[TOC]
# HTML
## 问题01:复述程序开发中的几种路径使用方法。
1. 绝对路径
2. 相对路径
* 相对服务器路径
* 相对当前目录
* 相对当前子目录
* 相对当前父目录
## 问题02:复述表单重要属性及注意事项。
1. 属性action、method、enctype
> **文件上传**时需要设置哪些属性?
> 提交方式必须设置为post
> enctype必须设置为multipart/form-data
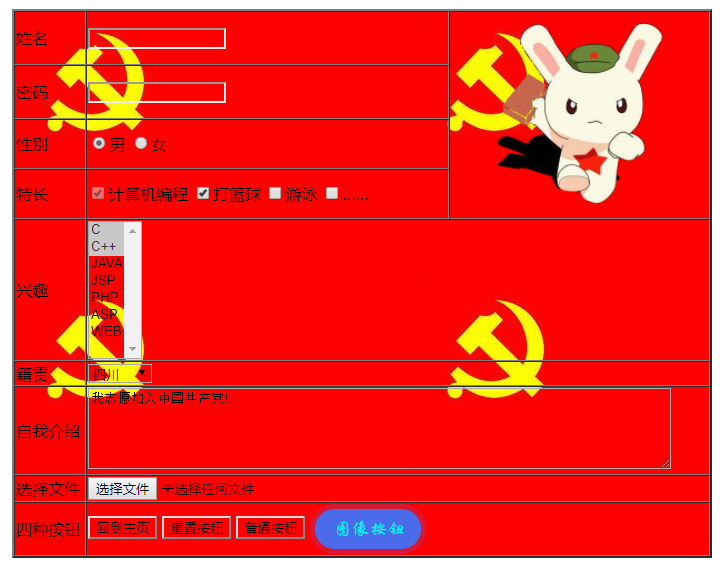
## 问题03:复述表单重要控件。
1. 输入控件input
2. 下拉列表
3. 文本区域
> 注意:单选框和复选框的name属性设置。
> 注意:所有输入控件一般都需要设置name属性,便于后端接收数据。

# CSS
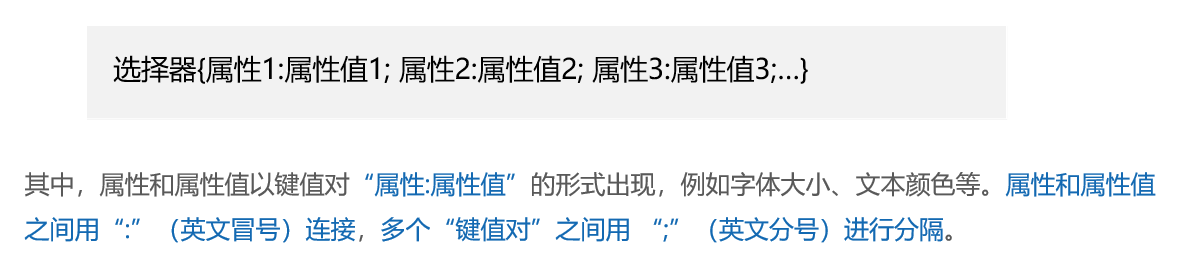
## 问题04:复述CSS的编写规则。
```
div{ border: 1px solid red; width: 600px; height: 400px;}
```

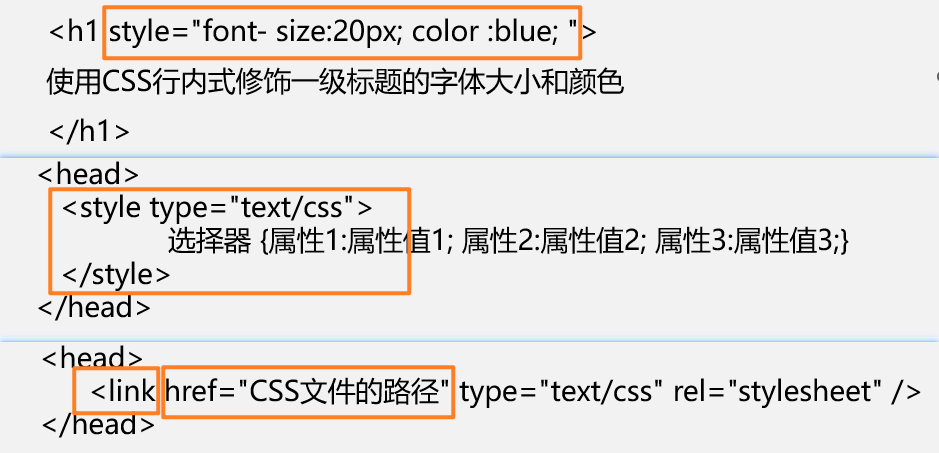
## 问题05:复述CSS的三种样式表使用方法。

## 问题06:列举CSS的常用选择器。
* 标签选择器
* id选择器
* class选择器
* 组合选择器
* 属性选择器
* 伪元素选择器
* 结构伪类选择器
## 问题07:复述CSS的优先级规则。
```
!important 用在属性值后面,表示当前声明超越一切优先级
id > class|伪类 > 标签|伪元素
行内 > 内部 > 外部
行内 > id
```
# JavaScript
## 问题08:复述JavaScript在网页中的使用。

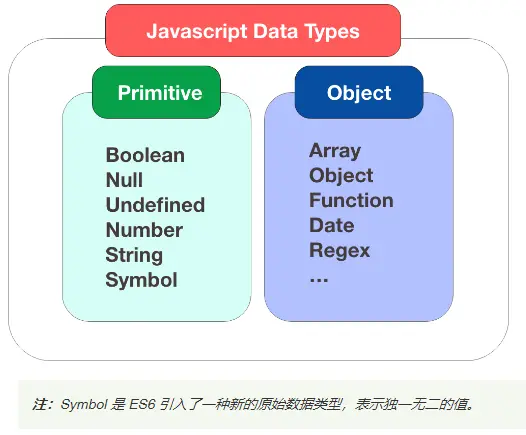
## 问题09:复述JavaScript数据类型以及变量定义。

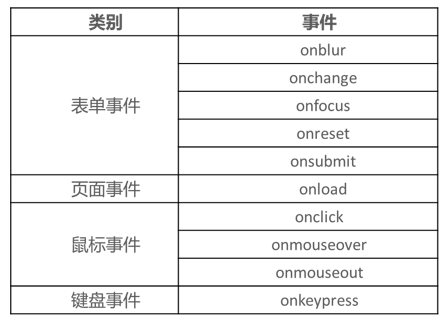
## 问题10:列举JavaScript的常用事件。

## 问题11:复述JavaScript中为元素添加事件响应的方法。
1. 直接为事件源添加事件并调用处理程序function
```
<button onclick="fun()" >按钮</button>
```
2. 为事件源绑定事件并赋值处理程序function
```
<button>按钮</button>
<script>
document.querySelector("button").onclick = function(){}
</script>
```
## 问题12:复述JavaScript获取网页元素及内容的方法。
```
Live Node = document.getElementById("id")
Live Node List = document.getElementsByClassName("class")
Live Node List = document.getElementsByName("name")
Live Node List = document.getElementsByTagName("tagname")
Static Node = document.querySelector("selector")
Static Node List = document.querySelectorAll("selector")
```
## 问题13:复述JavaScript修改、删除、增加网页元素的方法。
| 方法 | jQuery对象 | DOM对象 |
| --- | --- | --- |
| 获取html/text | j.html() 或 j.text() | d.innerHTML 或 d.innerText |
| 修改html/text | j.html(val) 或 j.text(val) | d.innerHTML=val 或 d.innerText=val |
| 获取值 | j.val() | d.value |
| 修改值 | j.val(newval) | d.value=newval |
| 获取属性值 | j.attr(name) | d.getAttribute(name) |
| 增加/修改属性值 | j.attr(name,val) | d.setAttribute(name,val) |
| 删除属性值 | j.removeAttr(name) | d.removeAttribute(name) |
| 增加CSS类 | j.addClass(classname) | / |
| 移除CSS类 | j.removeClass(classname) | / |
| 获取/增加样式 | j.css(name) 或j.css(name,val) 或j.css({name:val;}) |
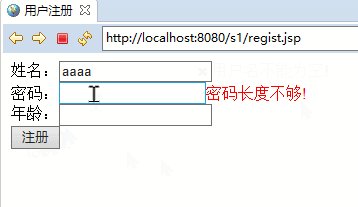
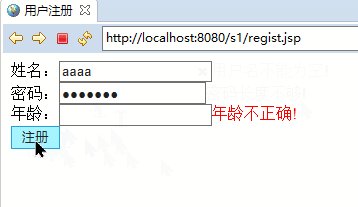
## 问题14:复述JavaScript进行数据验证的常用方法。
> 内置函数验证
```
判断x是否为非数字:isNaN(x)
判断x是否为空:x==""
```
> test 检索字符串中指定的值。返回 true 或 false。
~~~
var reg = new RegExp(); or /^XXX$/
reg.test(String);
~~~
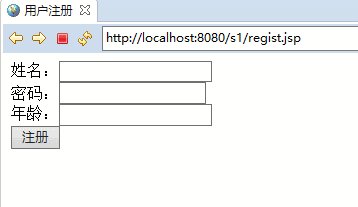
# 实践1:注册页面

# 实践2:完成项目公共页面设计。
## 1. 实验目的
1. 能够使用HTML表单及其他常用标签来设计页面;
2. 能够使用CSS实现页面的装饰及布局;
3. 能够使用JavaScript对用户输入数据进行校验;
4. 能够使用JavaScript实现基本的用户交互;
5. 能够使用jQuery优化DOM操作。
## 2. 实验内容
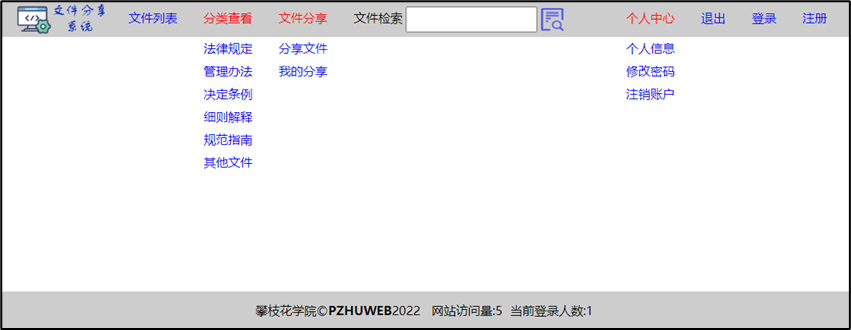
1. 设计文件分享系统的导航栏和页脚,包含系统的所有功能预览(文件列表、分类查看、操作中心、文件检索、个人中心等);
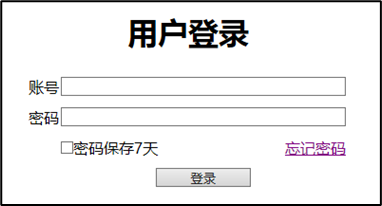
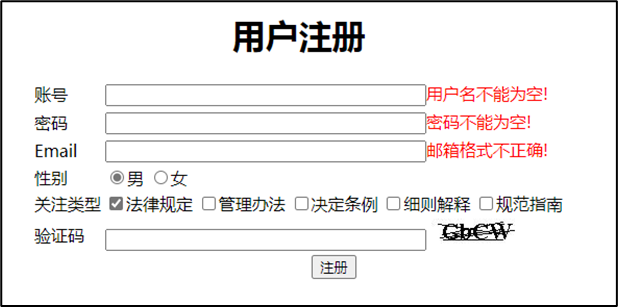
2. 设计文件分享系统的公共页面,如登录、注册页面、忘记密码等;
3. 设计文件分享系统的其他所需页面,如分享文件、个人信息等页面,分享文件等;
4. 验证表单输入数据是否为空、格式是否正确等。
## 3. 实验效果
### 1. 主页效果

### 2. 登录页面

### 3. 注册页面

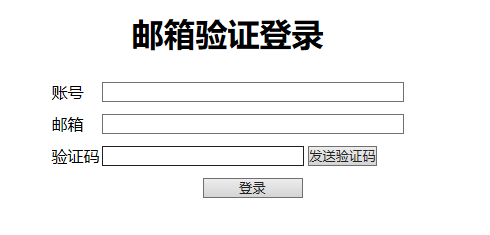
### 4. 忘记密码(邮件登录)

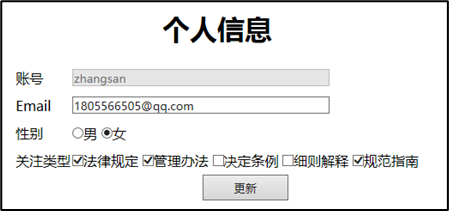
### 5. 个人信息

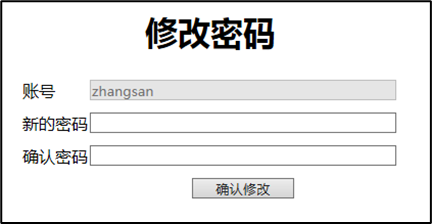
### 6. 修改密码

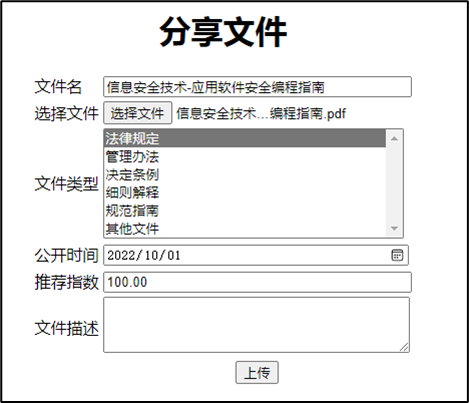
### 7. 分享文件

## 4. 实验图片



- 1课程概述
- 2环境配置
- 3MVC
- 3.1View
- 3.1.1前端基础
- 3.1.2JSP语法
- 3.1.3JSP内置对象1
- 3.1.4JSP内置对象2
- 3.2Bean
- 3.3Controller
- 3.3.1Servlet
- 3.3.2Filter
- 3.3.3Listener
- 3.4EL&JSTL
- 4三层架构
- 4.1数据库操作
- 4.1.1JDBC
- 4.1.2JDBC优化
- 4.2三层架构设计
- 4.3程序优化
- 4.3.1数据库连接优化
- 4.3.2数据库操作优化
- 4.4安全专题
- 4.4.1Ajax异步查询
- 4.4.2CAPTCHA
- 4.4.3MD5&SHA
- 4.4.4Cookie
- 4.4.5分页显示
- 4.4.6文件上传
- 4.4.7发送邮件
- 5企业级框架
- 5.0Maven
- 5.1MyBatis
- 5.2Spring
- 5.3SpringMVC
- 6实践项目
- 6.1实验1-用户登录(MVC)
- 6.2实验2-访问统计(Servlet高级)
- 6.3实验3-三层架构
- 6.4实验4-安全信息系统
