### ⚠️⚠️⚠️ 本地编译,电脑需安装 **node.js v16.x.x**。
### 1、解压源码,打开终端进入H5端源码路径
```
cd h5
```

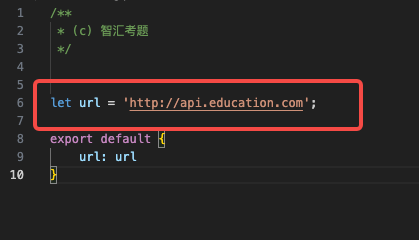
修改配置文件 **/src/js/config.js** 的接口请求地址:http://api.education.com

### 2、安装依赖
```
npm install
```

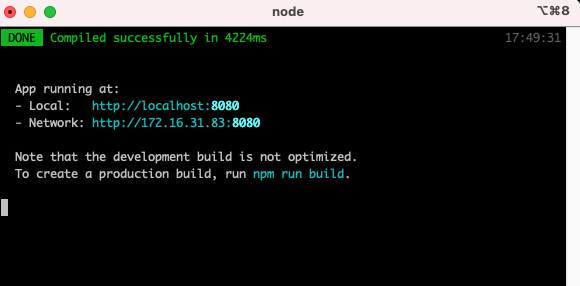
### 3、本地运行项目
```
npm run serve
```

这是可以在浏览器输入:http://localhost:8080,打开管理后台。
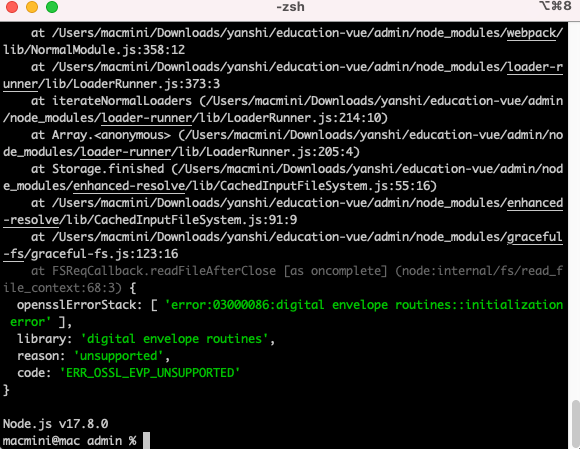
可能出现这种情况,这是node.js版本太高的原因。可以执行命令:
```
MAC系统:
export NODE_OPTIONS=--openssl-legacy-provider
Windows系统:
```

### 4、编译打包程序
```
npm run build
```

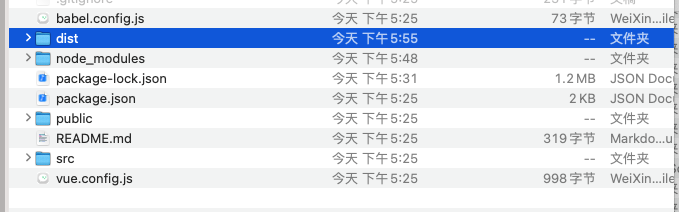
打包完成后在admin目录会生成dist文件夹,这个就是已编译好的程序文件,可以直接压缩后上传到服务器,部署到服务器作为静态网站即可

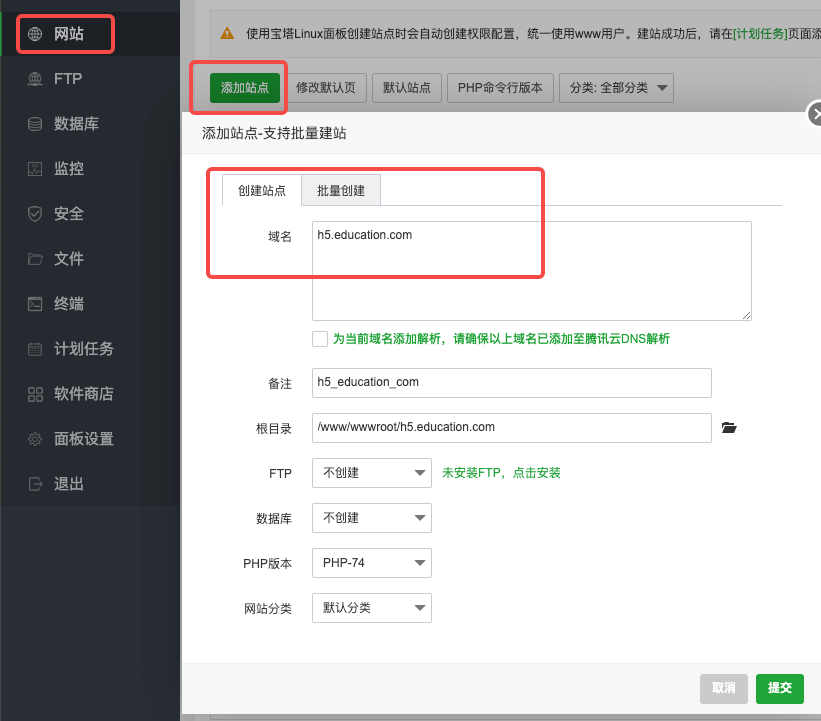
### 5、新建站点部署

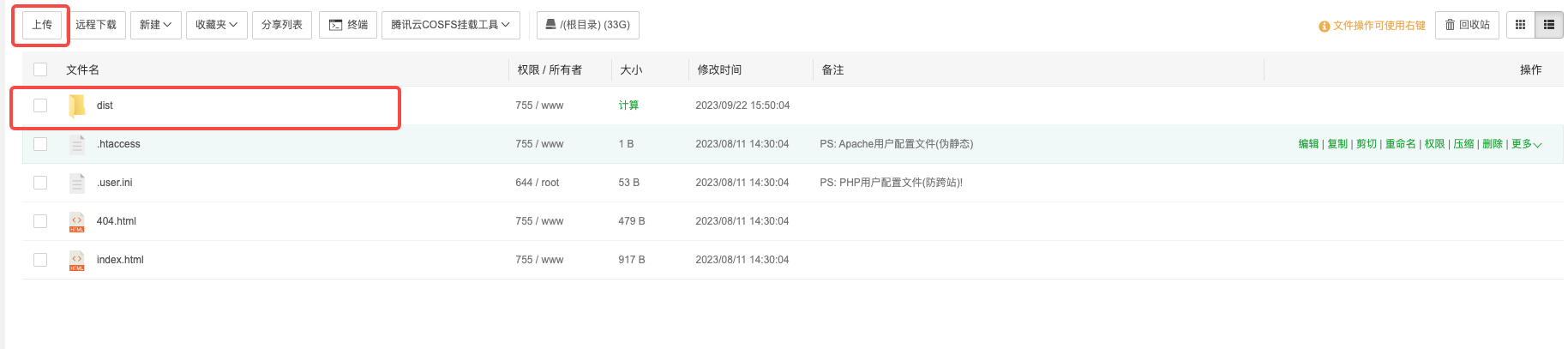
新建站点后进入站点目录,将编译打包好的dist文件夹压缩后上传,然后解压

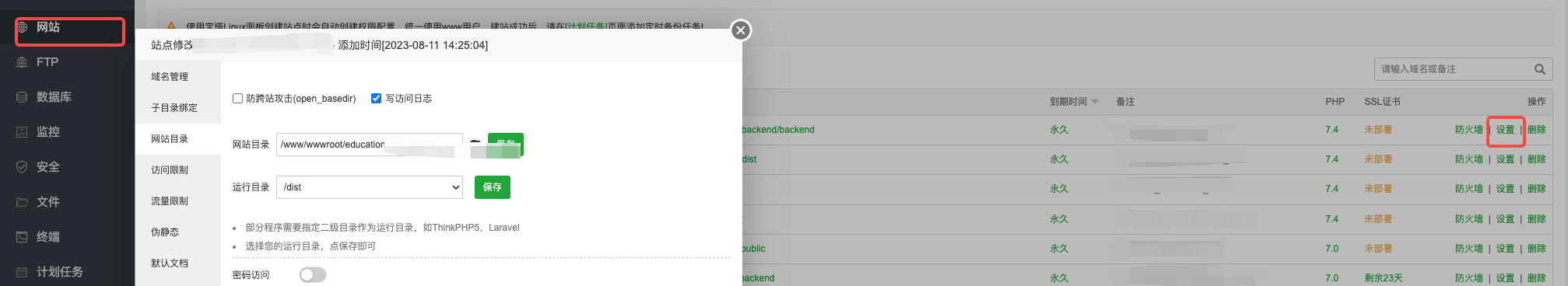
然后设置站点目录为dist目录,然后保存。

这时H5端已经部署好了,浏览器输入:http://h5.education.com
