## 引言
最近开发的时候遇到了一个需求,截取视频第一帧作为视频的封面,结果第一帧是黑屏,所以产品提出,希望可以截取的不是黑屏颜色稍微靓丽帧的作为封面。于是我们进行步骤拆解:
1. 截取第N秒作为视频封面。
2. 选择合适的帧作为视频封面。[](https://link.juejin.cn?target=)
## 注意事项
* 视频地址必须`同源`或者是`支持跨域访问`。
* 设置视频播放时间后,再监听`canplay`事件。
* 寻找合适帧需要加载时间。
## 实现步骤
### 一、获取视频基本信息(分辨率、时长)
~~~javascript
// 获取视频基本信息
function getVideoBasicInfo(videoSrc) {
return new Promise((resolve, reject) => {
const video = document.createElement('video')
video.src = videoSrc
// 视频一定要添加预加载
video.preload = 'auto'
// 视频一定要同源或者必须允许跨域
video.crossOrigin = 'Anonymous'
// 监听:异常
video.addEventListener('error', error => {
reject(error)
})
// 监听:加载完成基本信息,设置要播放的时常
video.addEventListener('loadedmetadata', () => {
const videoInfo = {
video,
width: video.videoWidth,
height: video.videoHeight,
duration: video.duration
}
resolve(videoInfo)
})
})
}
复制代码
~~~
### 二、将视频绘入canvas用以生成图片地址
这里需要等待视频`canplay`事件后,再截取,否则会黑屏
~~~javascript
// 获取视频当前帧图像信息与饱和度
function getVideoPosterInfo(videoInfo) {
return new Promise(resolve => {
const { video, width, height } = videoInfo
video.addEventListener('canplay', () => {
const canvas = document.createElement('canvas')
canvas.width = width
canvas.height = height
const ctx = canvas.getContext('2d')
// 将视频对象直接绘入canvas
ctx.drawImage(video, 0, 0, width, height)
// 获取图像的整体平均饱和度
const saturation = getImageSaturation(canvas)
const posterUrl = canvas.toDataURL('image/jpg')
resolve({ posterUrl, saturation })
})
})
}
复制代码
~~~
### 三、“合适的帧”
这里我们产品提出需要以颜色稍微“靓丽”,经过苦思冥想,何为“靓丽”,众里寻她千百度,终于寻到“饱和度”
> 饱和度:色彩的饱和度(saturation)指色彩的鲜艳程度,也称作纯度。
* 将绘制好的canvas,通过`getImageData`获取到其`像素数据`。
* 将像素数据整理好成rgba形式的数据。
* 将rgb数据转换成hsl数据
* 提取hsl数据的s,即饱和度数据,求整体平均值
[](https://link.juejin.cn?target=)
#### 1、获取canvas像素数据
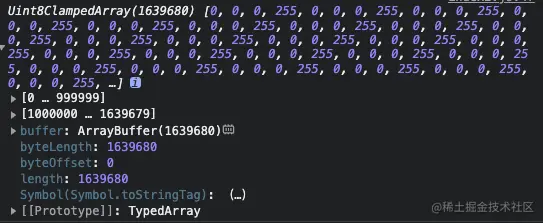
这里我们通过调用`getImageData`这个API,获取像素数据,也就是一整个画布的每个像素点的颜色。他返回的是一个`Uint8ClampedArray(8位无符号整型固定数组)`,我们可以将其理解成为一个`类数组`,其每0、1、2、3位数据刚好可以对应rgba,即`Uint8ClampedArray[0]`可以对应上`RGBA的R`,以此类推,刚好可以获取整个画布的像素颜色情况。

~~~javascript
// 获取一个图片的平均饱和度
function getImageSaturation(canvas) {
const ctx = canvas.getContext('2d')
const uint8ClampedArray = ctx.getImageData(0, 0, canvas.width, canvas.height).data
// ....
}
复制代码
~~~
#### 2、将Uint8ClampedArray整理成rgba形式
这里我们通过遍历,根据下标整理数据,转换成rgba形式,方便后续操作
~~~javascript
// 封装,将无符号整形数组转换成rgba数组
function binary2rgba(uint8ClampedArray) {
const rgbaList = []
for (let i = 0; i < uint8ClampedArray.length; i++) {
if (i % 4 === 0) {
rgbaList.push({ r: uint8ClampedArray[i] })
continue
}
const currentRgba = rgbaList[rgbaList.length - 1]
if (i % 4 === 1) {
currentRgba.g = uint8ClampedArray[i]
continue
}
if (i % 4 === 2) {
currentRgba.b = uint8ClampedArray[i]
continue
}
if (i % 4 === 3) {
currentRgba.a = uint8ClampedArray[i]
continue
}
}
return rgbaList
}
// 获取一个图片的平均饱和度
function getImageSaturation(canvas) {
const ctx = canvas.getContext('2d')
const uint8ClampedArray = ctx.getImageData(0, 0, canvas.width, canvas.height).data
const rgbaList = binary2rgba(uint8ClampedArray)
// ....
}
复制代码
~~~
#### 3、将RGB转换成HSL,并求平均值
HSL即色相、饱和度、亮度(英语:Hue, Saturation, Lightness)。
色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
明度(V),亮度(L),取0-100%。
~~~javascript
// 将rgb转换成hsl
function rgb2hsl(r, g, b) {
r = r / 255;
g = g / 255;
b = b / 255;
var min = Math.min(r, g, b);
var max = Math.max(r, g, b);
var l = (min + max) / 2;
var difference = max - min;
var h, s, l;
if (max == min) {
h = 0;
s = 0;
} else {
s = l > 0.5 ? difference / (2.0 - max - min) : difference / (max + min);
switch (max) {
case r: h = (g - b) / difference + (g < b ? 6 : 0); break;
case g: h = 2.0 + (b - r) / difference; break;
case b: h = 4.0 + (r - g) / difference; break;
}
h = Math.round(h * 60);
}
s = Math.round(s * 100);//转换成百分比的形式
l = Math.round(l * 100);
return { h, s, l };
}
// 获取一个图片的平均饱和度
function getImageSaturation(canvas) {
const ctx = canvas.getContext('2d')
const uint8ClampedArray = ctx.getImageData(0, 0, canvas.width, canvas.height).data
const rgbaList = binary2rgba(uint8ClampedArray)
const hslList = rgbaList.map(item => {
return rgb2hsl(item.r, item.g, item.b)
})
// 求平均值
const avarageSaturation = hslList.reduce((total, curr) => total + curr.s, 0) / hslList.length
return avarageSaturation
}
复制代码
~~~
### 四、传入视频地址与第N秒,获取第N秒的图片地址与饱和度
~~~javascript
// 根据视频地址与播放时长获取图片信息与图片平均饱和度
function getVideoPosterByFrame(videoSrc, targetTime) {
return getVideoBasicInfo(videoSrc).then(videoInfo => {
const { video, duration } = videoInfo
video.currentTime = targetTime
return getVideoPosterInfo(videoInfo)
})
}
复制代码
~~~
### 五、传入视频地址与指定饱和度品质,截取指定饱和度的视频作为封面
~~~javascript
async function getBestPoster(videoSrc, targetSaturation) {
const videoInfo = await getVideoBasicInfo(videoSrc)
const { duration } = videoInfo
for (let i = 0; i <= duration; i++) {
const posterInfo = await getVideoPosterByFrame(videoSrc, i)
const { posterUrl, saturation } = posterInfo
if (saturation >= targetSaturation) {
return posterUrl
}
}
}
复制代码
~~~
## 整体代码与测试
~~~javascript
// 获取视频基本信息
function getVideoBasicInfo(videoSrc) {
return new Promise((resolve, reject) => {
const video = document.createElement('video')
video.src = videoSrc
// 视频一定要添加预加载
video.preload = 'auto'
// 视频一定要同源或者必须允许跨域
video.crossOrigin = 'Anonymous'
// 监听:异常
video.addEventListener('error', error => {
reject(error)
})
// 监听:加载完成基本信息,设置要播放的时常
video.addEventListener('loadedmetadata', () => {
const videoInfo = {
video,
width: video.videoWidth,
height: video.videoHeight,
duration: video.duration
}
resolve(videoInfo)
})
})
}
// 将获取到的视频信息,转化为图片地址
function getVideoPosterInfo(videoInfo) {
return new Promise(resolve => {
const { video, width, height } = videoInfo
video.addEventListener('canplay', () => {
const canvas = document.createElement('canvas')
canvas.width = width
canvas.height = height
const ctx = canvas.getContext('2d')
ctx.drawImage(video, 0, 0, width, height)
const saturation = getImageSaturation(canvas)
const posterUrl = canvas.toDataURL('image/jpg')
resolve({ posterUrl, saturation })
})
})
}
// 获取一个图片的平均饱和度
function getImageSaturation(canvas) {
const ctx = canvas.getContext('2d')
const uint8ClampedArray = ctx.getImageData(0, 0, canvas.width, canvas.height).data
console.log(uint8ClampedArray)
const rgbaList = binary2rgba(uint8ClampedArray)
const hslList = rgbaList.map(item => {
return rgb2hsl(item.r, item.g, item.b)
})
const avarageSaturation = hslList.reduce((total, curr) => total + curr.s, 0) / hslList.length
return avarageSaturation
}
function rgb2hsl(r, g, b) {
r = r / 255;
g = g / 255;
b = b / 255;
var min = Math.min(r, g, b);
var max = Math.max(r, g, b);
var l = (min + max) / 2;
var difference = max - min;
var h, s, l;
if (max == min) {
h = 0;
s = 0;
} else {
s = l > 0.5 ? difference / (2.0 - max - min) : difference / (max + min);
switch (max) {
case r: h = (g - b) / difference + (g < b ? 6 : 0); break;
case g: h = 2.0 + (b - r) / difference; break;
case b: h = 4.0 + (r - g) / difference; break;
}
h = Math.round(h * 60);
}
s = Math.round(s * 100);//转换成百分比的形式
l = Math.round(l * 100);
return { h, s, l };
}
function binary2rgba(uint8ClampedArray) {
const rgbaList = []
for (let i = 0; i < uint8ClampedArray.length; i++) {
if (i % 4 === 0) {
rgbaList.push({ r: uint8ClampedArray[i] })
continue
}
const currentRgba = rgbaList[rgbaList.length - 1]
if (i % 4 === 1) {
currentRgba.g = uint8ClampedArray[i]
continue
}
if (i % 4 === 2) {
currentRgba.b = uint8ClampedArray[i]
continue
}
if (i % 4 === 3) {
currentRgba.a = uint8ClampedArray[i]
continue
}
}
return rgbaList
}
// 根据视频地址与播放时长获取图片信息与图片平均饱和度
function getVideoPosterByFrame(videoSrc, targetTime) {
return getVideoBasicInfo(videoSrc).then(videoInfo => {
const { video, duration } = videoInfo
video.currentTime = targetTime
return getVideoPosterInfo(videoInfo)
})
}
async function getBestPoster(videoSrc, targetSaturation) {
const videoInfo = await getVideoBasicInfo(videoSrc)
const { duration } = videoInfo
for (let i = 0; i <= duration; i++) {
const posterInfo = await getVideoPosterByFrame(videoSrc, i)
const { posterUrl, saturation } = posterInfo
// 判断当前饱和度是否大于等于期望的饱和度
if (saturation >= targetSaturation) {
return posterUrl
}
}
}
// 这里通过http-server将视频地址与js进行同源
const videoSrc = 'http://192.168.2.1:8081/trailer.mp4'
// 饱和度品质 0/10/30/50
const targetSaturation = 0
getBestPoster(videoSrc, targetSaturation).then(posterUrl => {
const image = new Image()
image.src = posterUrl
document.body.append(image)
}).catch(error => {
console.log(error)
})
复制代码
~~~
### 饱和度:0
[](https://link.juejin.cn?target=)
### 饱和度:10
[](https://link.juejin.cn?target=)
### 饱和度:30
[](https://link.juejin.cn?target=)
### 饱和度:50
[](https://link.juejin.cn?target=)
- php开发
- 常用技巧
- 字符数组对象
- php换行替换,PHP替换回车换行符的三种方法
- PHP 数组转字符串,与字符串转数组
- php将img中的宽高删除,PHP删除HTML中宽高样式的详解
- php去除换行(回车换行)的三种方法
- php 过滤word 样式
- php如何设置随机数
- 2个比较经典的PHP加密解密函数分享
- php怎么去除小数点后多余的0
- php中判断是一维数组还是二维数组的解决方案
- php 获取数组中出现次数最多的值(重复最多的值)与出现的次数
- PHP过滤掉换行符、特殊空格、制表符等
- PHP中json_endoce转义反斜杠的问题
- PHP过滤Emoji表情和特殊符号的方法
- PHP完美的提取链接正则
- php很牛的图片采集
- 日期处理
- php 获取今日、昨日、上周、本月的起始时间戳和结束时间戳的方法非常简单
- PHP指定时间戳/日期加一天,一年,一周,一月
- 使用php 获取时间今天明天昨天时间戳的详解
- php获得当月的节假日函数(包含周末,年度节假日)
- PHP获取本月起始和截止时间戳
- php 获取每月开始结束时间,php 获取指定月份的开始结束时间戳
- PHP获取今天,昨天,本月,上个月,本年 起始时间戳
- php、mysql查询当天,本周,本月的用法
- php获取两个时间戳之间相隔多少天多少小时多少分多少秒
- 毫秒级时间戳和日期格式转换
- php-倒计时
- 请求提交上传
- php+put+post,Curl和PHP-如何通过PUT,POST,GET通过curl传递json
- PHP put提交和获取数据
- PHP curl put方式上传文件
- 数据导入导出
- PHP快速导入大量数据到数据库的方法
- PHP快速导出百万级数据到CSV或者EXCEL文件
- PHP解析大型Excel表格的库:box/spout
- PHP导入(百万级)Excel表格数据
- PHP如何切割excel大文件
- 使用 PHP_XLSXWriter 代替 PHPExcel 10W+ 数据秒级导出
- 安装php扩展XLSXWriter
- 解决php导入excel表格时获取日期变成浮点数的方法
- xml处理
- PHP XML和数组互相转换
- php解析xml字符串
- php 生成vcf通讯录
- 文件操作相关
- php获取文件后缀的9种方法
- PHP判断远程文件是否存在
- PHP获取文件修改时间,访问时间,inode修改时间
- php获取远程文件大小教程
- php 读取文件并以文件方式下载
- php 把数字转化为大写中文
- 请求响应
- PHP 获取当前访问的URL
- 压缩
- php生成zip压缩包
- PHPMailer
- 整理PHPMailer 发送邮件 邮件内容为html 可以添加多个附件等
- 通达oa
- OA管理员密码忘了怎么办,这里教你分分钟搞定…
- 跨域
- php解决多站点跨域
- php设置samesite cookie,有效防止CSRF
- Chrome 配置samesite=none方式
- Cookie 的 SameSite 属性
- 图片
- php pdf首页截图,PHP_PHP中使用Imagick读取pdf并生成png缩略图实例,pdf生成png首页缩略图
- PHP -- 七牛云 在线视频 获取某一帧作为封面图
- PHP图片压缩方法
- 如何解决PHP curl或file_get_contents下载图片损坏或无法打开的问题
- php远程下载文章中图片并保存源文件名不变
- 详解PHP如何下载采集图片到本地(附代码实例)
- php如何将webp格式图片转为jpeg
- PHP获取远程图片的宽高和体积大小
- php 软件版本号比较
- 使用PHP通过SMTP发送电邮
- 常用正则表达式
- php如何用正则表达式匹配中文
- 用于分割字符串的 PHP preg_match_all 正则表达式
- 性能优化
- php.ini配置调优
- PHP 几种常见超时的设置方法
- PHP函数in_array、array_key_exists和isset效率分析
- php array push 和array_merge 效率谁高,php 通过array_merge()和array+array合并数组的区别和效率比较...
- php 两个数组取交集、并集、差集
- 设置PHP最大连接数及php-fpm 高并发 参数调整
- 小工具
- php 获取代码执行时间和消耗的内存
- PHP如何判断某项扩展是否开启
- centos7.x下php 导出扩展 XLSXWriter 安装
- php生成mysql数据库字典
- PHP 实现 word/excel/ppt 转换为 PDF
- composer的使用
- showdoc sqlite3 找回管理员密码
- php怎么将数组转为xml
- PHP抖音最新视频提取代码
- yii
- Yii2 如何获取Header参数?
- swoole
- Linux下搭建swoole服务的基本步骤
- 相关学习资料
- 带你学习swoole_process详解
- 按照官方文档 在win10下安装 docker for windows easyswoole镜像 挂载目录
- php常用框架
- Hyperf
- 常用算法PHP版
- thinkphp6
- TP6 事件绑定、监听、订阅
- Thinkphp 模板中输出HTML的变量
- Thinkphp6(操作SQL数据库)
- thinkphp6 mysql查询语句对于为null和为空字符串给出特定值处理
- Thinkphp 6 - 连接配置多个数据库并实现自由切换(详细过程及实例demo)
- TP框架中的Db::name 和 dB::table 以及 db('') 的区别
- thinkphp6.0模型篇之模型的软删除
- thinkphp6自定义日志驱动,增加显示全部请求信息
- 其他系统
- 微擎数据库字段字典
- Flutter实现微信支付和iOS IAP支付
- Flutter上线项目实战——苹果内购
- PHP接入苹果支付
- 调试
- php如何获取当前脚本所有加载的文件
- php跟踪所有调用方法,日志方法
- 解析phpstorm + xdebug 远程断点调试
- PHP XDEBUG调试 PHPSTORM配置
- 异常处理
- PHP 出现 502 解决方案
- php 语法解析错误 syntax error unexpected namespace T_NAMESPACE
- Composer 安装与使用
- 数据库相关
- php pdo怎么设置utf8
- php 如何根据最新聊天对用户进行排序
- php lic&fpm
- 让php程序在linux后台执行
- PHPcli模式和fpm模式优缺点在哪里?
- 运行模式
- php运行模式之cli模式
- 自己库
- php批量获取所有公众号粉丝openid
- 地图
- php 判断点在多边形内,php百度地图api判断地址是否在多边形区域内
- PHP,Mysql-根据一个给定经纬度的点,进行附近地点查询
- MySQL 根据经纬度查找排序
- PHP+MySQL获取坐标范围内的数据
- 【百度地图】删除指定覆盖物
- 百度地图多点+画连接线+数字标注
- laravel5.8
- laravel5.8(四)引入自定义常量文件及公共函数文件
- Lumen 查询执行SQL
- 使你的 Laravel 项目模块化
- Laravel 多条件 AND , OR条件组合查询
- Laravel 查询 多个or或者and条件
- laravel redis操作大全
- laravel中外部定义whereIn的用法和where中使用in
- lumen5.8
- 创建laravel5.8 lumen前后台api项目--记录请求和响应日志
- Laravel和Lumen开启SQL日志记录
- Laravel 5.8 常用操作(路径+日志+分页+其他操作)
- 升级php7.4 laravel lumen报错Trying to access array offset on value of type null
- Laravel 任务调度(计划任务,定时任务)
- laravel的command定时任务时间的设置
- Laravel任务调度的简单使用
- laravel单数据库执行事务和多数据库执行事务
- laravel中锁以及事务的简单使用
- 申请其他相关
- 小程序地理位置接口申请
- PHP高并发
- php 高并发下 秒杀处理思路
- 记录 PHP高并发 商品秒杀 问题的 Redis解决方案
- thinkphp3.2
- thinkphp3.2 数据库 AND OR连缀使用
- laravel
- laravel的联表查询with方法的使用
- laravel获取请求路由对应的控制器和方法
- Laravel 模型关联建立与查询
- Laravel多表(3张表以上)with[]关联查询,对关联的模型做条件查询(has,跟join一样结果 )
- Laravel模型属性的隐藏属性、显示属性和临时暴露隐藏属性用法介绍
- aravel获取当前的url以及当前的基础域名方法汇总
- Laravel 模型实现多库查询或者多表映射
- 关于 Laravel 的 with 多表查询问题
- Laravel 模型过滤(Filter)设计
- 懒加载、预加载、with()、load() 傻傻分不清楚?
- laravel模型$castsl属性
- Laravel Query Builder 复杂查询案例:子查询实现分区查询 partition by
- Laravel 模型关联、关联查询、预加载使用实例
- laravel 中with关联查询限定查询字段
- laravel 原生字段查询 whereRaw 和 where(DB::raw(''))
- lavarel - where条件分组查询(orWhere)
- 通过 Laravel 查询构建器实现复杂的查询语句
- 两个结果集合并成一个
- Laravel 对某一列进行筛选然后求和 sum()
- laravel怎么优雅的拼接where,处理whereIn与where数组查询的问题
- laravel查询时判断是否存在数据
- laravel中的whereNull和whereNotNull
- laravel框架中的子查询
- Laravel框架中 orwhere 多条件查询的使用
- Laravel中where的高级使用方法
- laravel复杂的数据库查询(事例)
- laravel多条件查询方法(and,or嵌套查询)
- Laravel 的 where or 查询
- Laravel 进行where 多个or和and的条件查询可用
- laravel Middleware 中间件 $next($request) 报错不执行问题
- 数据库
- mysql
- mysql联合索引(复合索引)详解
- MYSQL 清空表和截断表
- MySQL快速生成大量测试数据(100万、1000万、1亿)
- 提高mysql千万级大数据SQL查询优化30条经验(Mysql索引优化注意)
- MySQL常用命令
- MySQL(三)|《千万级大数据查询优化》第一篇:创建高性能的索引
- MySQL(一)|性能分析方法、SQL性能优化和MySQL内部配置优化
- MySQL(二)|深入理解MySQL的四种隔离级别及加锁实现原理
- MySQL(四)|《千万级大数据查询优化》第一篇:创建高性能的索引(补充)
- MySQL(五)|《千万级大数据查询优化》第二篇:查询性能优化(1)
- MySQL(六)|《千万级大数据查询优化》第二篇:查询性能优化(2)
- MySQL(七)|MySQL分库分表的那点事
- Mysql索引优化 Mysql通过索引提升查询效率(第二棒)
- MySQL查询的性能优化(查询缓存、排序跟索引)
- 【总结】MySQL数据库
- MySQL存储引擎、事务日志并发访问以及隔离级别
- 技巧
- 数据库 SQL查询重复记录 方法
- 替换数据库中某个字段中的部分字符
- mysql开启bin log 并查看bin log日志(linux)
- 分表分区
- 千万级别数据的mysql数据表优化
- MYSQL百万级数据,如何优化
- MySQL备份和恢复
- MySQL间隙锁死锁问题
- 小技巧
- 基础
- MySQL中sql_mode参数
- mysql数据库异常
- this is incompatible with sql_mode=only_full_group_by
- mysql安全
- MySQL数据库被比特币勒索及安全调整
- MongoDB
- sql查询
- MYSQL按时间段分组查询当天,每小时,15分钟数据分组
- 高级
- 基于 MySQL + Tablestore 分层存储架构的大规模订单系统实践-架构篇
- 数据库安全
- 服务器被黑,MySQL 数据库遭比特币勒索!该如何恢复?
- 数千台MySQL数据库遭黑客比特币勒索,该怎么破?
- MySQL 数据库规范
- MySQL数据库开发的36条铁律
- Elasticsearch
- 安装与配置
- ElasticSearch关闭重启命令
- 设置ES默认分词器IK analyzer
- 查询
- elasticsearch 模糊查询不分词,实现 mysql like
- elasticSearch多条件高级检索语句,包含多个must、must_not、should嵌套示例,并考虑nested对象的特殊检索
- elasticSearch按字段普通检索,结果高亮
- Elasticsearch 如何实现查询/聚合不区分大小写?
- 索引更新&刷新
- refresh与批量操作的效率
- Elasticsearch 删除type
- 分词器
- ElasticSearch最全分词器比较及使用方法
- 异常错误
- 解决ES因内存不足而无法查询的错误,Data too large, data for [<http_request>]
- linux
- 基本知识
- CentOS7.5 通过wget下载文件到指定目录
- 【CentOS】vi命令
- centos7查看硬盘使用情况
- CentOS7 查看目录大小
- Centos 7下查看当前目录大小及文件个数
- 普通用户sudo\su 到root免密码
- 普通用户切换到root用户下的免密配置方法
- linux 获取进程启动参数,linux查看进程启动及运行时间
- Linux 查看进程
- linux删除文件后不释放磁盘的问题
- Linux查找大文件命令
- linux 如何关闭正在执行的php脚本
- linux三剑客(grep、sed、awk)基本使用
- centos 卸载软件
- centos查看内存、cpu占用、占用前10,前X
- Centos 查看系统状态
- 异常
- 问题解决:Failed to download metadata for repo ‘appstream‘: Cannot prepare internal mirrorlist:...
- php相关
- centos 安装phpize
- Centos7.2下phpize安装php扩展
- 切换版本
- 运营工具
- 资深Linux运维工程师常用的10款软件/工具介绍
- 一款良心的终端连接工具
- 六款Linux常用远程连接工具介绍,看看哪一款最适合你
- Finalshell
- Linux Finalshell连接centos7和文件无显示问题
- WSL2:我在原生的Win10玩转Linux系统
- MobaXterm
- 运维
- linux服务器上定时自动备份数据库,并保留最新5天的数据
- Centos系统开启及关闭端口
- CentOS7开放和关闭端口命令
- Linux中查看所有正在运行的进程
- 防火墙firewall-cmd命令详解
- centos 7.8阿里云服务器挂载 数据盘
- Linux Finalshell连接centos7和文件无显示问题
- Centos7系统端口被占用问题的解决方法
- vi
- 如何在Vim/Vi中复制,剪切和粘贴
- 命令
- [Linux kill进程] kill 进程pid的使用详解
- 备份还原
- Linux的几种备份、恢复系统方式
- Linux系统全盘备份方法
- 相关软件安装
- linux下 lua安装
- python
- 升级pip之后出现sys.stderr.write(f“ERROR: {exc}“)
- lua
- centos源码部署lua-5.3
- deepin
- deepin20.6设置默认的root密码
- 任务相关
- 宝塔定时任务按秒执行
- CentOS 7 定时任务 crontab 入门
- centos7定时任务crontab
- Linux下定时任务的查看及取消
- Linux(CentOS7)定时执行任务Crond详细说明
- Linux 查看所有定时任务
- linux查看所有用户定时任务
- Linux 定时任务(超详细)
- 防火墙
- Centos7开启防火墙及特定端口
- CentOS防火墙操作:开启端口、开启、关闭、配置
- 生成 SSH 密钥(windows+liunx)
- 阿里云,挂载云盘
- 前端
- layui
- layui多文件上传
- layer.msg()弹框,弹框后继续运行
- radio取值
- layui-数据表格排序
- Layui select选择框添加搜索选项功能
- 保持原来样式
- layui表格单元如何自动换行
- layui-laydate时间日历控件使用方法详解
- layui定时刷新数据表格
- layer 延时设置
- layer.open 回调函数
- 【Layui内置方法】layer.msg延时关闭msg对话框(代码案例)
- layui多图上传图片顺序错乱及重复上传解决
- layer.confirm关闭弹窗
- vue
- Vue跨域解决方法
- vue 4.xx.xx版本降级至2.9.6
- vue-cli 2.x升级到3.x版本, 和3.x降级到2.x版本命令
- 最新版Vue或者指定版本
- Vue2.6.11按需模块安装配置
- jQuery
- jQuery在页面加载时动态修改图片尺寸的方法
- jquery操作select(取值,设置选中)
- 日历
- FullCalendar中文文档:Event日程事件
- js
- JS 之 重定向
- javascript截取video视频第一帧作为封面方案
- HTML <video> preload 属性
- jQuery使用ajax提交post数据
- JS截取视频靓丽的帧作为封面
- H5案例分享:移动端touch事件判断滑屏手势的方向
- JS快速获取图片宽高的方法
- win
- Windows环境下curl的使用
- Cygwin
- Windows下安装Cygwin及apt-cyg
- Cygwin 安装、CMake 安装
- mklink命令 详细使用
- Nginx
- Nginx高级篇-性能优化
- Nginx常用命令(Linux)
- linux+docker+nginx如何配置环境并配置域名访问
- Nginx的启动(start),停止(stop)命令
- linux 查看nginx 安装路径
- 安装配置
- Linux 查看 nginx 安装目录和配置文件路径
- 【NGINX入门】3.Nginx的缓存服务器proxy_cache配置
- thinkphp6.0 伪静态失效404(win下)
- 深入
- nginx rewrite及多upstream
- Nginx负载均衡(upstream)
- 专业术语
- 耦合?依赖?耦合和依赖的关系?耦合就是依赖
- PHP常用六大设计模式
- 高可用
- 分布式与集群
- Nginx 实践案例:反向代理单台web;反向代理多组web并实现负载均衡
- 容器
- Docker
- 30 分钟快速入门 Docker 教程
- linux查看正在运行的容器,说说Docker 容器常用命令
- Windows 安装Docker至D盘
- 配置
- win10 快速搭建 lnmp+swoole 环境 ,部署laravel6 与 swoole框架laravel-s项目1
- win10 快速搭建 lnmp+swoole 环境 ,部署laravel6 与 swoole框架laravel-s项目2
- docker 容器重命名
- Linux docker常用命令
- 使用
- docker 搭建php 开发环境 添加扩展redis、swoole、xdebug
- docker 单机部署redis集群
- Docker 退出容器不停止容器运行 并重新进入正在运行的容器
- 进入退出docker容器
- Docker的容器设置随Docker的启动而启动
- 使用异常处理
- docker容器中bash: vi: command not found
- OCI runtime exec failed: exec failed:解决方法
- docker启动容器慢,很慢,特别慢的坑
- 解决windows docker开发thinkphp6启动慢的问题
- 【Windows Docker】docker挂载解决IO速度慢的问题
- Docker的网络配置,导致Docker使用网路很慢的问题及解决办法
- golang工程部署到docker容器
- Docker 容器设置自启动
- 如何优雅地删除Docker镜像和容器(超详细)
- 5 个好用的 Docker 图形化管理工具
- Docker 可能会用到的命令
- Kubernetes
- 消息队列
- RabbitMQ
- php7.3安装使用rabbitMq
- Windows环境PHP如何使用RabbitMQ
- RabbitMQ学习笔记:4369、5672、15672、25672默认端口号修改
- Window10 系统 RabbitMQ的安装和简单使用
- RabbitMQ默认端口
- RabbitMQ可视化界面登录不了解决方案
- RocketMQ
- Kafka
- ActiveMQ
- mqtt
- phpMQTT详解以及处理使用过程中内存耗死问题
- MQTT--物联网(IoT)消息推送协议
- php实现mqtt发布/发送 消息到主题
- Mqtt.js 的WSS链接
- emqx
- 如何在 PHP 项目中使用 MQTT
- emqx 修改dashboard 密码
- 其他
- Windows 系统中单机最大TCP的连接数详解
- EMQX
- Linux系统EMQX设置开机自启
- Centos7 EMQX部署
- docker安装 EMQX 免费版 docker安装并配置持久化到服务器
- 实时数仓
- 网易云音乐基于 Flink + Kafka 的实时数仓建设实践
- 实时数仓-基于Flink1.11的SQL构建实时数仓探索实践
- 安全
- 网站如何保护用户的密码
- 关于web项目sessionID欺骗的问题
- php的sessionid可以伪造,不要用来做防刷新处理了
- DVWA-Weak Session IDs (弱会话)漏洞利用方式
- 保证接口数据安全的10种方案
- cookie和session的窃取
- 万能密码漏洞
- 黑客如何快速查找网站后台地址方法整理
- 网站后台万能密码/10大常用弱口令
- 万能密码漏洞02
- 大多数网站后台管理的几个常见的安全问题注意防范
- token可以被窃取吗_盗取token
- token被劫持[token被劫持如何保证接口安全性]
- PHP给后台管理系统加安全防护机制的一些方案
- php - 重新生成 session ID
- 隐藏响应中的server和X-Powered-By
- PHP会话控制之如何正确设置session_name
- Session攻击001
- PHP防SQL注入代码,PHP 预防CSRF、XSS、SQL注入攻击
- php25个安全实践
- php架构师 系统管理员必须知道的PHP安全实践
- 版本控制
- Linux服务器关联Git,通过执行更新脚本实现代码同步
- PHP通过exec执行git pull
- git 在linux部署并从windows上提交代码到linux
- git上传到linux服务器,git一键部署代码到远程服务器(linux)
- linux更新git命令,使用Linux定时脚本更新服务器的git代码
- git異常
- 如何解决remote: The project you were looking for could not be found
- git status显示大量文件修改的原因是什么
- PHPstorm批量修改文件换行符CRLF为LF
- git使用
- git常用命令大全
- centos git保存账户密码
- GIT 常用命令
- git怎样还原修改
- Git 如何放弃所有本地修改的方法
- Git忽略文件模式改变
- git: 放弃所有本地修改
- Git三种方法从远程仓库拉取指定的某一个分支
- 杂七杂八
- h5视频
- H5浏览器支持播放格式:H264 AVCA的MP4格式,不能转换为mpeg-4格式,
- iOS无法播放MP4视频文件的解决方案 mp4视频iphone播放不了怎么办
- h5点播播放mp4视频遇到的坑,ios的h5不能播放视频等
- 【Linux 并发请求数】支持多少并发请求数
- Linux下Apache服务器并发优化
- 缓存
- redis
- Linux启动PHP的多进程任务与守护redis队列
- 重启redis命令
- golang
