## 特别说明
**请务必按照本文档部署运行章节 进行操作,减少踩坑弯路!!**
## 环境说明
下载基础环境软件
```
链接:https://pan.baidu.com/s/1dYUau96PPR_QXWzVjgpaAQ
提取码:jlkx
```
|工具|版本|备注|
|-|-|-|
|PHP|7.3|强制要求|
|MySql|8.0|强制要求|
|Redis|3.0+||
|Composer|2.2.3+||
|Nginx|1.15.11+||
|Node.js|14+||
|tyarn|1.0+||
### **`phpStudy` 安装**
#### 双击安装`phpStudy`

#### 选择自定义选项

#### 选择路径并点击立即安装

#### 等待安装...

#### 点击安装完成

#### 看到这个页面表示完成安装了

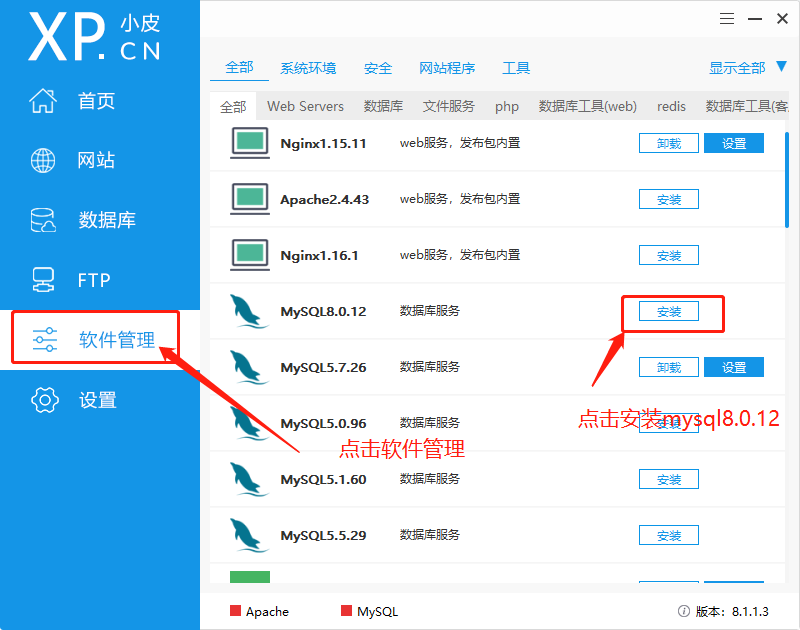
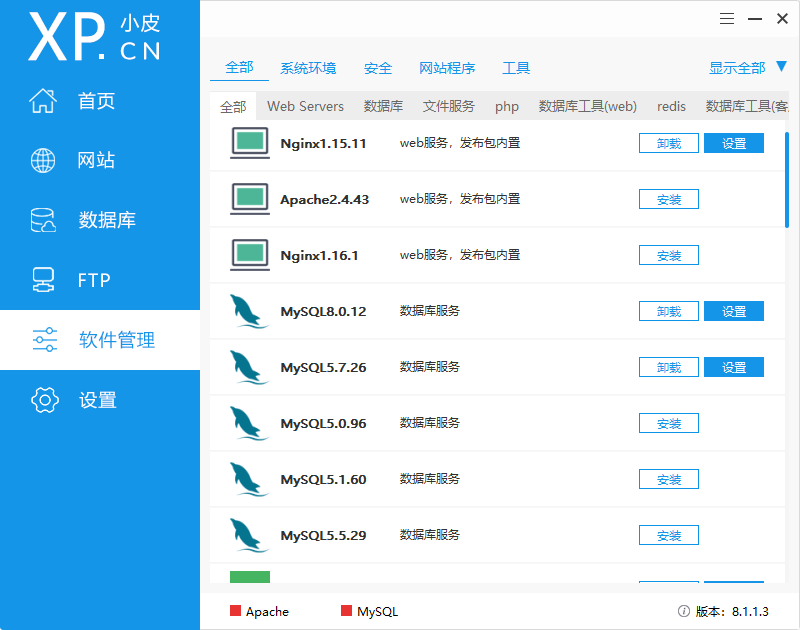
#### `MySql8.0.12`安装,点击软件管理,点击安装`Mysql8.0.12`

#### 等待安装完成

#### 恭喜您`Mysql8.0.12`安装完成

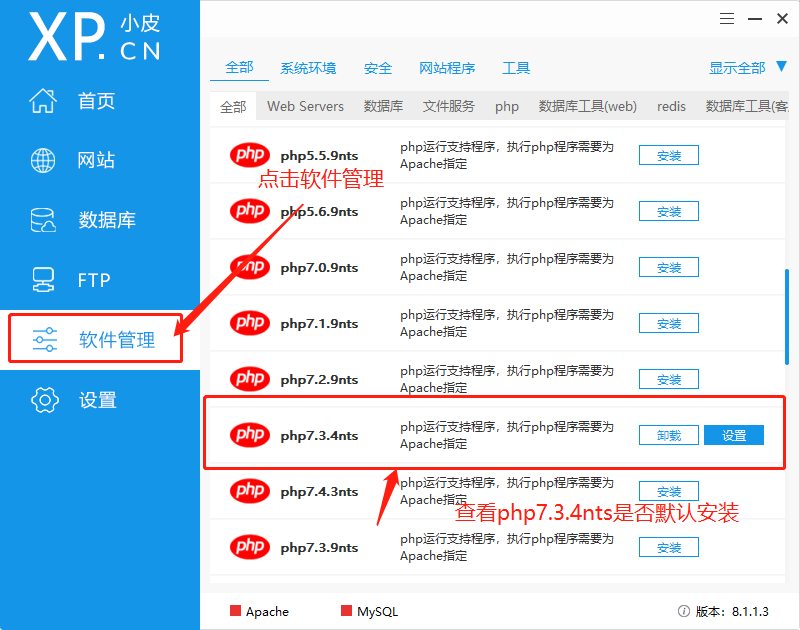
#### 查看`PHP7.3.4nts`是否默认安装,如果未安装,请点击安装。

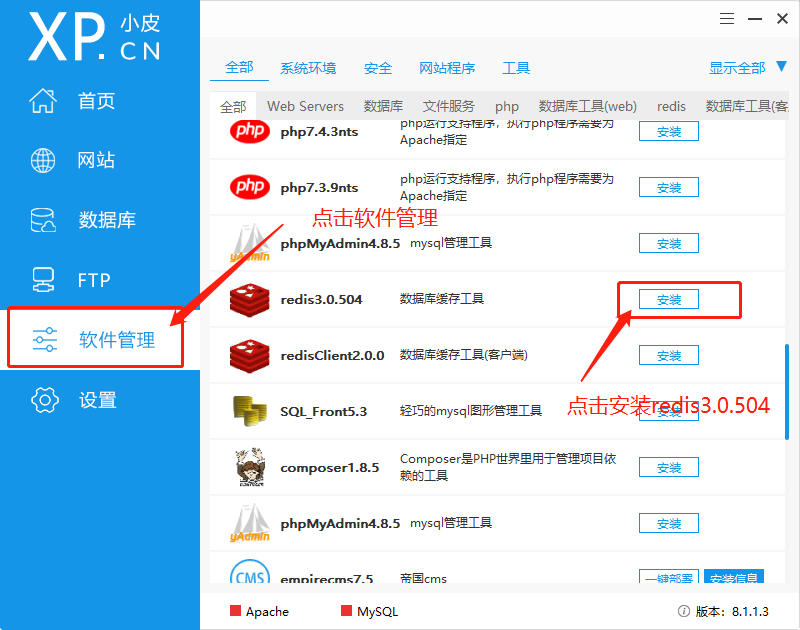
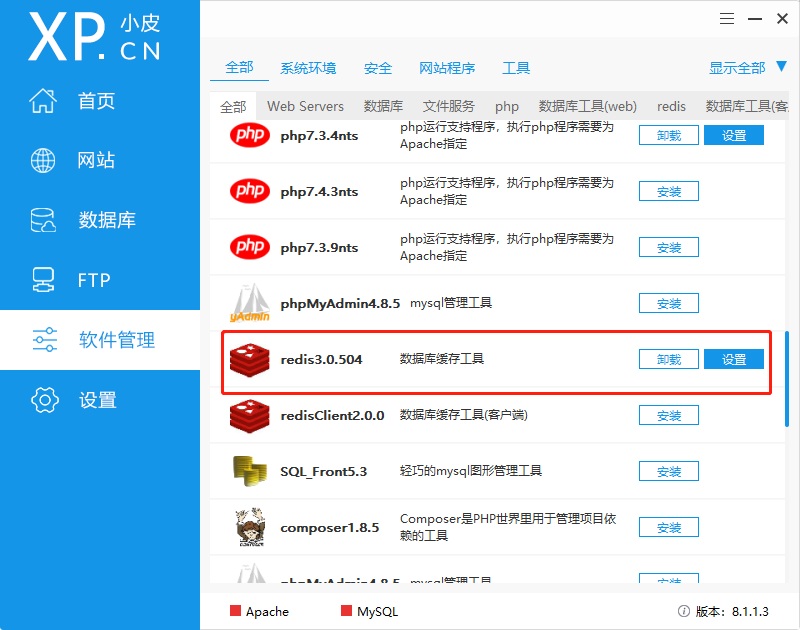
#### `redis3.0.504` 安装,点击软件管理,点击安装`redis3.0.504`

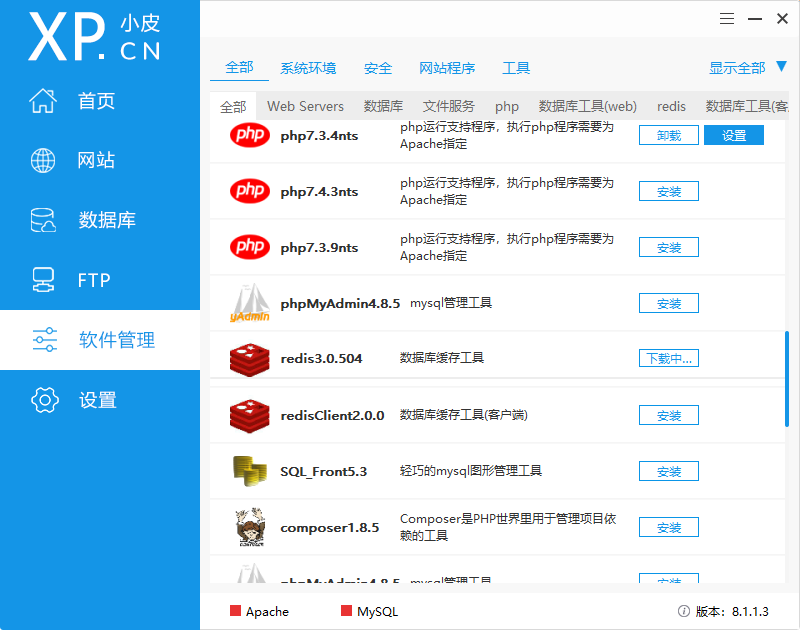
#### 等待安装完成

#### 恭喜您`redis3.0.504`安装完成

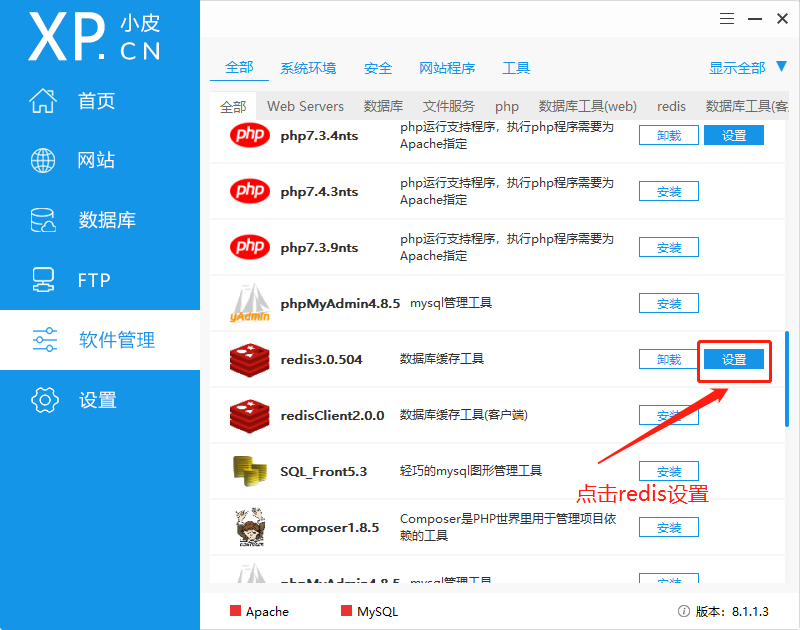
#### 点击`redis`设置

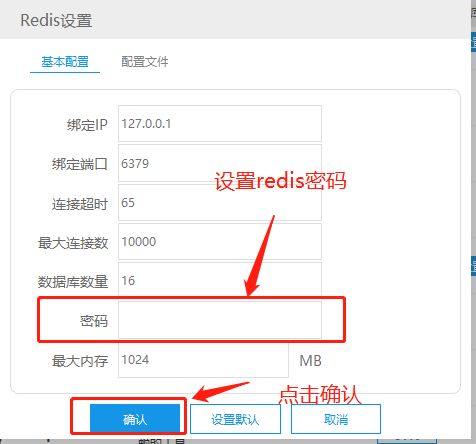
#### 设置`redis`密码并确认

#### Composer安装
>安装`composer`之前先要配置环境变量
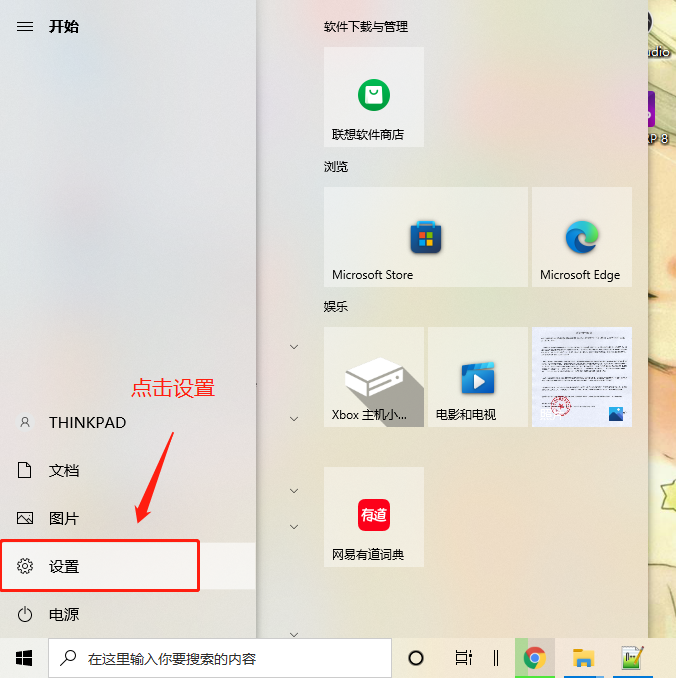
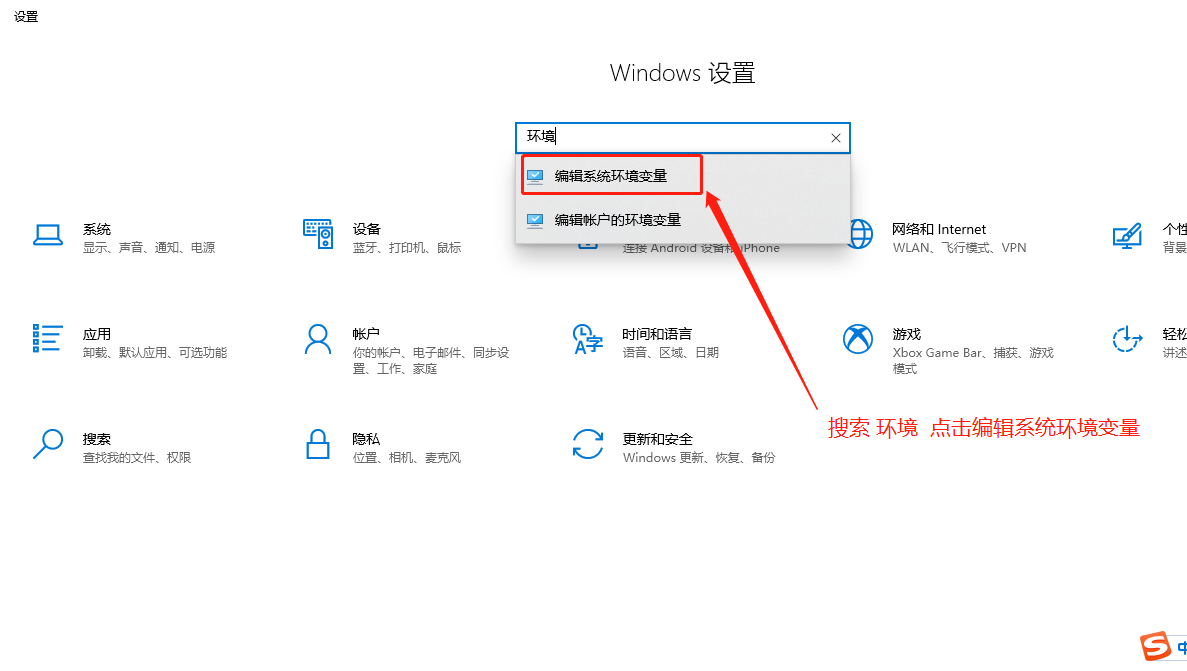
#### 点击设置

#### 搜索 `环境` 点击 `编辑系统环境变量`

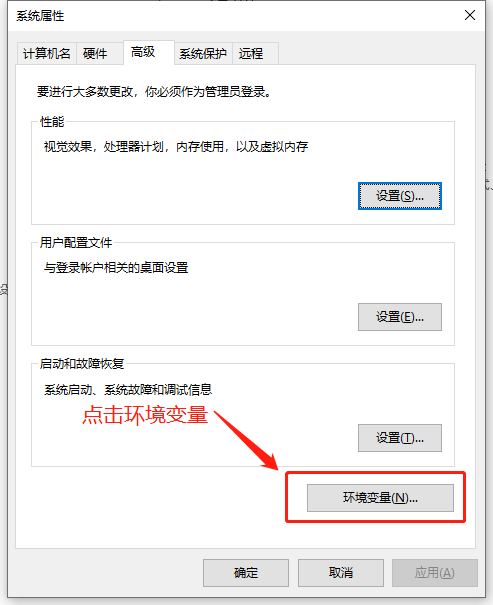
#### 点击 `环境变量`

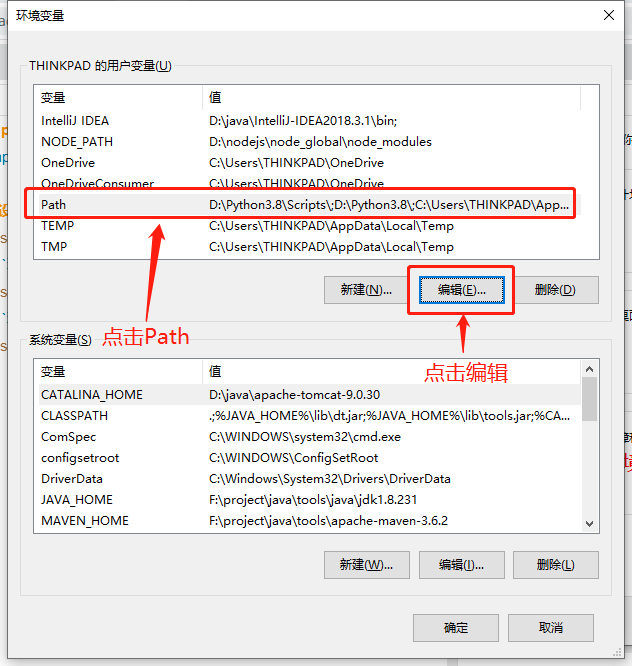
#### 点击`Path`,点击`编辑`

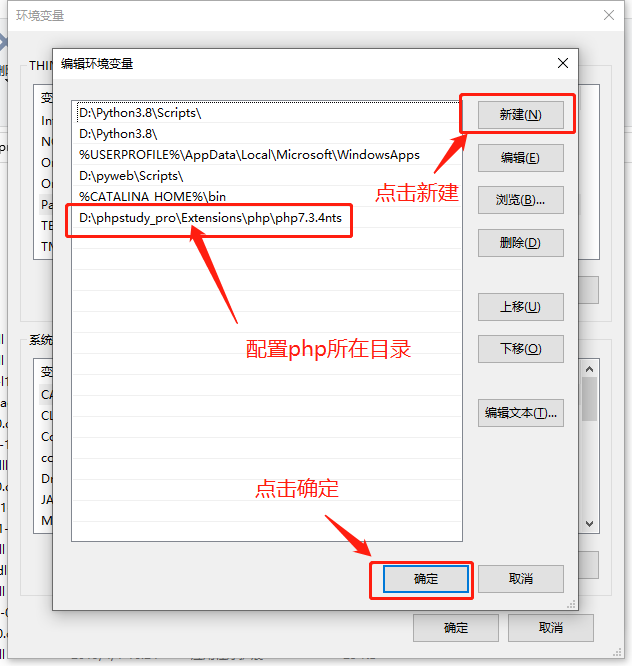
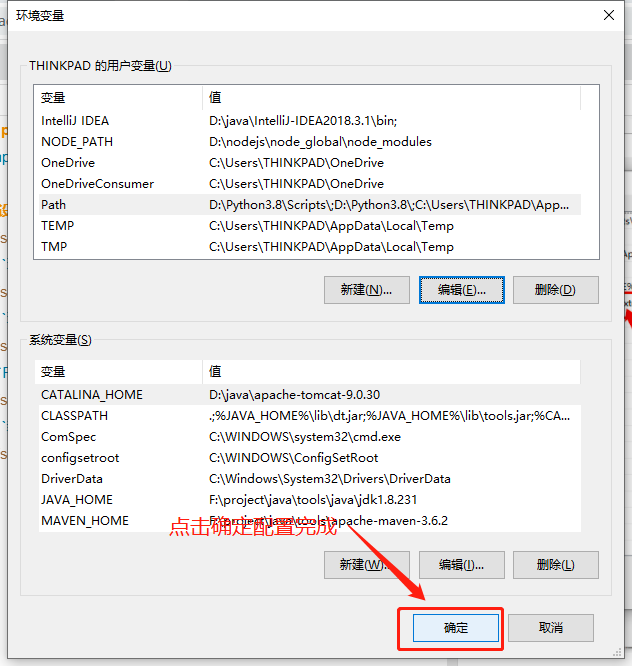
#### 点击 `新建`,配置`php`所在目录,点击确定。

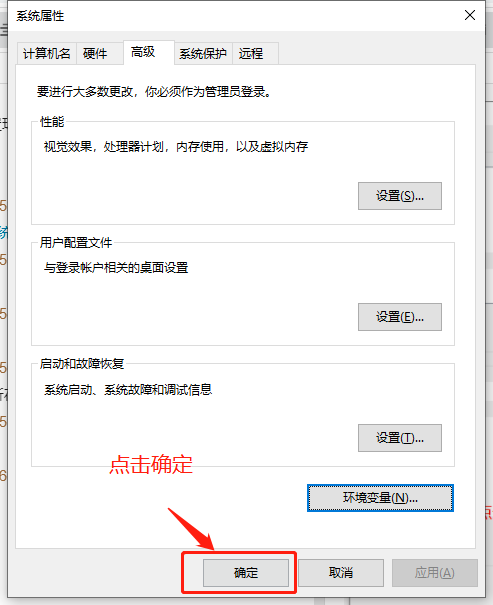
#### 最后点击`确定`,配置完成(这里两个都要点击`确定`)


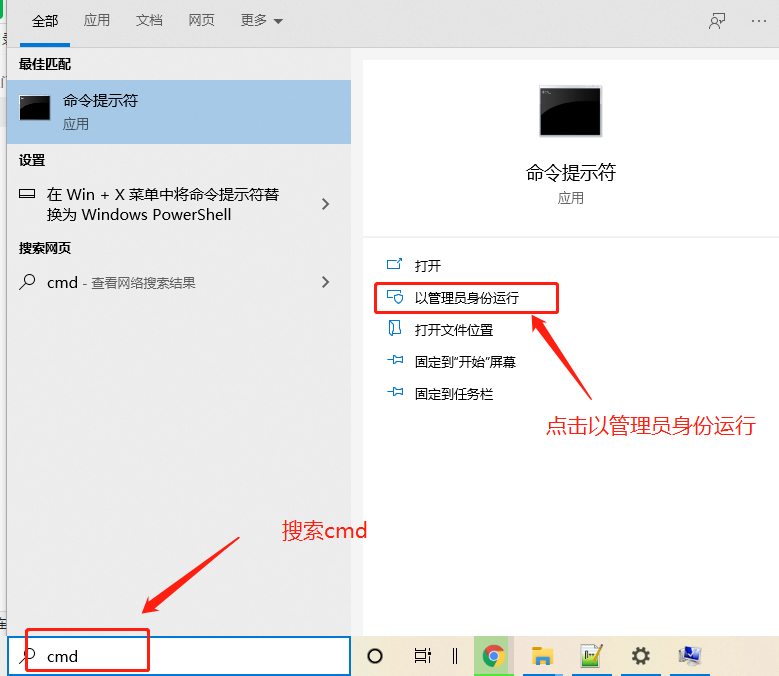
#### 验证`php`是否配置成功,搜索`cmd`,点击`以管理员身份运行`

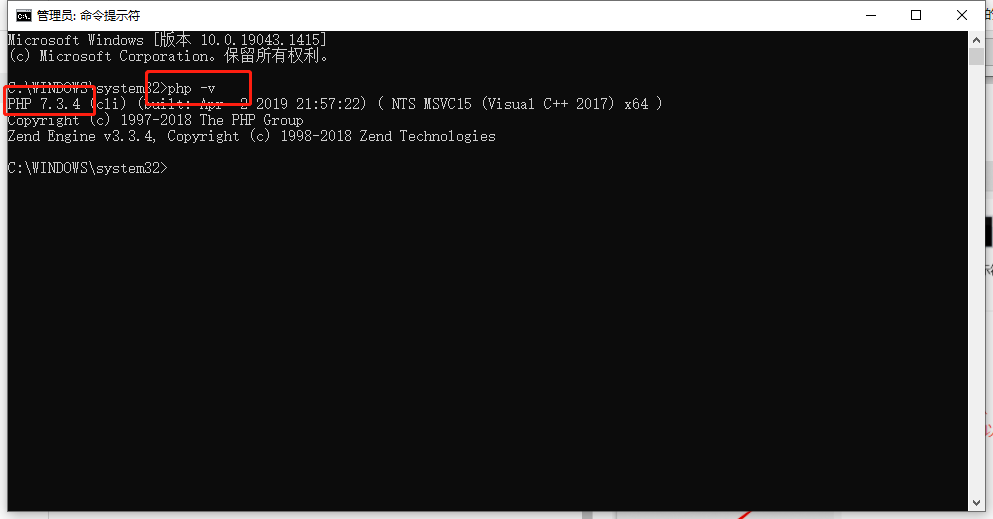
#### 在命令行中执行`php -v`,出现一下结果表示成功
```
php -v
```

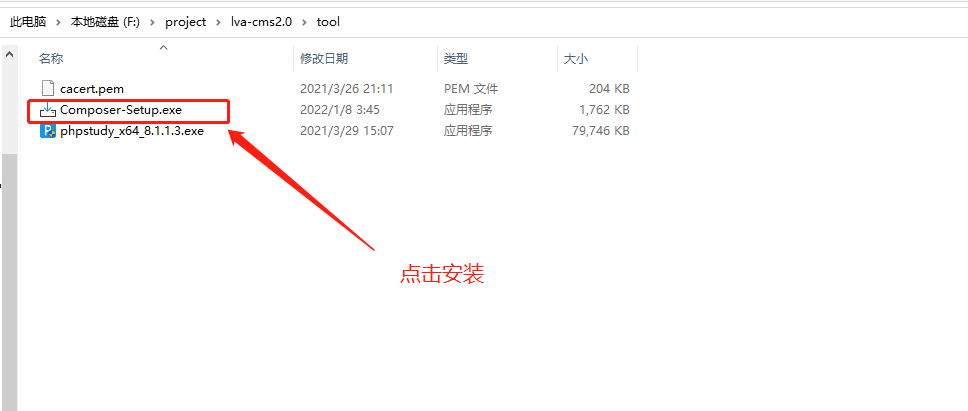
#### 点击`Composer-Setup.exe`进行安装

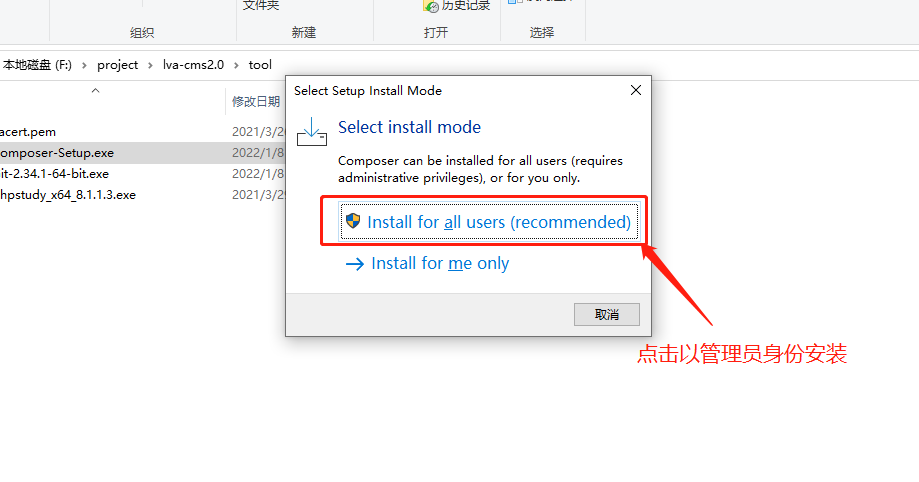
#### 点击 `以管理员身份安装`

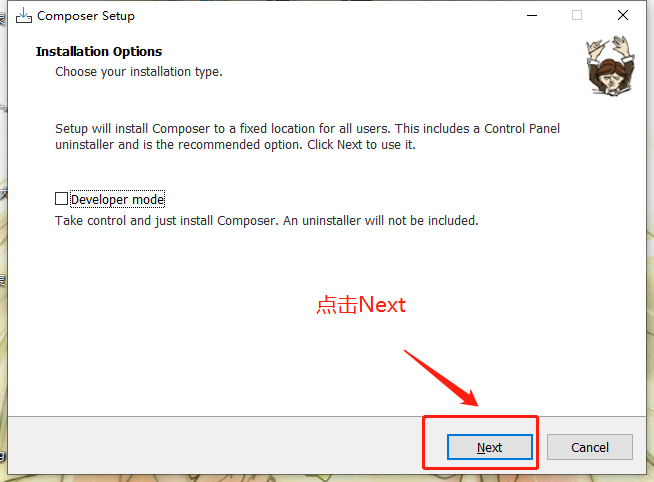
#### 点击 `Next`

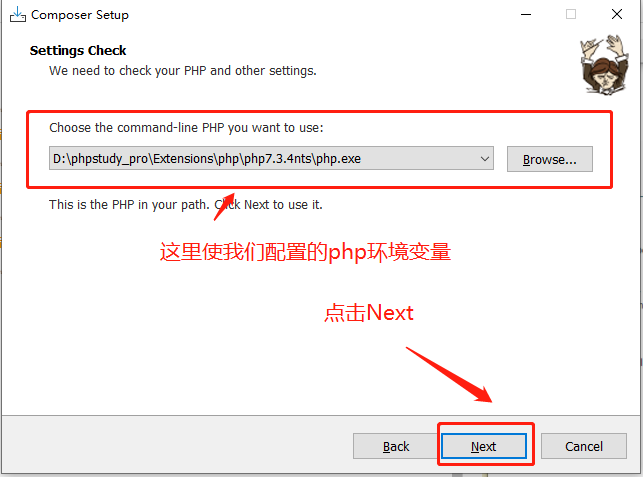
#### 点击 `Next`

#### 等待安装配置

#### 点击 `Next`

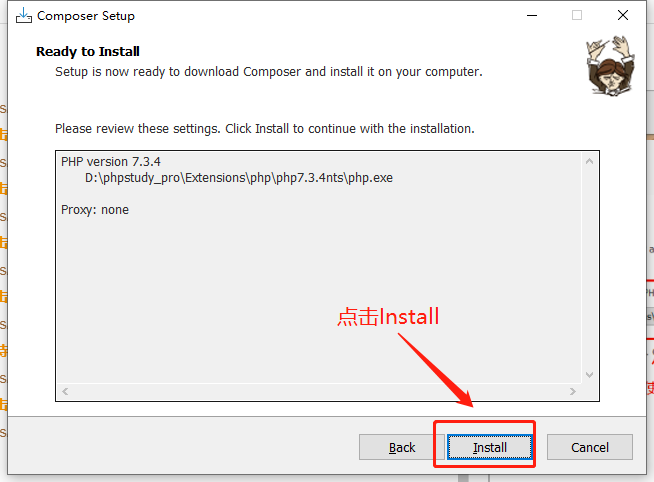
#### 点击 `Install`

#### 等待安装

#### 点击 `Next`

#### 点击 `Finish`

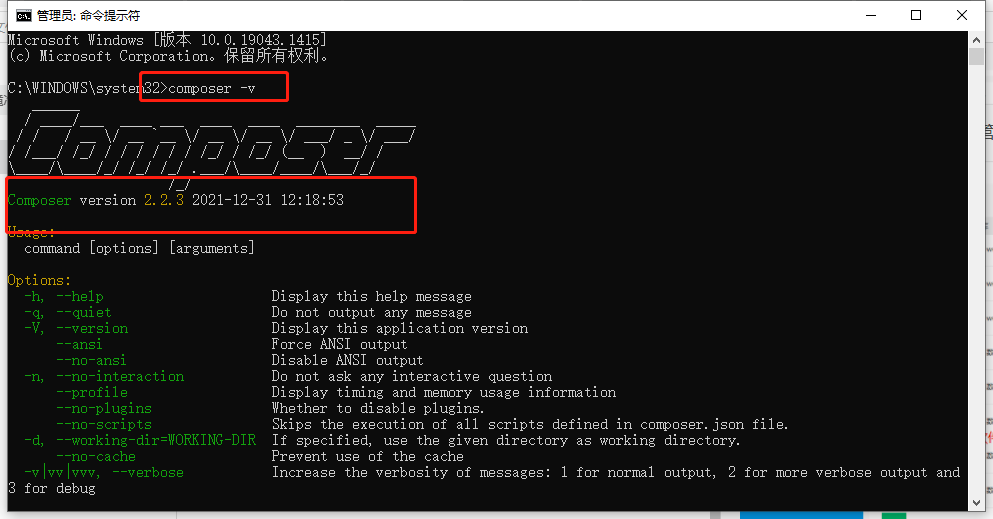
#### 验证composer是否安装完成,打开`cmd`,执行`composer -v`,出现以下结果,表示安装成功。
```
composer -v
```

### **`navicat` 数据库管理工具安装**

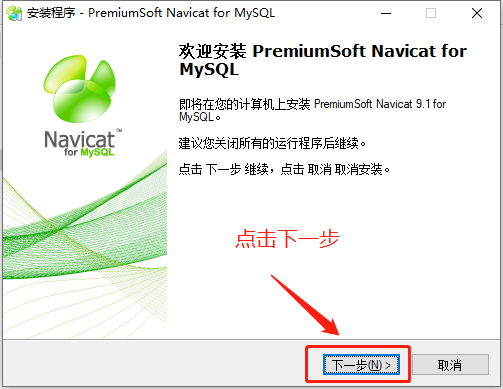
#### 点击`下一步`

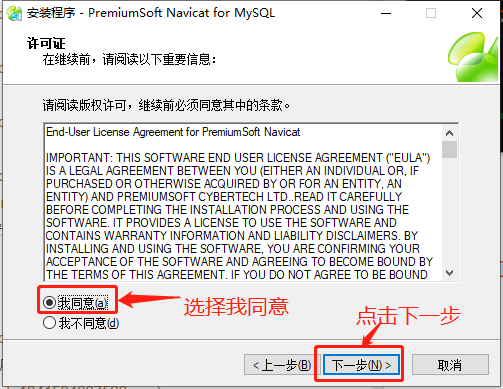
#### 选择`我同意`,点击`下一步`

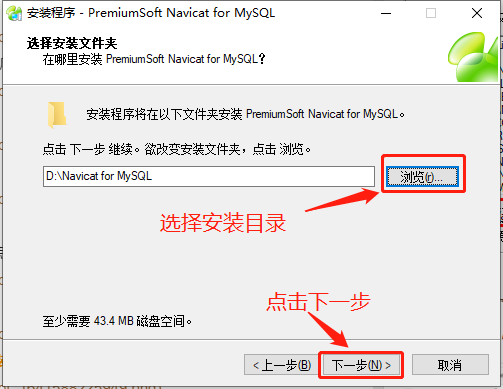
#### 选择`安装目录`,点击`下一步`

#### 点击`下一步`

#### 点击`下一步`

#### 点击`安装`

#### 点击`完成`
#### 第一次打开需要注册码
```
NAVL-KSG4-K8D8-8TV6
```

### **`GIT` 安装,点击`Git-2.34.1-64-bit.exe`**

#### 点击 `Next`

#### 选择自己的安装路径,点击 `Next`

#### 点击 `Next`

#### 点击 `Next`

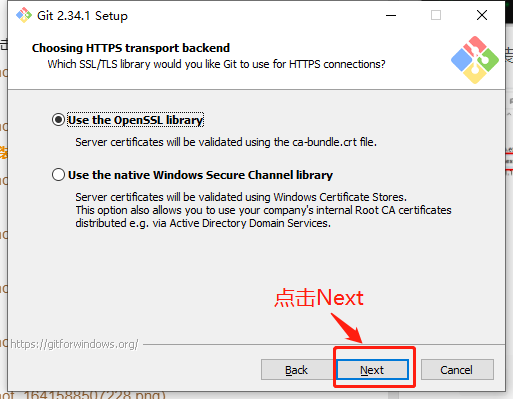
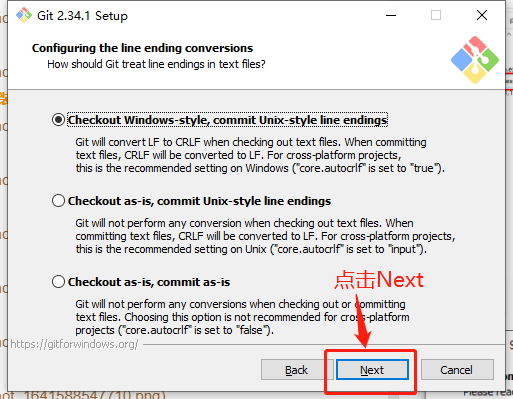
#### 点击 `Next`

#### 点击 `Next`

#### 点击 `Next`

#### 点击 `Next`

#### 点击 `Next`

#### 点击 `Next`

#### 后面的都点`Next`,就可以看到安装页面了

#### 安装完成点击`Finish`

#### 验证`GIT`是否安装成功,并配置码云。
#### 打开`git bash`命令行并输入以下命令
```
git config --global user.name "你的名字"
```
```
git config --global user.email "你的Email"
```

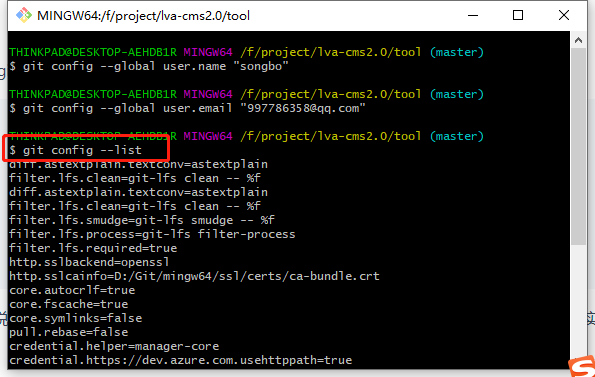
#### 查看`GIT`配置结果,并且输入`wq`退出
```
git config --list
```

```
wq
```
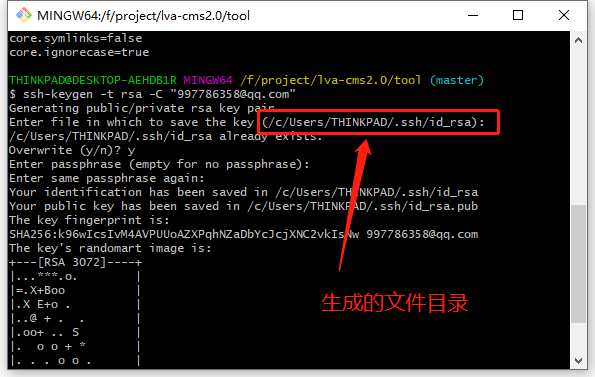
#### 生成`id_rsa.pub`
```
ssh-keygen -t rsa -C "你的邮箱"
```

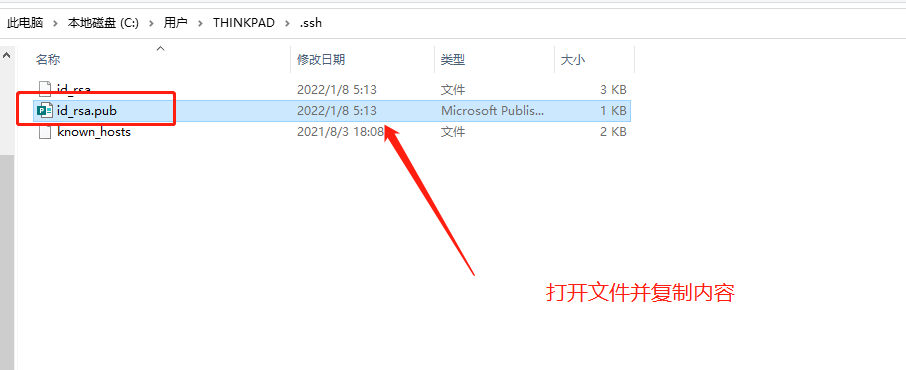
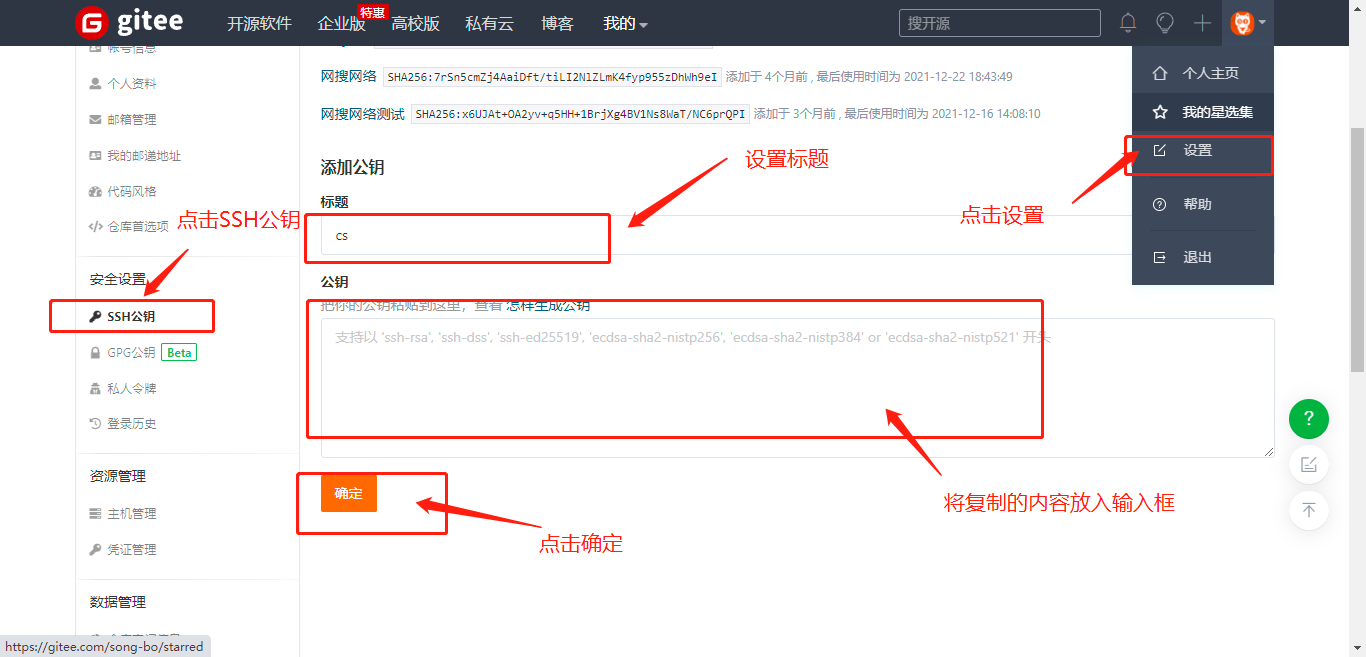
#### 根据`.ssh`文件夹存放的目录找`id_rsa.pub`, 将id_rsa.pub中的内容复制

#### 打开码云,登录,设置,SSH公钥,

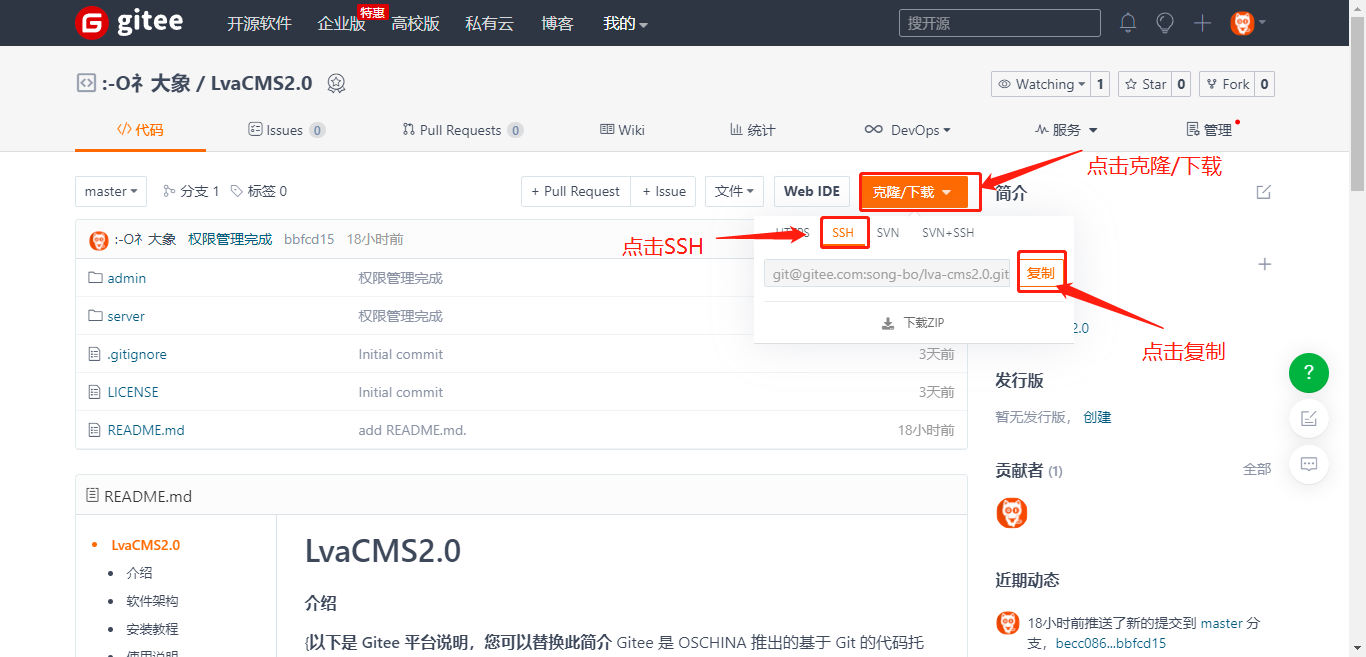
#### 找一个开源项目,点击`克隆/下载`,点击`SSH`,点击`复制`

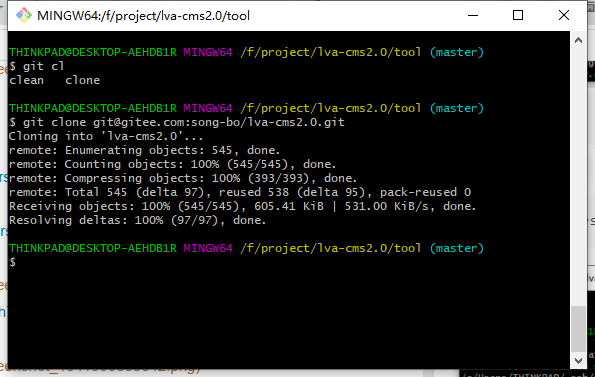
#### 在`GIT`命令行中执行以下命令,看到如下结果表示成功。
```
git clone 上一步复制的内容
```

### **`Node.js` 安装**

#### 点击 `Next`

#### 点击 `Next`

#### 选择安装目录,点击 `Next`

#### 点击 `Next`

#### 点击 `Next`

#### 点击 `Install`

#### 等待安装...

#### 点击 `Finish`,安装完成

#### 验证`Node.js` 安装是否成功,打开`cmd`,执行`node -v`
```
node -v
```

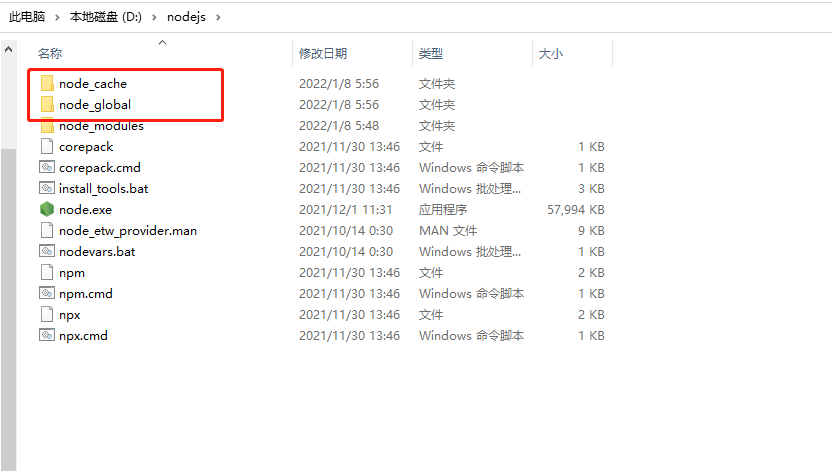
#### 在node.js的安装目录下新建`node_global`和`node_cache`、`yarn_global`、`yarn_cache`文件夹。

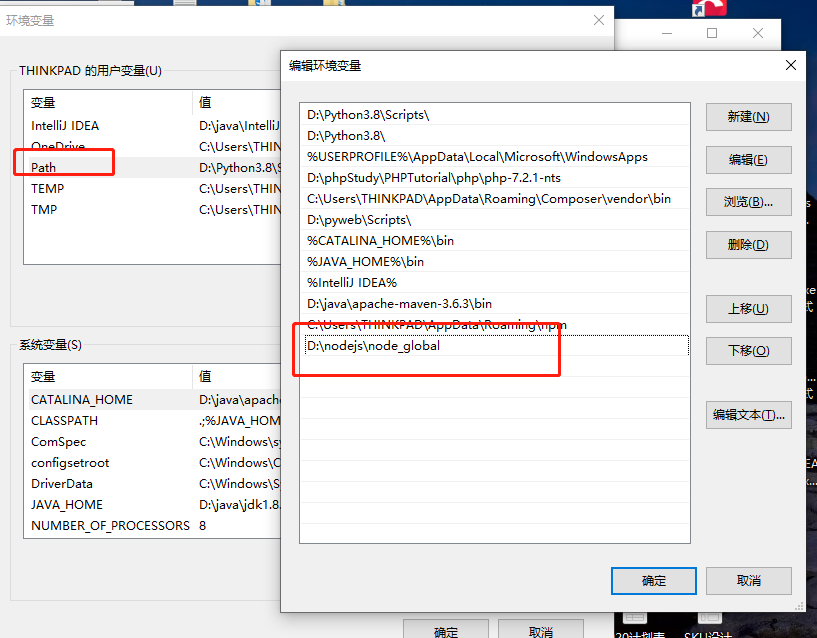
#### 在用户变量Path中添加自己的`node_global`文件夹所在的路径,我的是路径是`D:\nodejs\node_global`,在用户变量Path中添加自己的`yarn_global`文件夹所在的路径,我的是路径是`D:\nodejs\yarn_global`。

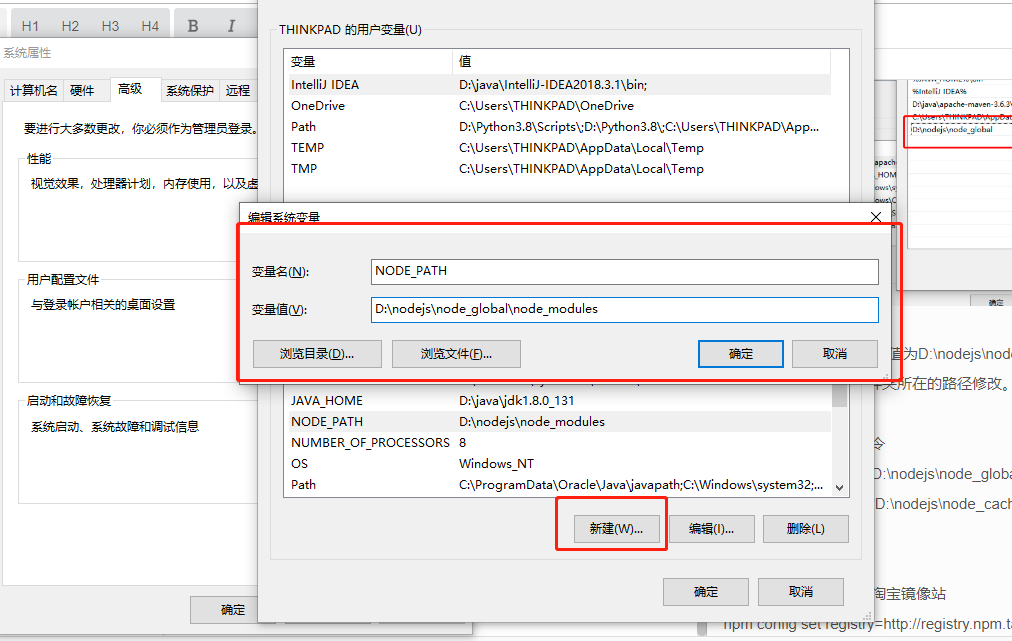
#### 系统变量设置,添加变量NODE_PATH,值为`D:\nodejs\node_global\node_modules`,根据自己`node_modules`文件夹所在的路径修改。

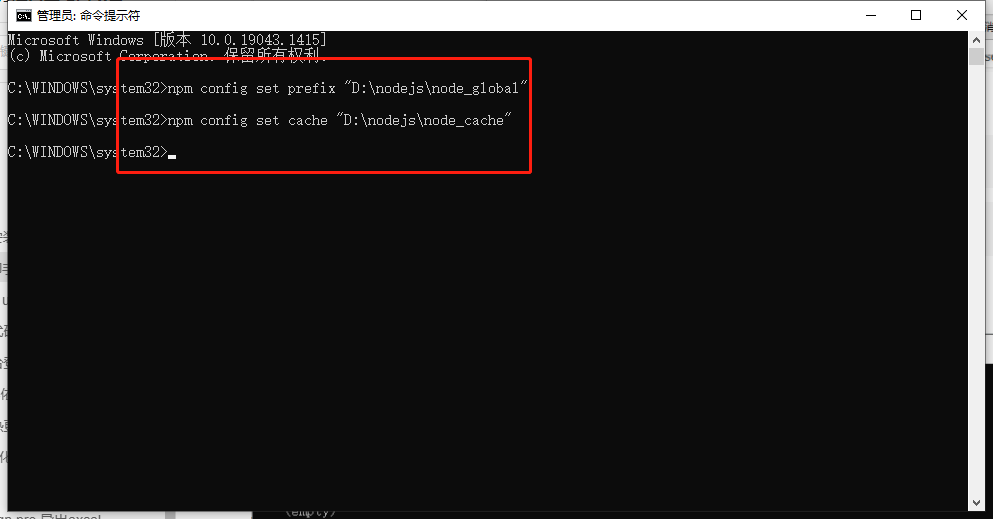
#### 运行`cmd`,执行`npm`路径配置命令
~~~
# 查看缓存目录
npm config get cache
yarn cache dir
# 清理缓存包
npm cache clean --force
yarn cache clean
# 设置npm缓存目录:修改默认在C盘的缓存,防止C盘过大(提前建立好缓存文件夹)
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
# 配置Yarn缓存目录: 第一步
yarn config set prefix G:\temp\yarn-global
yarn config set cache-folder D:\nodejs\yarn_cache
yarn config set global-folder D:\nodejs\yarn_global
# 第二步,打开%userprofile%,修改.yarnrc,添加新行:
--global-folder "D:\nodejs\yarn_global"
# 最后通过yarn global dir验证一下修改是否成功
# 查看当前源
npm get registry
yarn config get registry
# 设置镜像源
npm config set registry https://registry.npmjs.org
npm config set registry http://registry.npm.taobao.org/
npm config set registry https://registry.npmmirror.com/
yarn config set registry http://registry.npm.taobao.org/
# 安装淘宝的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 安装tyarn
npm i yarn tyarn -g
# yarn中global包升级
yarn global upgrade
# yarn中特定包升级
yarn upgrade -lastest umi
yarn upgrade umi@3.0.0
~~~

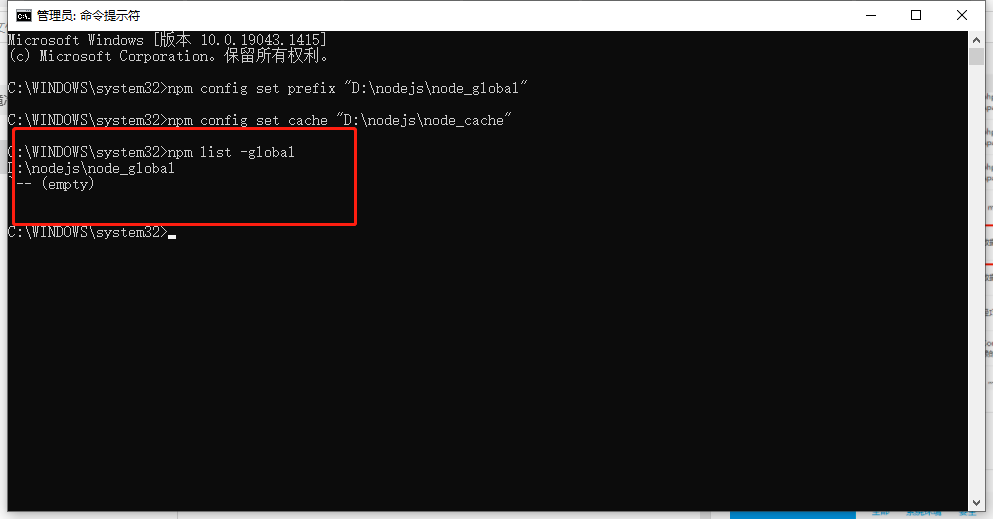
#### 查看本地仓库
```
npm list -global
```

#### 更换镜像站为国内的淘宝镜像站
```
npm config set registry=http://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
```
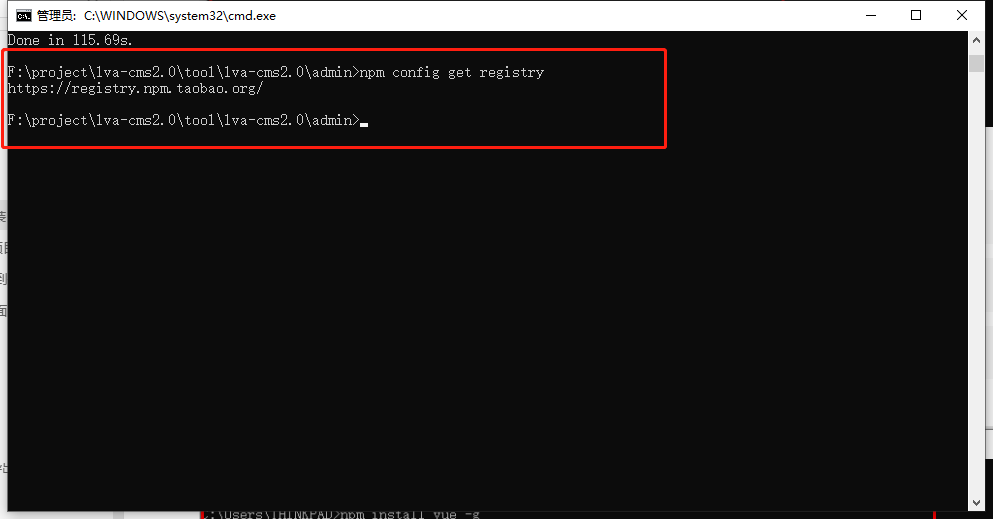
#### 查看本地镜像能不能通
```
npm config get registry
```

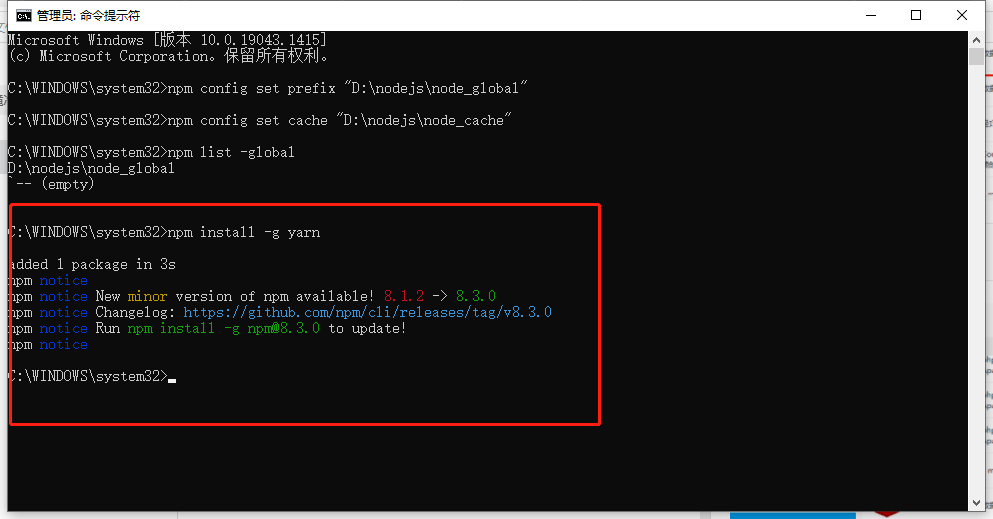
#### 安装 `yarn`
```
npm install -g yarn
```

#### 查看`yarn`版本
```
yarn --version
```

#### 安装 `tyarn`
```
npm install -g tyarn
```

#### 查看`tyarn`版本
```
tyarn --version
```

### **安装`VSCode`**

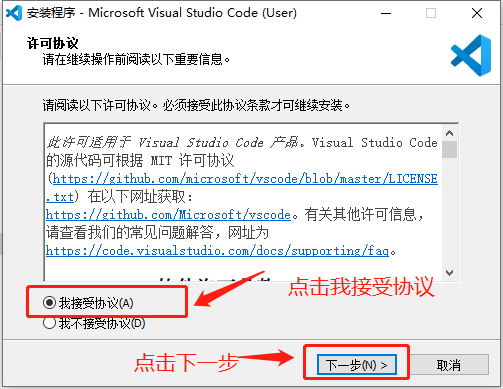
#### 选择`我接受协议`,点击`下一步`

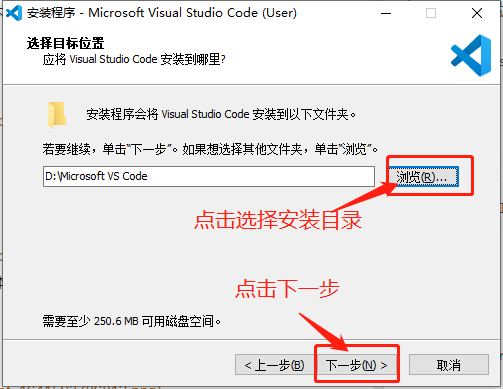
#### 点击选择`安装目录`,点击`下一步`

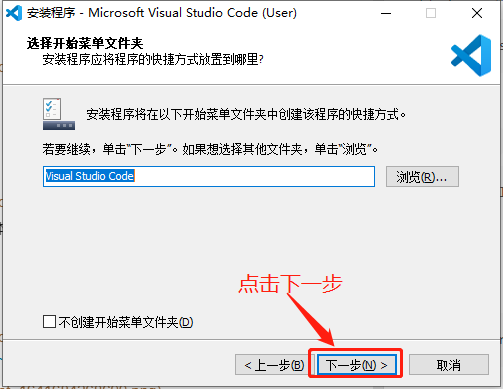
#### 点击`下一步`

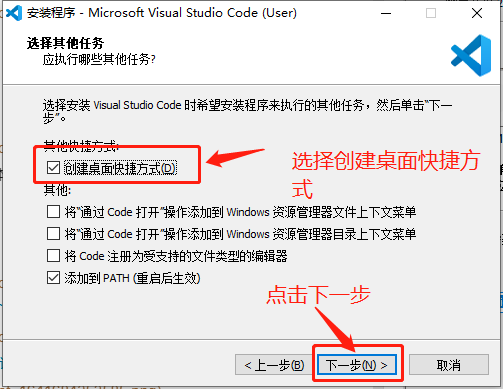
#### 选择`创建桌面快捷方式`,点击`下一步`

#### 点击`安装`

#### 等待安装完成...

#### 点击`完成`