这里只是例子没有写样式
具体样式请自行添加
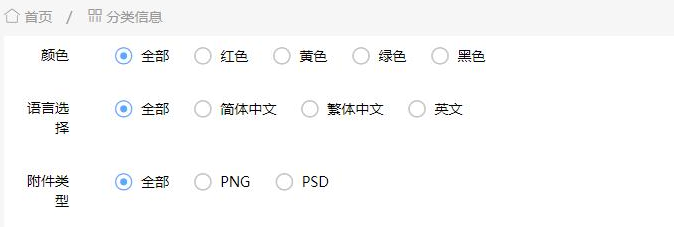
效果而图

我们这里以新创建一个模型fenlei为例
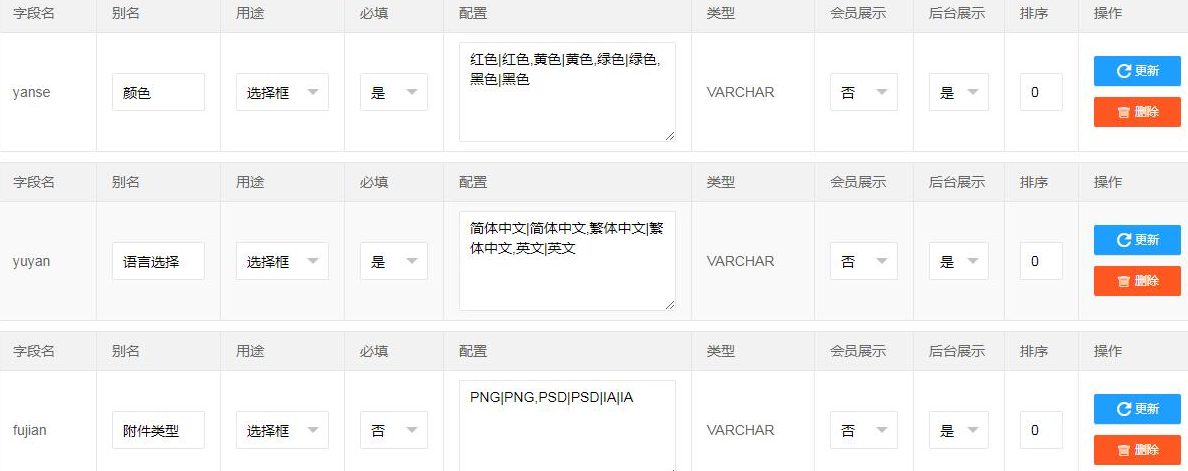
添加筛选条件的字段

然后在该模型下面创建栏目
然他添加内容
加载js 默认头部模板有一般不用添加
```
<link rel="stylesheet" href="*ADMIN*/layui/css/layui.css">
<script src="*ADMIN*/js/jquery-3.4.1.min.js"></script>
<script src="*ADMIN*/layui/layui.js"></script>
```
在该栏目模板文件添加如下代码
```
<form id="fenlei" class="ayui-form-pane layui-form" action="*URL*/m_{$c['alias']}.html" method="get">
<div class="layui-form-item">
<label class="layui-form-label">分类</label>
<div class="layui-input-block">
<input type="radio" name="fenlei" value="" title="全部" {if="" input('fenlei')="" eq="" ''}checked{="" if}="">
{volist name=":chaxun(fun_sc_p('model_ziduan', array('name'=>'fenlei','tid'=>$c['model']), 'morenzhi'))" id="vo"}
<input type="radio" name="fenlei" value="{$vo.id}" title="{$vo.name}" {if="" condition="input('fenlei') eq $vo['id']" }checked{="" if}="">
{/volist}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">格式</label>
<div class="layui-input-block">
<input type="radio" name="geshi" value="" title="全部" {if="" input('geshi')="" eq="" ''}checked{="" if}="">
{volist name=":chaxun(fun_sc_p('model_ziduan', array('name'=>'geshi','tid'=>$c['model']), 'morenzhi'))" id="vo"}
<input type="radio" name="geshi" value="{$vo.id}" title="{$vo.name}" {if="" condition="input('geshi') eq $vo['id']" }checked{="" if}="">
{/volist}
</div>
</div>
</form>
```
调用数据
```
{volist name=":fun_sa(m($c['model']),'id desc',12,'true',$c['id'])" id="vo"}
{$vo.title}
{/volist}
```
分页
```
{:fun_sa(m($c['model']),'id desc',10,'true',$c['id'])->render()}
```
加载js
```
<script>
layui.use(['layer', 'jquery', 'form'],
function() {
var form = layui.form,
laydate = layui.laydate,
$form = $('#fenlei'),
jq = layui.jquery;
form.on('radio()',
function(data) {
$form.submit();
});
});
</script>
```
