# 5、编译小程序和H5
## 编译小程序
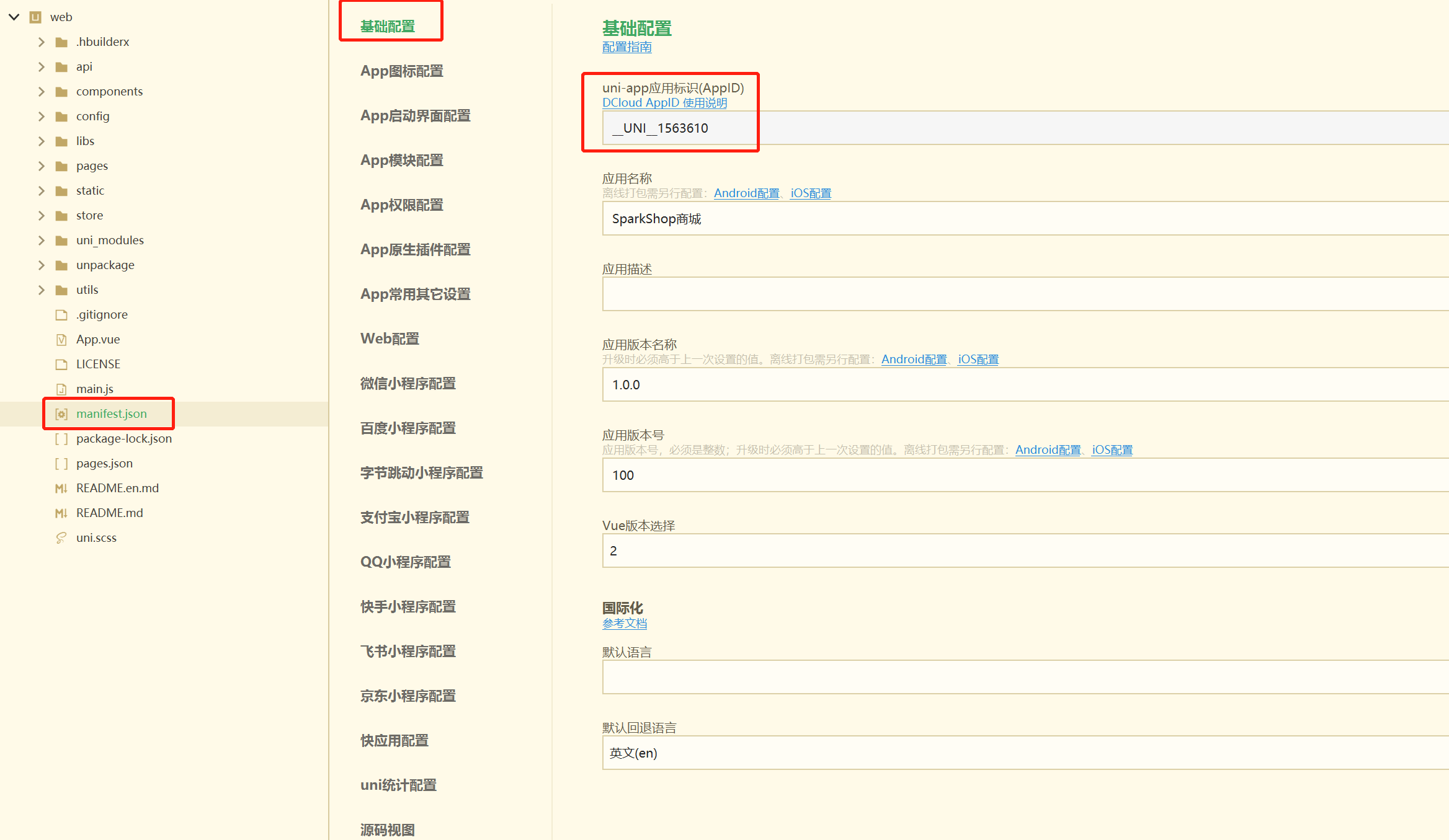
通过 `HBuilder X` 打开源码的 `web` 文件,打开 `manifest.json` 找到小程序配置

填入你的小程序的APPID。

以及您的 uni-app的 APPID
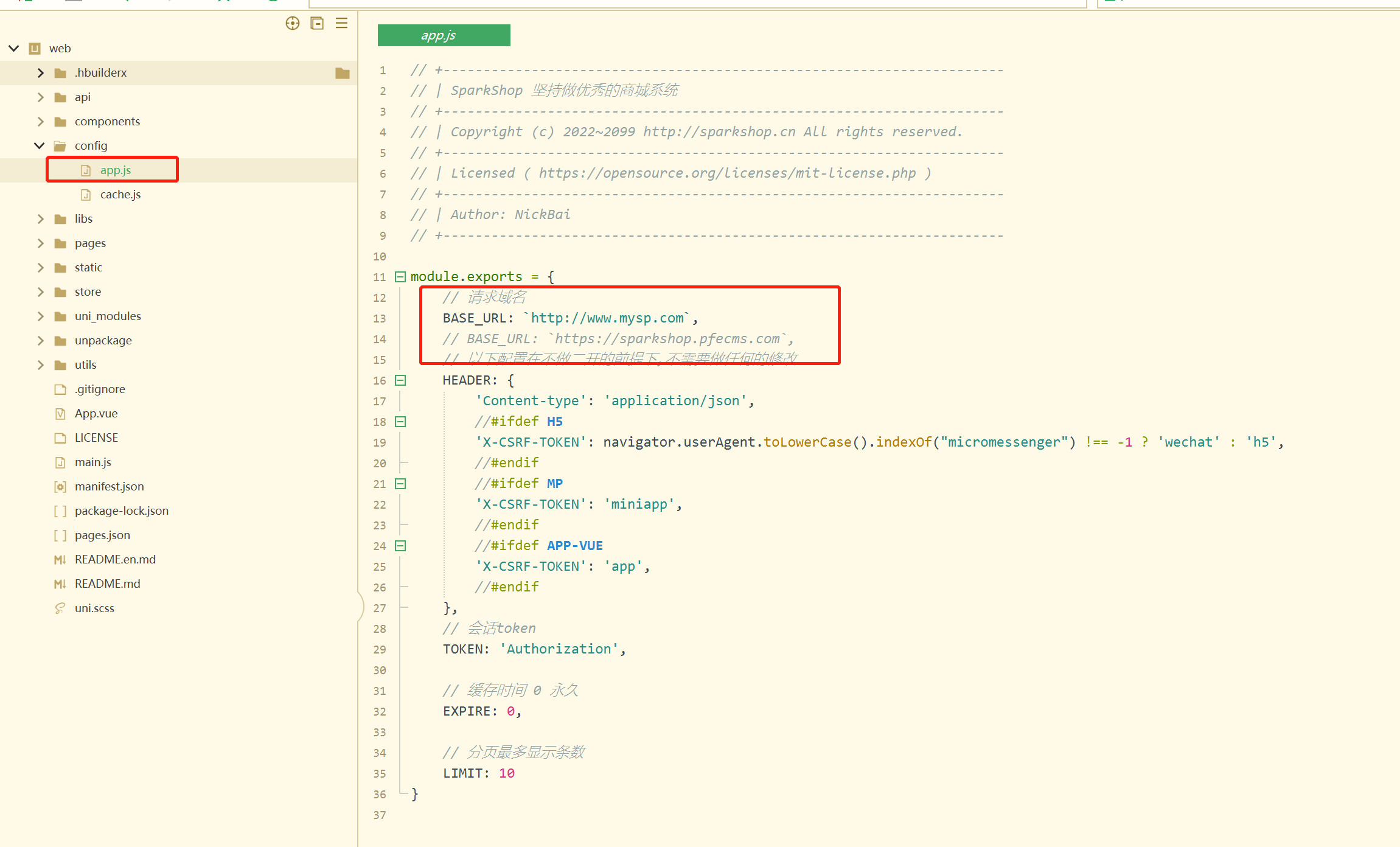
找到 `config/app.js` 填写你的 系统域名,即上面部署的域名

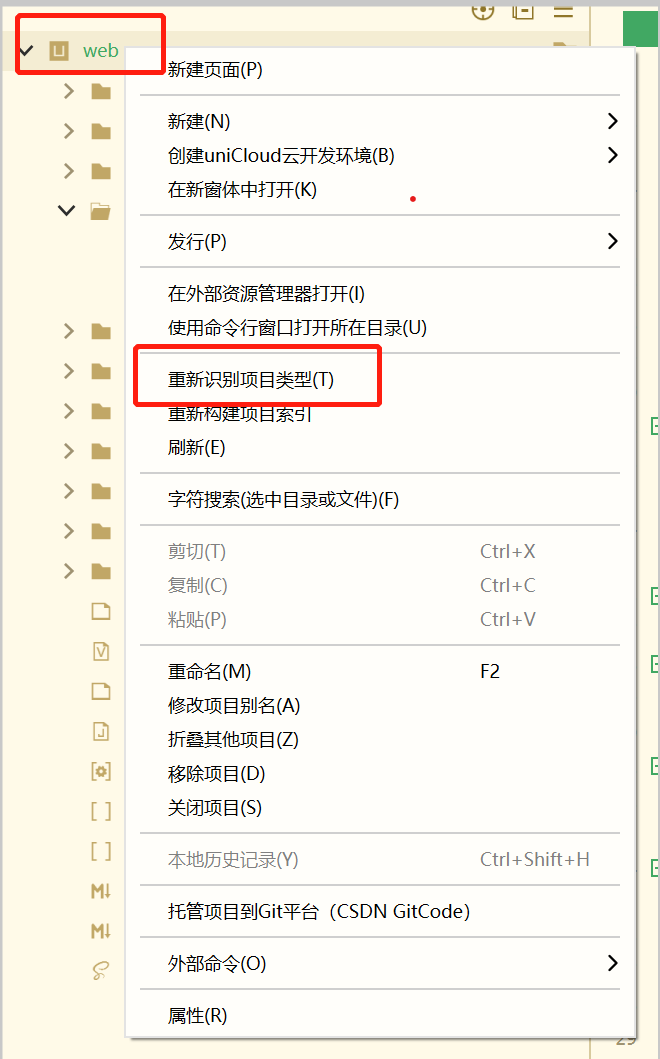
编译前,在项目的目录上`右键 --> 重新识别项目类型`。

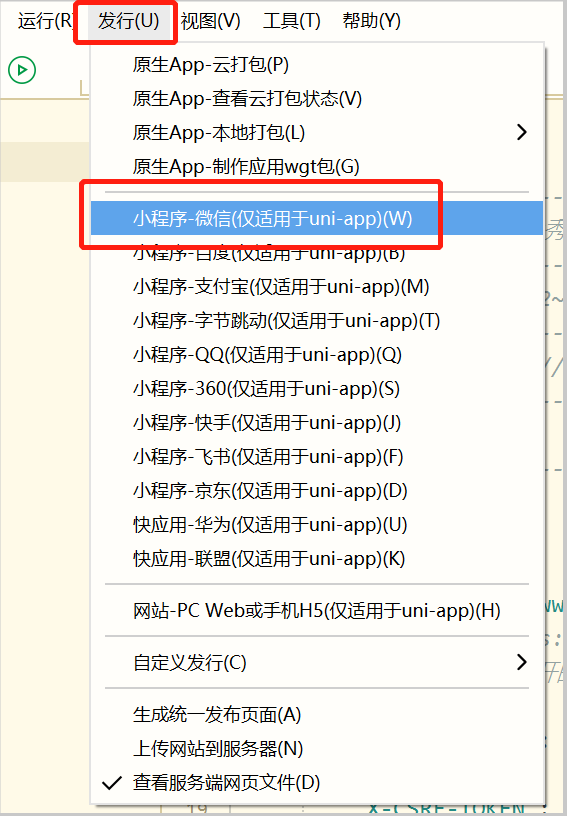
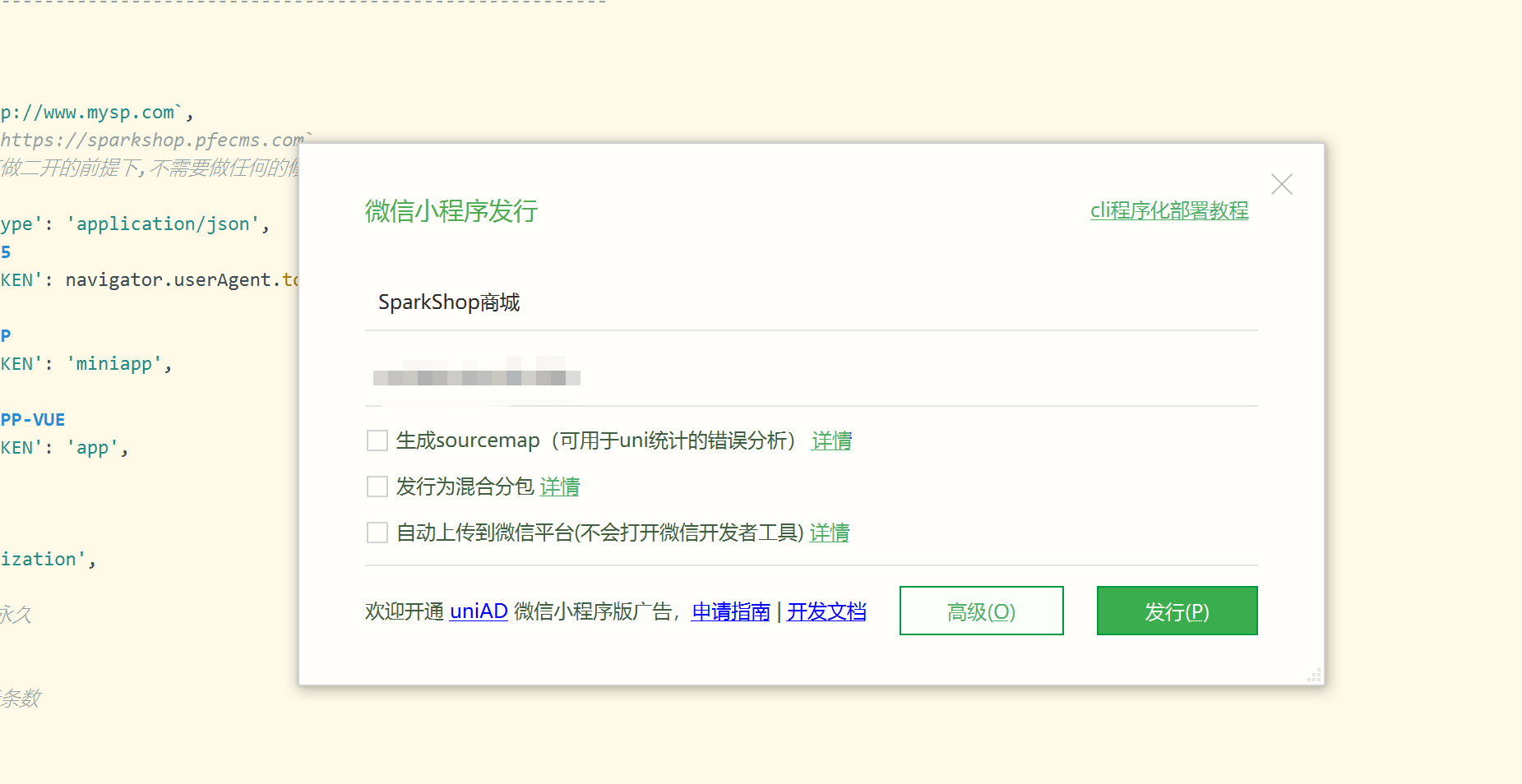
点击 `发行 --> 小程序-微信`

填写对应的信息,即可发布了,编译发布了

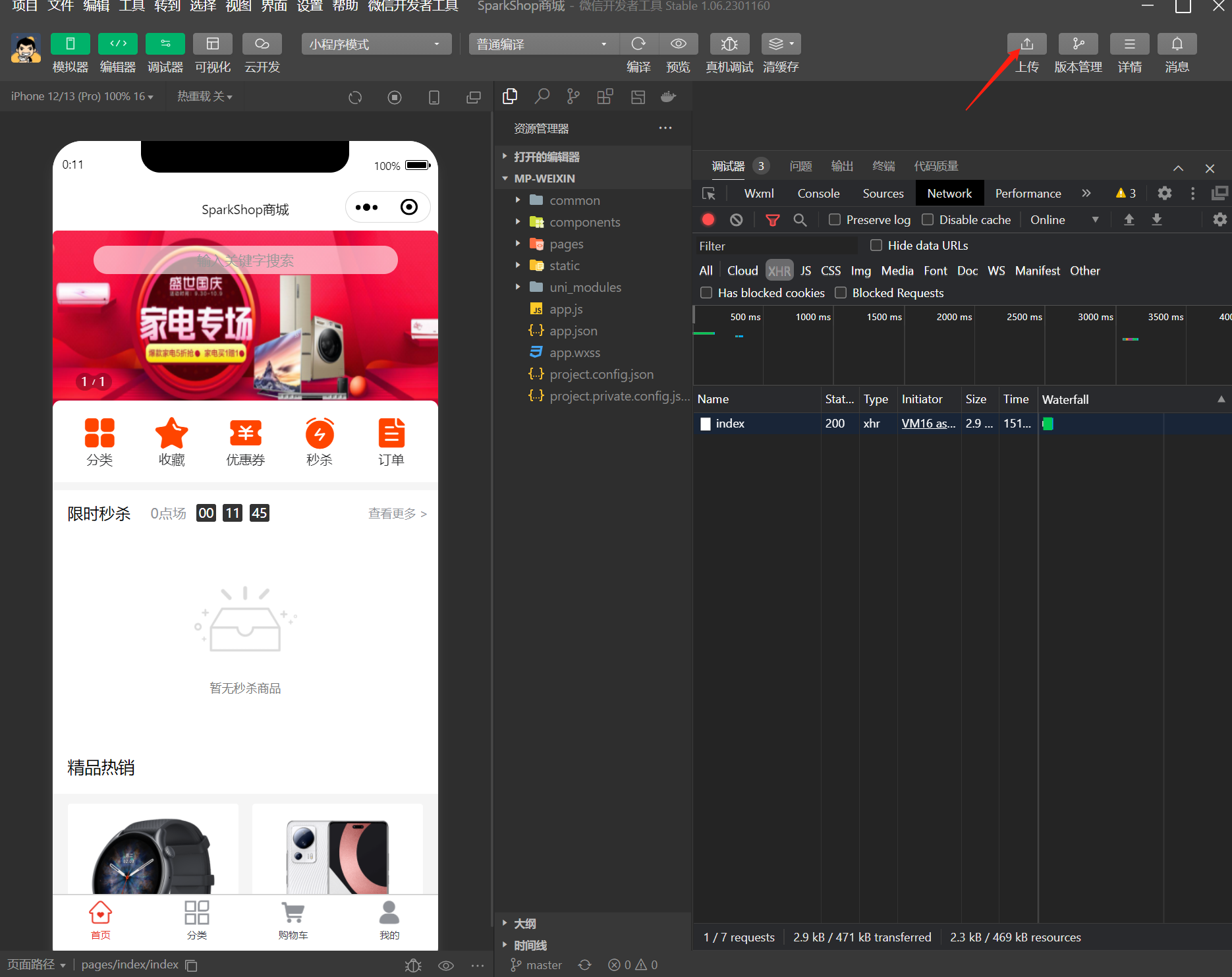
编译完成后,会打开开发者工具。如果未打开,也可以自己打开开发者工具,并找到编译后的源码。打开`web\unpackage\dist\build\mp-weixin`,点击上传,即可上传到小程序平台。

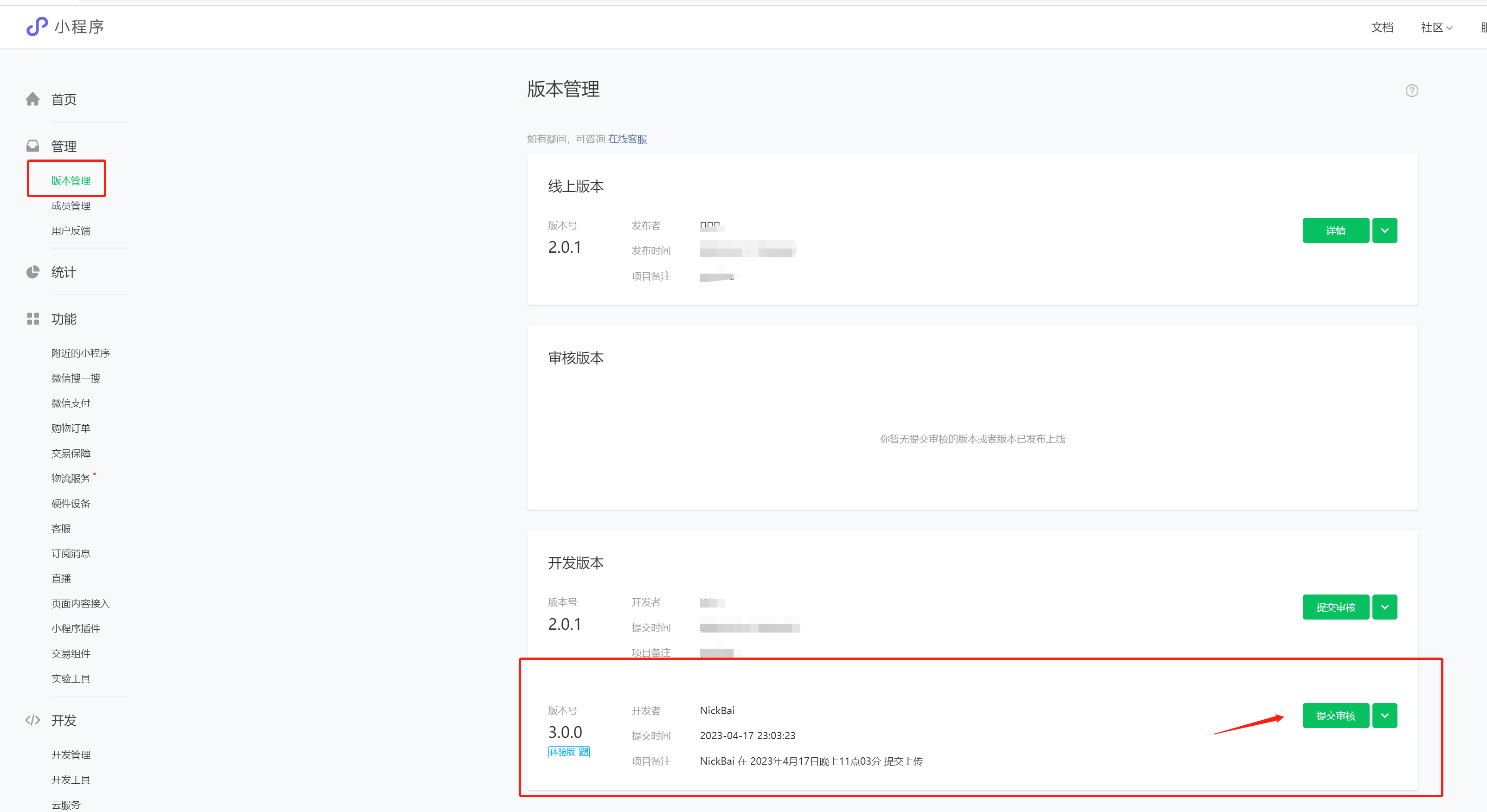
接下来登陆微信小程序平台,提交审核即可

### 编译h5
配置的接口地址 `config/app.js` 和上面一致。点击 `发行-->网站-PC Web`

编译后的地址在 `web\unpackage\dist\build\h5`

将这些文件放到一个静态的h5域名指向的网站就可以了,比如 宝塔上新建一个静态站点 `h5.sparkshop.cn`,把编译后的 static 和 index.html 上传上去,就可以了
