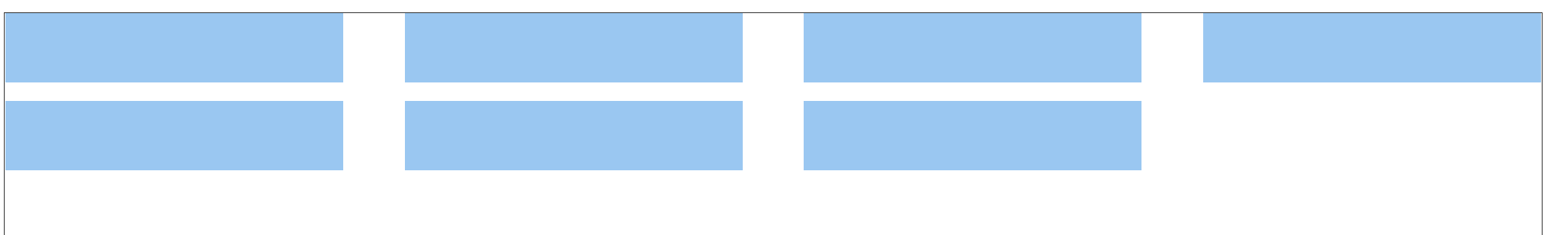
**效果图:最后一行左对齐**

要求如下:
1. 每行固定元素个数
2. 每行元素都是**space-between**的效果(两端对齐,项目之间的间隔相等,即剩余空间等分成间隙)
3. 最后一行元素需要靠左对齐
```
<div class="wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
```
```
.wrapper{
width: 80vw;
height: 90vh;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: flex-start;
border: 1px solid #333;
}
.box{
width: 22%;
height: 60px;
margin-bottom: 1em;
background-color: rgb(154, 199, 241);
}
/*重点代码*/
/* 如果最后一行是3个元素 */
.box:last-child:nth-child(4n - 1) {
margin-right: 26%;
}
/* 如果最后一行是2个元素 */
.box:last-child:nth-child(4n - 2) {
margin-right: 52%;
}
```
