```
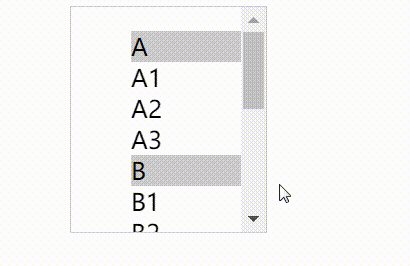
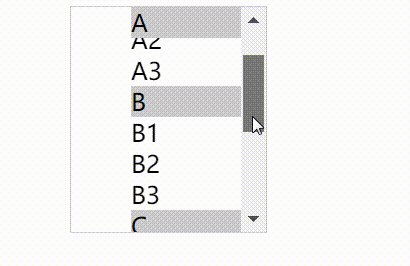
<div class="box">
<ul>
<li class="head">A</li>
<li>A1</li>
<li>A2</li>
<li>A3</li>
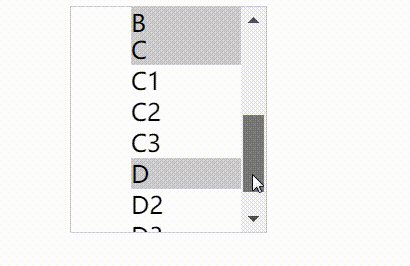
<li class="head">B</li>
<li>B1</li>
<li>B2</li>
<li>B3</li>
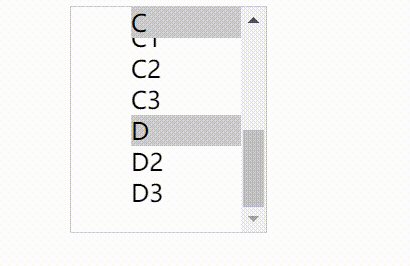
<li class="head">C</li>
<li>C1</li>
<li>C2</li>
<li>C3</li>
<li class="head">D</li>
<li>D2</li>
<li>D3</li>
</ul>
</div>
<style>
.box{
width: 130px;
height: 150px;
border: 1px solid #ccc;
overflow-y: scroll;
margin: 20px auto;
}
li{
list-style: none !important;
}
.head{
position: sticky;
top: 0;
background-color: #ccc;
}
</style>
```