# iview-admin简介
iview-admin是iview生态圈的成员之一。是一套基于 Vue.js,搭配ivew UI([https://www.iviewui.com/](https://www.iviewui.com/)) 组件库形成的后台集成解决方案。
# 环境
Windows+Node.js +git
# 项目启动
## 下载代码
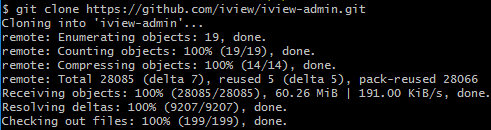
在GitHub上下载iview-admin代码
git clone https://github.com/iview/iview-admin.git -b 2.0

## 安装依赖
找到文件所在位置

进入项目根目录 cd iview-admin
安装依赖 npm install
## 运行项目
运行项目 npm run dev
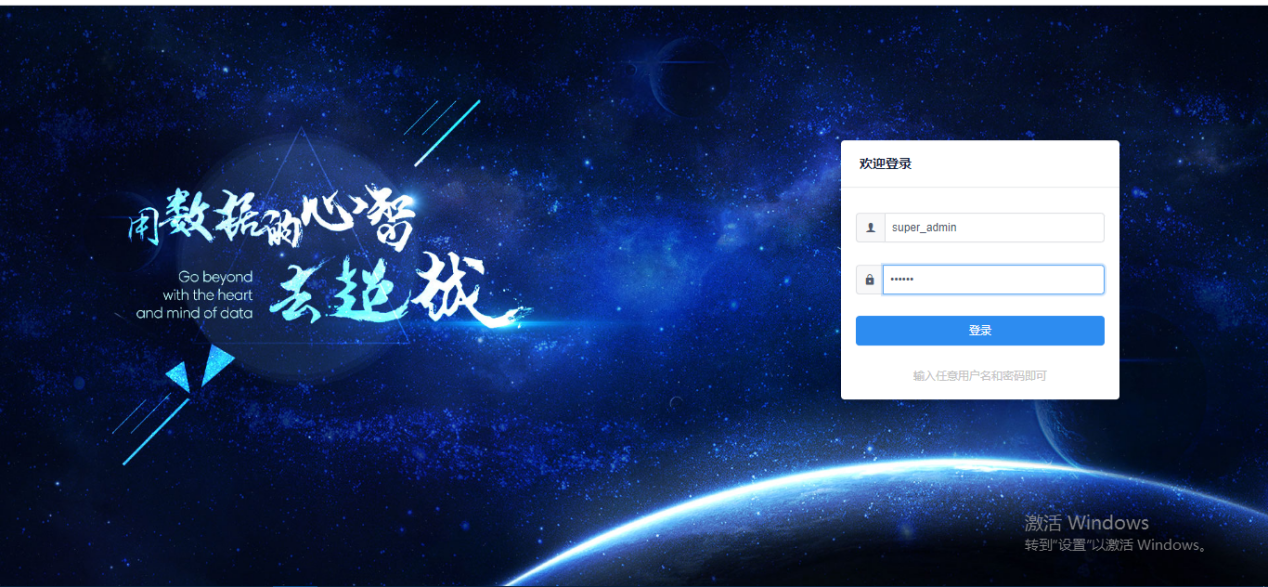
项目运行完成浏览器会自动打开网页,进入登录页面。如图

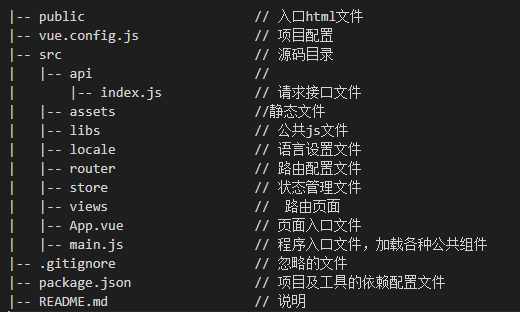
# 目录结构

项目运行成功,我们可以添加自己的模块,下面我们进行如下操作,新建页面、配置路由。
# 新建页面(以行李查询为例)
## 说明:
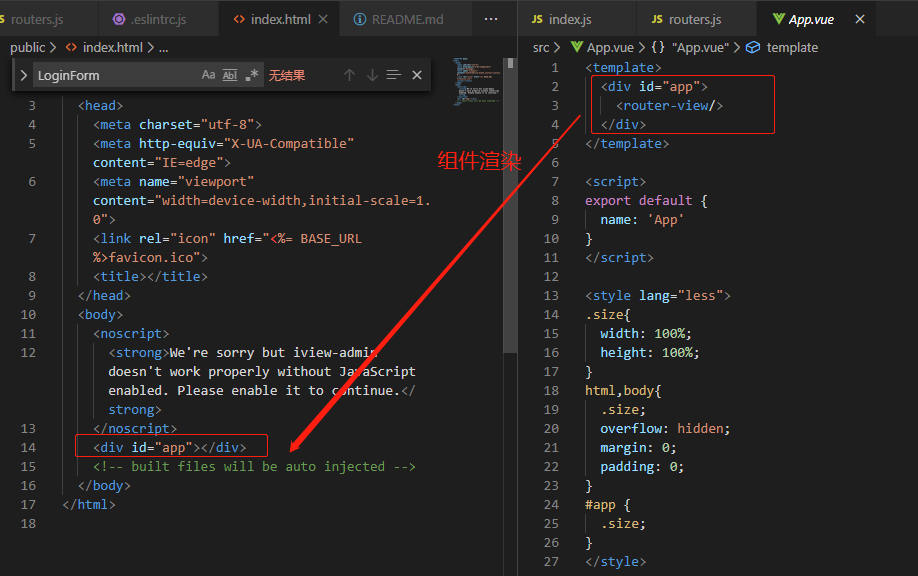
在index.html处有个id="app"的div,在App.vue中也有一个id="app" 的div。页面渲染的就是这个组件。

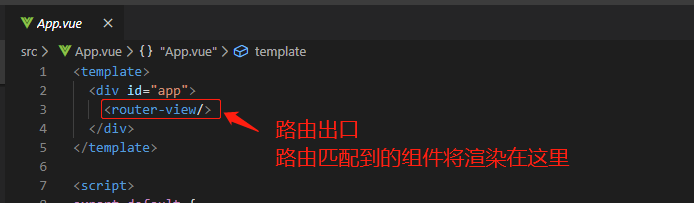
在App.vue中有个router-view标签,默认在这渲染当路由为"/"指向的组件,所以要设置路由。

## 步骤
### 在src/views下面新建文件夹luggage
### 在luggage文件夹下新建luggage.vue luggage.js 和 luggage.css 文件

这里我们就创建好了一个组件即新的页面。它的页面路径为 src/views/luggage。这个路径将在后面的路由配置中用到。要想在浏览器上展示,接下来我们就要进行路由的配置
# 路由配置
说明:首先我们要看vue-router插件是否下载(一般项目npm install的时候会自动下载vue-router插件)

如果没有下载,用下面的命令进行下载
npm install --save vue-router
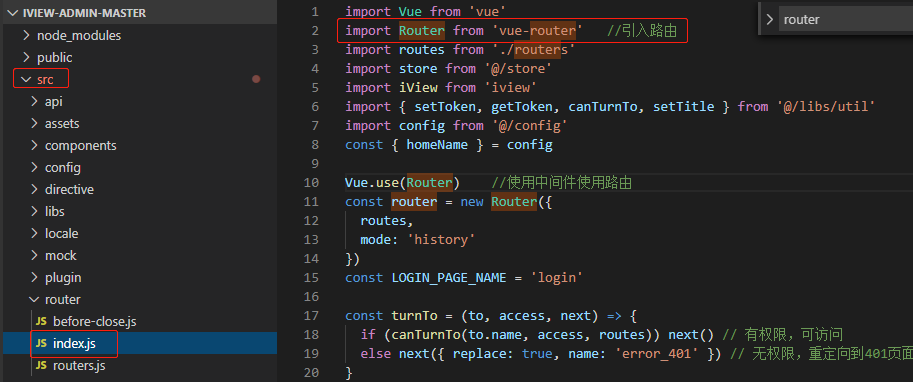
之后在src/router/index下看有没有引入路由

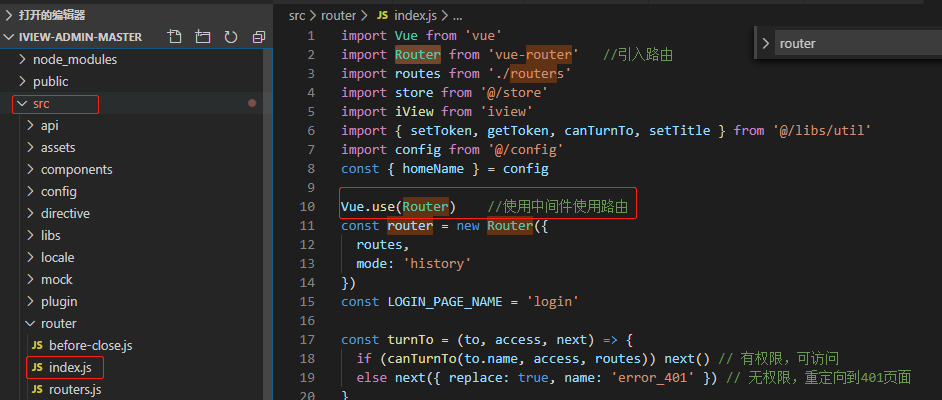
## 引入成功,开始使用插件

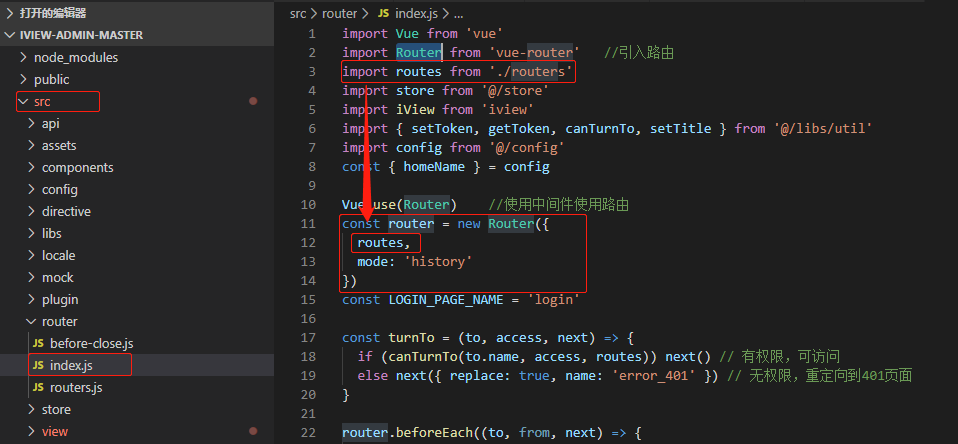
## 生成router实例

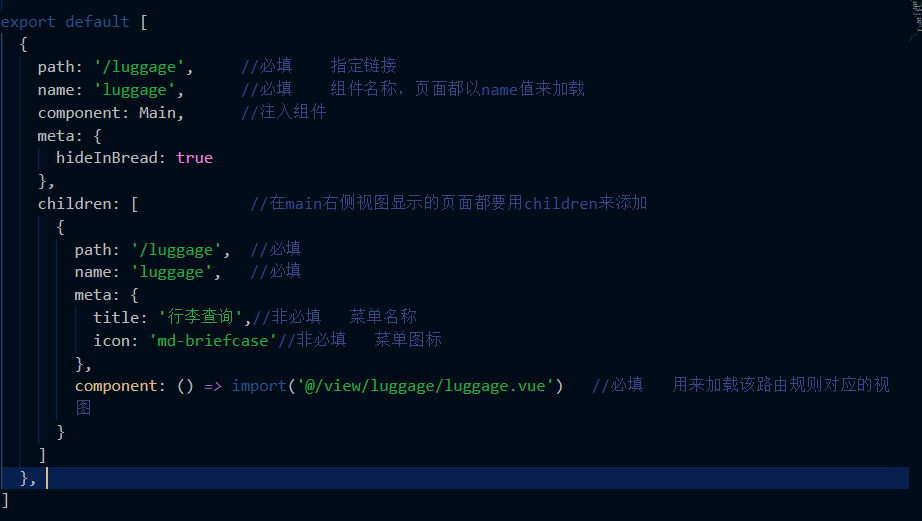
这里的routers是从同级目录下的routers.js引入的。routers.js这个文件是定义路由的文件。下面以行李查询为例进行定义路由

这是上面新建的页面路径我们已经配置到了路由里面,vue会自动匹配改视图在页面做出响应。
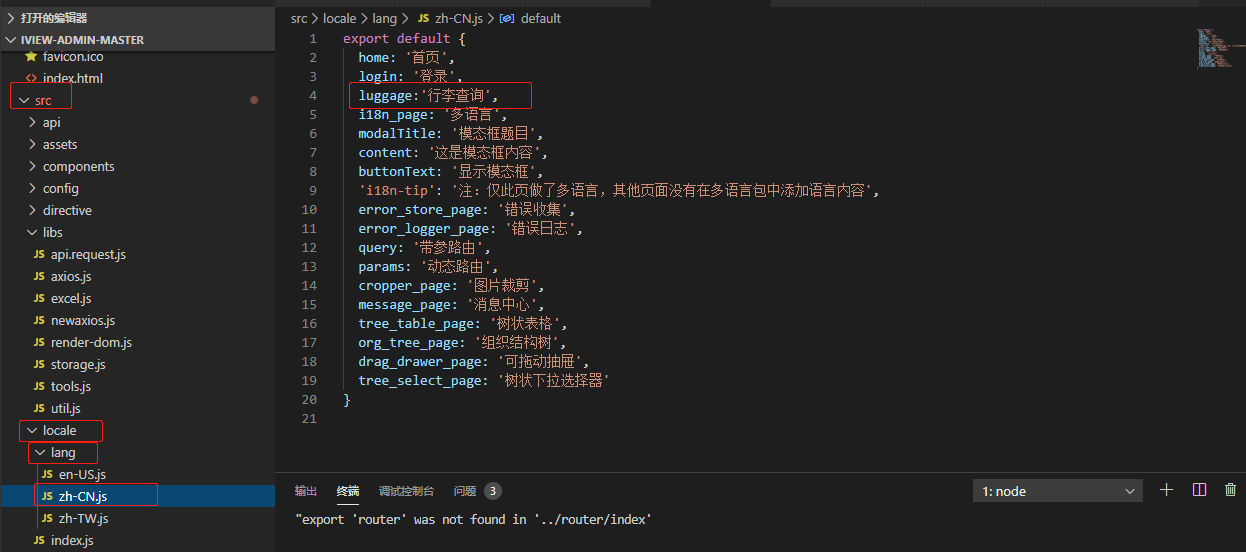
这里定义了路由,同时要在zh-CN.js下面配置菜单的中文title

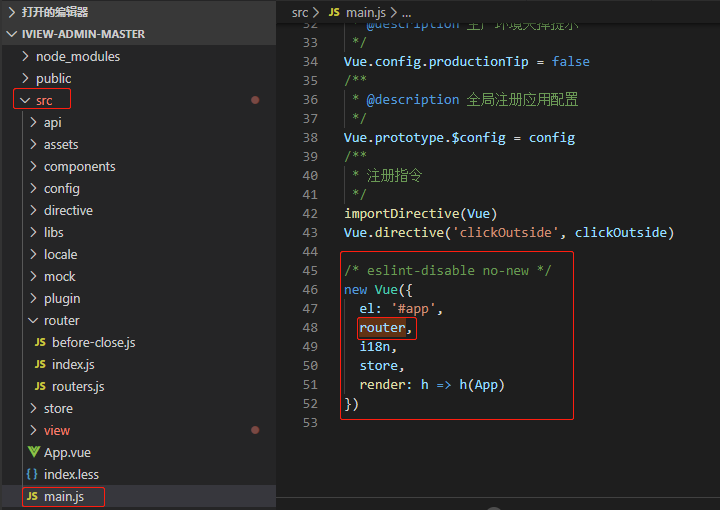
## 在src/main.js中把路由实例传给vue根组件

这样应用就启动了。在左侧菜单就形成了我们配置的路由

# 配置页面详解
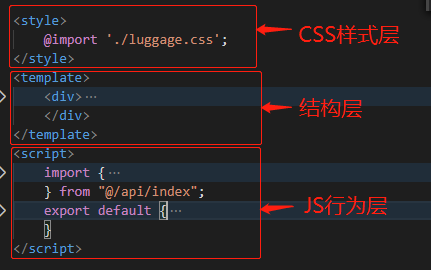
在结构层进行页面布局,在行为层进行数据渲染
## 页面布局使用iview插件
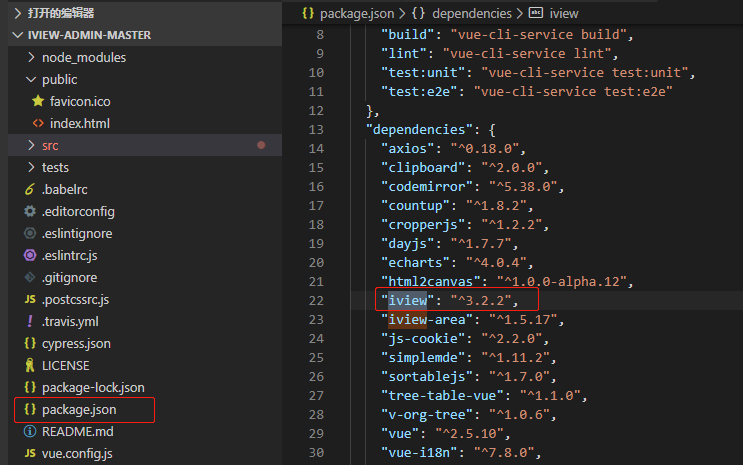
同路由一样。我们要先看是否下载iview插件

要是没有下载,用如下命令进行下载
npm install iview@1.0.1 --save
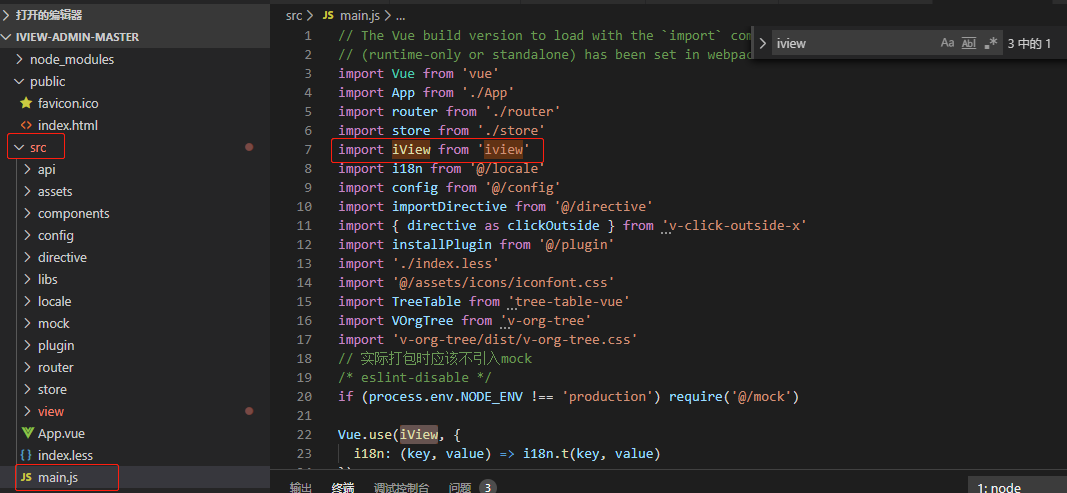
下载之后,在src/main.js引入iview插件

引入成功之后,我们就可在任意页面使用iview插件组件。组件的引用具体看文档
[http://v1.iviewui.com/](http://v1.iviewui.com/)
下面我们做一个行李查询项目,包括旅客列表,旅客关联的行程、行李信息
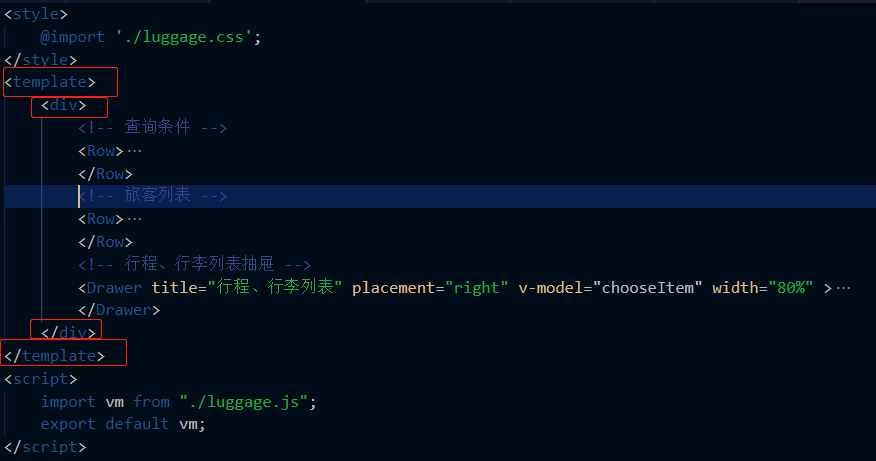
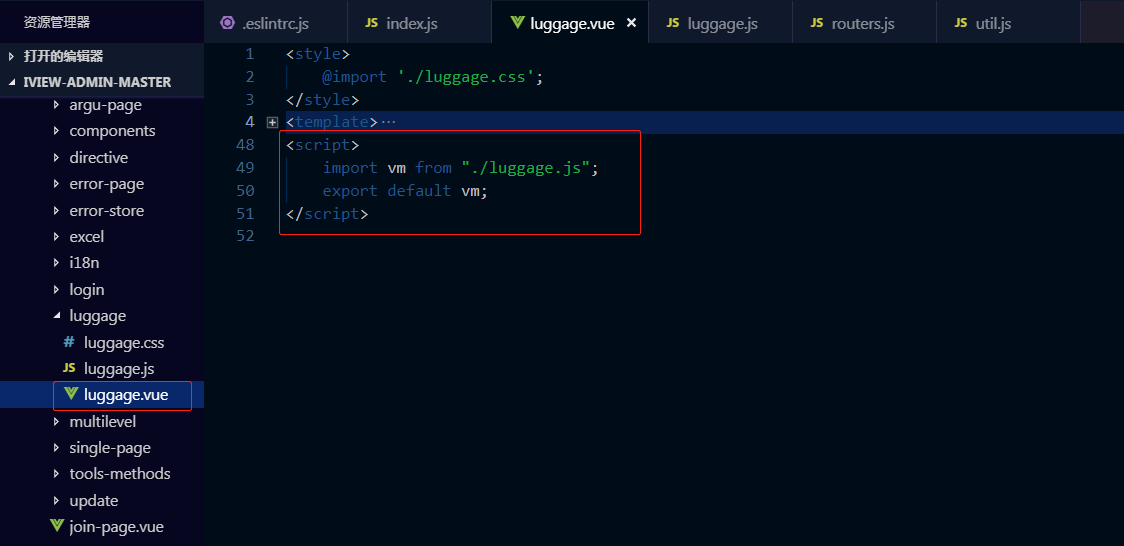
这些页面展示都放在结构层,<template></template>标签里面。注:此标签下面紧接着是一个div标签,如图

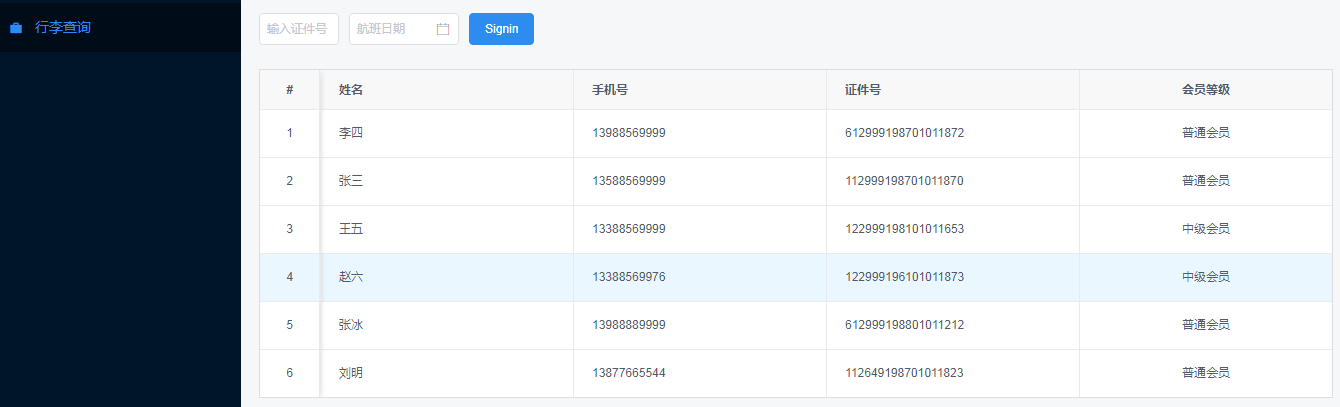
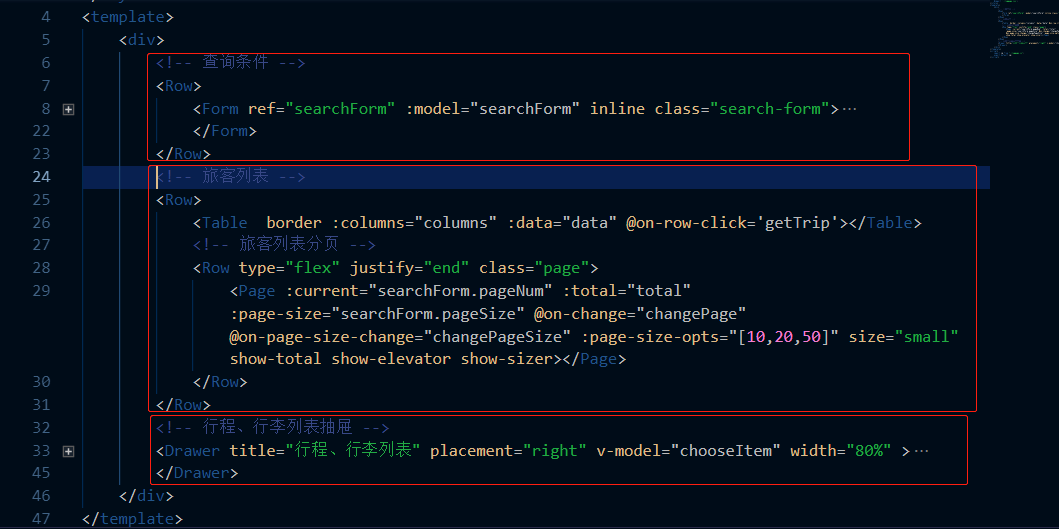
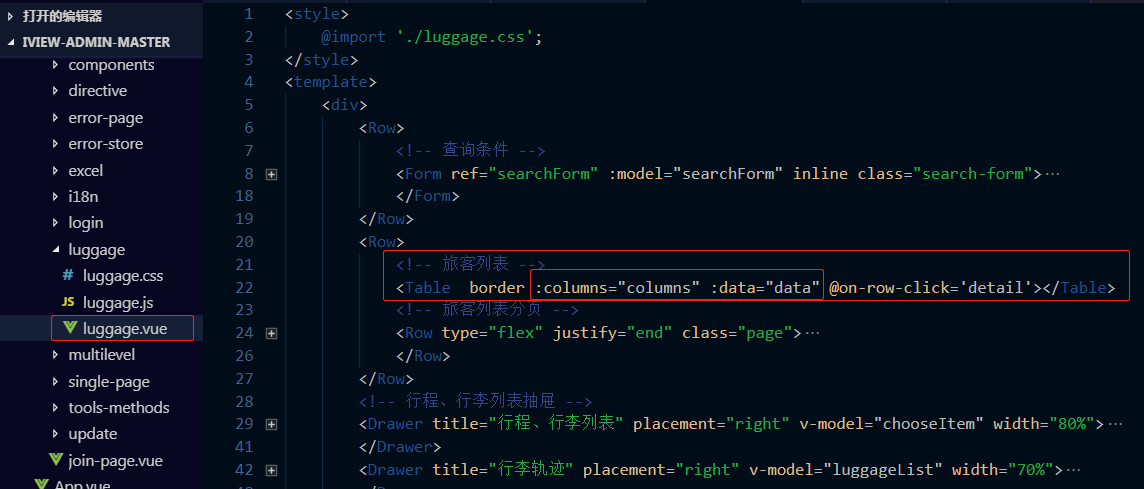
这个功能,页面整体有三部分。条件查询表单、旅客列表表格、旅客关联抽屉。用到的iview组件有form表单、table表格、drawer抽屉。具体参数配置看iview文档

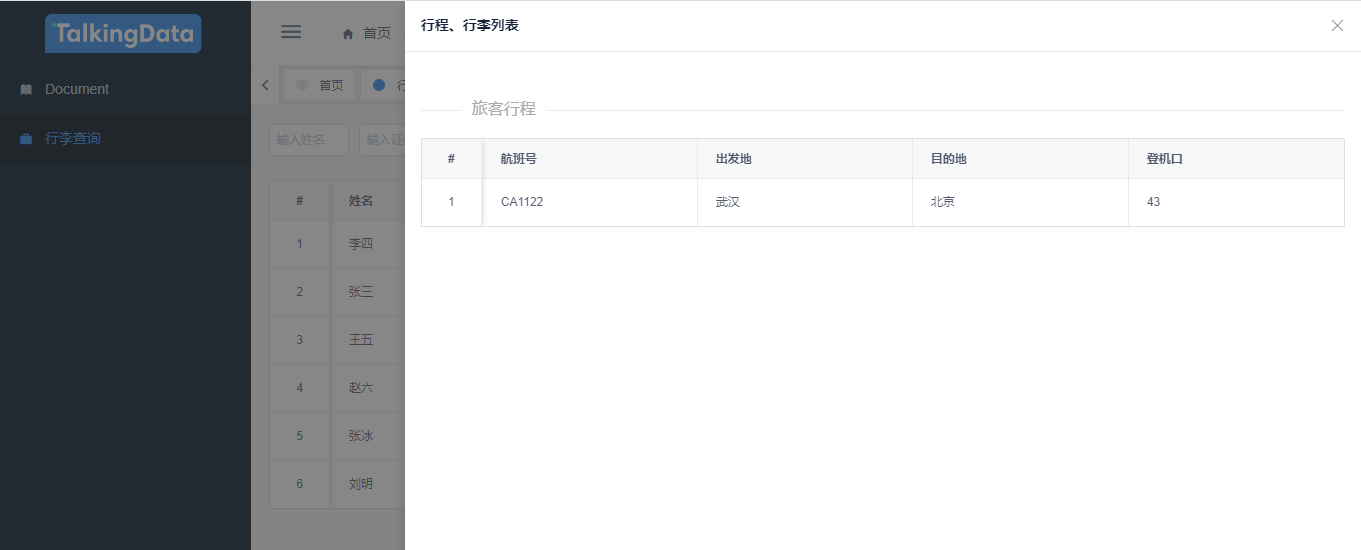
页面效果如图

下面以table表格为例。展示页面与后台交互,首先我们要在vue文件中引入js文件

## 页面布局
直接引用iview的table组件

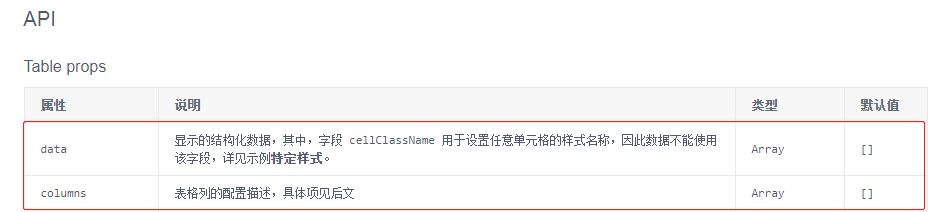
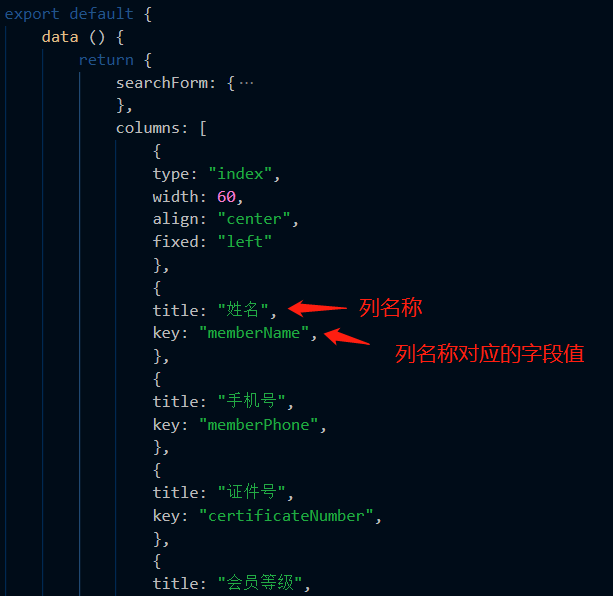
我们看一下iview的table组件的参数配置

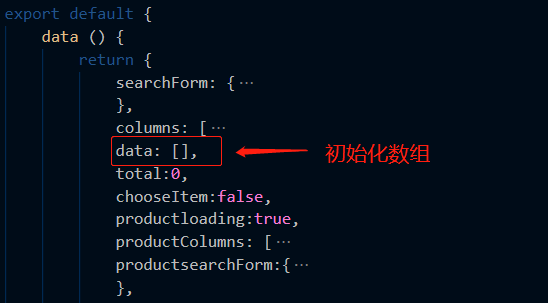
## 初始化数据


## 行为层数据获取
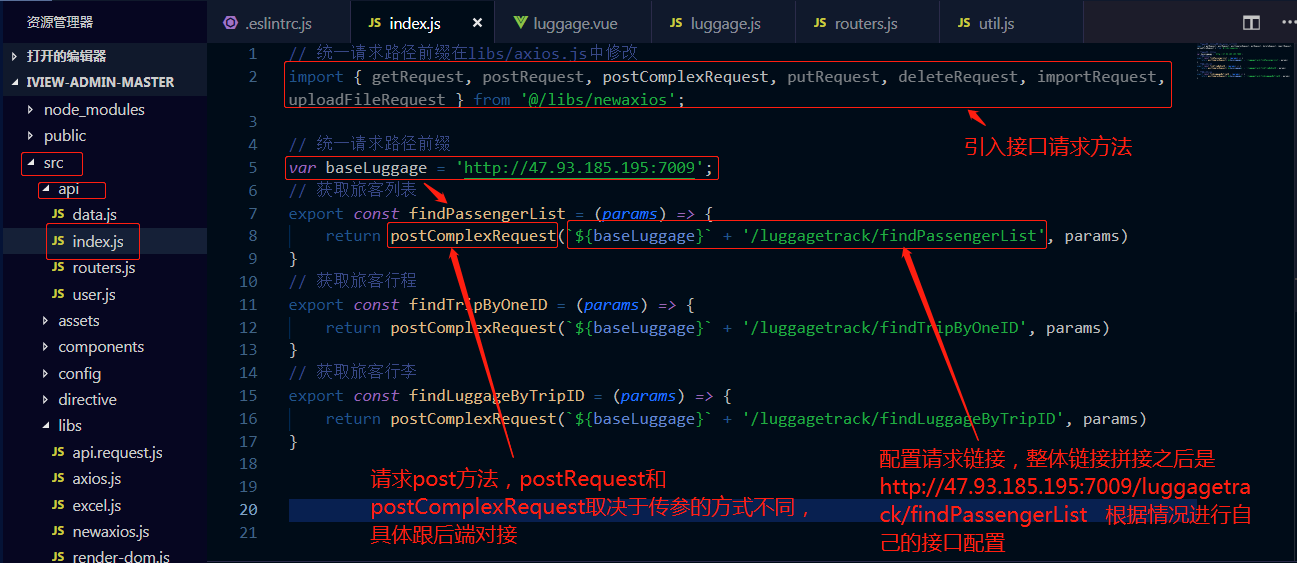
### 配置请求链接

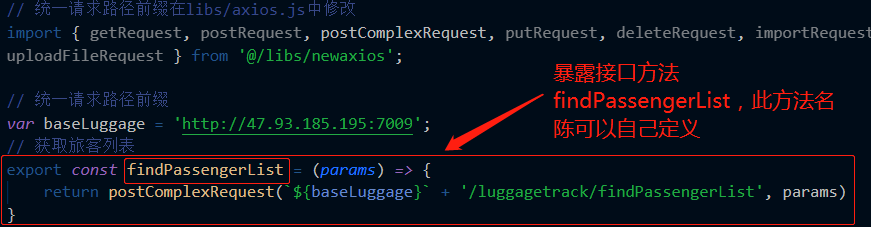
配置完成之后。我们将方法暴露出来。方便给组件引用

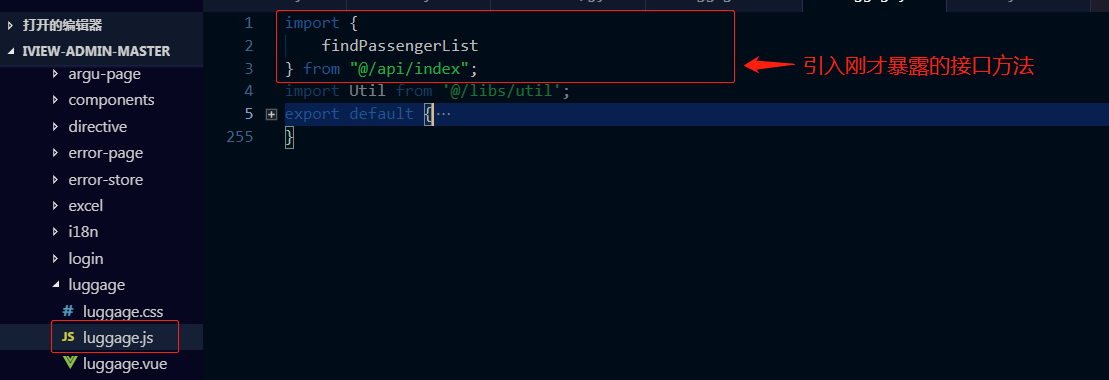
### 在页面js文件中引入接口方法

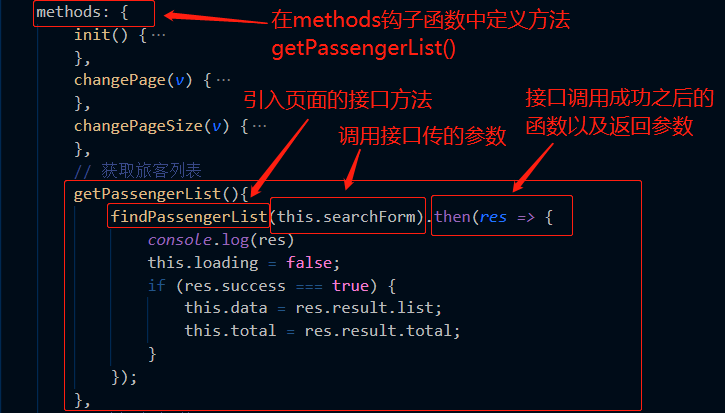
### 方法中调用接口

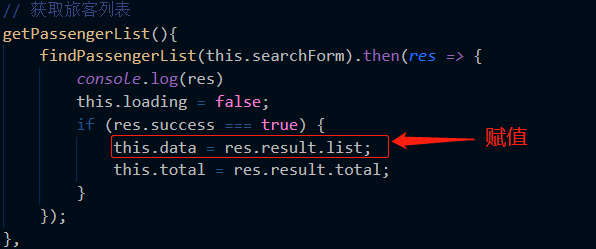
### 数据赋值
此时将调用后端返回的数组数据赋值给了table表格的data数组

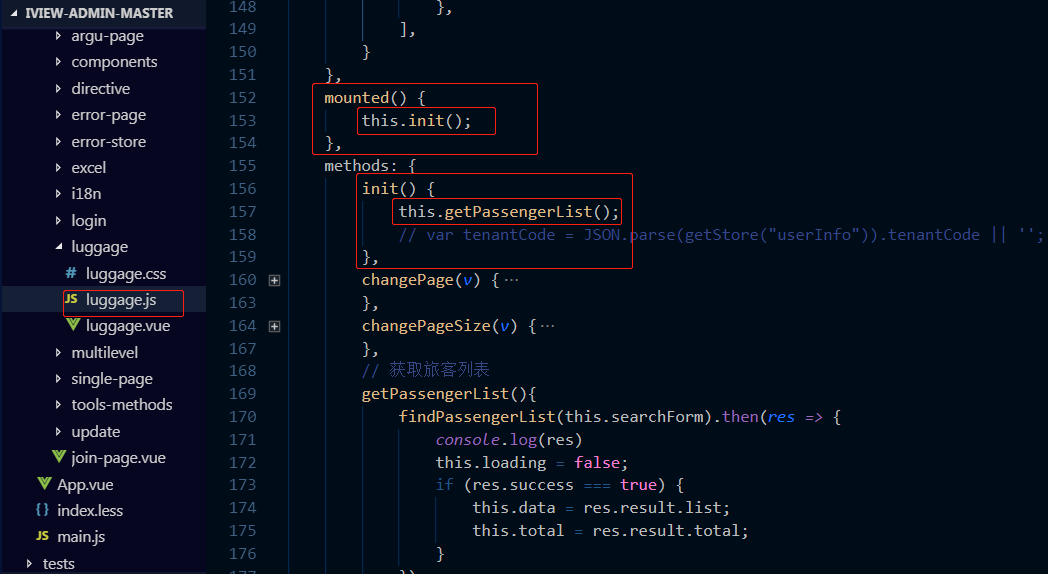
页面刚开始加载就要将数据渲染出来,所以要在mounted钩子函数中调用获取旅客列表函数

这时页面里面的表格就渲染出来了