## **项目下载**
```
git clone git@gitee.com:song-bo/lva-cms2.0.git
```
### **后端安装,打开后端项目目录`server`,执行以下命令**
生成`env`配置文件
```
cp .env.example .env
```
#### 配置MySql数据库参数
```
#数据库
DB_CONNECTION=mysql
#数据库地址
DB_HOST=127.0.0.1
#数据库端口
DB_PORT=3306
#数据库名称
DB_DATABASE=
#数据库用户名
DB_USERNAME=
#数据库密码
DB_PASSWORD=
#数据表前缀
DB_PREFIX=lv_
# 数据库字符集
DB_CHARSET=utf8mb4
# 数据库排序规则
DB_COLLATION=utf8mb4_unicode_ci
```
#### 配置Redis参数
```
# redis地址
REDIS_HOST=127.0.0.1
# redis密码
REDIS_PASSWORD=
# redis端口
REDIS_PORT=6379
```
#### 配置七牛云参数
```
#七牛云域名
QINIU_DEFAULT=
#七牛云HTTPS域名
QINIU_HTTPS=
#七牛云自定义域名
QINIU_CUSTOM=
#七牛云AccessKey
QINIU_ACCESS_KEY=
#七牛云SecretKey
QINIU_SECRET_KEY=
#七牛云Bucket名字(就是空间名字)
QINIU_BUCKET=
#七牛云持久化处理回调地址
QINIU_NOTIFY_URL=
```
#### 配置阿里OSS
```
#阿里OSS AccessKeyId
ALIYUN_ACCESS_ID=
#阿里OSS AccessKeySecret
ALIYUN_ACCESS_KEY=
#阿里OSS bucket名
ALIYUN_BUCKET=
# 阿里OSS 地域节点域名
ALIYUN_ENDPOINT=
#阿里OSS 自定义域名
ALIYUN_CNAME_BUCKET=
# 阿里OSS 如果isCName为true, 获取url时会判断cdnDomain是否设定来决定返回的url,如果cdnDomain未设置,则使用endpoint来生成url,否则使用cdn
ALIYUN_CDN_DOMAIN=false
# 阿里OSS <true|false> 是否使用https
ALIYUN_SSL=false
# 阿里OSS <true|false> 是否使用自定义的域名 对应上面的 ALIYUN_CDN_DOMAIN
ALIYUN_IS_CNAME=false
# 阿里OSS 是否开启调试模式
ALIYUN_DEBUG=false
```
#### 安装相关依赖
```
composer install
```
#### 生成`laravel`的`key`
```
php artisan key:generate
```
#### 生成`jwt-auth`的`key`
```
php artisan jwt:secret
```
#### 创建数据库

#### 执行数据库迁移文件
```
php artisan module:migrate
```
#### 执行数据库填充
```
php artisan module:seed
```
#### 创建图片快捷方式
```
php artisan storage:link
```
#### 打开`phpstudy`创建站点并配置伪静态
>提示:由于我们开启了redis,需要在php扩展中开启redis扩展
```
location / {
try_files $uri $uri/ /index.php?$query_string;
}
```


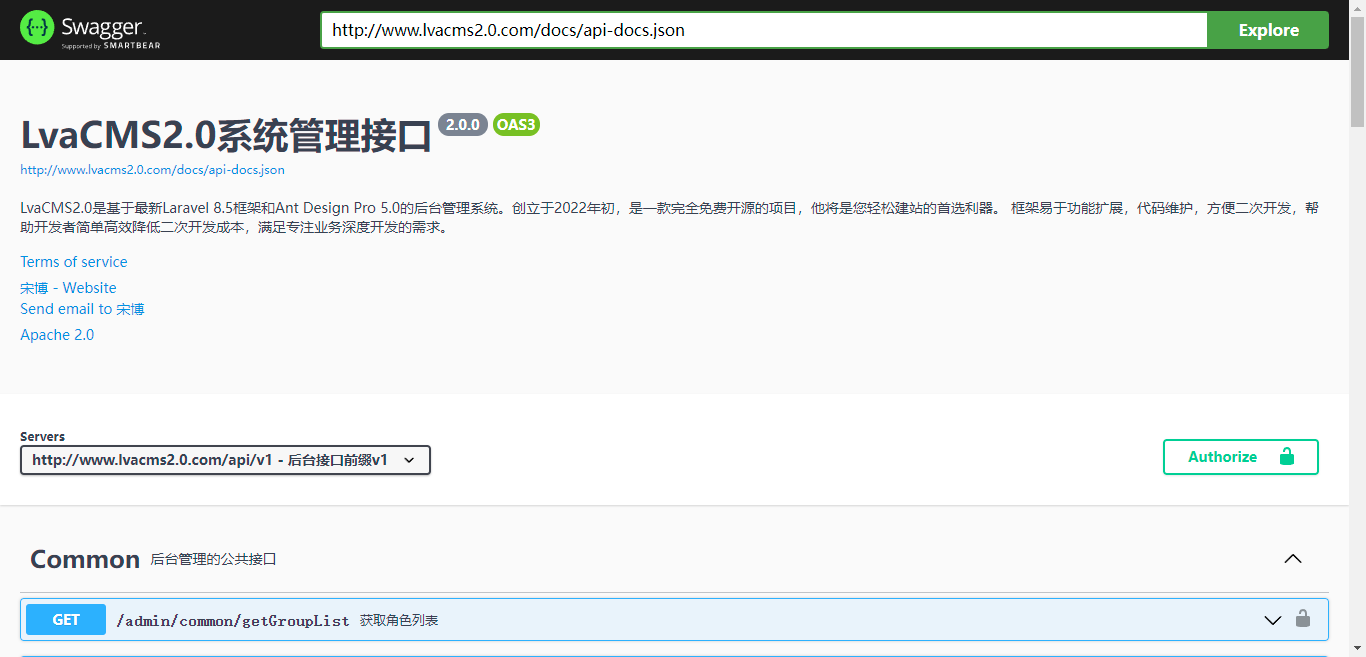
#### 判断是否安装成功打开以下网址(自己配置的域名/api/docs)
```
http://www.lvacms2.0.com/api/docs
```

### **后台页面端安装,打开后台页面端项目目录`admin`,在`cmd`命令行执行以下命令**
>提示:这里可能安装的时间会比较长,请大家耐心等待。
```
tyarn
```

#### 执行命令后的报错
```
error An unexpected error occurred: "https://registry.npmmirror.com/date-fns/download/date-fns-2.28.0.tgz: ESOCKETTIMEDOUT".
```

#### 设置中国镜像
```
npm config set registry https://registry.npm.taobao.org
```
#### 使用`VsCode`打开前端代码并修改`config`文件夹下的`proxy.ts`文件
```
dev: {
'/api/': {
// 要代理的地址
target: '你配置的服务端域名',
// 配置了这个可以从 http 代理到 https
// 依赖 origin 的功能可能需要这个,比如 cookie
changeOrigin: true,
},
},
```
#### 启动项目
>提示:第一次加载项目会比较慢,请耐心等待...
```
npm run start:dev
```
>http://localhost:8000/
>恭喜你安装成功