调试模式并不能完全满足我们调试的需要,有时候我们需要手动的输出一些调试信息。除了本身可以借助一些开发工具进行调试外,ThinkPHP还提供了一些内置的调试工具和函数。
`Trace`调试功能就是ThinkPHP提供给开发人员的一个用于开发调试的辅助工具。可以实时显示当前页面或者请求的请求信息、运行情况、SQL执行、错误信息和调试信息等,并支持自定义显示,并且支持没有页面输出的操作调试。最新版本页面Trace功能已经不再内置在核心,但默认安装的时候会自动安装`topthink/think-trace`扩展,所以你可以在项目里面直接使用。
如果部署到服务器的话,你可以通过下面方式安装
~~~
composer install --no-dev
~~~
就不会安装页面Trace扩展。
## 使用
>[danger] 页面Trace功能仅在调试模式下有效
安装页面Trace扩展后,如果开启调试模式并且运行后有页面有输出的话,页面右下角会显示`ThinkPHP`的LOGO:

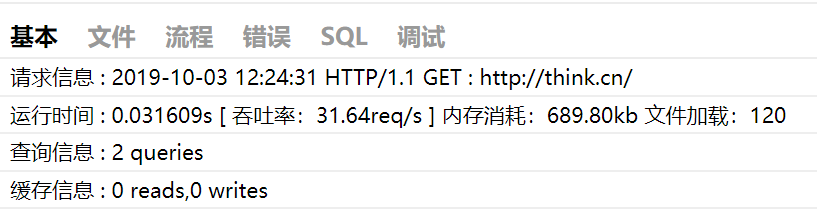
LOGO后面的数字就是当前页面的执行时间(单位是秒) 点击该图标后,会展开详细的Trace信息,如图:

Trace框架有6个选项卡,分别是基本、文件、流程、错误、SQL和调试,点击不同的选项卡会切换到不同的Trace信息窗口。
| 选项卡 | 描述 |
|-----|-----|
| 基本 | 当前页面的基本摘要信息,例如执行时间、内存开销、文件加载数、查询次数等等 |
| 文件 | 详细列出当前页面执行过程中加载的文件及其大小 |
| 流程 | 会列出当前页面执行到的行为和相关流程 |
| 错误 | 当前页面执行过程中的一些错误信息,包括警告错误 |
| SQL | 当前页面执行到的SQL语句信息 |
| 调试 | 开发人员在程序中进行的调试输出 |
Trace的选项卡是可以定制和扩展的,如果你希望增加新的选项卡,则可以修改配置目录下的`trace.php`文件中的配置参数如下:
~~~
return [
'type' => 'Html',
'tabs' => [
'base' => '基本',
'file' => '文件',
'info' => '流程',
'error' => '错误',
'sql' => 'SQL',
'debug' => '调试',
'user' => '用户',
],
];
~~~
>[danger] `base`和`file`是系统内置的,其它的选项其实都属于日志的等级(user是用户自定义的日志等级)。
也可以把某几个选项卡合并,例如:
~~~
return [
'type' => 'Html',
'tabs' => [
'base' => '基本',
'file' => '文件',
'error|notice|warning' => '错误',
'sql' => 'SQL',
'debug|info' => '调试',
],
];
~~~
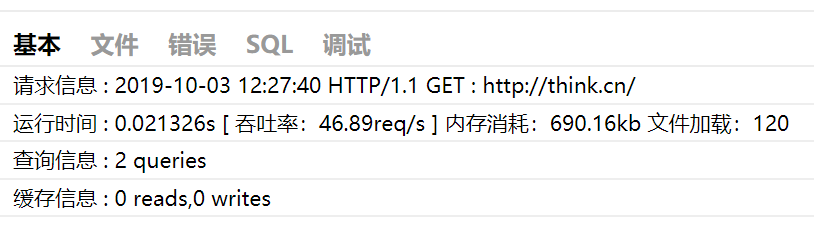
更改后的Trace显示效果如图:

如果需要更改页面Trace输出的样式,可以自定义模板文件(可以复制内置模板文件`vendor/topthink/think-trace/src/tpl/page_trace.tpl`的内容),然后配置`file`参数指定模板文件位置。
```
'file' => 'app\trace\page_trace.html',
```
## 浏览器控制台输出
trace功能支持在浏览器的`console`直接输出,这样可以方便没有页面输出的操作功能调试,只需要在配置文件中设置:
~~~
// 使用浏览器console输出trace信息
'type' => 'console',
~~~
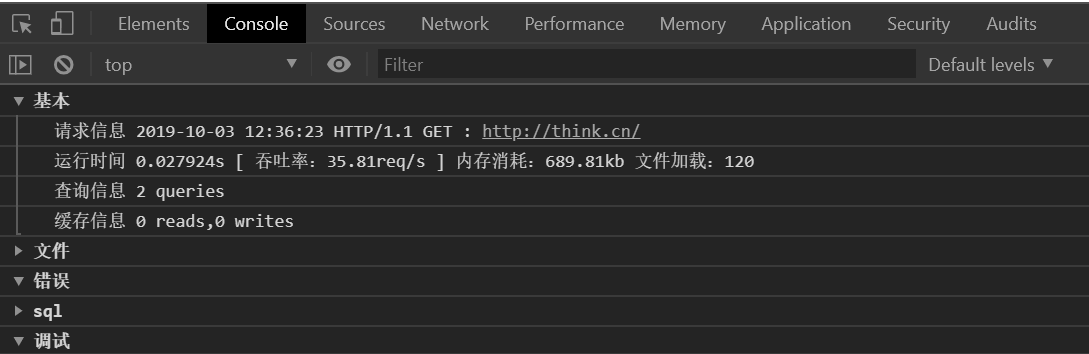
运行后打开浏览器的console控制台可以看到如图所示的信息:

浏览器Trace输出同样支持`tabs`设置。
>[danger] 由于页面Trace功能是通过中间件来执行,所以命令行下面不会显示任何的页面Trace信息
- 序言
- 基础
- 安装
- 开发规范
- 目录结构
- 配置
- 架构
- 请求流程
- 架构总览
- 入口文件
- 多应用模式
- URL访问
- 容器和依赖注入
- 服务
- 门面
- 中间件
- 事件
- 路由
- 路由定义
- 变量规则
- 路由地址
- 路由参数
- 路由中间件
- 路由分组
- 资源路由
- 注解路由
- 路由绑定
- 域名路由
- MISS路由
- 跨域请求
- URL生成
- 控制器
- 控制器定义
- 基础控制器
- 空控制器
- 资源控制器
- 控制器中间件
- 请求
- 请求对象
- 请求信息
- 输入变量
- 请求类型
- HTTP头信息
- 伪静态
- 参数绑定
- 请求缓存
- 响应
- 响应输出
- 响应参数
- 重定向
- 文件下载
- 数据库
- 连接数据库
- 分布式数据库
- 查询构造器
- 查询数据
- 添加数据
- 更新数据
- 删除数据
- 查询表达式
- 链式操作
- where
- table
- alias
- field
- strict
- limit
- page
- order
- group
- having
- join
- union
- distinct
- lock
- cache
- cacheAlways
- comment
- fetchSql
- force
- partition
- failException
- sequence
- replace
- extra
- duplicate
- procedure
- 聚合查询
- 分页查询
- 时间查询
- 高级查询
- 视图查询
- JSON字段
- 子查询
- 原生查询
- 获取查询参数
- 查询事件
- 获取器
- 事务操作
- 存储过程
- 数据集
- 数据库驱动
- 模型
- 定义
- 模型字段
- 新增
- 更新
- 删除
- 查询
- 查询范围
- JSON字段
- 获取器
- 修改器
- 搜索器
- 数据集
- 自动时间戳
- 只读字段
- 软删除
- 类型转换
- 模型输出
- 模型事件
- 模型关联
- 一对一关联
- 一对多关联
- 远程一对多
- 远程一对一
- 多对多关联
- 多态关联
- 关联预载入
- 关联统计
- 关联输出
- 虚拟模型
- 视图
- 模板变量
- 视图过滤
- 模板渲染
- 模板引擎
- 视图驱动
- 错误和日志
- 异常处理
- 日志处理
- 调试
- 调试模式
- Trace调试
- SQL调试
- 变量调试
- 远程调试
- 验证
- 验证器
- 验证规则
- 错误信息
- 验证场景
- 路由验证
- 内置规则
- 表单令牌
- 注解验证
- 杂项
- 缓存
- Session
- Cookie
- 多语言
- 上传
- 命令行
- 启动内置服务器
- 查看版本
- 自动生成应用目录
- 创建类库文件
- 清除缓存文件
- 生成数据表字段缓存
- 生成路由映射缓存
- 输出路由定义
- 自定义指令
- Debug输出级别
- 扩展库
- 数据库迁移工具
- Workerman
- think助手工具库
- 验证码
- Swoole
- 附录
- 助手函数
- 升级指导
- 更新日志
