# 微信分享
* * * * *
本章演示OneBase中微信分享功能的使用。
1.首先是微信相关配置,先到微信公众平台中配置好JS安全域名等。
**注意:在使用Jssdk类中需要use wechat\Jssdk;**
2.通用前台控制器基类中的构造方法代码如下
```
/**
* 构造方法
*/
public function __construct()
{
// 执行父类构造方法
parent::__construct();
// 判断为微信环境下
if (IS_WEIXIN) {
$obj = new Jssdk(config('app_id'), config('app_secret'));
$res = $obj->getSignPackage();
}
// 公众号的唯一标识
$this->assign('appId', empty($res['appId']) ? '' : $res['appId']);
// 生成签名的时间戳
$this->assign('timestamp', empty($res['timestamp']) ? '' : $res['timestamp']);
// 生成签名的随机串
$this->assign('nonceStr', empty($res['nonceStr']) ? '' : $res['nonceStr']);
// 签名
$this->assign('signature', empty($res['signature']) ? '' : $res['signature']);
// 分享标题
$this->assign('share_title', 'OneBase');
// 分享描述
$this->assign('share_desc', "OneBase免费开源研发架构");
// 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
$this->assign('share_link', "");
// 自定义分享图标
$this->assign('share_img_url', "https://xxxx/xx.png");
}
```
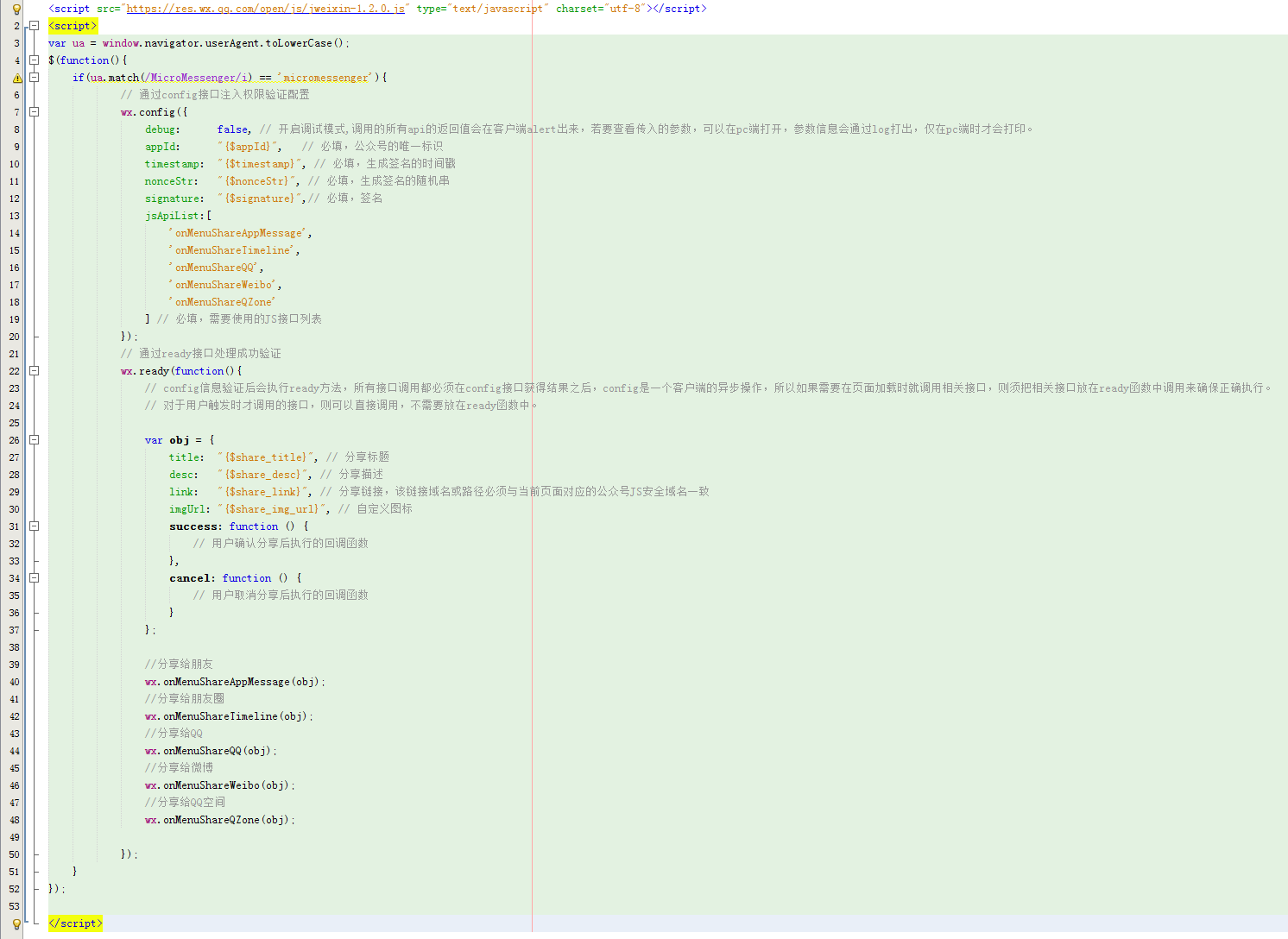
3.微信分享前端HTML文件,文件位置app\index\view\layout\share.html

4.在前端模板的通用底部文件,比如:footer.html中引用此分享文件。
```
{include file="layout/share" /}
```
5.在配置文件中配置 app_id 与 app_secret,确保 config 函数可以调用。
此时在微信中打开网址,点微信右上角分享出去即可显示 自定义标题描述信息了。
若每个页面需要分享不同的自定义信息,可以在控制器中做处理assign不同的值就OK了。
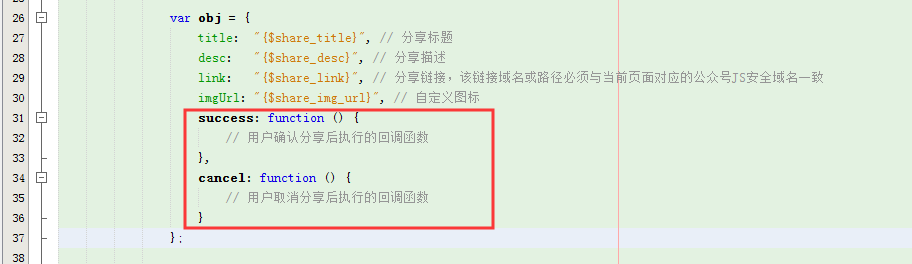
若需要在分享成功或失败后进行相应的业务逻辑处理

- 序言
- 基础
- 安装环境
- 安装演示
- 规范
- 目录
- 介绍
- 后台介绍
- 后台首页
- 会员管理
- 系统管理
- 系统设置与配置管理
- 菜单管理
- 系统回收站
- 服务管理
- 插件管理
- 文章管理
- 接口管理
- 优化维护
- SEO管理
- 数据库
- 文件清理
- 行为日志
- 执行记录
- 统计分析
- 接口介绍
- 接口文档
- 错误码设计
- Token介绍
- 前台介绍
- 架构
- 架构总览
- 生命周期
- 入口文件
- 模块设计
- 依赖注入
- 控制器架构
- 逻辑架构
- 验证架构
- 服务架构
- 模型架构
- 行为架构
- 插件架构
- 配置
- 配置介绍
- 配置加载
- 配置扩展
- 请求
- 请求信息
- 日志
- 后台行为日志
- 系统执行日志
- 框架日志
- 数据
- 数据库设计
- 数据字典
- 数据库操作
- 事务控制
- 混合操作
- 实战
- 控制器
- 逻辑与验证
- 视图与模型
- 插件研发
- 服务研发
- 接口研发
- 杂项
- 数据导入导出
- 二维码条形码
- 邮件发送
- 云存储服务
- 支付服务
- 短信服务
- 微信分享
- 生成海报
- 聊天室
- PJAX
- Demo
- Widget
- 附录
- 常量参考
- 配置参考
- 函数参考
- 进阶
- Redis
- 自动缓存
- 全自动缓存
- 索引
- 数据签名
- 全自动事务
- 队列
