这里主要讲解简单的插件开发
这一章节讲解单纯的无后台无执行sql等
插件目录
addons
第一步我们现在addons创建一个英文小写字母组成的文件夹我们这里footer为例
然后前往官网[http://www.115cms.com/index/home/set.html](http://www.115cms.com/index/home/set.html)
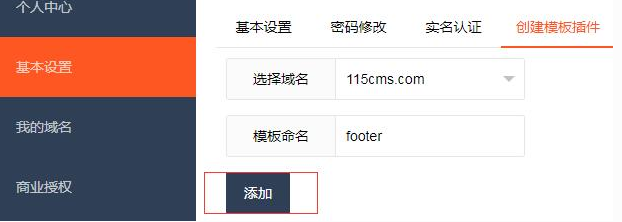
基本设置创建模板插件如图

创建好你目录命名的插件footer标识方可进行下一步
如果不申请的话你是无法在后台安装的
创建成功后进入footer 里面主要文件
**view**文件夹是插件的视图
**footer.php**是插件的配置必须是和文件统一命名
**ico.jpg**是插件的图标我们可以命名其他 之后再footer配置地址即可
第二步打开footer.php开始些主要代码如下
~~~
<?php
namespace addons\footer;
use app\api\controller\Addon;
use Think\Db;
use Think\Config;
/**
* @author 梦雨
*/
class footer extends Addon
{
private $error;
public $info = array(
'name' => 'footer',//插件的标识必须和文件同名
'title' => '手机端底部菜单',//插件的标题
'description' => '手机端底部菜单固定', //插件描述
'status' => 1,//插件状态
'pic' => '/addons/footer/ico.jpg',//插件图标
'author' => '梦雨', //插件的作者
'version' => '1.0'//插件的版本
);
//安装方法
public function install()
{
//下面的footer 是创建钩子名称可以任意命名
//下面$this->info['name']是插件的标识
//下面$this->info['description']是当前插件的描述
//如需多个钩子复制$this->getisHook('footer', $this->info['name'], $this->info['description']);在下一行即可
$this->getisHook('footer', $this->info['name'], $this->info['description']);
return true;
}
//卸载方法
public function uninstall()
{
return true;
}
//实现钩子视图这里的footer必须是安装方法下你定义的钩子名称
public function footer()
{
//省下若干你留下的代码
//输出到当前插件下view文件视图!命名index.html
echo $this->tplfetch('index');
}
}
~~~
然后打开view文件,新建footer钩子名称创建的模板视图目录index.html
然后在index.html写下你雷人的前端代码
最后一步在模板相应的位置添加你定义的钩子**{:h('footer')}**即可
