## 证书安装指引
https://cloud.tencent.com/document/product/400/4143
# 证书安装指引
最近更新时间:2018-12-12 16:26:09
[查看pdf](https://main.qcloudimg.com/raw/document/product/pdf/400_4141_cn.pdf)
* 1\. Apache 2.x 证书部署]
* 2\. Nginx 证书部署
* 3\. IIS 证书部署]
* 4\. Tomcat 证书部署
下载得到的`www.domain.com.zip`文件,解压获得3个文件夹,分别是 Apache、IIS、Nginx 服务器的证书文件。
下面提供了4类服务器证书安装方法的示例:
### 1\. Apache 2.x 证书部署
#### 1.1 获取证书
Apache文件夹内获得证书文件`1_root_bundle.crt`,`2_www.domain.com_cert.crt`和私钥文件`3_www.domain.com.key`。
`1_root_bundle.crt`文件包括一段证书代码 “-----BEGIN CERTIFICATE-----” 和 “-----END CERTIFICATE-----”,
`2_www.domain.com_cert.crt`文件包括一段证书代码 “-----BEGIN CERTIFICATE-----” 和 “-----END CERTIFICATE-----”,
`3_www.domain.com.key`文件包括一段私钥代码 “-----BEGIN RSA PRIVATE KEY-----” 和 “-----END RSA PRIVATE KEY-----”。
#### 1.2 证书安装
1)编辑 Apache 根目录下 conf/d.conf 文件,找到`#LoadModule ssl_module modules/mod_ssl.so`和`#Include conf/extra/httpd-ssl.conf`,去掉代码前面的`#`号。
2)编辑 Apache 根目录下 conf/extra/httpd-ssl.conf 文件,修改成如下内容:
~~~
<VirtualHost 0.0.0.0:443>
DocumentRoot "/var/www/html"
ServerName www.domain.com
SSLEngine on
SSLCertificateFile /usr/local/apache/conf/2_www.domain.com_cert.crt
SSLCertificateKeyFile /usr/local/apache/conf/3_www.domain.com.key
SSLCertificateChainFile /usr/local/apache/conf/1_root_bundle.crt
</VirtualHost>
~~~
配置完成后,重启 Apache 即可使用`https://www.domain.com`来访问。
相关参数说明如下:
| 配置文件参数 | 说明 |
| --- | --- |
| SSLEngine on | 启用 SSL 功能 |
| SSLCertificateFile | 证书文件 |
| SSLCertificateKeyFile | 私钥文件 |
| SSLCertificateChainFile | 证书链文件 |
### 2\. Nginx 证书部署
#### 2.1 获取证书
Nginx 文件夹内获得 SSL 证书文件`1_www.domain.com_bundle.crt`和私钥文件`2_www.domain.com.key`。
`1_www.domain.com_bundle.crt`文件包括两段证书代码 “-----BEGIN CERTIFICATE-----” 和 “-----END CERTIFICATE-----”,
`2_www.domain.com.key`文件包括一段私钥代码 “-----BEGIN RSA PRIVATE KEY-----” 和 “-----END RSA PRIVATE KEY-----”。
#### 2.2 证书安装
将域名`www.domain.com`的证书文件`1_www.domain.com_bundle.crt`、私钥文件`2_www.domain.com.key`保存到同一个目录,例如 /usr/local/nginx/conf 目录下。
修改 Nginx 根目录下 conf/nginx.conf 文件,内容如下:
~~~
server {
listen 443;
server_name www.domain.com; #填写绑定证书的域名
ssl on;
ssl_certificate 1_www.domain.com_bundle.crt;
ssl_certificate_key 2_www.domain.com.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #按照这个协议配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置
ssl_prefer_server_ciphers on;
location / {
root html; #站点目录
index index.html index.htm;
}
}
~~~
配置完成后,请先执行命令`bin/nginx –t`测试 Nginx 配置是否有误。若无报错,重启 Nginx 之后,即可使用`https://www.domain.com`来访问。
相关参数说明如下:
| 配置文件参数 | 说明 |
| --- | --- |
| listen 443 | SSL 访问端口号为 443 |
| ssl on | 启用 SSL 功能 |
| ssl\_certificate | 证书文件 |
| ssl\_certificate\_key | 私钥文件 |
| ssl\_protocols | 使用的协议 |
| ssl\_ciphers | 配置加密套件,写法遵循 openssl 标准 |
#### 2.3 使用全站加密,HTTP 自动跳转 HTTPS(可选)
对于用户不知道网站可以进行 HTTPS 访问的情况下,让服务器自动把 HTTP 的请求重定向到 HTTPS。
在服务器这边的话配置的话,可以在页面里加 js 脚本,也可以在后端程序里写重定向,当然也可以在 web 服务器来实现跳转。Nginx 是支持 rewrite 的(只要在编译的时候没有去掉 pcre)
在 HTTP 的 server 里增加`rewrite ^(.*) https://$host$1 permanent;`
这样就可以实现 80 进来的请求,重定向为 HTTPS 了。
### 3\. IIS 证书部署
#### 3.1 获取证书
IIS 文件夹内获得SSL证书文件`www.domain.com.pfx`。
#### 3.2 证书安装
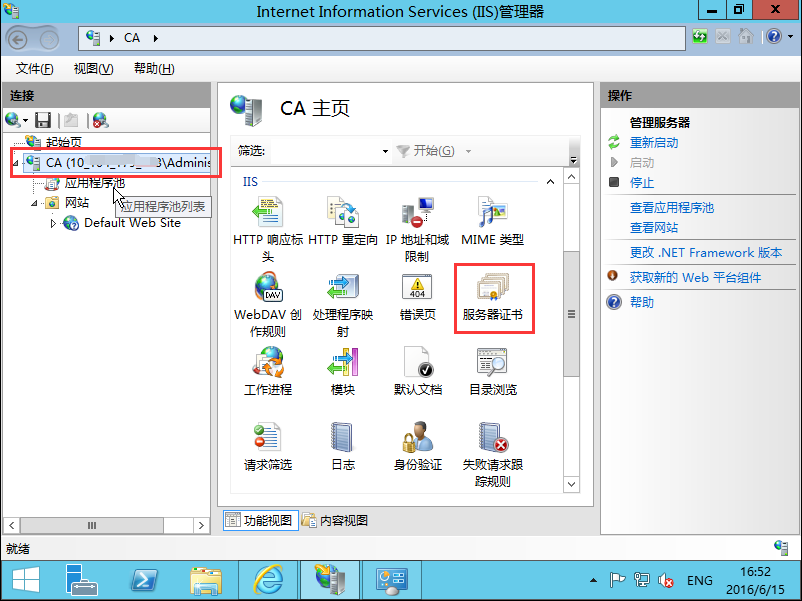
1、打开 IIS 服务管理器,单击计算机名称,双击 “服务器证书”。

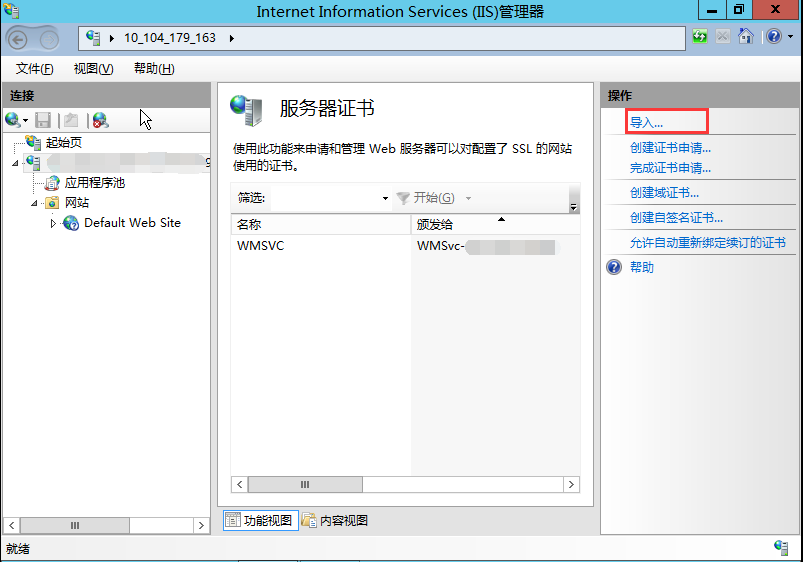
2、双击打开服务器证书后,单击右则的导入。

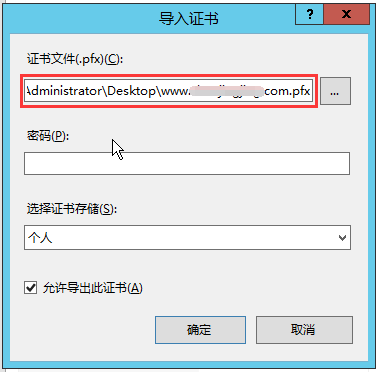
3、选择证书文件,如果输入申请证书时有填写私钥密码需要输入密码,否则输入文件夹中密码文件 keystorePass.txt 的密码内容,单击确定。具体操作请[参考私钥密码指引](https://cloud.tencent.com/doc/product/400/4461)。

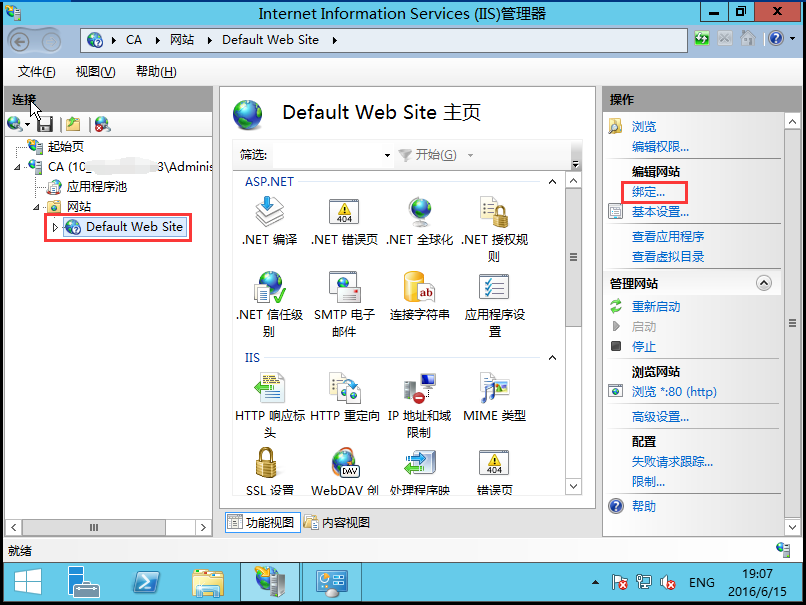
4、单击网站下的站点名称,单击右则的绑定。

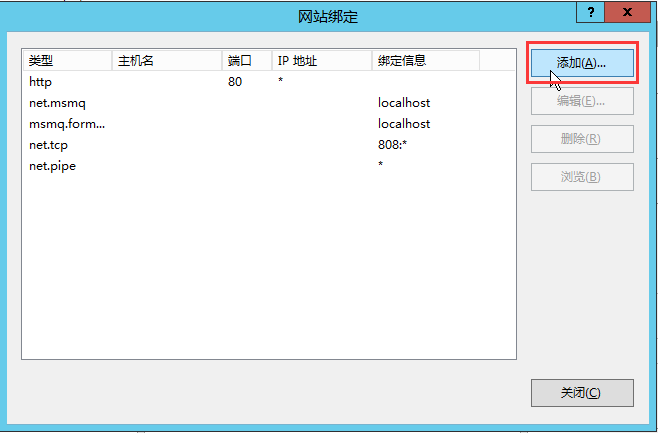
5、打开网站绑定界面后,单击添加。

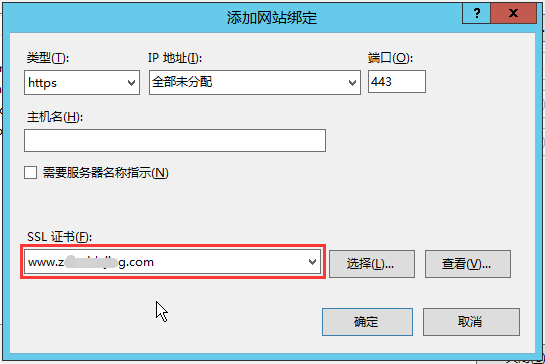
6、添加网站绑定内容:选择类型为 HTTPS,端口443和指定对应的 SSL 证书,单击确定。

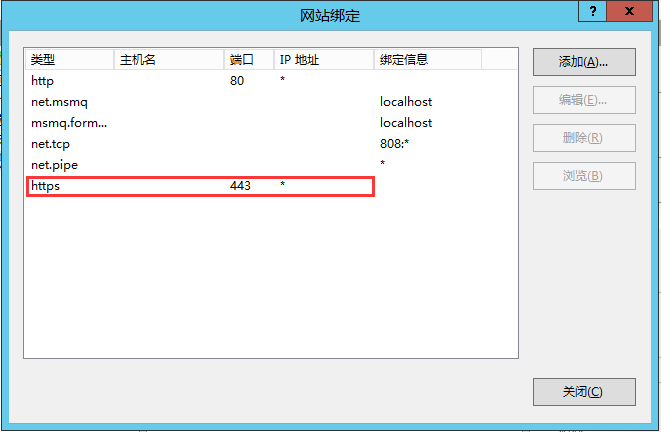
7、添加完成后,网站绑定界面将会看到刚刚添加的内容。

### 4\. Tomcat 证书部署
#### 4.1 获取证书
如果申请证书时有填写私钥密码,下载可获得 Tomcat 文件夹,其中有密钥库`www.domain.com.jks`。
如果没有填写私钥密码,证书下载包的 Tomcat 文件夹中包括密钥库文件`www.domain.com.jks`与密钥库密码文件`keystorePass.txt`。
当用户选择粘贴 CSR 时,不提供 Tomcat 证书文件的下载,需要用户手动转换格式生成,操作方法如下:
> 可以通过 Nginx 文件夹内证书文件和私钥文件生成jks格式证书
> 转换工具:https://www.trustasia.com/tools/cert-converter.htm
> 使用工具时注意填写**密钥库密码**,安装证书时配置文件中需要填写。
#### 4.2 证书安装
配置SSL连接器,将`www.domain.com.jks`文件存放到 conf 目录下,然后配置同目录下的`server.xml`文件:
~~~
<Connector port="443" protocol="HTTP/1.1" SSLEnabled="true"
maxThreads="150" scheme="https" secure="true"
keystoreFile="conf/www.domain.com.jks"
keystorePass="changeit"
clientAuth="false" sslProtocol="TLS" />
~~~
> 说明:
>
> 如需更多帮助,请查看[Tomcat 官方指导文档](https://tomcat.apache.org/tomcat-7.0-doc/ssl-howto.html)。
相关参数说明如下:
| 配置文件参数 | 说明 |
| --- | --- |
| clientAuth | 如果设为 true,表示 Tomcat 要求所有的 SSL 客户出示安全证书,对 SSL 客户进行身份验证 |
| keystoreFile | 指定 keystore 文件的存放位置,可以指定绝对路径,也可以指定相对于 (Tomcat安装目录)环境变量的相对路径。如果此项没有设定,默认情况下,Tomcat 将从当前操作系统用户的用户目录下读取名为 “.keystore” 的文件。 |
| keystorePass | 密钥库密码,指定 keystore 的密码。(如果申请证书时有填写私钥密码,密钥库密码即私钥密码,否则填写密钥库密码文件中的密码) |
| sslProtocol | 指定套接字(Socket)使用的加密/解密协议,默认值为 TLS |
#### 4.3 HTTP 自动跳转 HTTPS 的安全配置
找到 conf 目录下的 web.xml 文件, 在该文件的 下面,添加以下内容:
~~~
<login-config>
<!-- Authorization setting for SSL -->
<auth-method>CLIENT-CERT</auth-method>
<realm-name>Client Cert Users-only Area</realm-name>
</login-config>
<security-constraint>
<!-- Authorization setting for SSL -->
<web-resource-collection>
<web-resource-name>SSL</web-resource-name>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<user-data-constraint>
<transport-guarantee>CONFIDENTIAL</transport-guarantee>
</user-data-constraint>
</security-constraint>
~~~
为了让非 SSL 的 connector 可以跳转到 SSL 的 connector 中,还需要前往 server.xml 进行配置:
~~~
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="443" />
~~~
redirectPort 改成 SSL 的 connector 的端口443,重启后便会生效。
- 前言
- 授权协议
- 免费技术支持
- 商业技术支持
- 系统简介
- 安装流程
- 运行环境
- URL重写
- 一键安装
- 手动安装
- 服务器及系统搭建
- 1.服务器购买
- 2.服务器配置
- 3.宝塔配置
- 4.域名购买(已有域名跳过)
- 5.域名配置
- 6.创建站点
- 7.源码安装
- 8.设置伪静态
- 9.SSL证书https域名配置
- 10.系统设置(非常重要)
- 公众号配置指南
- 1.授权域名配置
- 2.公众号token配置
- 3.公众号开发配置
- 4.公众号支付配置
- 5.系统后台支付配置
- 6.微信菜单配置
- 7.模版消息配置
- V2.6公众号页面说明
- 小程序配置指南
- 1.小程序后台配置
- 2.系统后台小程序配置
- 3.小程序代码提交
- 4.小程序提交审核发布
- 5.小程序客服配置
- 6.小程序模版消息配置
- 7.小程序支付配置
- v2.6小程序页面说明
- 安装常见问题
- 安装常见错误
- 安装时数据库问题
- 文件权限修改
- 后台常见错误
- 后台忘记密码
- 后台错误查看方法
- 常见HTTP请求错误
- 公众号常见错误
- SSL证书配置
- 系统配置
- 站点配置
- 后台权限管理
- 身份管理
- 管理员管理
- 权限规则菜单
- 分类配置
- 组合数据
- 小程序配置指南
- 配置前期准备
- 注册小程序
- 小程序支付申请
- 小程序信息完善及开发前准备
- 小程序绑定微信开放平台帐号
- 公众号关联小程序
- v2.6操作说明
- 小程序商城首页
- v 2.6 小程序首页【新闻简报】
- v2.6 小程序首页活动区域图
- v 2.6 小程序首页模块简介
- V 2.6小程序首页精品推荐轮播
- 商品管理
- 商品分类管理
- 产品添加、修改管理
- 产品详情管理
- 产品属性管理
- 淘宝宝贝一键导入
- 关于分销
- 分销机制
- 分销设置
- 关于拼团
- 拼团机制
- 新建拼团活动
- 关于砍价
- 砍价机制
- 开启砍价
- 关于秒杀
- 秒杀机制
- 新建秒杀活动
- 关于优惠券
- 优惠券发布
- 优惠券使用
- 客服配置
- 公众号客服
- 小程序客服
- v2.6目录说明
- V2.5操作说明
- 修改后台登录密码
- banner图及其他图标设置
- 产品分类管理
- 产品管理
- 添加/修改产品
- 添加产品属性
- 商城订单管理
- 分销设置
- 优惠券设置发布
- 开启砍价活动
- 开启拼团活动
- 后台分权限管理
- 小程序详情页客服电话设置
- 小程序页面说明
- v2.0版操作说明
- 第一章 引言
- 1.文章摘要
- 2.读者对象
- 第二章 后台使用操作方法
- 1. 账号登录
- 2.系统布局说明
- 3.用户管理
- 3.1 用户管理
- 3.2用户通知
- 3.3用户充值记录
- 3.4用户提现记录
- 4.商城管理
- 4.1产品管理
- 4.2优惠券
- 4.3订单管理
- 4.4拼团管理
- 4.5秒杀管理
- 4.6评论管理
- 5.统计管理
- 5.1订单统计
- 5.2用户统计
- 5.3产品统计
- 5.4财务统计
- 6.管理员中心
- 6.1身份管理
- 6.2管理员列表
- 6.3权限规则
- 6.4管理员操作记录
- 6.5个人资料
- 7.系统配置
- 7.1组合数据
- 7.2系统配置
- 7.3配置分类
- 8.公众号管理
- 8.1微信用户管理
- 8.2客服管理
- 8.3图文管理
- 8.4微信配置
- 8.5关键字管理
- 9.内容管理
- 9.1文章分类管理
- 9.2文章管理
- 系统说明
- 目录结构
- 开发规范
- 数据字典
- 系统类
- 模版变量
- 后台全局JS
- 公众号模版JS
- 后台表单说明
