# 阿里云镜像官网
http://npmmirror.com/
第一步:安装node.js
## 安装cnpm
第二步:npm install -g cnpm --registry=https://registry.npmmirror.com
## 安装sync
第三步:cnpm sync express
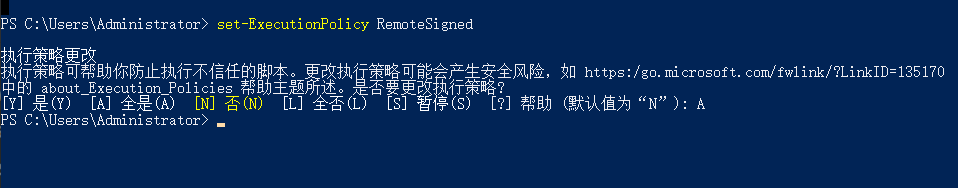
注意如果出现禁止访问脚本错误:
参考:https://blog.csdn.net/majing0520/article/details/105993470

安装CLI脚手架
创建项目
选择 路由 都安装好后
## 注意::一定带上 路由。。。。。。。
## 安装教程Element
https://element.eleme.cn/#/zh-CN/component/installation
npm i element-ui -S
在 main.js 中写入以下内容:
~~~
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
~~~
