**同城配送配置,请先审注册高德key注册,如已注册完成请按以下说明操作**
</br>
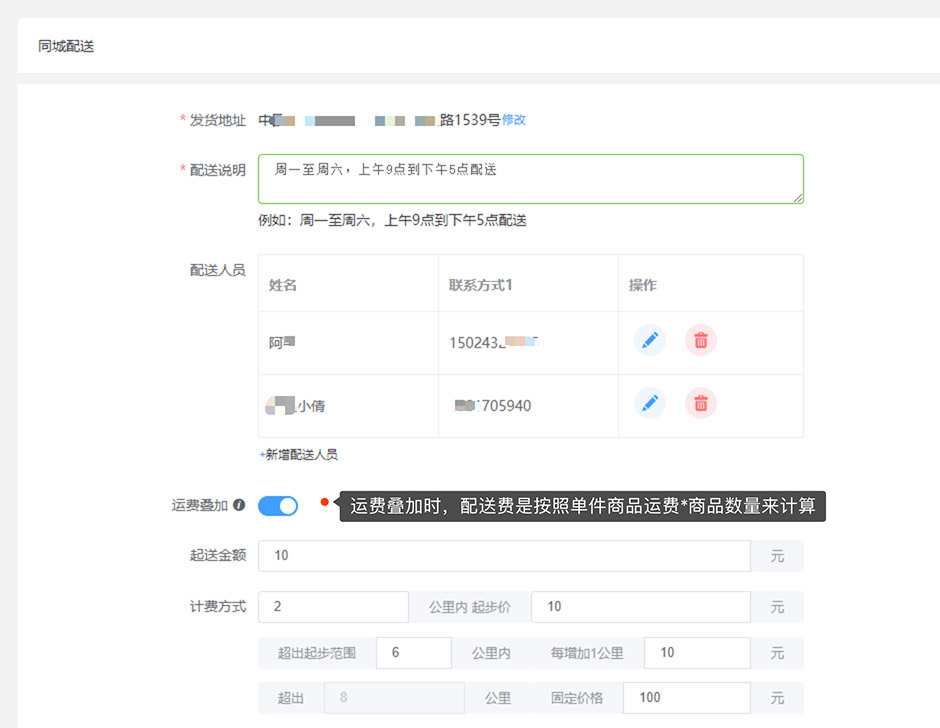
**1. 基础设置**

* 发货地址:定位之后地图那边会自动根据这个发货地址划区域,然后自己调整区域;
* 配送说明:只是一个消息公告,告诉用户配送时间等自定义内容,没有具体限制功能;
* 配送人员:同城配送的订单发货的时候需要选择这里的配送人员;
* 运费叠加开关:若开启,则运费按照运费规格\*商品数量计算,若关闭,则运费就按单件运费计算;

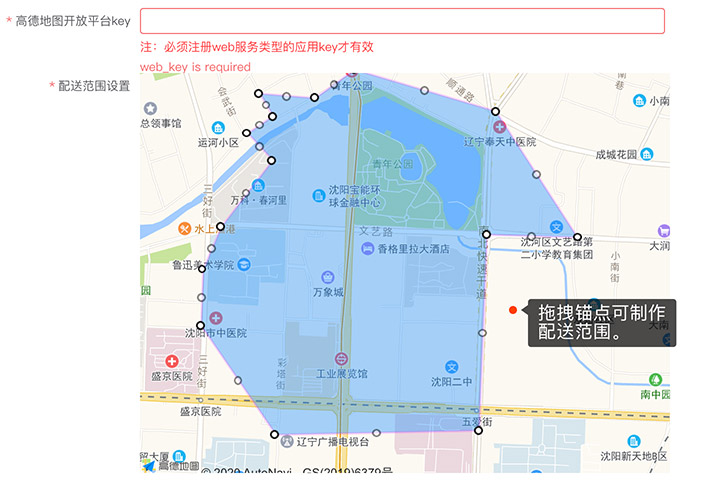
* 高德地图key:用于计算配送距离(注意,这里的配送距离/运费计算不是根据直线距离,而是根据驾车行驶路线计算)必须选web服务 其他的计算不了配送距离!
* 地图:划分配送区域,若地址不在该区域内,无法配送。
</br>
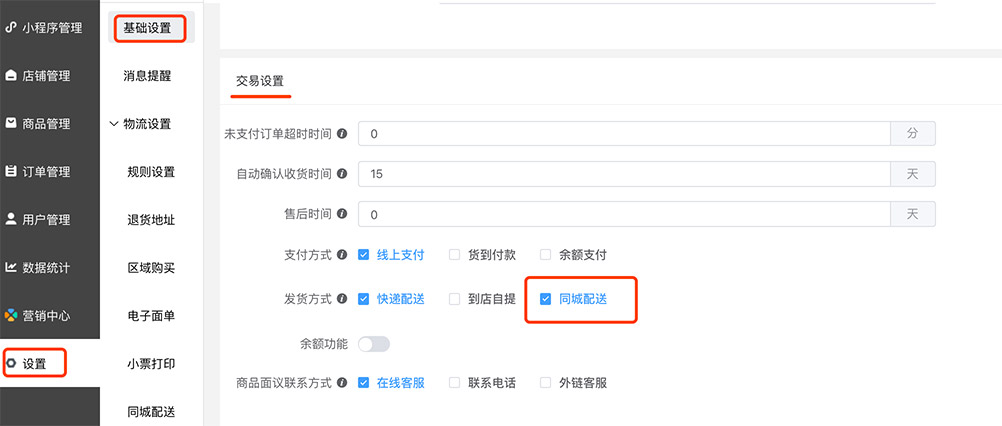
**2. 开启设置**
需要在商城后台开启“同城配送”后用户下单才能此方式进行配送。开启方式如下:
**设置-->基础设置-->交易设置-->方货方式**,如下图:

注:特定的插件需要单独在插件中设置发货方式;
</br>
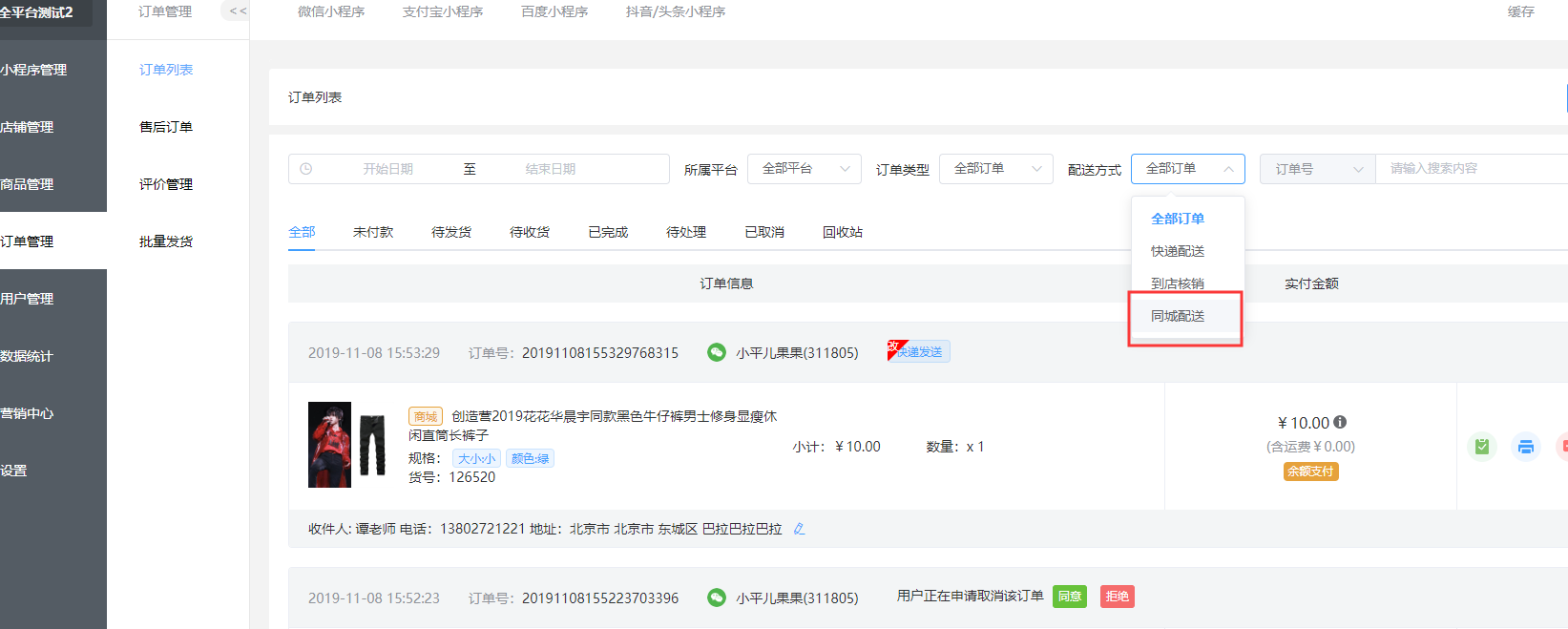
**3. 订单管理**
同城配送订单跟正常订单一样在订单列表中展示跟操作 ,如下图

发货时选择配送员即可,如下图

- 云店商城操作常识
- 商城使用前提
- 帐户管理中心
- 账户管理
- 小程序商城
- 账户设置
- 小程序管理
- 基础配置
- 消息模板
- 小程序发布
- 店铺管理
- 店铺设计
- 轮播图
- 导航图标
- 图片魔方
- 标签栏/底部导航
- 首页布局
- 用户中心
- 下单表单
- 自定义海报
- 页面管理
- 小程序页面
- 页面标题
- 版权设置
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 员工管理
- 基础设置
- 角色列表
- 员工列表
- 操作记录
- 商品管理
- 商品列表
- 商品导入--
- 商品分类
- 素材管理
- 快速购买
- 推荐设置
- 商品服务
- 淘宝CSV
- 订单管理
- 订单列表
- 售后订单
- 评价订单
- 批量发货
- 用户中心管理
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 会员购买(记录)
- 分销商管理
- 基础设置
- 自定义设置
- 分销商
- 分销商等级--
- 分销订单
- 分销提现
- 数据统计管理
- 数据统计
- 数据概览
- 分销排行
- 销售报表
- 销售统计
- 门店
- 插件统计
- 拆红包
- 积分收支
- 发放统计
- 营销中心
- 插件中心
- 余额收支
- 充值管理
- 积分
- 积分设置
- 积分记录
- 卡券
- 卡券列表
- 用户卡券
- 优惠券
- 优惠券管理
- 自动发放
- 插件中心
- 手机端管理
- 操作教程
- 核销员手机端
- 操作教程
- 签到插件
- 操作教程
- 一键发圈
- 操作教程
- 裂变拆红包
- 操作教程
- 刮刮卡
- 操作教程
- 超级会员
- 操作教程
- 九宫格抽奖
- 操作教程
- 幸运抽奖
- 操作教程
- 当面付款
- 操作教程
- 整点秒杀
- 操作教程
- 积分商城
- 砍价
- 拼团
- 拼团配置
- 消息模板
- 商品列表管理
- 商品分类
- 订单列表
- 拼团管理
- 轮播图
- 拼团广告
- 拼团机器人
- 预约管理
- 商品预售
- 好礼相送
- 多商户
- 团队分红
- 股东分红
- 套餐组合(新)
- 套餐操作
- N元任选(新)
- 客服系统
- 操作教程
- DIY装修
- 抖音/头条小程序
- 支付宝小程序
- 采集助手(新)
- 电子卡密(新)
- 区域代理(新)
- 限时抢购(新)
- 社区团购(新)
- 兑换中心(新)
- 设置
- 基础设置
- 基本信息
- 显示设置
- 悬浮按钮设置
- 消息提醒
- 公众号配置
- 短信通知
- 邮件通知
- 物流设置
- 规则设置
- 退货地址
- 区域购买
- 电子面单
- 小票打印
- 同城配送
- 高德key注册
- 同城配送配置
- 上传设置
- 关注公众号组件
- 商城教程查看
- 商城缓存清理
- 返回账号管理
