
### 参数说明:
| 参数 | 说明 | 备注 | 类型
| :---- | :--------------------------- | :-------------- |---
| headerFile| 列表表头 | |Array
| tableData| 列表数据 | |Array
| page| 分页对象| page:{currentPage :1,pageSize:10,totalResult:0} | Object
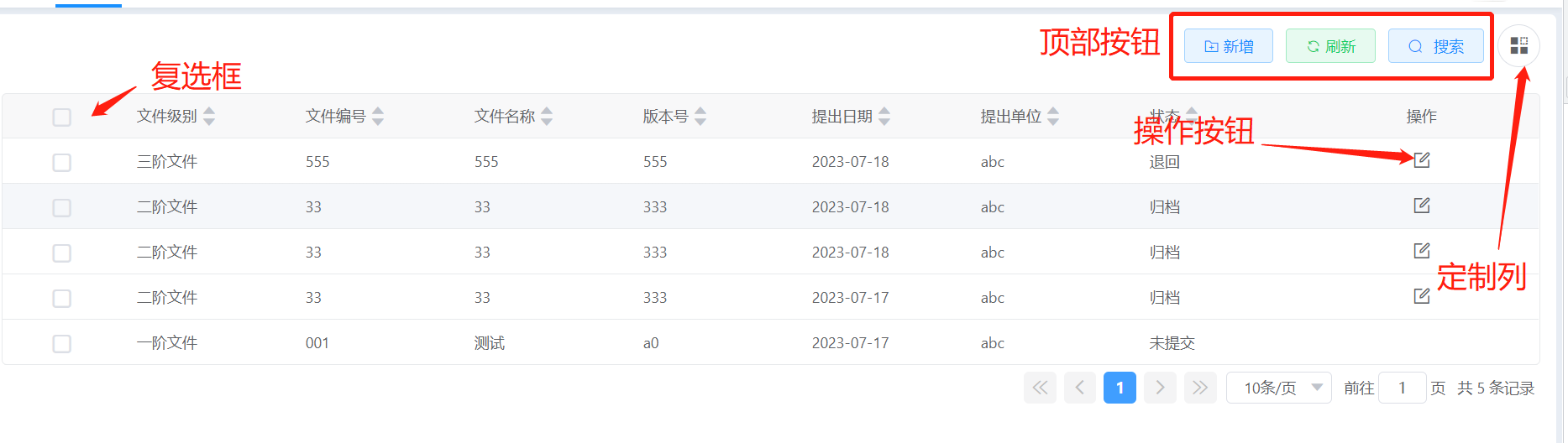
| buttonListRight| 右上角按钮| { action: "add", type: "primary", icon: "el-icon-plus", title: "新建",tickData:true } | Array
| buttonListRow| 列表行内按钮 | {action:"ejectDialog",icon: "el-icon-edit-outline"} |Array
| idKey| 唯一标识 |默认id(可不传) |String
| checkBox | 复选框是否显示 | true或false | Boolean
| customColumn| 定制列 | true或false | Boolean
| selectData| 下拉框值 | {field : [ {key : '1',label:'测试'} ] } | Object
| browseButtonHeader| 按钮表头 | {exType: [ { field: "id", title: "ID" } ] } | Object
| operationHide| 操作栏隐藏 | ejectDialog: [ {condition: ["1"],field: "fileStatus",}], | Object
| signRule| 样式修改 | 字段属性:pageType: "sign"才生效;格式: approvalStatusVal:[ { type : 1,comparison: "待审批",css : {color: "#808080",}] | Object
|sumField | 字段合计 |需要合计的字段: ['number'] | Array
|treeNode| 树形列表参数 | ["label"]| Array
*****
### 字段属性:
| 属性 | 说明 | 备注 | 类型
| :---- | :--------------------------- | -------------- |---
| field| 字段 | |String
| title| 字段显示名 | |String
| pageType| 类型 | 可选值:'link'、'sign'、 'definedColumn'|String
| fixed| 固定列 | 可选值:'right'、'left'|String
| align| 内容位置 | 可选值: 'right'、'left'、'center'|String
| width| 列宽 | 百分比或像素|String
| slotName| 插槽名 | 自定义|String
| pageIsHide| 显示隐藏 | ture隐藏|Boolean
| search| 是否搜索 | |Boolean
*****
### 方法说明:
| 方法| 说明 | 备注
| :-- | :--------------------------- | :--------------
| customEventHook| 列表按钮方法 | |
| pageEventHook| 分页方法 | |Array
| page| 分页对象| page:{currentPage :1,pageSize:10,totalResult:0}
| buttonListRight| 右上角按钮| { action: "add", type: "primary", icon: "el-icon-plus", title: "新建" }
| buttonListRow| 列表行内按钮 | {action:"ejectDialog",icon: "el-icon-edit-outline"}
| pageSearch| 搜索回调 | 字段属性search为true时显示
| eventField| 字段链接点击回调 | pageType: "link"才生效
| browseButtonAction| 系统按钮回调 | 两个参数:data:分页参数;callback:回调方法
*****
### 按钮参数说明:
| 名称 | 说明 | 备注 | 类型
| :---- | :--------------------------- | -------------- |---
| action| 方法名(唯一) | |String
| type| 按钮类型 |primary(普通) success(成功) info(信息) warning(警告) danger(危险) |String
| icon| 按钮图标 |参考element ui的icon |String
| title| 按钮名称 | |String
| tickData| 是否返回勾选数据 | |Boolean
| visible| 显示隐藏 | |Boolean
*****
### 按钮方法参数说明:
| 名称 | 说明 | 备注
| :---- | :--------------------------- | -------------- |---
| action| 方法名 |
| row| 当前行参数 |
| tickData| 勾选数据 |
#### 功能说明:
1.按钮方法示例(customEventHook):
```
customEventHook(event) {
switch (event.action) {
// 顶部按钮方法
case "add":
this.add();
}
},
```
2.分页功能(pageEventHook):
```
pageChange(type) {
this.queryInfo.page = type.currentPage;
this.queryInfo.row = type.pageSize;
this.getData();
},
```
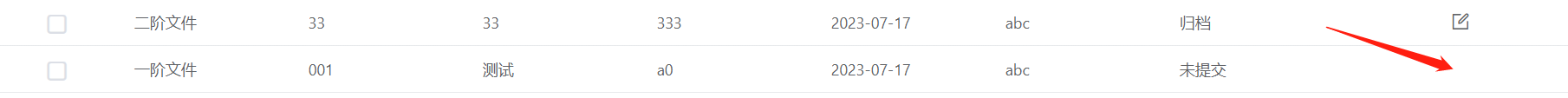
3.操作栏隐藏(operationHide):
```
operationHide: {
//操作栏方法
ejectDialog: [
{
condition: ["1"],//多个条件或的关系
field: "fileStatus",
},
],
},
```
效果:状态为1时,隐藏操作栏按钮

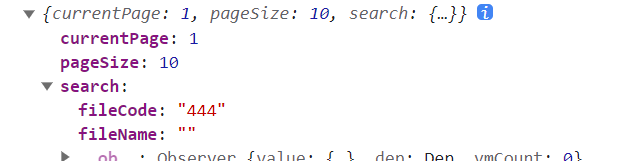
4.搜索回调(pageSearch):
```
案例:
pageSearch(event) {
console.log(event);
this.clearQueryInfo();
this.queryInfo.page = event.currentPage;
this.queryInfo.row = event.pageSize;
let searchVal = event.search;
let temp = Object.keys(event.search);
temp.forEach(item => {
this.queryInfo.searchList.forEach(items => {
if (item == items.fieldName) {
items.value1 = searchVal[item];
}
});
});
this.getData();
},
```

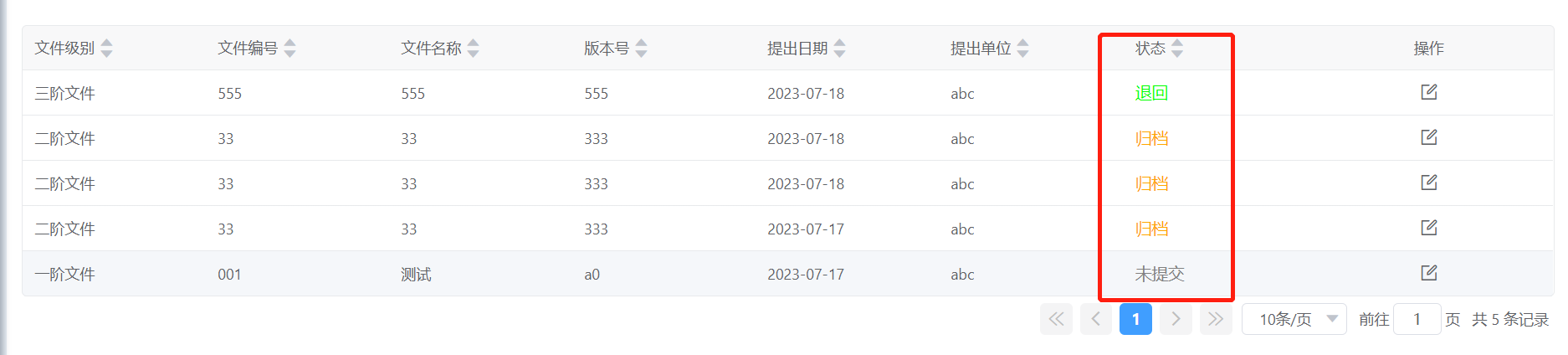
5.样式匹配(signRule):
```
signRule: {
fileStatusLabel: [
{
type: 1, //等于
comparison: "未提交", //比较的值
css: {
color: "#808080"
}
},
{
type: 1,
comparison: "归档",
css: {
color: "orange"
}
},
{
type: 1,
comparison: "退回",
css: {
color: "#00ff00"
}
}
],
}
```

6.链接点击(eventField):
```
eventField(event){
console.log(event);
},
```
结果:返回字段名、值和当前行数据

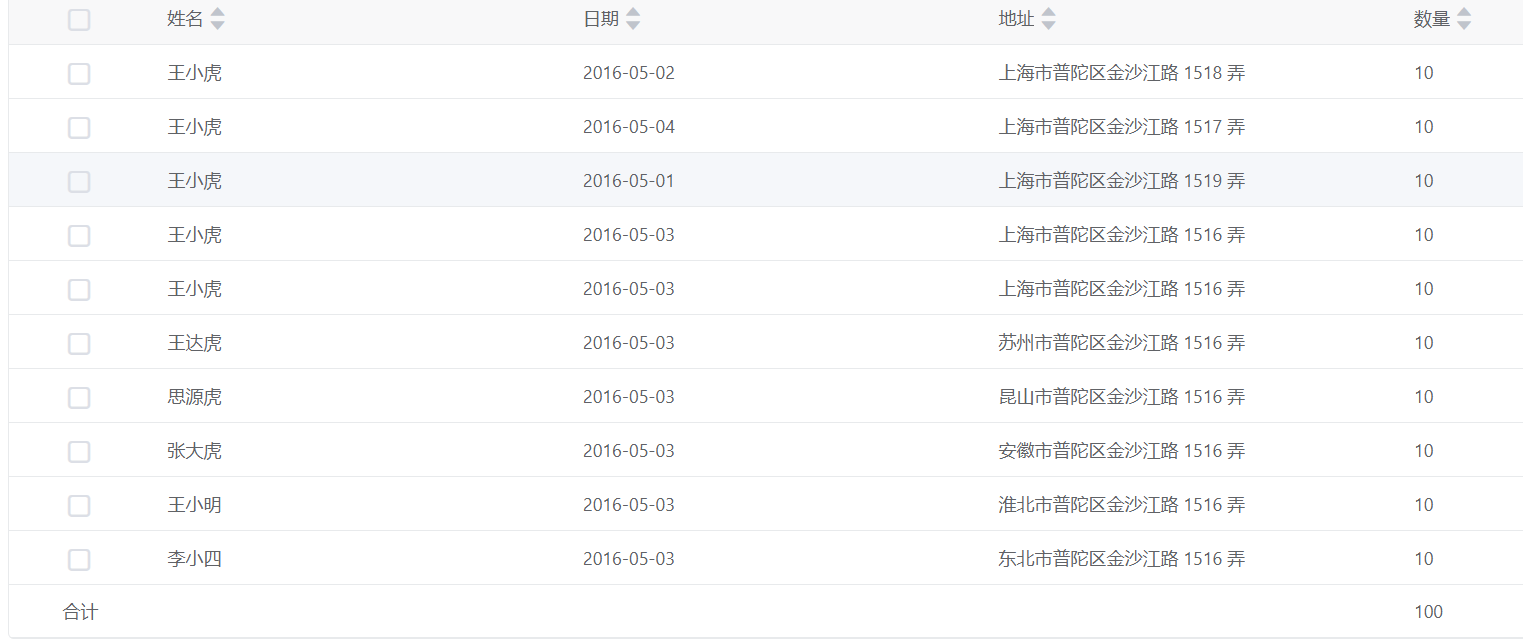
7.合计(sumField ):

8.自定义插槽:插槽名对应字段属性中注册的名称
```
<page-tp
ref="page"
:headerField="headerFile"
:tableData="formData"
:page="page5"
:buttonListRight="buttonListRight"
@customEventHook="customEventHook"
@pageEventHook="pageChange"
@search="pageSearch"
>
<template #operation="{ row, field, item }">
<el-tag
v-if="['1', '8', '9'].indexOf(row.fileStatus) != -1"
class="cursorType"
type="primary"
@click="ejectDialogEdit(row)"
>编辑</el-tag>
</template>
</page-tp>
```

9.树形列表
```
<page-tp :header-field="headerField" :table-data="data" :treeNode="treeNode"/>
参数:
treeNode: ["label"],
headerField: [{ field: "label", title: "姓名" }],
data: [
{
label: "一级 1",
children: [
{
label: "二级 1-1",
children: [
{
label: "三级 1-1-1",
},
],
},
],
},
]
```
效果:

