# 侧边栏路由:

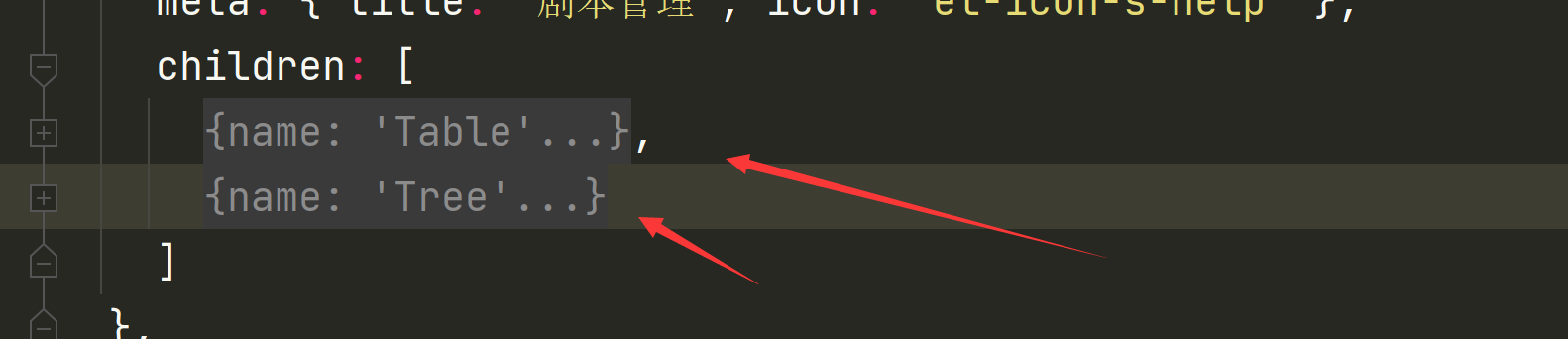
## 当children有2个生明的时候自动变成嵌套路由
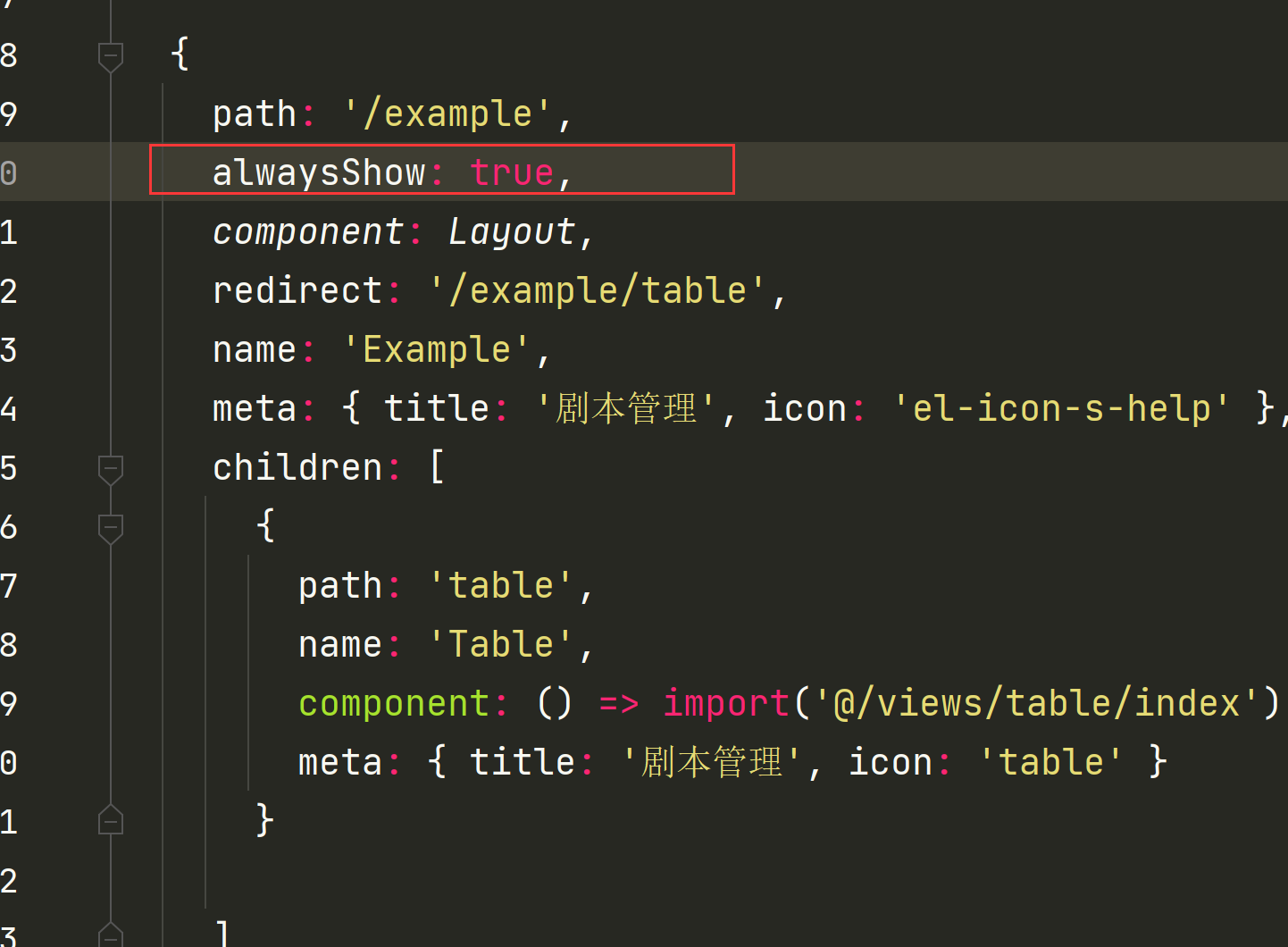
若不想这样,可以通过设置在根路由中设置`alwaysShow: true`来取消这一特性。

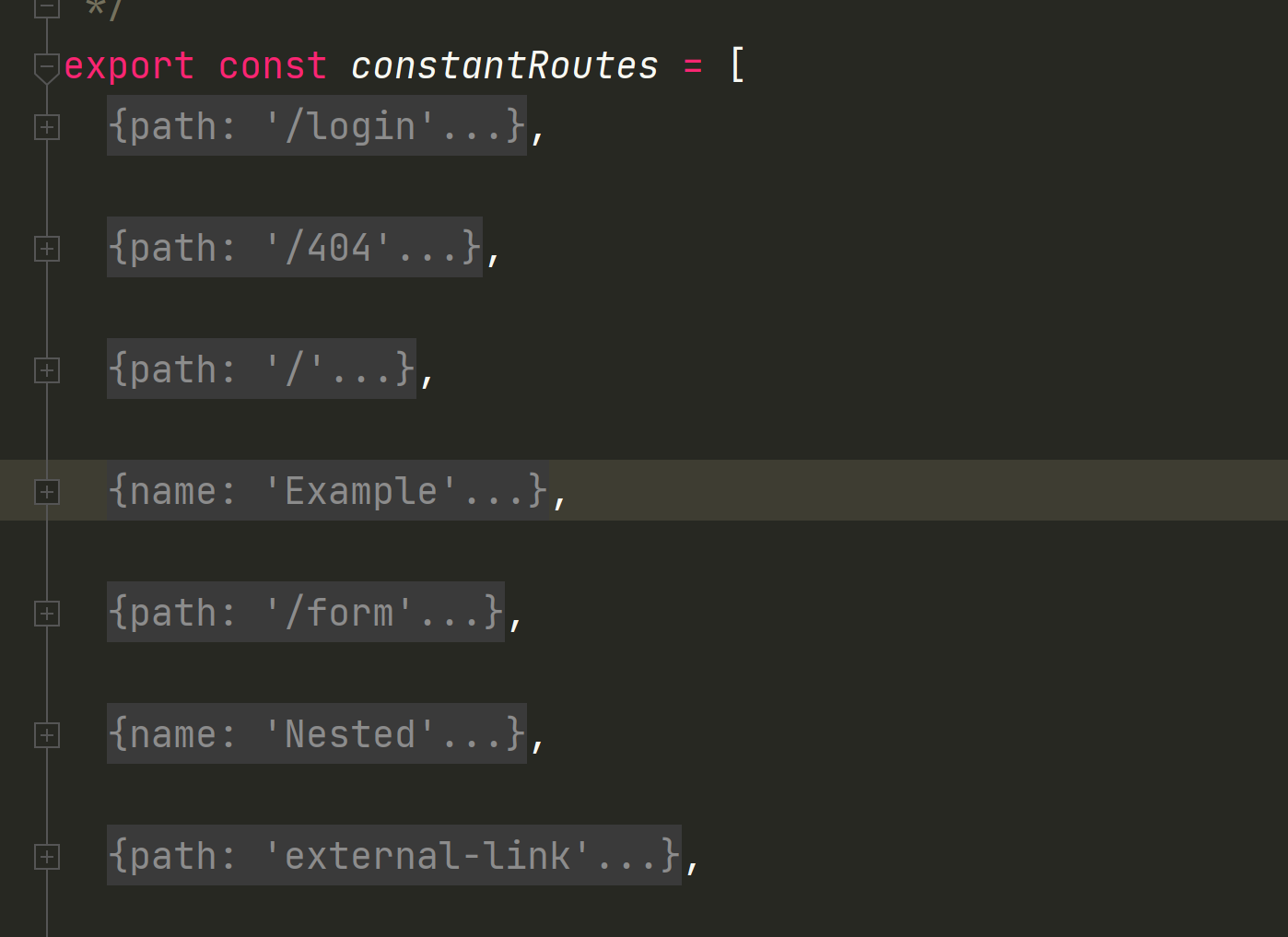
整个项目的侧边栏是通过路由动态生成的,可以调整侧边栏的内容。

~~~
{
path: '/example',
alwaysShow: true,
component: Layout,
redirect: '/example/table',
name: 'Example',
meta: { title: '剧本管理', icon: 'el-icon-s-help' },
children: [
{
path: 'table',
name: 'Table',
component: () => import('@/views/table/index'),
meta: { title: '剧本管理', icon: 'table' }
}
]
},
~~~
