# **virtual**
开启虚拟Slide功能,可设置选项或设置为true则使用默认值。
虚拟Slide会在Dom结构中保持尽量少的Slide,只渲染当前可见的slide和前后的slide,而隐藏其他不可见的Slide,每次切换时就渲染新的Slide。当你的Slide很多的时候,尤其是Slide中有复杂的Dom树结构时,性能会有很大的提升。
```
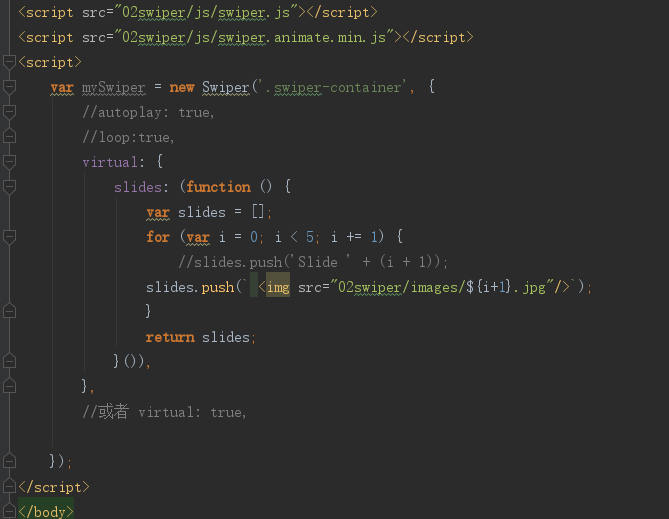
<script>
var mySwiper = new Swiper('.swiper-container', {
virtual: {
slides: (function () {
var slides = [];
for (var i = 0; i <= 600; i++){
slides.push('Slide ' + (i + 1));
}
return slides; }()),
},
//或者 virtual: true,
});
</script>
```
拓展
:-: 
~~~
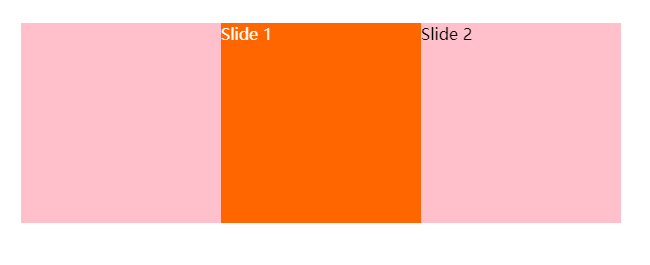
slidesPerView : 3,
centeredSlides : true,
~~~
```
var mySwiper = new Swiper('.swiper-container',
{ slidesPerView : 3,
centeredSlides : true,
})
.swiper-slide-active{ background:#ff6600; color:#fff; }
```
:-: 
:-:
:-: 
- Swiper
- 01-Swiper简介
- 02-Swiper初体验
- 03-分页器
- 04-前进后退按钮,上一张下一张切换
- 05-滚动条
- 06-自动播放
- 07-无缝轮播
- 08-键盘控制
- 09-鼠标滚轮
- 10-切换效果
- 01-effects
- 02-fadeEffect-淡入淡出
- 03-cubeEffect-一般用于广告
- 04-coverflowEffect相册作品展示
- 05-flipEffect-旋转门
- 11-拓展
- 12-Swiper+Animate.css
- 13-视差拓展
- 14-virtual
- 15-图片懒加载
- 01-loadPrevNext
- 02-loadPrevNextAmount
- 03-loadOnTransitionStart
- 04-elementClass
- 16-3d
