> 问:axios 是什么?
答:是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
简单的讲,就是我们在vue的项目中,用axios来代替 ajax 来进行http请求,从服务器获取数据。
回归正题,开始在vue-cli 中整合加入 axios
1、通过 npm 安装 axios
```javascript
npm install axios
```

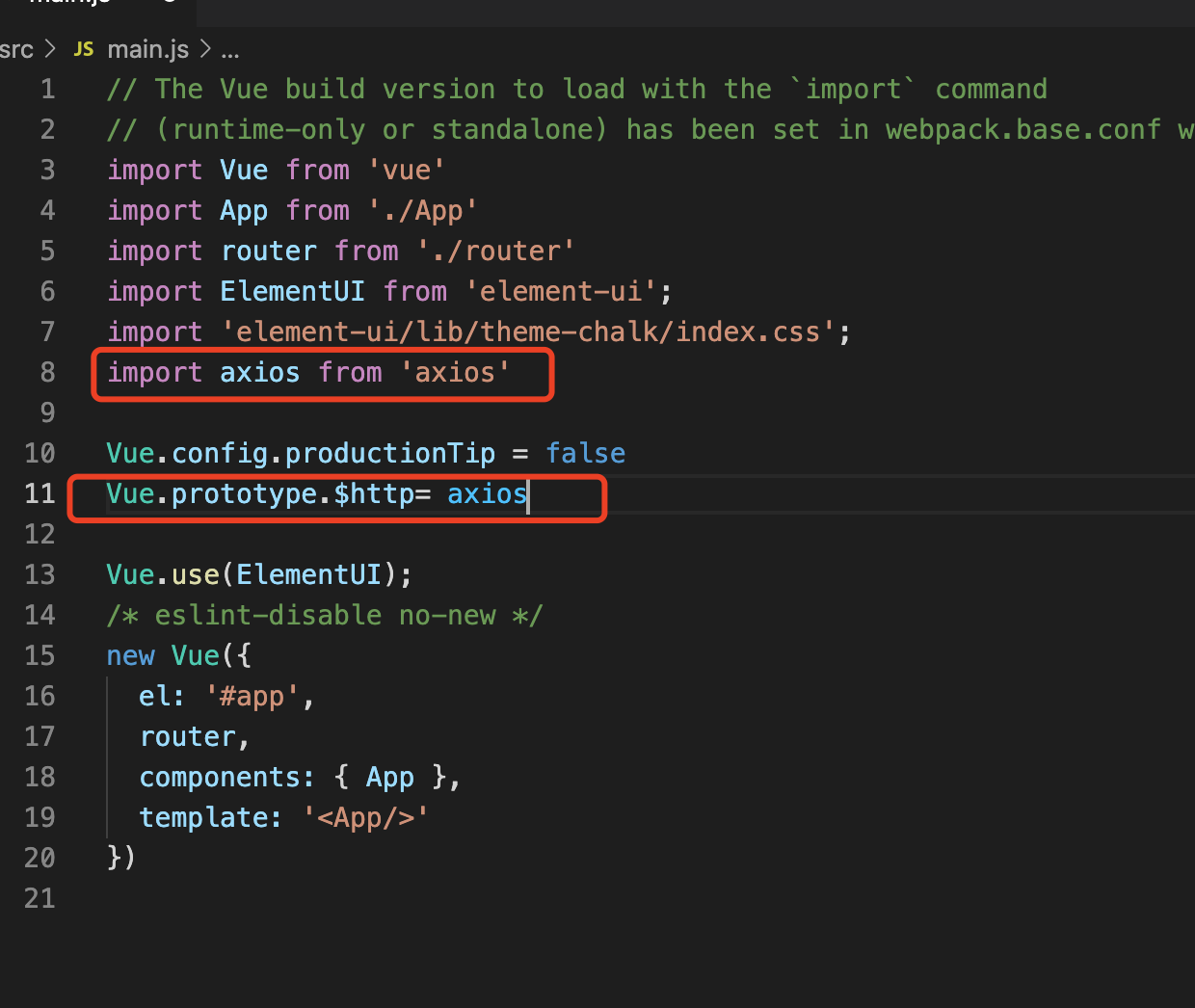
2、在 `main.js` 中添加
```
import axios from 'axios'
Vue.prototype.$http= axios
```
这时候如果在其它的组件中,是无法使用 axios 命令的。所以我们将 axios 改写为 Vue 的原型属性

在 main.js 中添加了这两行代码之后,就能直接在组件的 methods 中使用 $http命令
例如
```
methods: {
show() {
this.$http({
method: 'get',
url: '/user',
data: {
name: 'virus'
}
})
}
```
