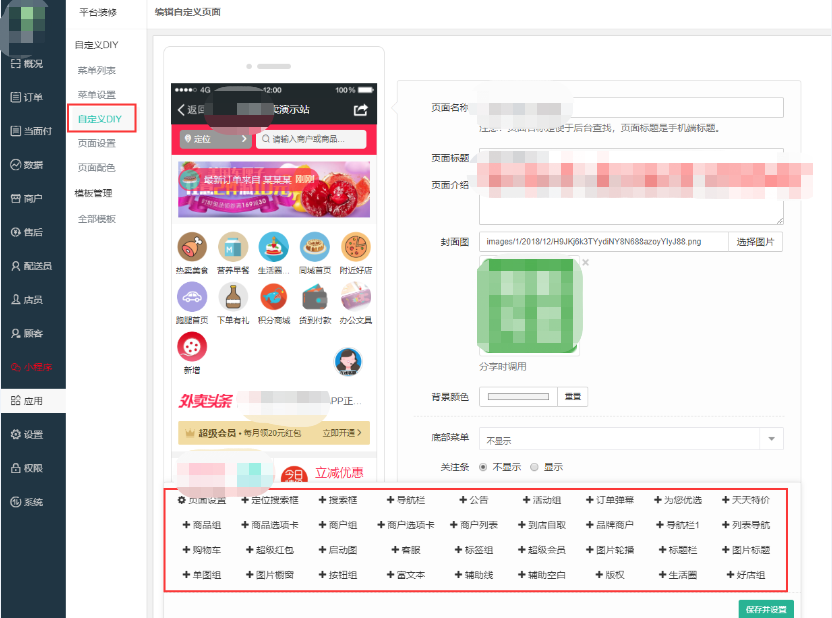
1. 在后台应用-平台装修插件里设置自定义页面,如下图:

2. 自定义页面中您可以随心所欲设置添加组件,展示您想要的页面布局,如下图:

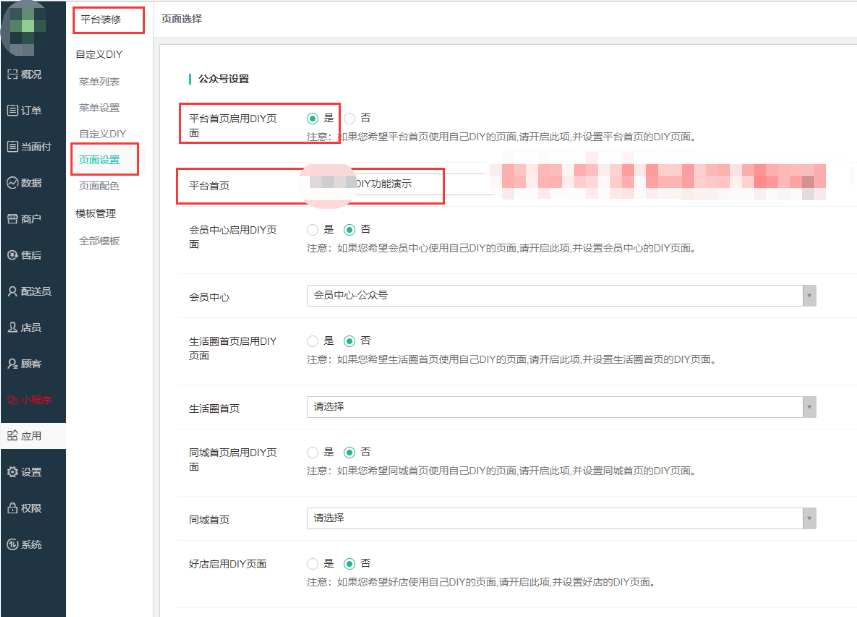
3. 设置好自定义页面后,需要在页面配置中选择使用,如下图:

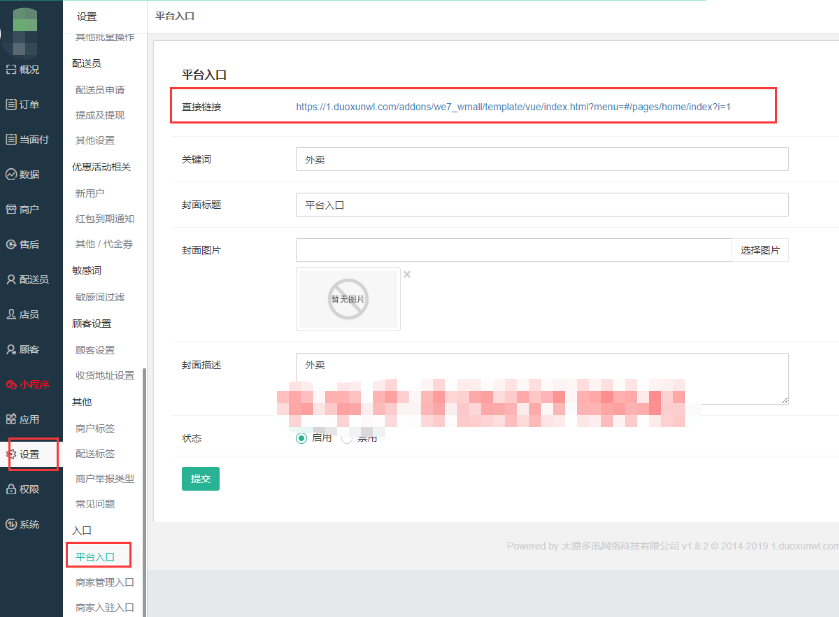
4. 访问首页链接还是用平台入口链接,如下图:

- 平台使用
- 基本设置
- 基础设置
- 分享及关注设置
- 平台状态
- 充值
- 短信设置
- 阿里云短信接入教程
- 阿里云短信模板教程
- 阿里云语音电话提醒
- 店铺装修
- 店铺基本装修
- 概况首页
- 幻灯片
- 导航图标
- 公告
- 图片魔方
- DIY装修
- 店铺装修-门店首页的设置
- 如何设置使用自定义页面diypage
- 如何设置底部自定义菜单
- 底部菜单的设置
- 小程序相关
- 小程序和公众号同步数据配置
- 小程序直播设置教程
- 小程序上传代码提交审核操作
- 公众号接入
- 公众号要求
- 公众号资料填写
- 公众号授权后台
- 公众号自定义菜单
- 小程序设置
- 小程序设置流程
- 小程序上传代码
- 小程序开发者的设置
- 常见问题
- 小程序订阅消息设置
- 商品海报的设置
- 删除门店
- 门店状态异常,暂时无法下单”的解决办法
- 下单提示必须选择某个分类下的商品才可以下单”的解决办法
- H5微信支付报错提示 “商家存在未配置的参数” 的解决办法
- 小程序客服中心
- 如何区分店内配送员和平台配送员
- 店内扫码点餐的设置使用
- 小程序版如何使用公众号的模板消息通知
- 拼单设置
- 平台顾客可以获得积分的设置
- 提示暂时不支持商户入驻的解决办法
- 此IP地址不允许调用接口的解决办法
- 扫推广二维码没有绑定成为下线的原因
- 小程序跳转其他小程序
- 进入小程序首页提示 invalid code 的解决办法
- 商家后台提示公众号没有设置支付方式的解决办法
- 预定单的使用
- 商户广告通的设置
- 平台未设置跑腿首页的解决办法
- 下单支付没有显示价格的解决办法
