### 概念:在定义函数、接口和类的时候,不预先指定类型,在使用的时候再指定类型的一种特性
### 写法:如:`fun<T>(arg : T)`
案例1:单个参数
```
定义一个方法,参数类型可选,T不是固定的,可以是任意的
function fun1<T>(arg : T):T{
return arg;
}
fun1<number>(111);//参数是数字
fun1<string>("111");//参数是字符串
```
案例2 : 多个泛型参数
```
function fun2<T,U>(a:T,b:U){
console.log(a , b);
}
fun2<string,number>("hello",1);
fun2<number[],string>([1,2,3],"hh");
```
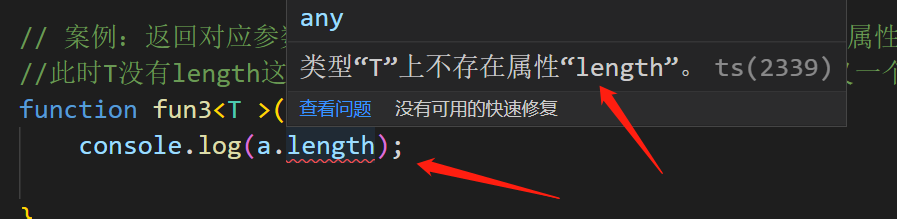
案列3:返回对应参数的长度,前提条件:此参数的类型必须有这个属性:如:string,array等类型
```
//此时T没有length这个属性,所以需要继承对应的类型,或者自定义一个接口
function fun3<T >(a : T){
console.log(a.length);
}
```

解决方法:继承对应类型的属性(extends)
```
function fun3<T extends string | string[] | number[]>(a : T){
console.log(a.length);
}
fun3<string>("6666");//4
fun3<string[]>(["1","2"]);//2
fun3<number[]>([1,2,3]);//3
```
自定义一个接口,接口中有length这个属性
```
interface Ilength{
length : number
}
function fun4<T extends Ilength>(a : T){
console.log(a.length);
}
fun4([1,2,3])
```
