# 编写图层
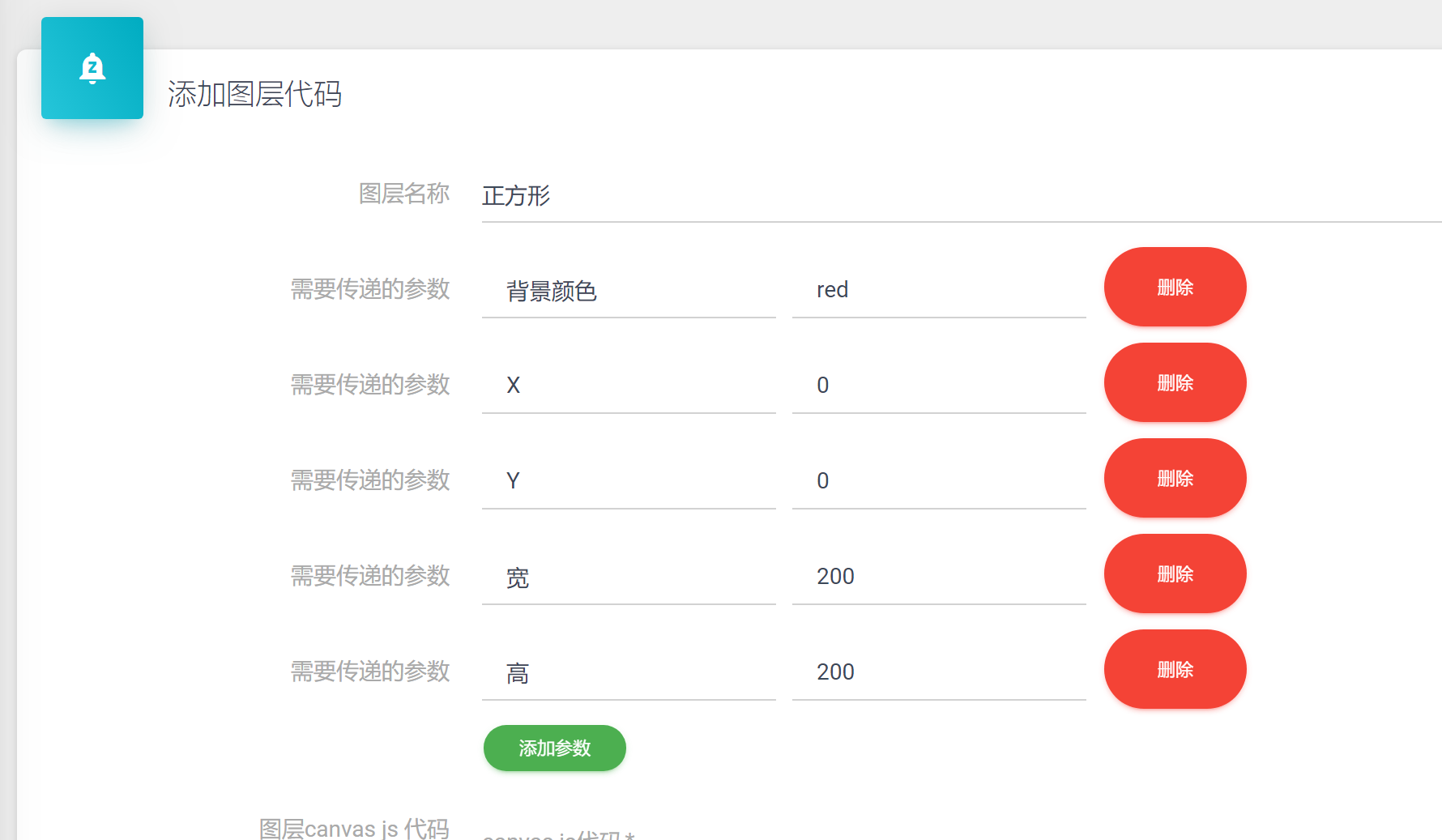
我们在后台->创作中心,新建一个图层,输入配置,比如创建一个绘制正方形的图层:

我们设置要需要的参数,比如绘制的颜色、尺寸、坐标等
然后就开始编写代码了:
``` js
$ctx.setFillStyle($args.背景颜色);
$ctx.fillRect($args.X, $args.Y, $args.宽, $args.高);
$callback()
```
代码很简洁易懂!
我们只需要操作`$ctx`这个canvas对象,然后根据参数进行绘制即可!
最后,别忘了调用`$callback()` 方法,继续执行绘制下一个图层!
