# 支付服务
* * * * *

此处仅讲解最常用的支付宝及微信支付。
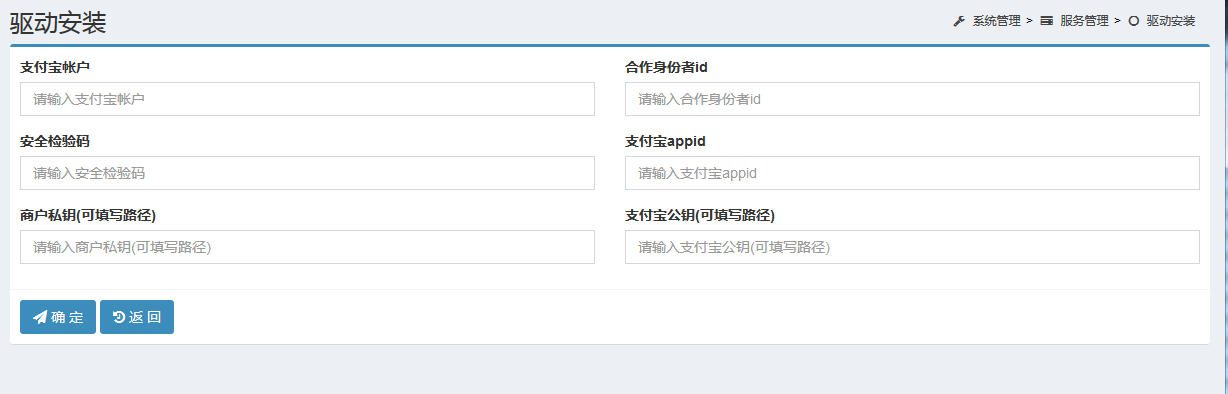
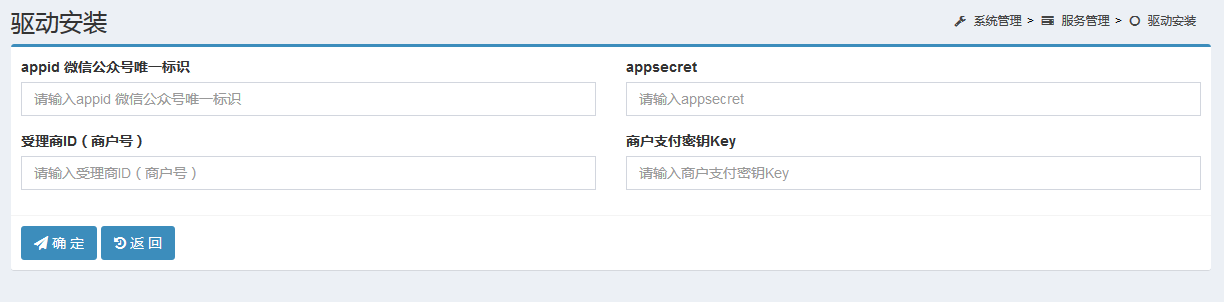
1.首先我们需要安装支付宝及微信支付驱动。


以上图片中的信息是需要您安装时录入进去的,千万不要录入错误。
至于这些信息从哪里看,可以百度搜索,此处不具体讲解信息从哪里查看。
当支付宝和微信驱动安装完成后,参考下面代码进行支付调起。
```
/**
* 支付服务
*/
public function demoPay()
{
$test_order['order_sn'] = date('ymdhis', time()) . rand(10000, 99999);
$test_order['body'] = '测试';
$test_order['order_amount'] = 0.01;
// (微信公众号下使用JSAPI支付时才需要此参数,用于跳转授权)
$test_order['redirect_uri'] = 'http://ob.xxx.cn';
//-------------- 支付宝相关支付-----------------
// (电脑网站环境下)支付宝PC网站发起支付
echo $this->servicePay->driverAlipay->pay($test_order);
// (移动端非微信环境浏览器下)支付宝H5支付
echo $this->servicePay->driverAlipay->pay($test_order, 'h5');
// (支付宝APP支付) 返回给IOS或安卓 客户端处理
dump($this->servicePay->driverAlipay->pay($test_order, 'app'));
//-------------- 微信相关支付------------------
// (电脑网站环境下)微信PC网站发起支付
echo $this->servicePay->driverWxpay->pay($test_order);
// (移动端非微信环境的浏览器下)微信 H5 支付
echo '<a href="'.$this->servicePay->driverWxpay->pay($test_order, 'h5').'">点击跳转H5微信支付</a>';
// (微信公众号环境下) JSAPI 支付
echo $this->servicePay->driverWxpay->pay($test_order, 'JSAPI');
// (微信APP支付) 返回给IOS或安卓 客户端处理
dump($this->servicePay->driverWxpay->pay($test_order, 'app'));
}
```
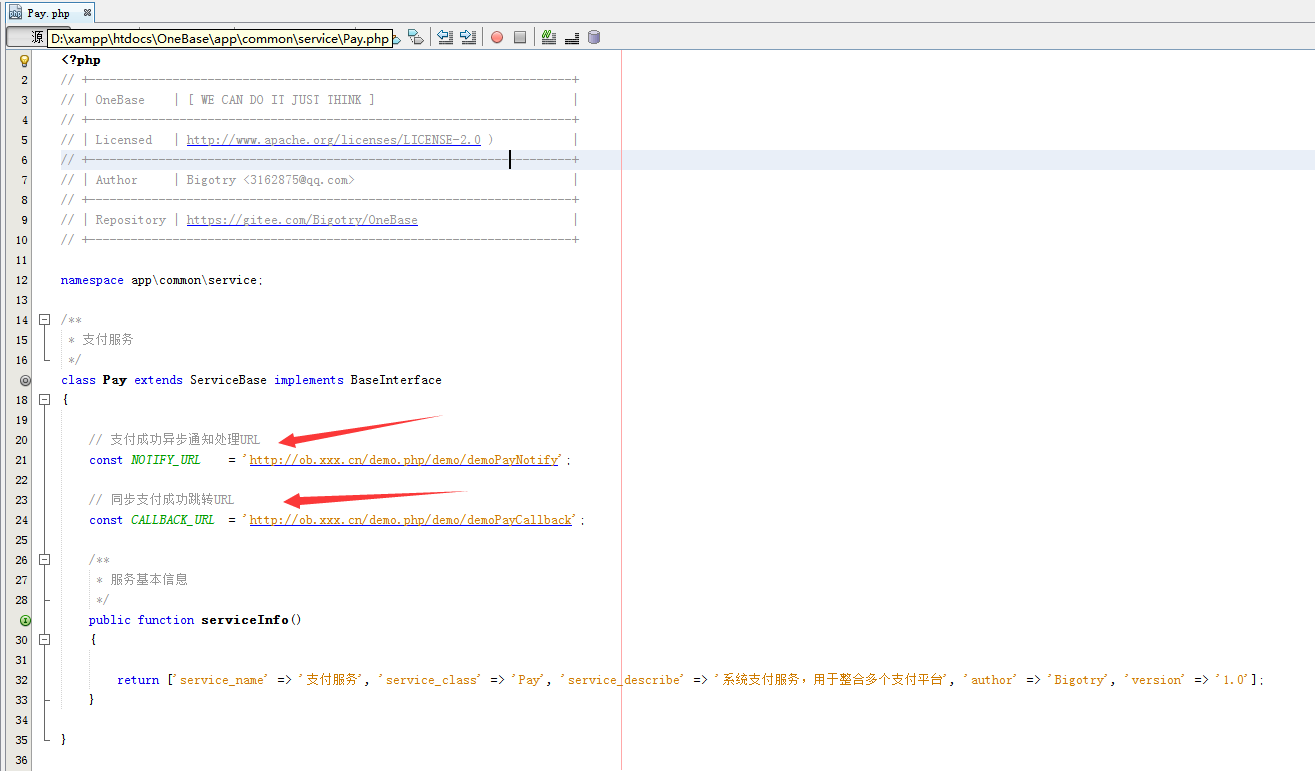
2.支付服务异步通知及同步跳转配置。

此处为了方便开发者参考,咱们演示处理回调地址为 demo/demoPayNotify
演示异步通知处理代码如下
```
/**
* 支付异步通知处理
*/
public function demoPayNotify()
{
// 获取订单号
$order_sn = get_order_sn();
// 获取订单信息
$info = $this->modelOrder->getInfo(['order_sn' => $order_sn]);
// 验证订单是否存在
empty($info) && die('不存在订单号');
// 获取支付驱动
$select_driver = SYS_DRIVER_DIR_NAME . $info['pay_type'];
// 验证通知是否合法
$result = $this->servicePay->$select_driver->notify();
/**
* @todo 支付完成后通过订单号处理相应业务逻辑
*/
if ($result) {
// 执行支付成功业务逻辑代码块...
}
}
```
可以将异步通知地址设置成您需要的地址(注意在未登录和没有权限的情况下可以正常访问)。
然后将通知的演示代码粘贴过去根据您的具体情况适当调整,然后拿到订单号处理您的业务逻辑即可。
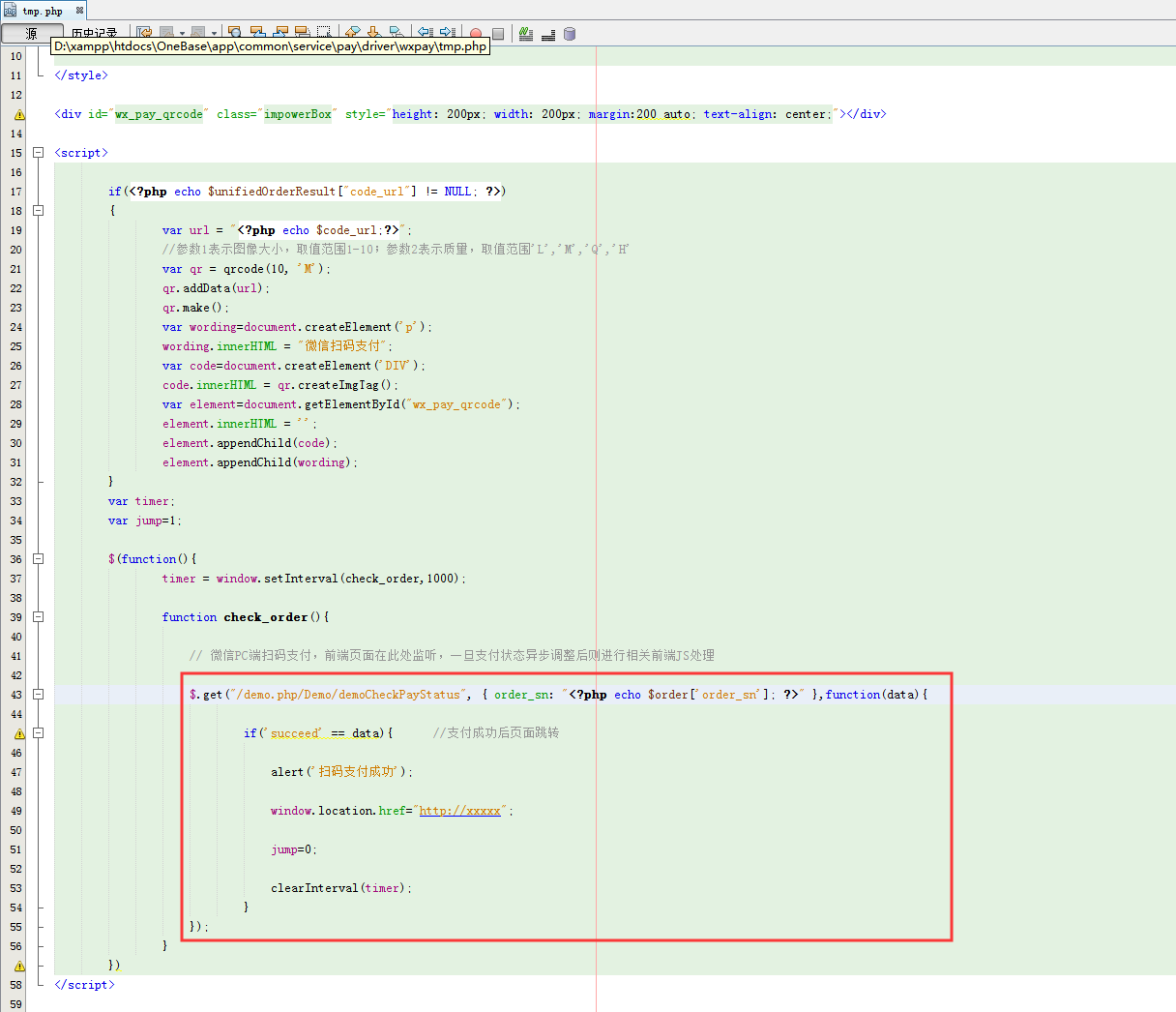
3.如果您使用了微信PC扫码支付或微信JSAPI支付。
通常可以调起支付可以异步通知处理逻辑,基本上已满足日常需求。
但是为了提升用户体验,比如前端需要异步检测用户是否扫码支付成功进行相应跳转。
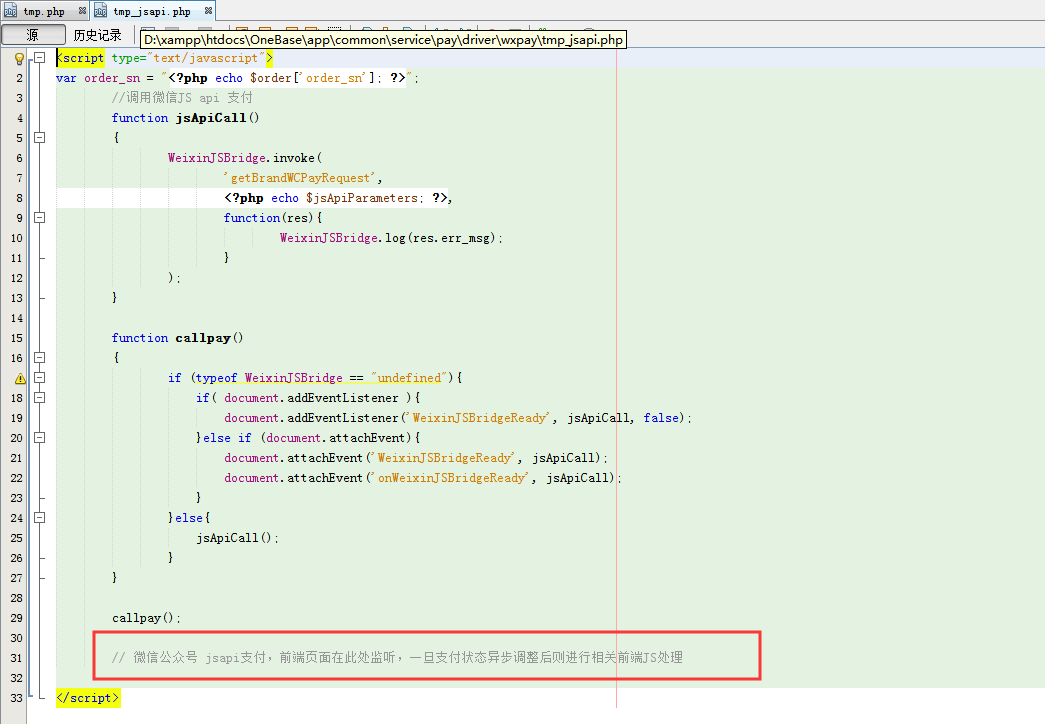
微信PC扫码支付在下图红框区域处理前端检测

微信JSAPI支付在下图红框区域处理前端检测

服务端检测代码参考如下
```
/**
* 前端支付状态检测
*/
public function demoCheckPayStatus($param = [])
{
// 业务逻辑代码块...
dump($param['order_sn']);
// 未支付
die('error');
// 已支付
die('succeed');
}
```
前端轮询服务端请求,若异步通知成功订单支付状态将被修改。那么此时前端检测到支付状态修改后进行相应跳转即可。
4.若您是APP支付,直接将驱动执行结果返回给安卓或IOS客户端处理即可。
- 序言
- 基础
- 安装环境
- 安装演示
- 规范
- 目录
- 介绍
- 后台介绍
- 后台首页
- 会员管理
- 系统管理
- 系统设置与配置管理
- 菜单管理
- 系统回收站
- 服务管理
- 插件管理
- 文章管理
- 接口管理
- 优化维护
- SEO管理
- 数据库
- 文件清理
- 行为日志
- 执行记录
- 统计分析
- 接口介绍
- 接口文档
- 错误码设计
- Token介绍
- 前台介绍
- 架构
- 架构总览
- 生命周期
- 入口文件
- 模块设计
- 依赖注入
- 控制器架构
- 逻辑架构
- 验证架构
- 服务架构
- 模型架构
- 行为架构
- 插件架构
- 配置
- 配置介绍
- 配置加载
- 配置扩展
- 请求
- 请求信息
- 日志
- 后台行为日志
- 系统执行日志
- 框架日志
- 数据
- 数据库设计
- 数据字典
- 数据库操作
- 事务控制
- 混合操作
- 实战
- 控制器
- 逻辑与验证
- 视图与模型
- 插件研发
- 服务研发
- 接口研发
- 杂项
- 数据导入导出
- 二维码条形码
- 邮件发送
- 云存储服务
- 支付服务
- 短信服务
- 微信分享
- 生成海报
- 聊天室
- PJAX
- Demo
- Widget
- 附录
- 常量参考
- 配置参考
- 函数参考
- 进阶
- Redis
- 自动缓存
- 全自动缓存
- 索引
- 数据签名
- 全自动事务
- 队列
