Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期**合并单元格**知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
在右侧代码编辑器中添加如下代码:
~~~
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
~~~
上述代码是用 css 样式代码(**后面章节会详细讲解**),为`th`,`td`单元格添加粗细为一个像素的黑色边框。
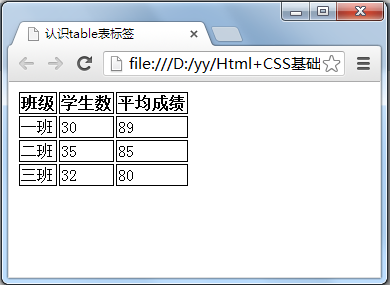
结果窗口显示出结果样式:
[](http://img.mukewang.com/52d3993b00010d6203900285.jpg)
```
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>为表格添加边框</title>
<style type="text/css">
table tr td,th{border:1px solid #759;}
</style>
</head>
<body>
<table summary="">
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</table>
</body>
</html>
```
- 1-2Html和CSS的关系
- 2-1语义化,让你的网页更好的被搜索引擎理解
- 2-3<q>标签,短文本引用
- 2-8<blockquote>标签,长文本引用
- 2-9使用<br>标签分行显示文本
- 2-10为你的网页中添加一些空格
- 2-11认识<hr>标签,添加水平横线
- 2-12<address>标签,为网页加入地址信息
- 2-13想加入一行代码吗?使用<code>标签
- 2-14使用<pre>标签为你的网页加入大段代码
- 3-1使用ul,添加新闻信息列表(无序号排列)
- 3-2使用ol,添加图书销售排行榜(有序排列)
- 3-3认识div在排版中的作用
- 3-4给div命名,使逻辑更加清晰
- 3-5table标签,认识网页上的表格
- 3-6用css样式,为表格加入边框
- 3-7caption标签,为表格添加标题和摘要
- 4-1使用<a>标签,链接到另一个页面
- 4-2在新建浏览器窗口中打开链接
- 4-3使用mailto在网页中链接Email地址
- 4-4认识<img>标签,为网页插入图片
- 5-1使用表单标签,与用户交互
- 5-2文本输入框、密码输入框
- 5-3文本域,支持多行文本输入
- 5-4使用单选框、复选框,让用户选择
- 5-5使用下拉列表框,节省空间
- 5-6使用下拉列表框进行多选
- 5-7使用提交按钮,提交数据
- 5-8使用重置按钮,重置表单信息
- 5-9form表单中的label标签
- 6-1认识CSS样式
- 6-2CSS样式的优势
- 6-3CSS代码语法
- 7-1内联式css样式,直接写在现有的HTML标签中
- 7-2嵌入式css样式,写在当前的文件中
- 7-3外部式css样式,写在单独的一个文件中
- 7-4三种方法的优先级
- 8-1什么是选择器?
- 8-2标签选择器(无)
- 8-3类选择器(点)
- 8-4ID选择器(#)
- 8-5类和ID选择器的区别
- 8-6子选择器(大于号)
- 8-7包含(后代)选择器(空格)
- 8-8通用选择器(星号)
- 8-9伪类选择符(a然后冒号)
- 8-10分组选择符(逗号)
- 9-1继承(权值可为0.1)
- 9-2特殊性
- 9-3层叠
- 9-4重要性
- 10-1文字排版--字体
- 10-2文字排版--字号、颜色
- 10-3文字排版--粗体
- 10-4文字排版--斜体
- 10-5文字排版--下划线
- 10-6文字排版--删除线
- 10-7段落排版--缩进
- 10-8段落排版--行间距(行高)
- 10-9段落排版--中文字间距、字母间距
- 10-10段落排版--对齐
- 11-1元素分类
- 11-2元素分类--块级元素
- 11-3元素分类--内联元素
- 11-4元素分类--内联块状元素
- 11-6盒模型--边框(一)
- 11-7盒模型--边框(二)
- 11-8盒模型--宽度和高度
- 11-9盒模型--填充
- 11-10盒模型--边界
- 12-1css布局模型
- 12-2流动模型(一)
- 12-3流动模型(二)
- 12-4浮动模型
- 12-5什么是层模型?
- 12-6层模型--绝对定位
- 12-7层模型--相对定位
- 12-8层模型--固定定位
- 12-9Relative与Absolute组合使用
- 13-3字体缩写
- 15-1水平居中设置-行内元素
- 15-2水平居中设置-定宽块状元素
- 15-3水平居中总结-不定宽块状元素方法(一)
- 15-4水平居中总结-不定宽块状元素方法(二)
- 15-5水平居中总结-不定宽块状元素方法(三)
- 15-6垂直居中-父元素高度确定的单行文本
- 15-7垂直居中-父元素高度确定的多行文本(方法一)
- 15-8垂直居中-父元素高度确定的多行文本(方法二)
- 15-9隐性改变display类型
