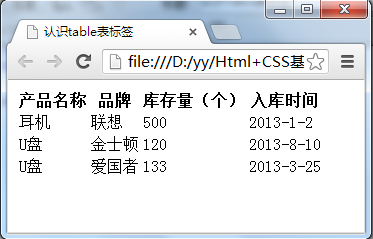
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:
[](http://img.mukewang.com/52d38f0b00017e4305060133.jpg)
创建表格的四个元素:
table、tbody、tr、th、td
1、…:整个表格以`<table>`标记开始、`</table>`标记结束。
2、…:如果不加 , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
3、…:表格的一行,所以有几对tr 表格就有几行。
4、…:表格的一个单元格,一行中包含几对`<td>...</td>`,说明一行中就有几列。
5、…:表格的头部的一个单元格,**表格表头。**
6、表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:
[](http://img.mukewang.com/52d3902b0001142703730239.jpg)
总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为**粗体**并且**居中**显示
- 1-2Html和CSS的关系
- 2-1语义化,让你的网页更好的被搜索引擎理解
- 2-3<q>标签,短文本引用
- 2-8<blockquote>标签,长文本引用
- 2-9使用<br>标签分行显示文本
- 2-10为你的网页中添加一些空格
- 2-11认识<hr>标签,添加水平横线
- 2-12<address>标签,为网页加入地址信息
- 2-13想加入一行代码吗?使用<code>标签
- 2-14使用<pre>标签为你的网页加入大段代码
- 3-1使用ul,添加新闻信息列表(无序号排列)
- 3-2使用ol,添加图书销售排行榜(有序排列)
- 3-3认识div在排版中的作用
- 3-4给div命名,使逻辑更加清晰
- 3-5table标签,认识网页上的表格
- 3-6用css样式,为表格加入边框
- 3-7caption标签,为表格添加标题和摘要
- 4-1使用<a>标签,链接到另一个页面
- 4-2在新建浏览器窗口中打开链接
- 4-3使用mailto在网页中链接Email地址
- 4-4认识<img>标签,为网页插入图片
- 5-1使用表单标签,与用户交互
- 5-2文本输入框、密码输入框
- 5-3文本域,支持多行文本输入
- 5-4使用单选框、复选框,让用户选择
- 5-5使用下拉列表框,节省空间
- 5-6使用下拉列表框进行多选
- 5-7使用提交按钮,提交数据
- 5-8使用重置按钮,重置表单信息
- 5-9form表单中的label标签
- 6-1认识CSS样式
- 6-2CSS样式的优势
- 6-3CSS代码语法
- 7-1内联式css样式,直接写在现有的HTML标签中
- 7-2嵌入式css样式,写在当前的文件中
- 7-3外部式css样式,写在单独的一个文件中
- 7-4三种方法的优先级
- 8-1什么是选择器?
- 8-2标签选择器(无)
- 8-3类选择器(点)
- 8-4ID选择器(#)
- 8-5类和ID选择器的区别
- 8-6子选择器(大于号)
- 8-7包含(后代)选择器(空格)
- 8-8通用选择器(星号)
- 8-9伪类选择符(a然后冒号)
- 8-10分组选择符(逗号)
- 9-1继承(权值可为0.1)
- 9-2特殊性
- 9-3层叠
- 9-4重要性
- 10-1文字排版--字体
- 10-2文字排版--字号、颜色
- 10-3文字排版--粗体
- 10-4文字排版--斜体
- 10-5文字排版--下划线
- 10-6文字排版--删除线
- 10-7段落排版--缩进
- 10-8段落排版--行间距(行高)
- 10-9段落排版--中文字间距、字母间距
- 10-10段落排版--对齐
- 11-1元素分类
- 11-2元素分类--块级元素
- 11-3元素分类--内联元素
- 11-4元素分类--内联块状元素
- 11-6盒模型--边框(一)
- 11-7盒模型--边框(二)
- 11-8盒模型--宽度和高度
- 11-9盒模型--填充
- 11-10盒模型--边界
- 12-1css布局模型
- 12-2流动模型(一)
- 12-3流动模型(二)
- 12-4浮动模型
- 12-5什么是层模型?
- 12-6层模型--绝对定位
- 12-7层模型--相对定位
- 12-8层模型--固定定位
- 12-9Relative与Absolute组合使用
- 13-3字体缩写
- 15-1水平居中设置-行内元素
- 15-2水平居中设置-定宽块状元素
- 15-3水平居中总结-不定宽块状元素方法(一)
- 15-4水平居中总结-不定宽块状元素方法(二)
- 15-5水平居中总结-不定宽块状元素方法(三)
- 15-6垂直居中-父元素高度确定的单行文本
- 15-7垂直居中-父元素高度确定的多行文本(方法一)
- 15-8垂直居中-父元素高度确定的多行文本(方法二)
- 15-9隐性改变display类型
