# 2.1.2、页面
此功能实现DIY页面的设计,可根据使用方向使用功能进行设计
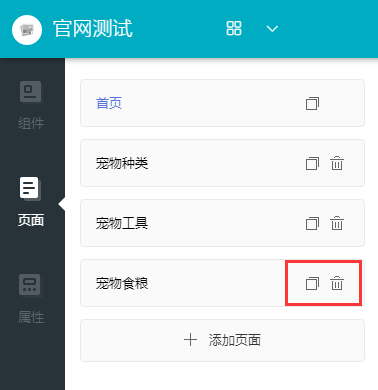
右侧的两个图标一个实现复制

操作流程:
第一步:点击添加页面
\*\*\*\*此时可以清楚的看到选中的是首页,在设计模板也显示的是首页

第二步:添加页面成功后,选中已经添加的页面(自定义页面)。
第三步:设计自定义页面
\*\*\*\*点击组件进行页面设计(组件里的所有模块都可以进行设计)

第四步:编辑使用
\*\*\*\*在所有模块设置链接功能中进行运用
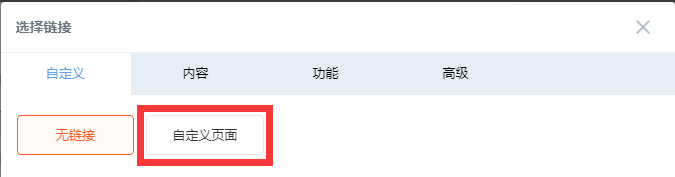
1、点击设置链接

2、选择自定义——点击自定义页面

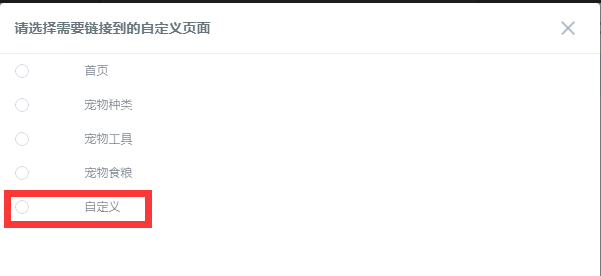
3、选择添加的自定义页面

- 猫灵轻站后台管理系统说明
- 推荐服务器配置
- 一、平台管理及小程序信息配置
- 支付宝小程序相关
- 支付宝小程序入驻
- 如何配置支付宝小程序
- 上传小程序提交审核
- 百度小程序相关
- 申请百度小程序
- 百度小程序对接配置
- 百度小程序对接上传及预览
- 百度支付配置
- 微信公众号相关
- 如何配置公众号
- 公众号页面打开时提示
- 公众号支付配置
- 抖音、头条小程序
- 注册账号
- 创建小程序
- 主体认证
- 如何配置字节跳动小程序
- 上传小程序
- 小程序提交审核
- 发布小程序
- 申请字节跳动支付
- 字节跳动支付配置01
- 字节跳动制度配置02
- 微信小程序相关
- 配置微信小程序
- 微信小程序上传及提交审核
- 微信小程序支付配置
- QQ小程序相关
- 注册开发者平台
- 在开发者平台创建小程序
- QQ小程序配置
- QQ小程序上传及提交审核
- QQ小程序支付配置
- 二、应用功能介绍
- 1、首页
- 2、平台管理
- 2.1、站点设计
- 2.11、组件
- 1.1、常用模块
- 1.2、互动模块
- 1.3、高级模块
- 2.12、页面
- 2.13、属性
- 2.2、微信小程序
- 2.3、百度小程序
- 2.4、支付宝小程序
- 2.5、字节跳动小程序
- 2.6、h5手机站
- 2.7、微信公众号
- 2.71、公众号配置
- 2.72、菜单管理
- 2.73、消息设置
- 2.74、网页链接列表
- 3、内容管理
- 3.1、文章管理
- 3.2、相册管理
- 3.3、产品管理
- 3.4、招聘管理
- 3.5、留言管理
- 4、预约管理
- 4.1、预约分类
- 4.2、预约列表
- 4.3、订单管理
- 4.4、订单设置
- 4.5、时间设置
- 4.6、通知设置
- 5、表单管理
- 5.1、表单列表
- 5.2、表单数据
- 6、投票管理
- 7、智能获客
- 7.1、用户管理
- 7.2、智能获客
- 7.3、访问数据
- 8、应用管理
- 8.1、一码多端
- 8.2、快速注册
- 8.3、百度WEB化
- 8.4、内嵌网页
- 8.5、跳转小程序
- 9、系统管理
- 9.1、站点设置
- 9.2、附件设置
- 9.3、短信设置
- 9.4、权限设置
- 9.41、用户组
- 9.42、用户列表
