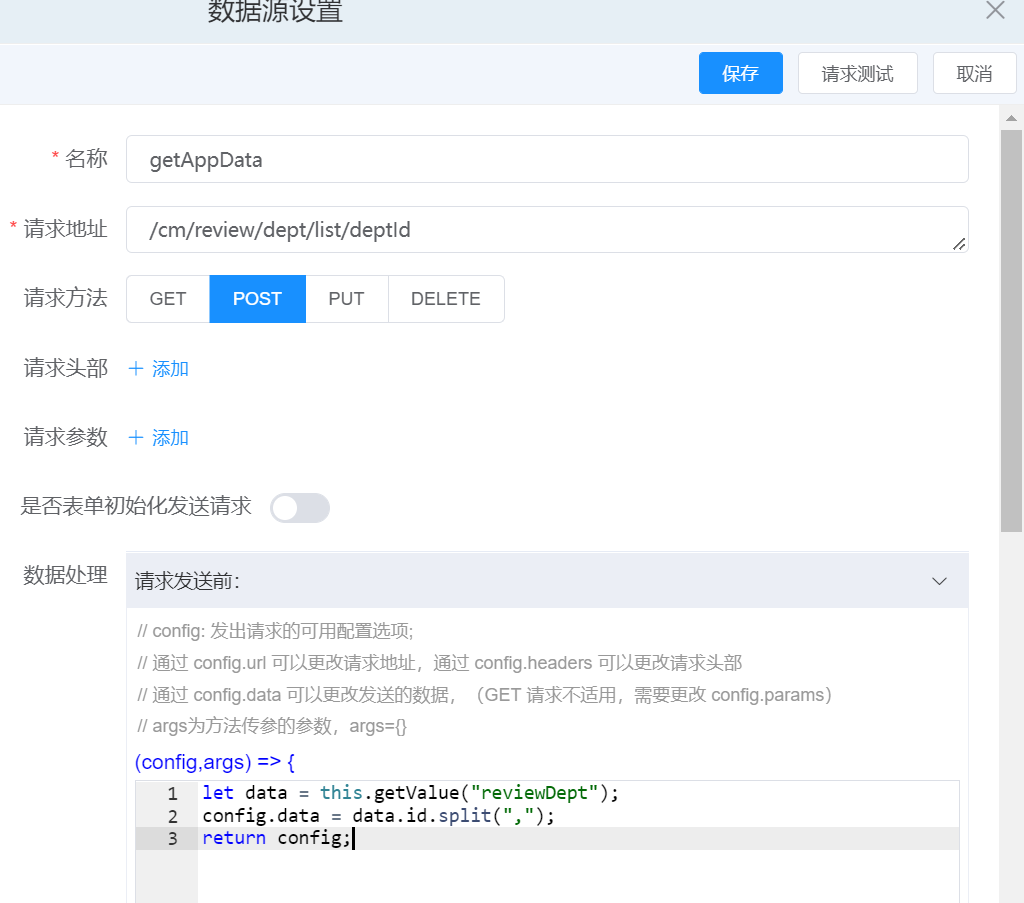
### 1.POST请求
```
//通过config.data传递参数
let data = this.getValue("reviewDept");
config.data = data.id.split(",");
return config;
```

*****
### 2.GET请求
```
config.params = { id : 1}
```
### 3.修改url
```
//场景:参数需要在url中拼接
let id = this.getValue("id")
config.url = '接口地址' + id
```
### 4.参数返回
```
(res) => {
//res: 接口返回的数据,可以在这里进行处理
return res;
}
```

*****
### 5.触发数据源
```
this.sendRequest('数据源名称', { /* 数据源参数 */ }).then(data => {
// data 为数据源配置中请求响应 return 的数据
}).catch(e => {
// 请求错误时返回错误信息
})
```
