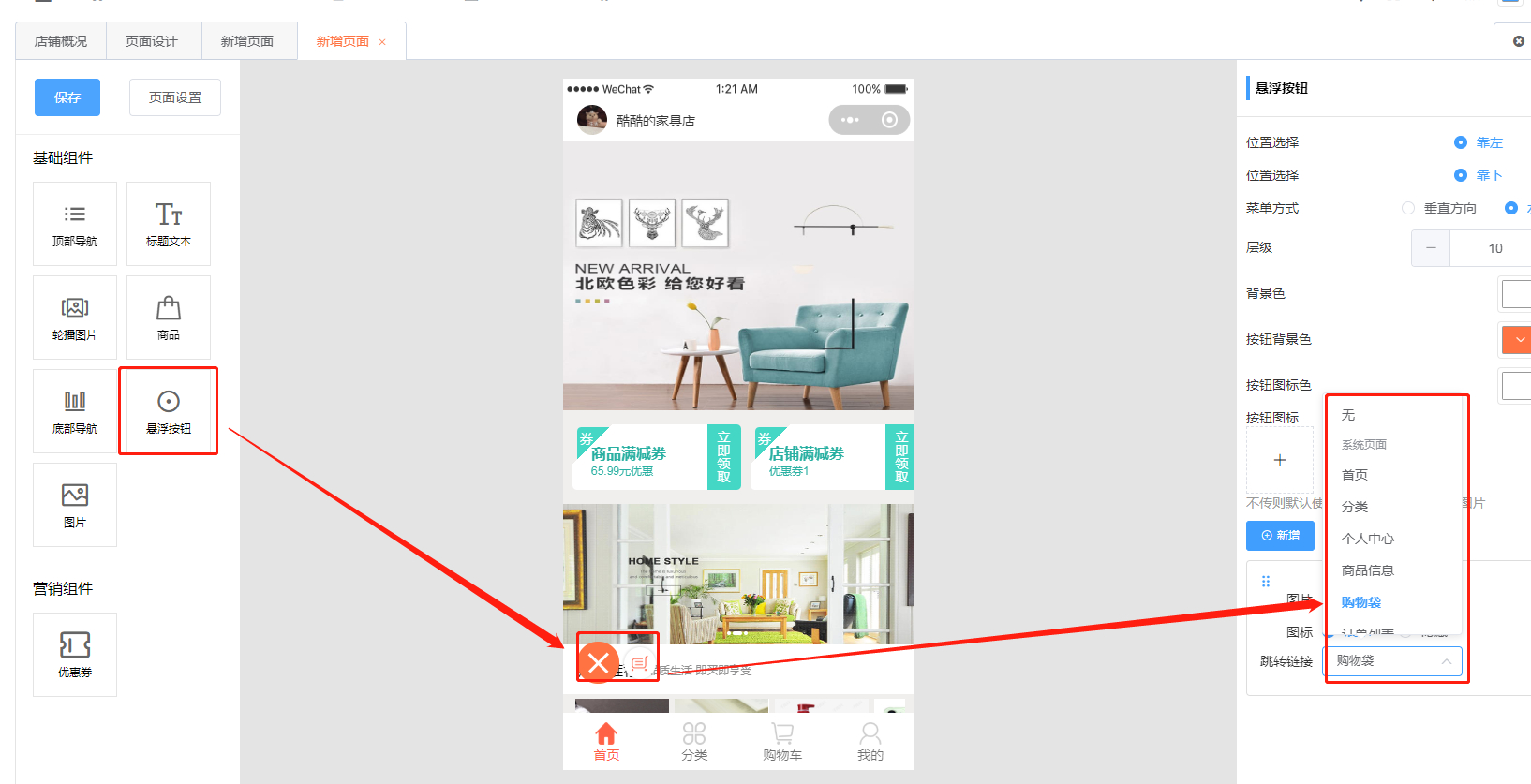
* #### 悬浮按钮:可设置点按钮标跳转至购物车、订单详情等页面

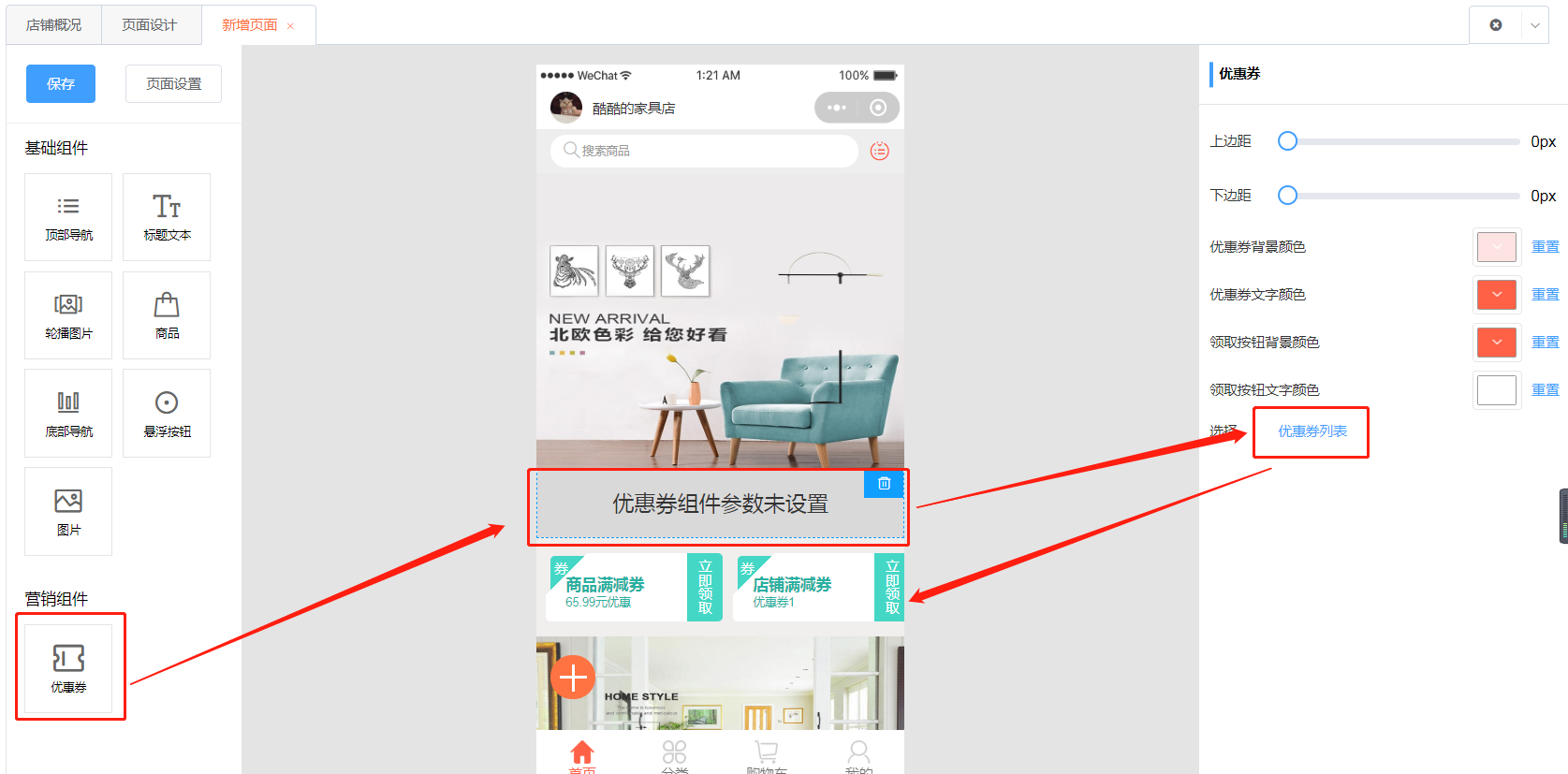
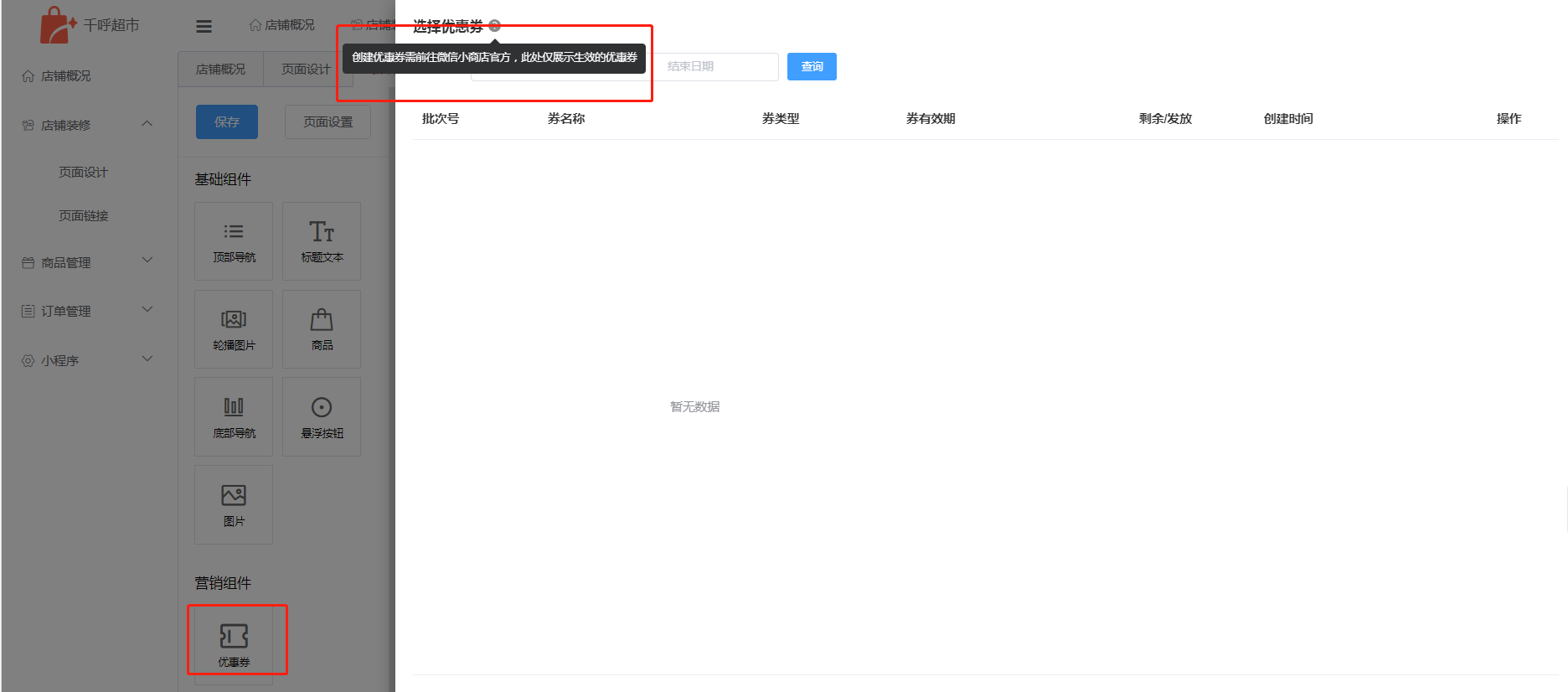
* #### 优惠券:创建优惠券需前往微信小商店官方

#### 此处只展示生效的优惠券

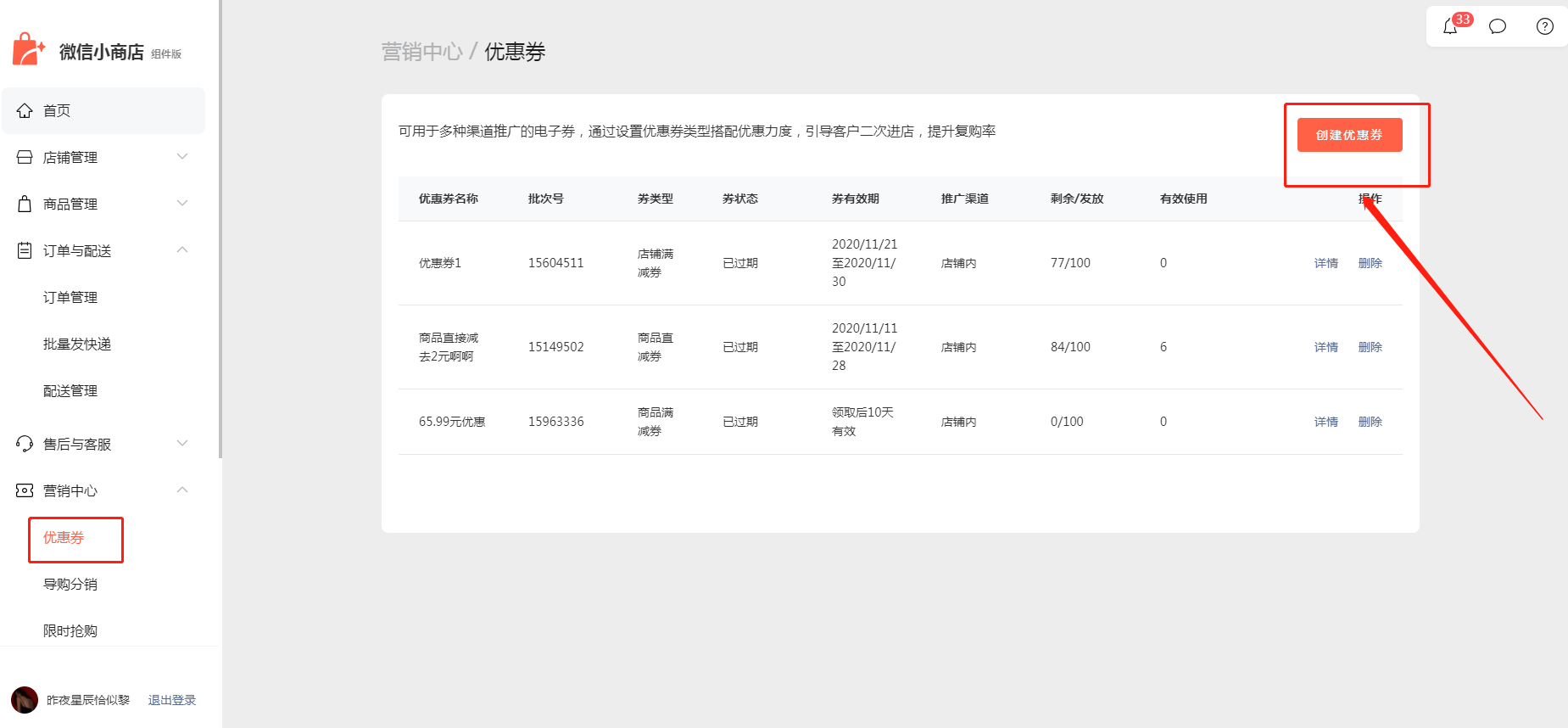
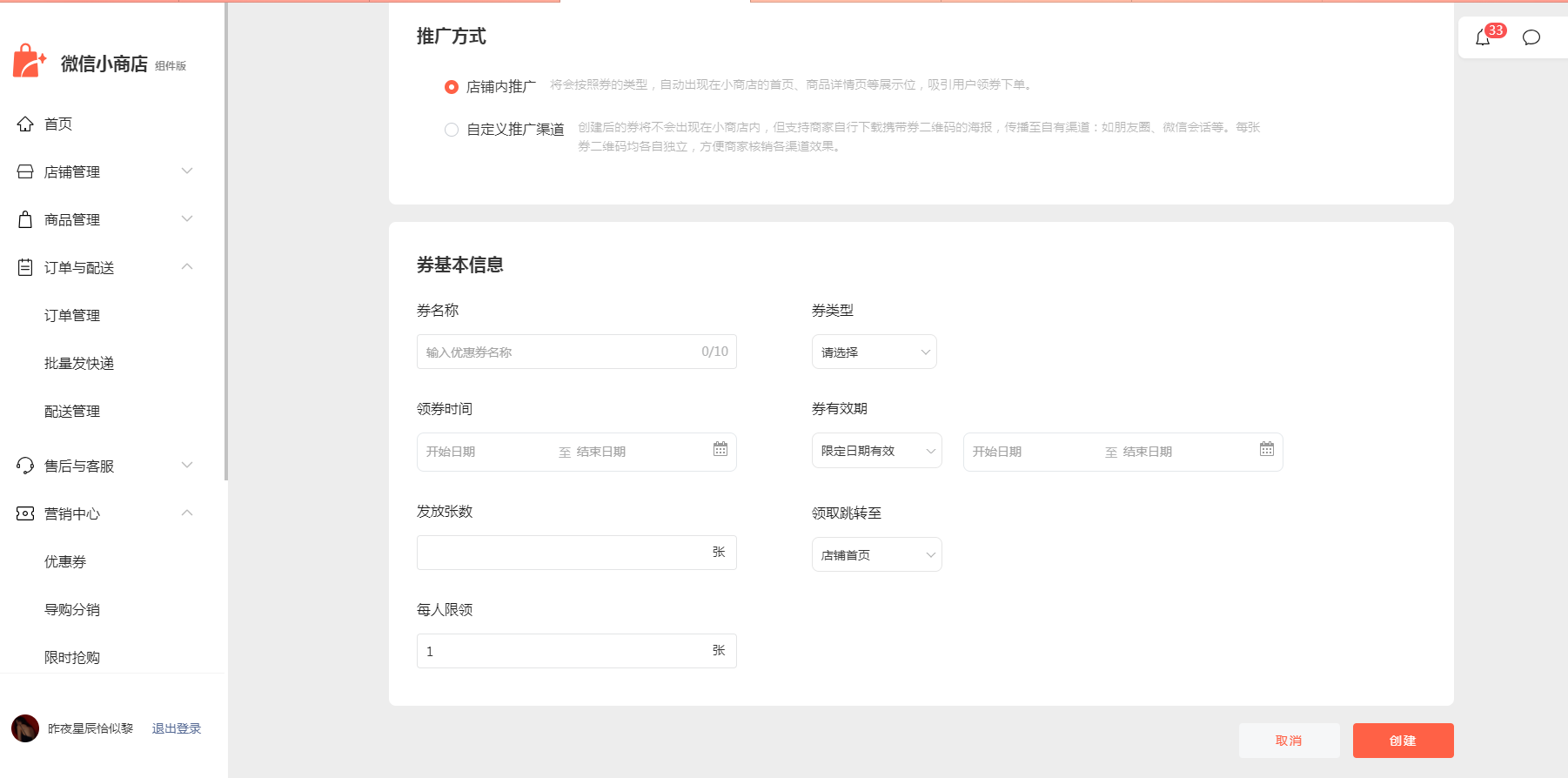
#### 登录微信小商店官方,点击营销中心---优惠券---创建优惠券


#### DIY设置完成,点击保存即可

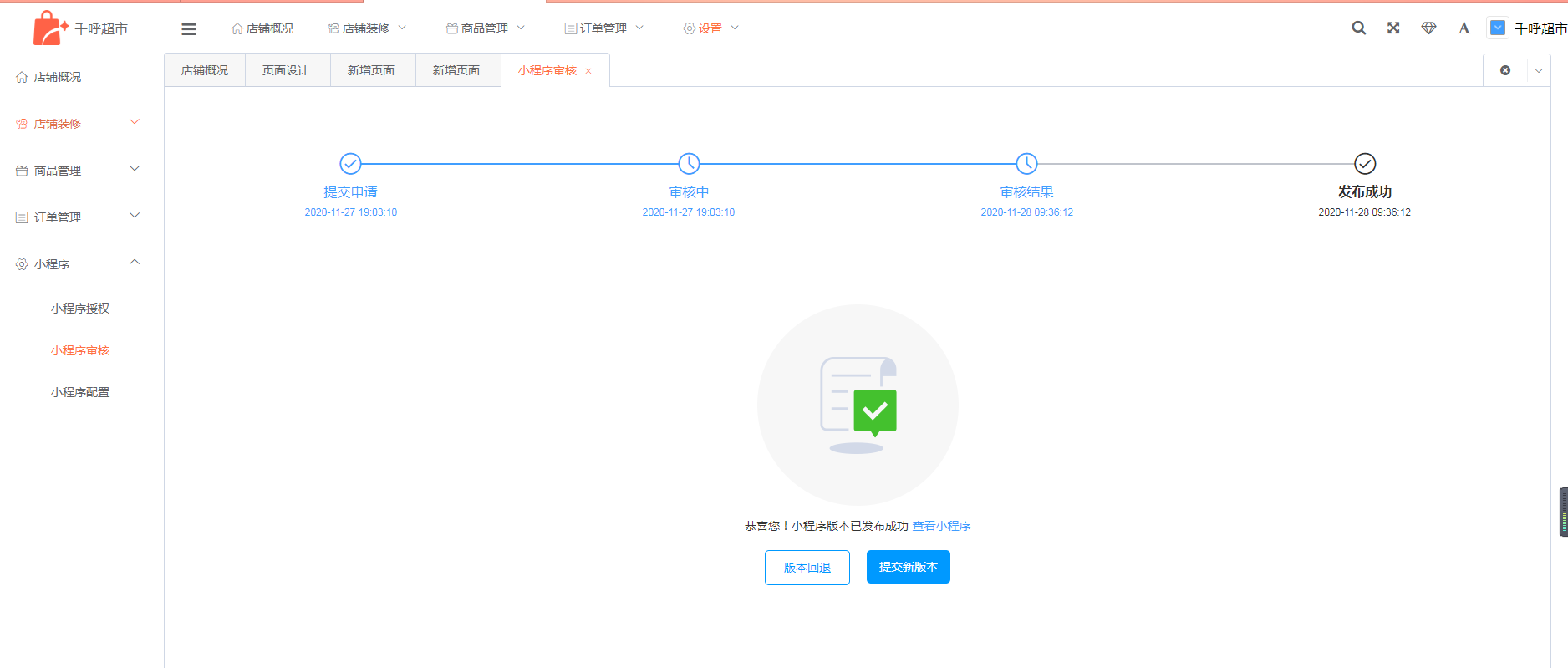
#### 五、小程序审核
#### 商城商品添加完成和小商店首页DIY设置完成后,即可提交审核
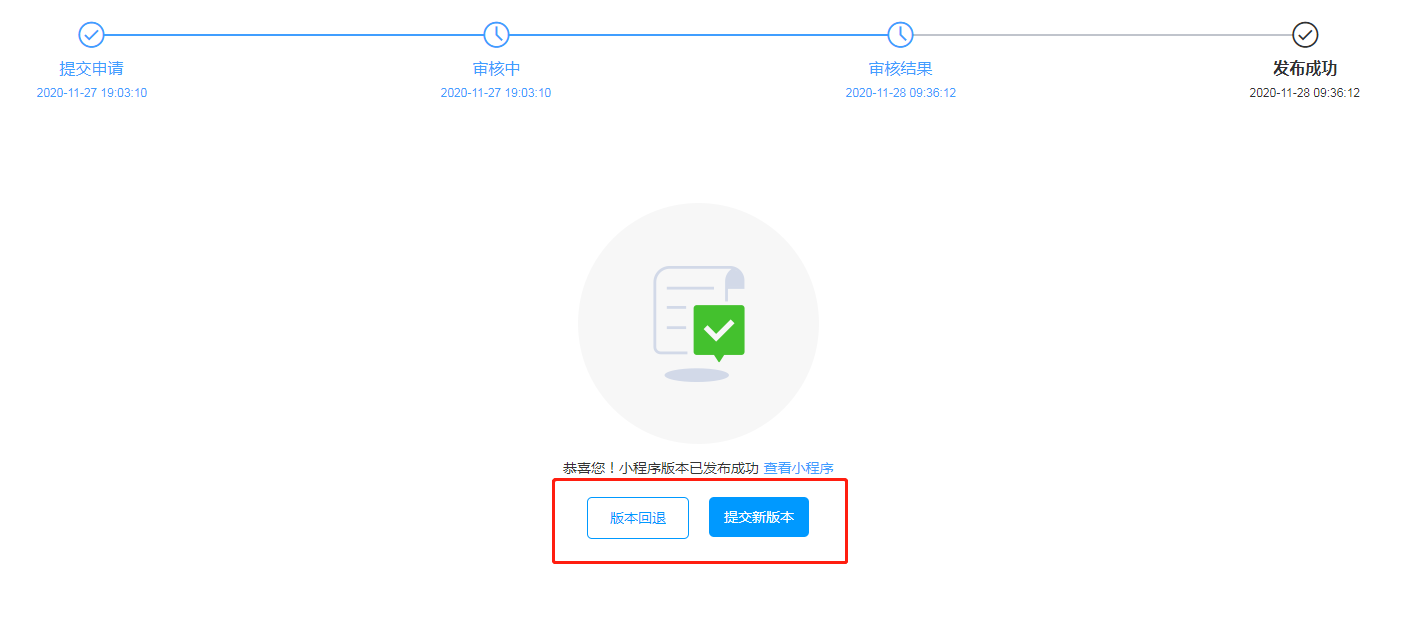
* #### 审核通过后,发布即可正常使用


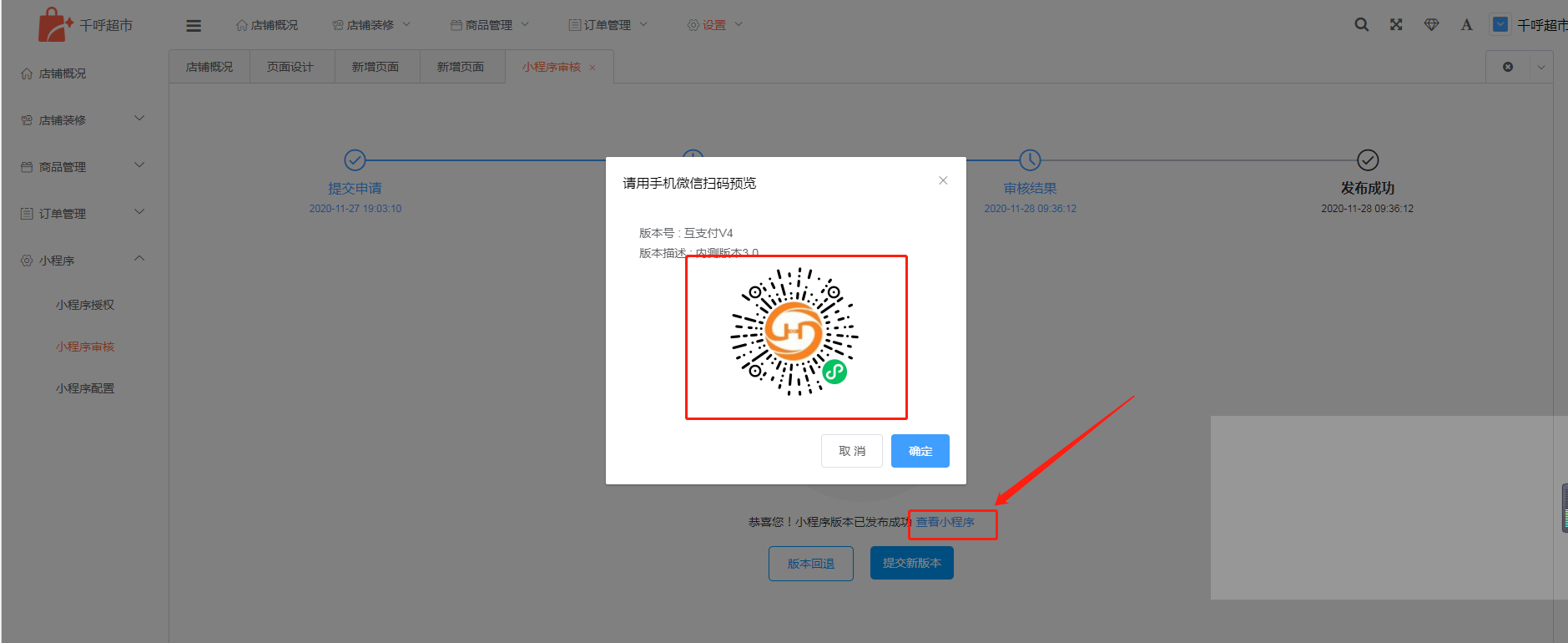
* #### 点击:查看小程序,可预览小商店

* #### 可退回上一版本,也可提交新版本

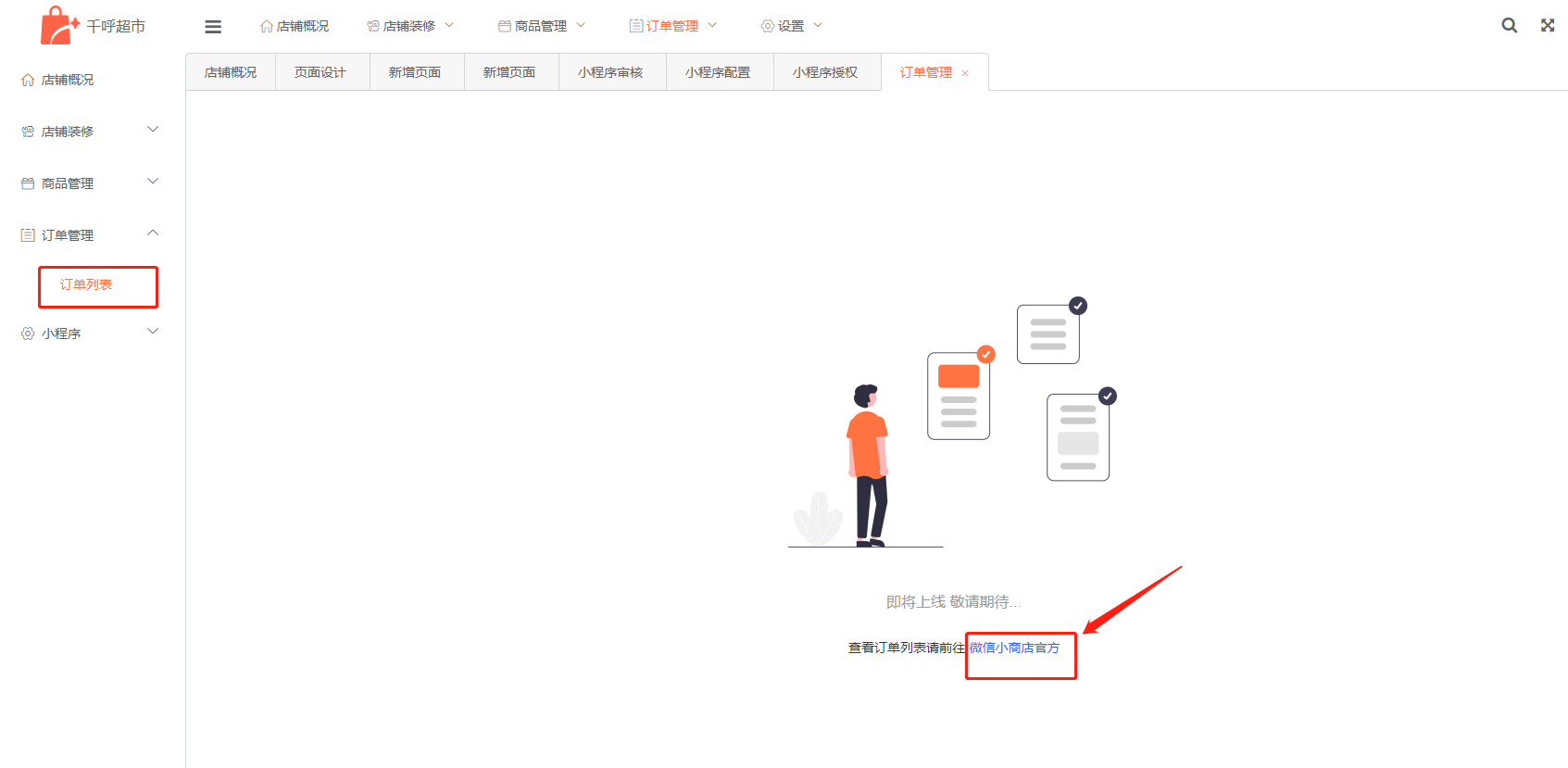
#### 六、订单管理
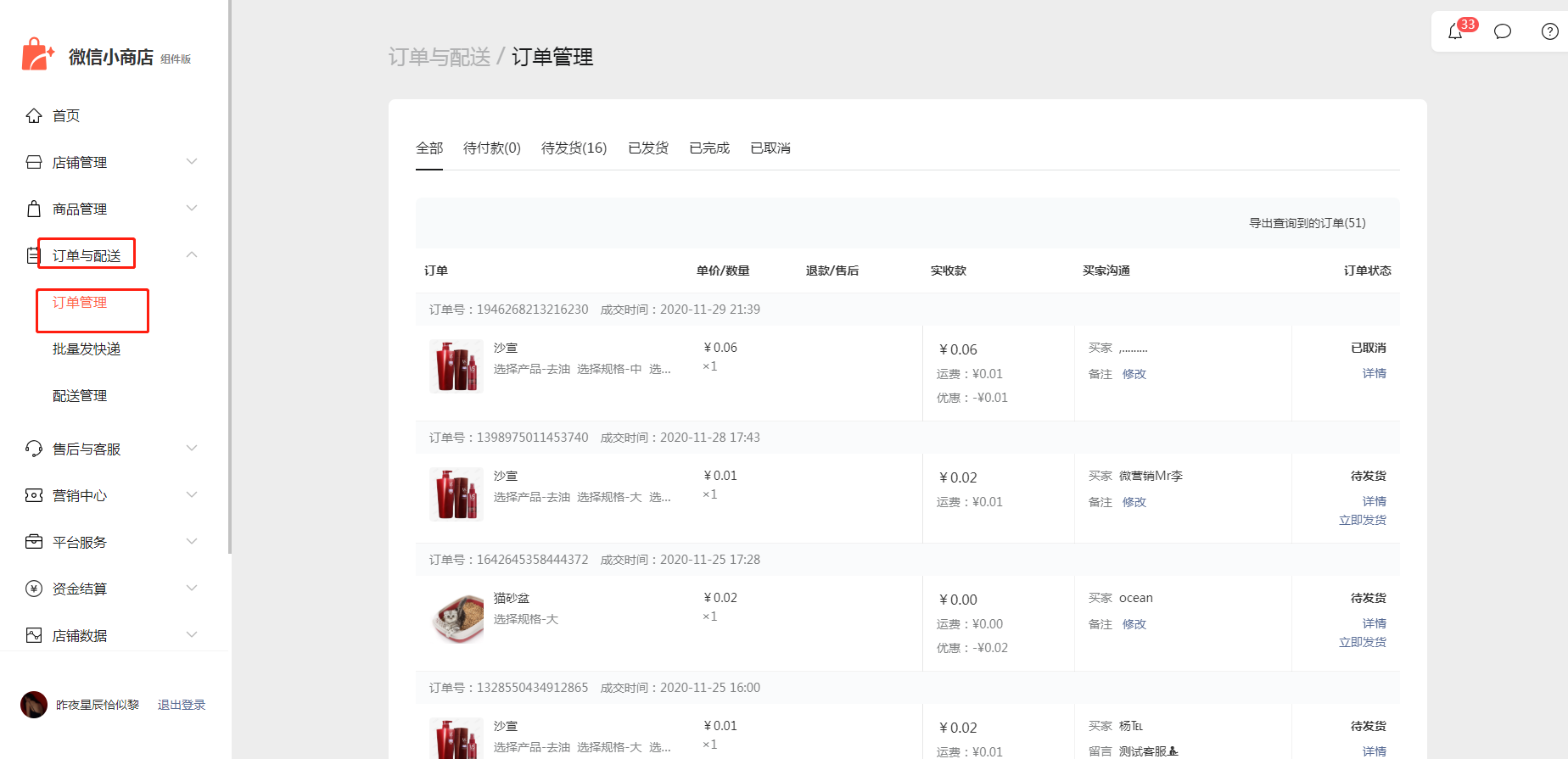
#### 订单管理---订单列表---点击前往:微信小商店官方,查看订单详情


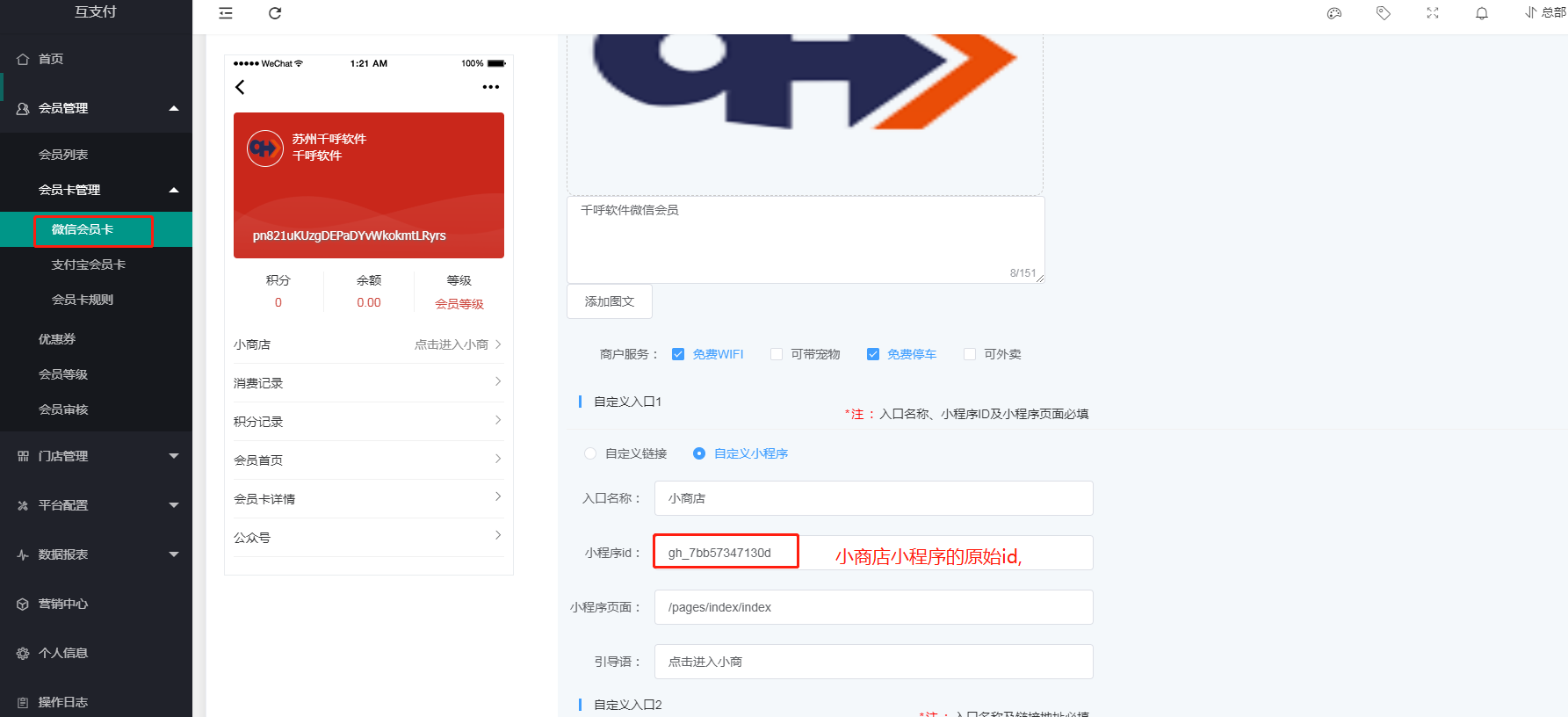
#### 七、设置微信会员卡跳转至小商店
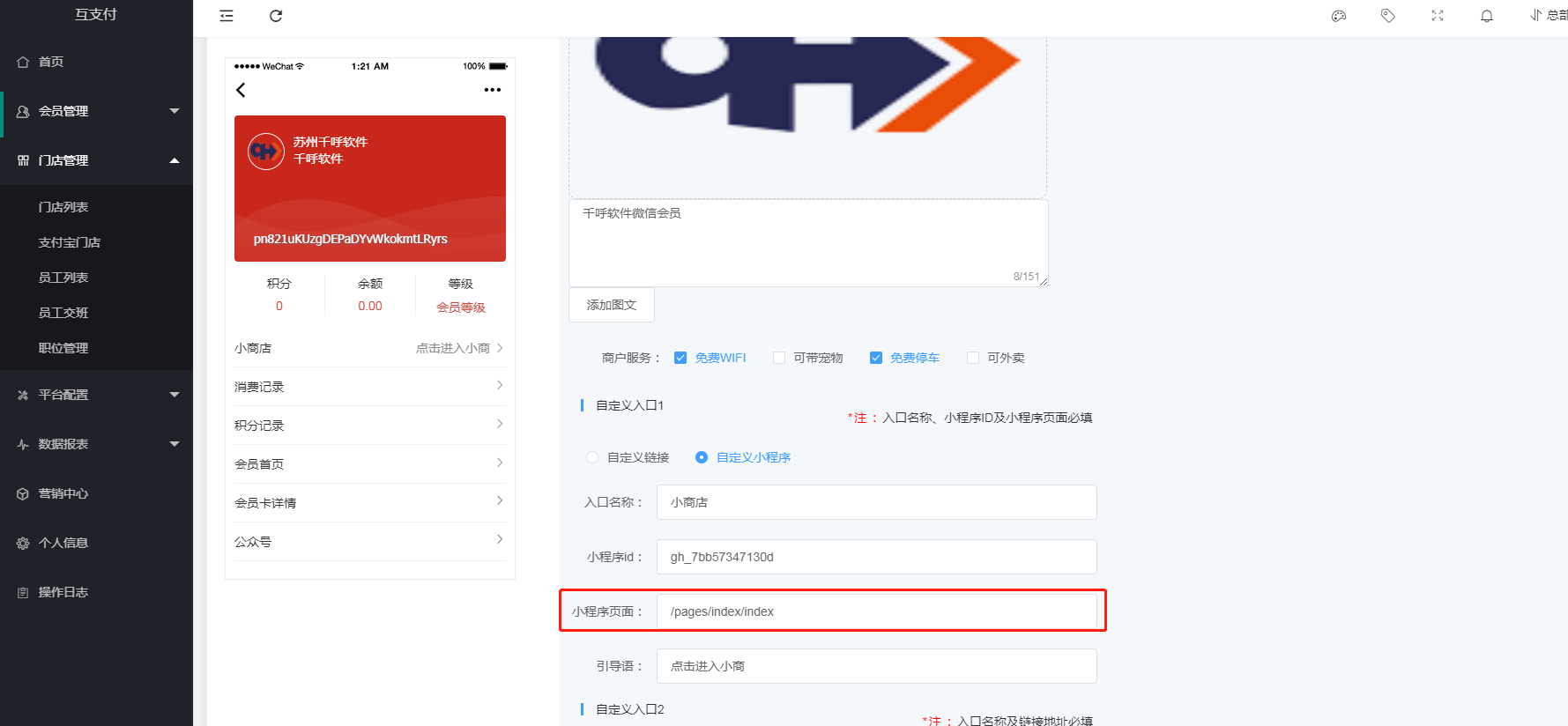
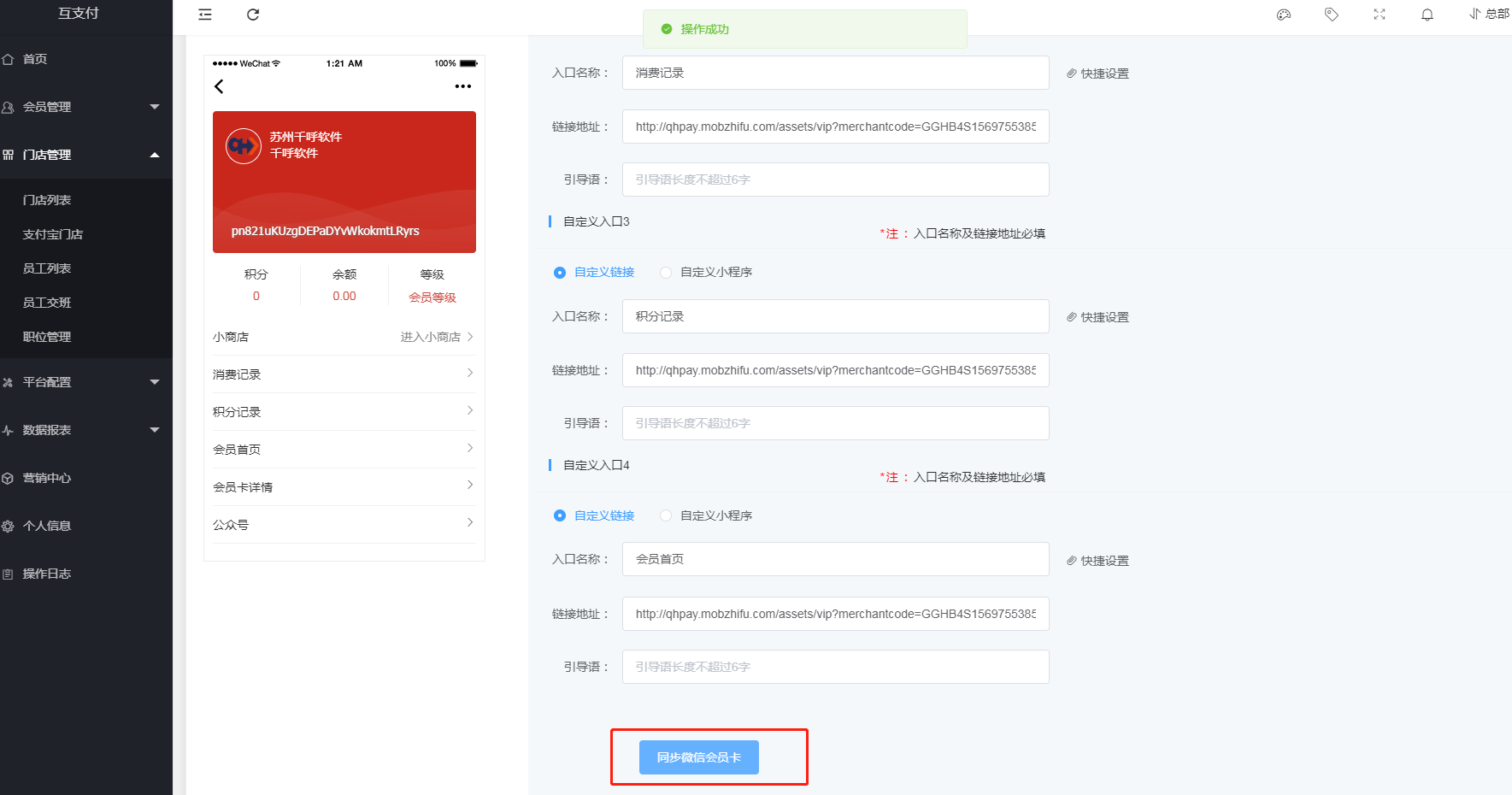
1、点击会员管理--会员卡管理--微信会员卡,设置一个自定义入口可以跳转至小商店
**入口名称**:自己输入一个,比如小商店

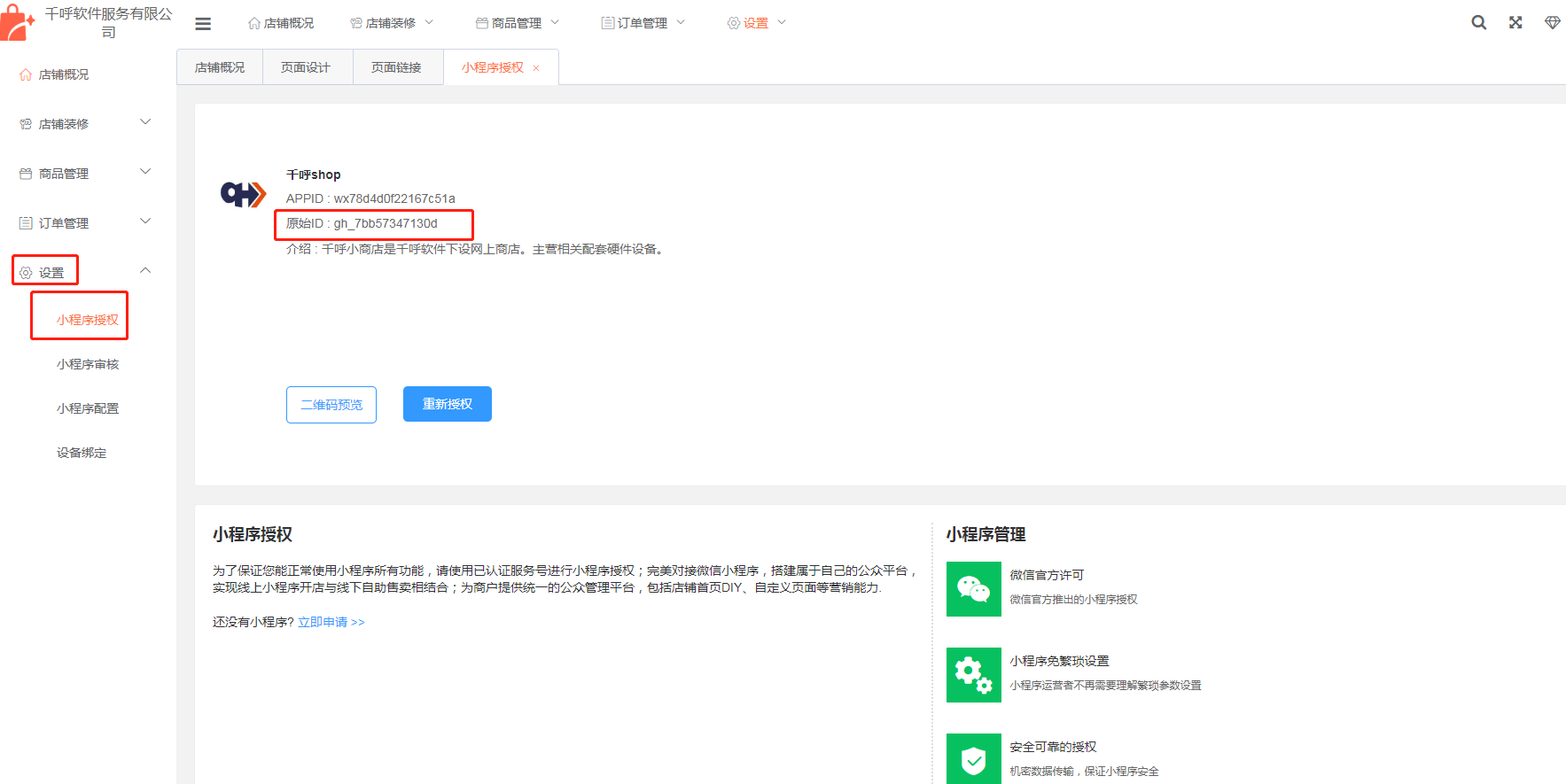
\*\*小程序id:\*\*填写商家小商店小程序的原始id,查找原始id的方式如下图



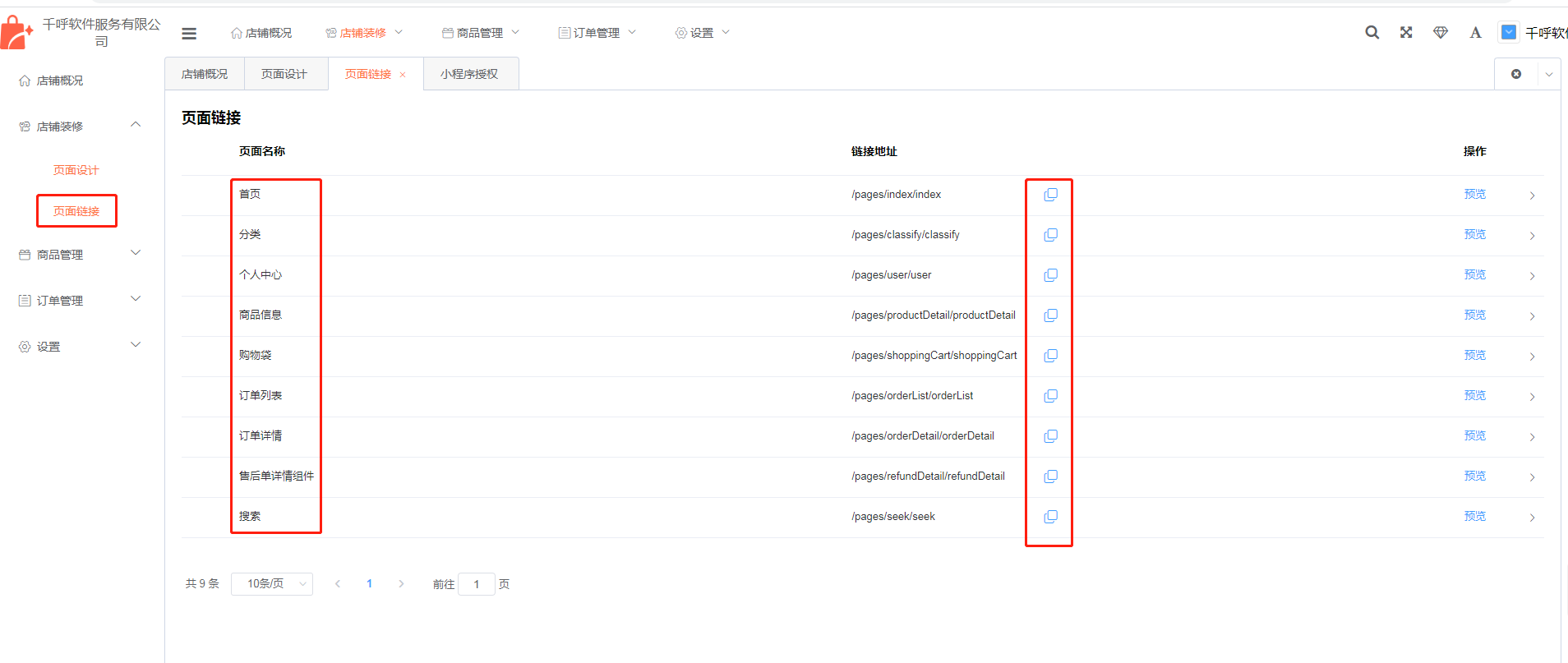
**小程序页面**:点击店铺装修--页面链接,可以将小商店的首页链接复制到会员卡填写的对应位置


**引导语**:随便填写,比如进入小商店
最后点击同步至微信会员卡

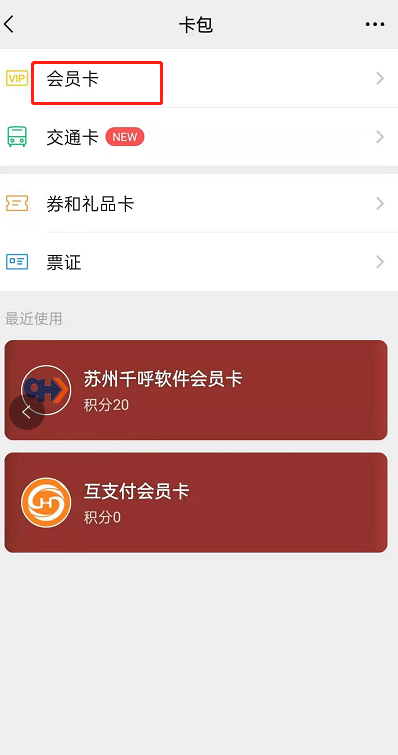
2、设置完成之后,用户点击卡包--会员卡,找到该商家的会员卡可以直接进入小商店



- 空白目录
- 1、引言
- 2、概述
- 2.1支付产品介绍
- 3、系统配置
- 3.1 微信开放平台配置
- 3.2 助手小程序上传
- 3.2.1微信小程序操作
- 3.2.2支付宝IOT小程序
- 3.2.2.1 创建iot小程序
- 3.2.2.2 上传iot小程序代码
- 3.2.2.3 真机开发调试
- 3.2.2.4 小程序审核上线
- 3.2.2.5 分发小程序
- 3.2.3小程序审核问题集锦
- 3.2.4青蛙Pro小程序操作
- 3.2.5支付宝小程序操作
- 3.2.6 青蛙收银小程序
- 3.2.7 收款小程序
- 3.3 短信配置
- 3.4 ssl证书配置
- 4、常见使用操作
- 4.1 商户进件操作
- 4.1.1 直连
- 扫码授权
- 商户签约进件
- 人工进件
- 4.1.2 间连
- 4.1.2.1 新大陆通道
- 新大陆微信商户认证
- 4.1.2.2 云闪付通道
- 4.1.2.3 乐刷通道
- 乐刷微信商户实名认证
- 4.1.2.4 富友通道
- 4.1.2.5间连商户常见错误集锦
- 4.2 商家后台会员系统
- 4.2.1微信会员
- 4.2.2支付宝会员
- 4.2.2.1直连商户的支付宝会员操作
- 4.2.2.2间连商户的支付宝会员操作
- 4.2.3 微信支付即会员
- 4.3 商家后台添加员工
- 4.4 支付宝刷脸设备划拨操作
- 4.5 支付产品操作流程
- 4.6 支付宝刷脸设备的使用
- 4.7 微信刷脸设备的使用
- 4.8 聚合码开通流程
- 4.9 广告添加
- 4.10 公众号的申请及卡券开通
- 4.10.1 公众号申请
- 4.10.2 卡券功能开通
- 4.11 扫码登录设置
- 4.12 聚合码如何连接云喇叭
- 4.13 魔线操作文档
- 4.13.1 Windows系统魔线操作
- 4.13.2 安卓系统魔线操作
- 4.14 预授权操作
- 4.15 优惠券
- 4.16 花呗分期操作
- 4.17新款插件操作使用
- 4.18青蛙开发版app安装操作流程
- 4.19打印机设置方法
- 4.19.1 飞蛾打印机
- 4.19.2 易联云打印机
- 4.19.3 USB打印机
- 4.20 点金计划操作文档
- 4.21 模板消息-收款通知-操作文档
- 4.21.1 商家有公众号的配置
- 4.21.2 商家没有公众号的配置
- 4.22 积分商城
- 4.22.1 步骤一(合伙人)
- 4.22.2 步骤二(代理商)
- 4.22.3 步骤三(商家)
- 4.22.4 使用场景
- 4.23 青蛙设备刷脸即会员
- 4.24 收款小程序的使用
- 4.25 智慧经营2.0plus代金券使用
- 4.25.1 合伙人安装插件
- 4.25.2 代理商设置套餐
- 4.25.2 代金券的创建
- 4.25.4 用户领取代金券以及核销
- 4.25.5 配额发券
- 4.25.5.1 使用前提
- 4.25.5.2 创建配额发券活动
- 4.26 微信小商店
- 4.26.1 合伙人后台操作
- 4.26.2 代理商设置套餐
- 4.26.3 小商店企业店开店流程
- 4.26.4 商家后台操作
- 4.26.5 线上小商店发货流程
- 4.26.6 线下自助收银
- 4.26.6.1 青蛙自助收银
- 4.26.6.2 支付宝自助收银
- 4.27 IOT三绑定
- 4.27.1 支付宝平台操作步骤
- 4.27.2 合伙人后台操作步骤
- 4.27.3 代理商后台操作步骤
- 4.27.4 商家后台操作步骤
- 4.28 如意lite
- 4.28.1 支付宝平台操作步骤
- 4.28.2 合伙人后台操作步骤
- 4.28.3 代理商设置套餐
- 4.28.4 商家后台操作步骤
