# banner管理
如何使用banner管理
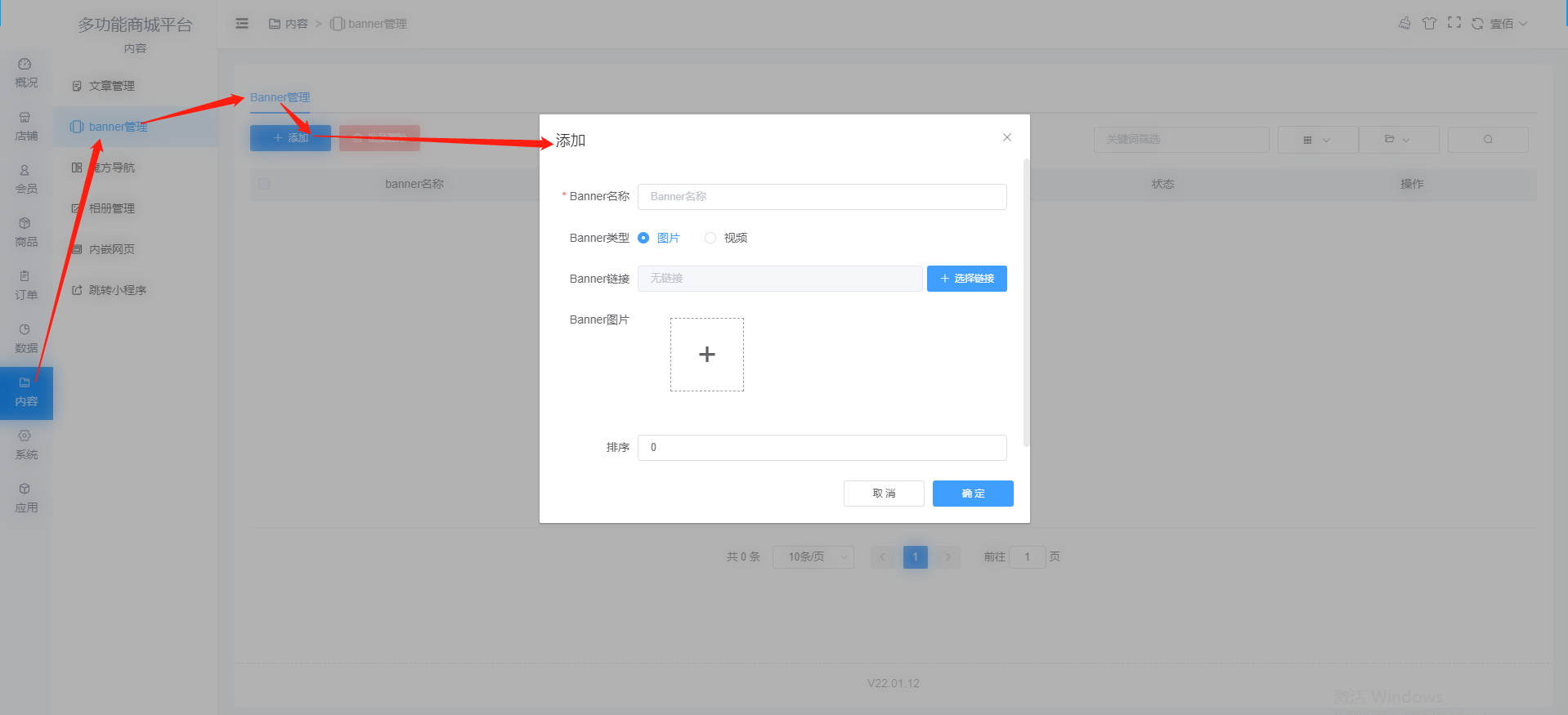
一、登录后台点击【内容】---【banner管理】--添加

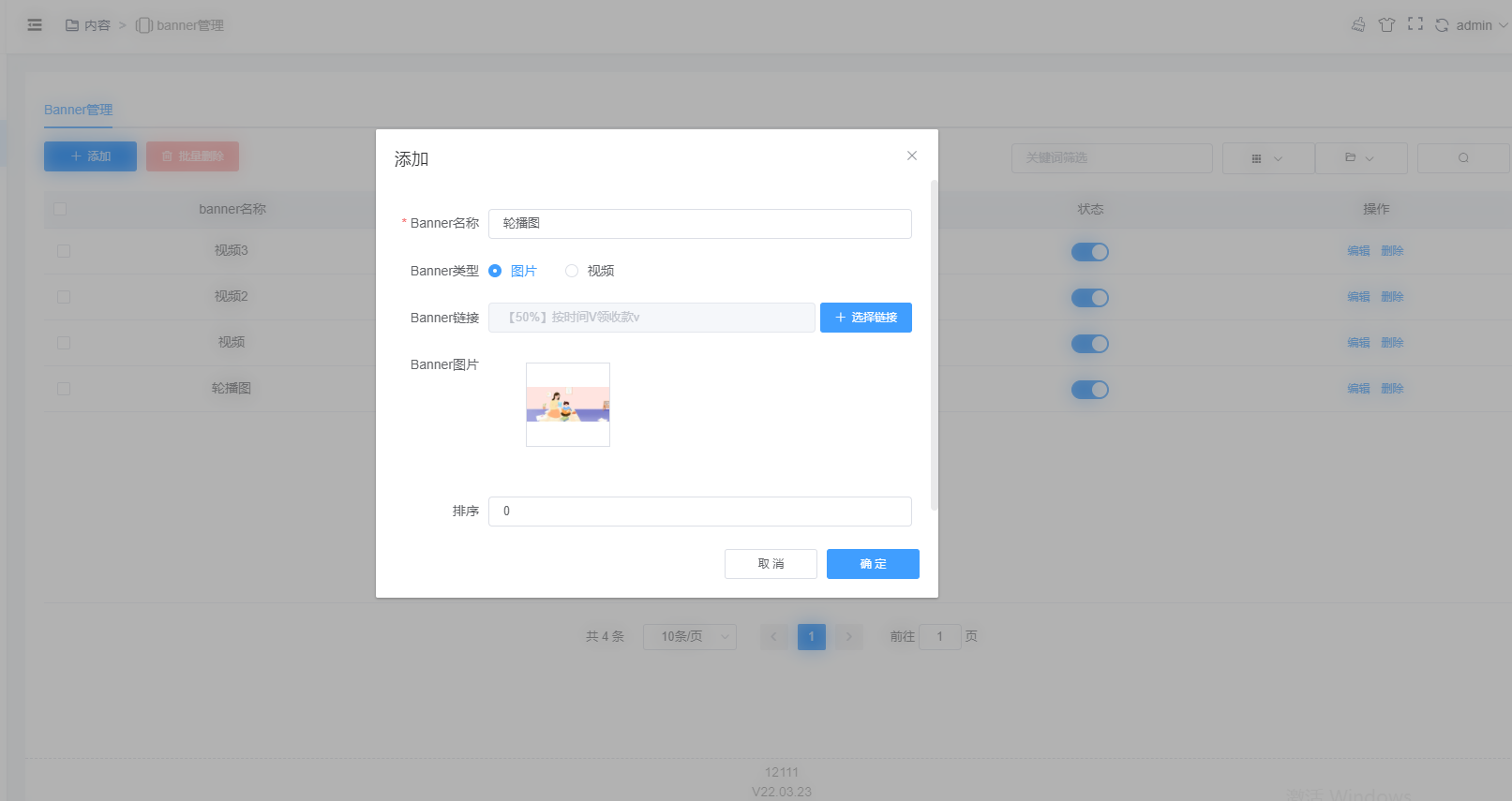
二、填写banner名称、选择类型、设置链接、添加图片

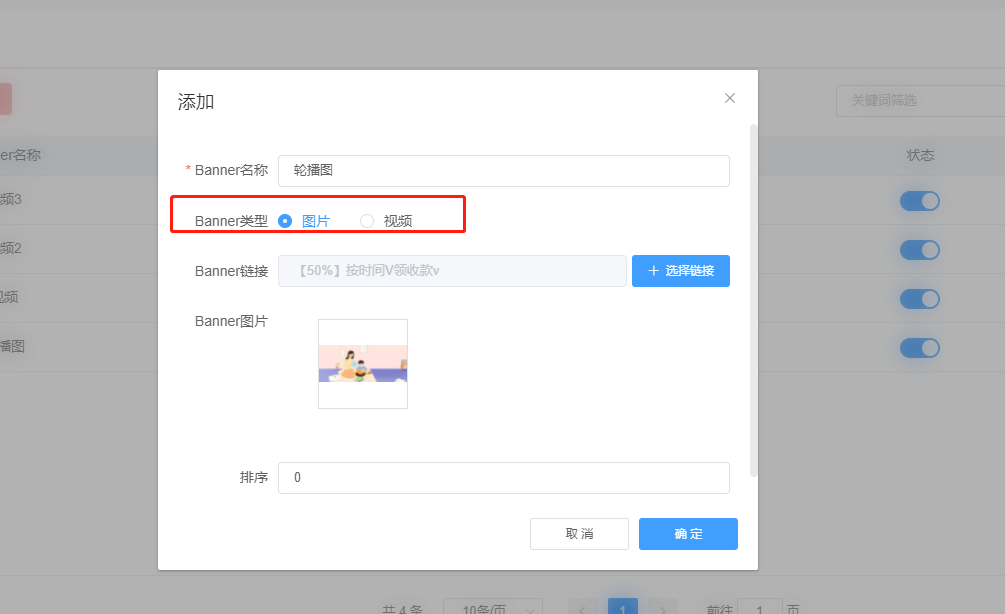
banner类型分两种:图片和视频
以图片为例
1.选择图片

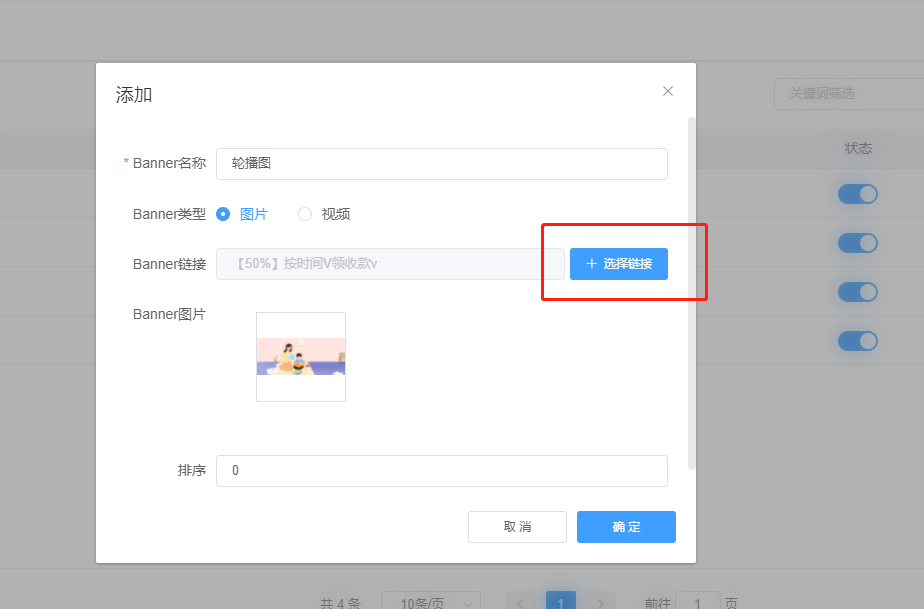
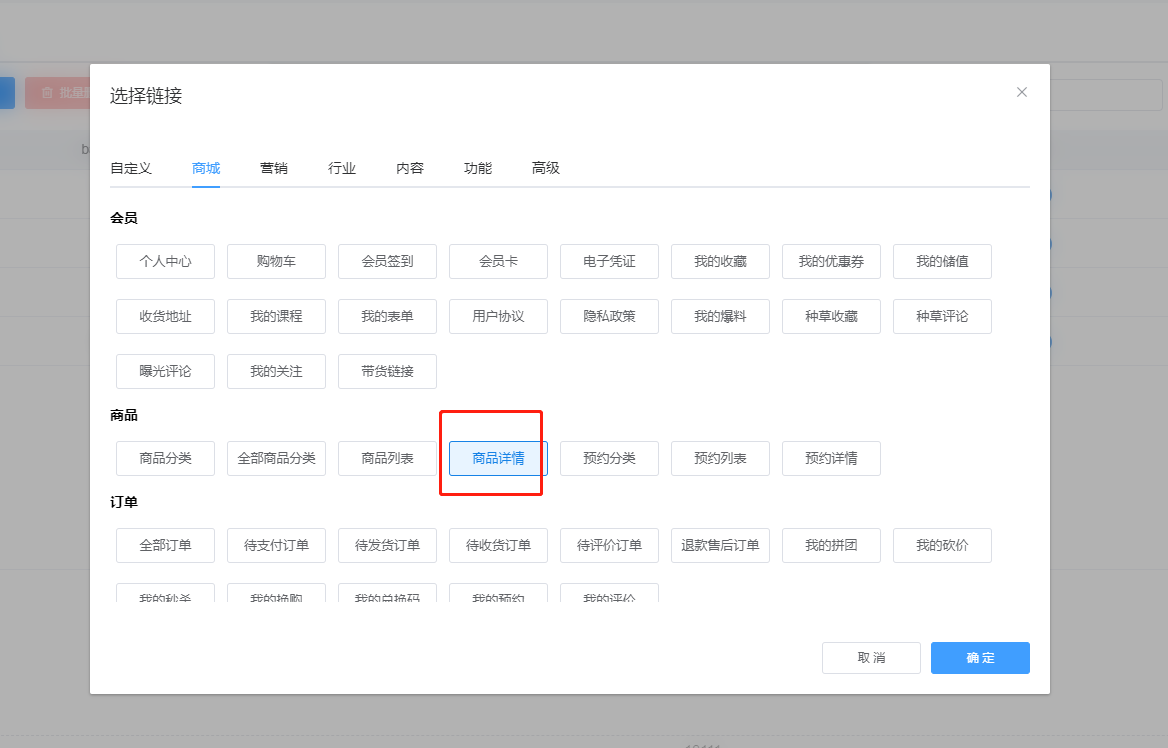
2.banner链接,点击选择链接,这里以商品详情页为例


3.添加图片,这个图片对应小程序端首页轮播图
以视频为例
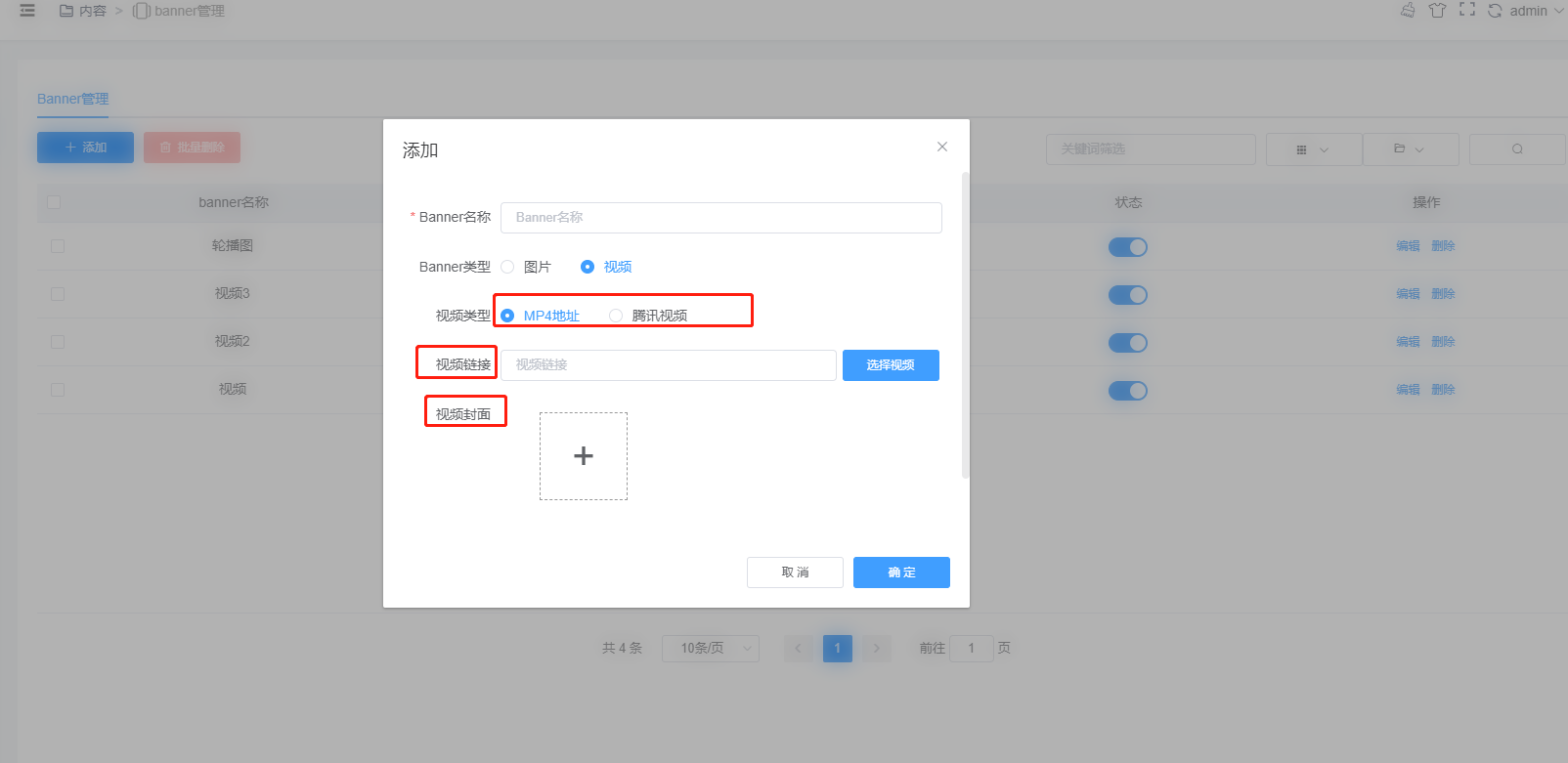
1.视频可以添加MP4视频或者腾讯视频,mp4视频为例

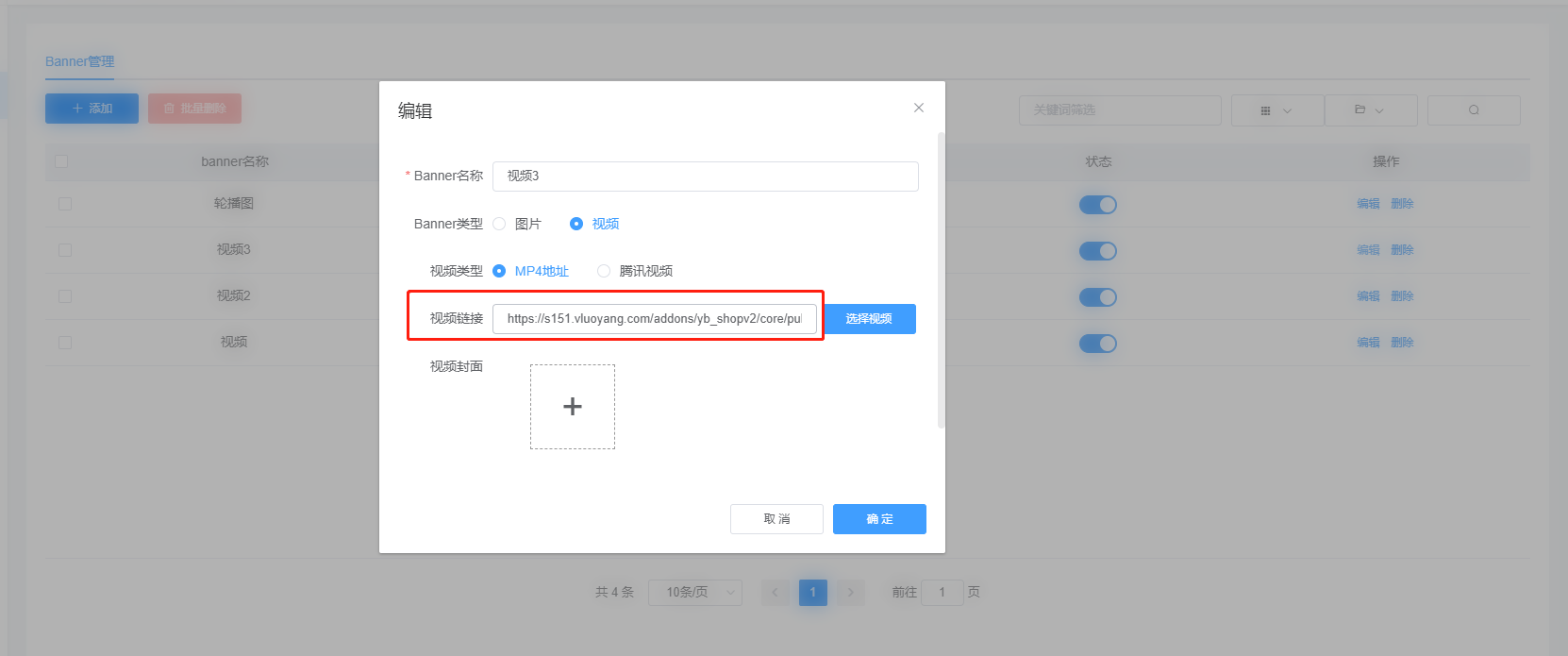
2.可以直接填写mp4链接

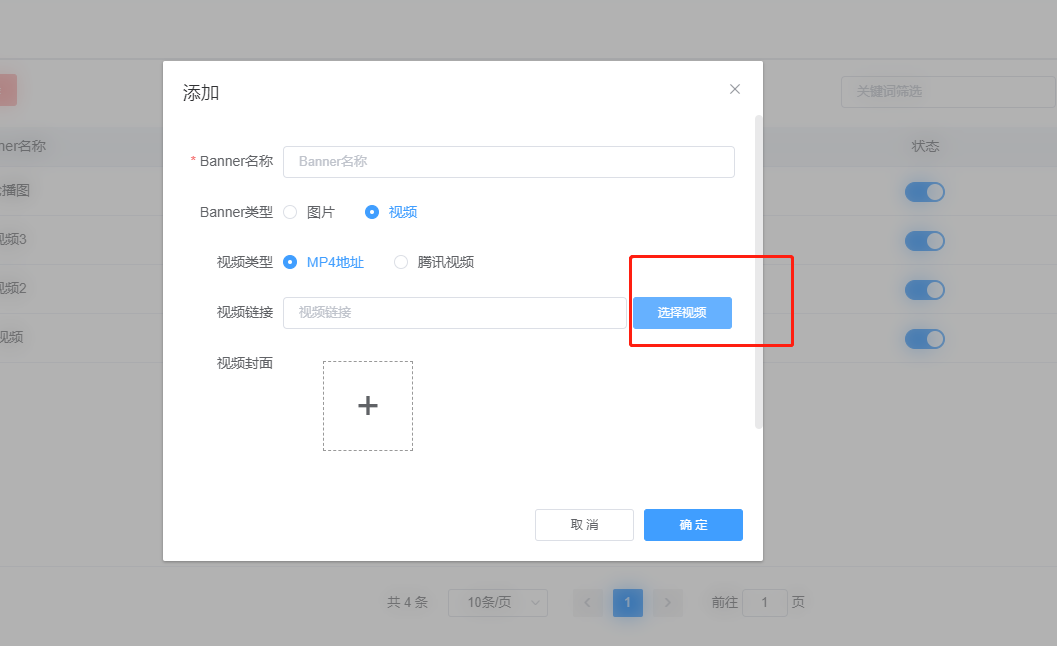
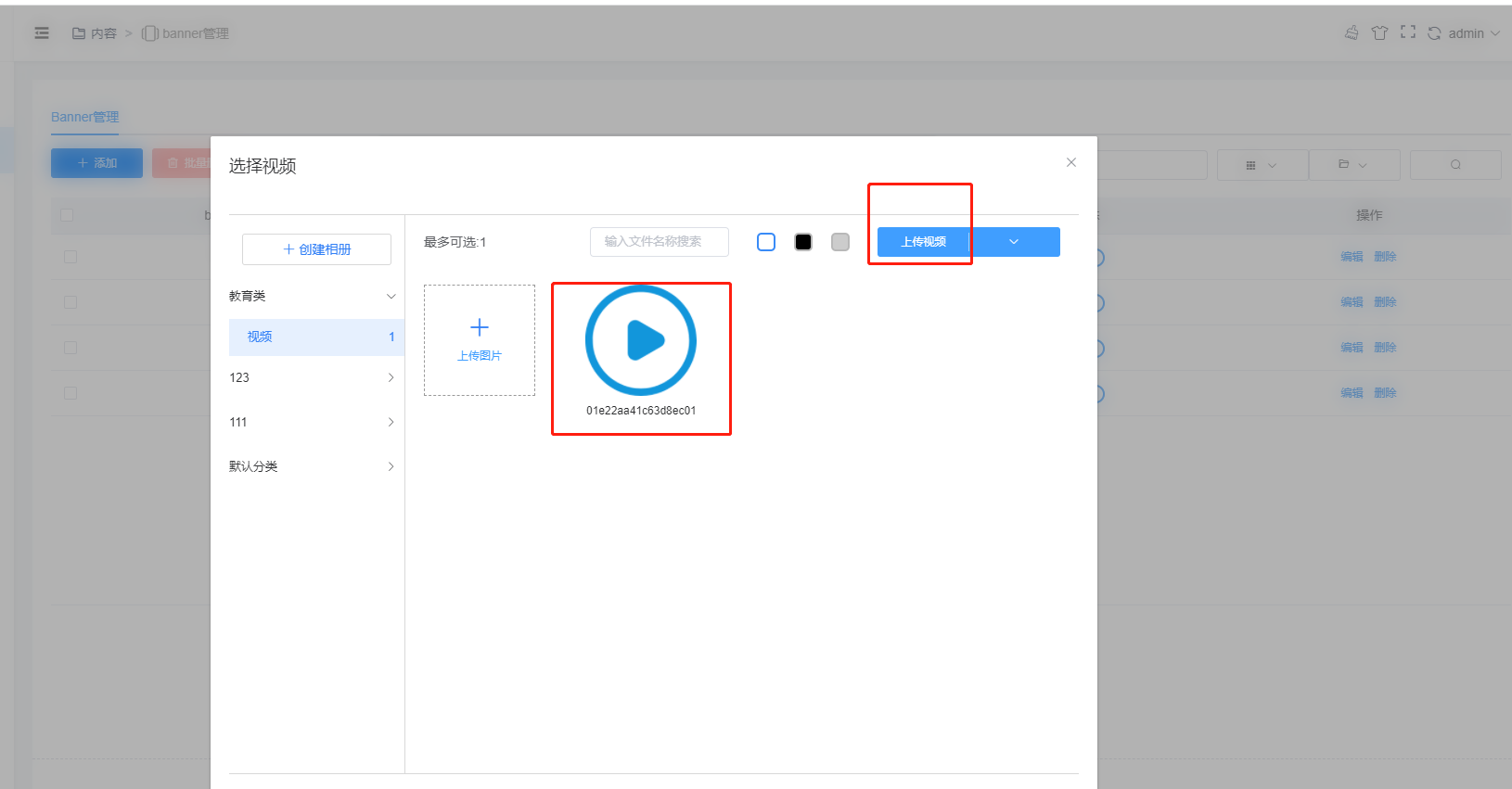
3.也可以直接选择后台的视频,点击选择视频,跳转至选择视频页面选择添加好的视频,如果没有可以上传下


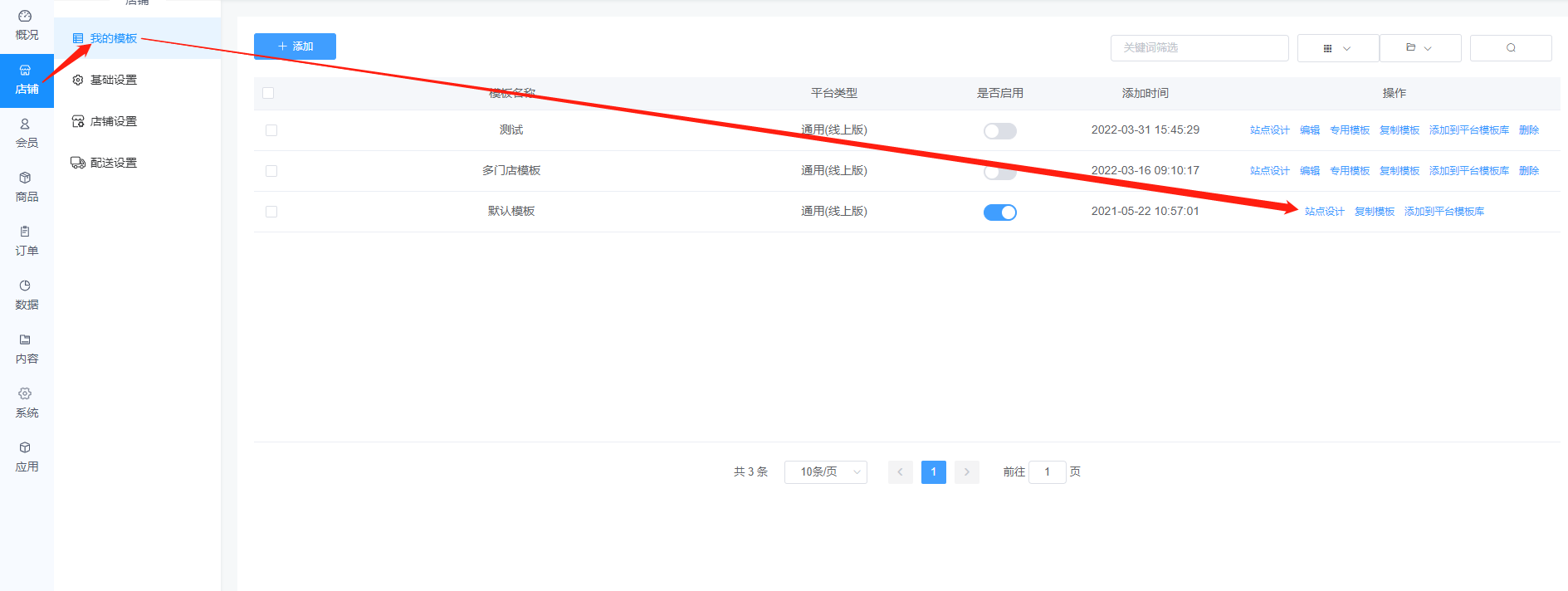
三、进入站点设计页面

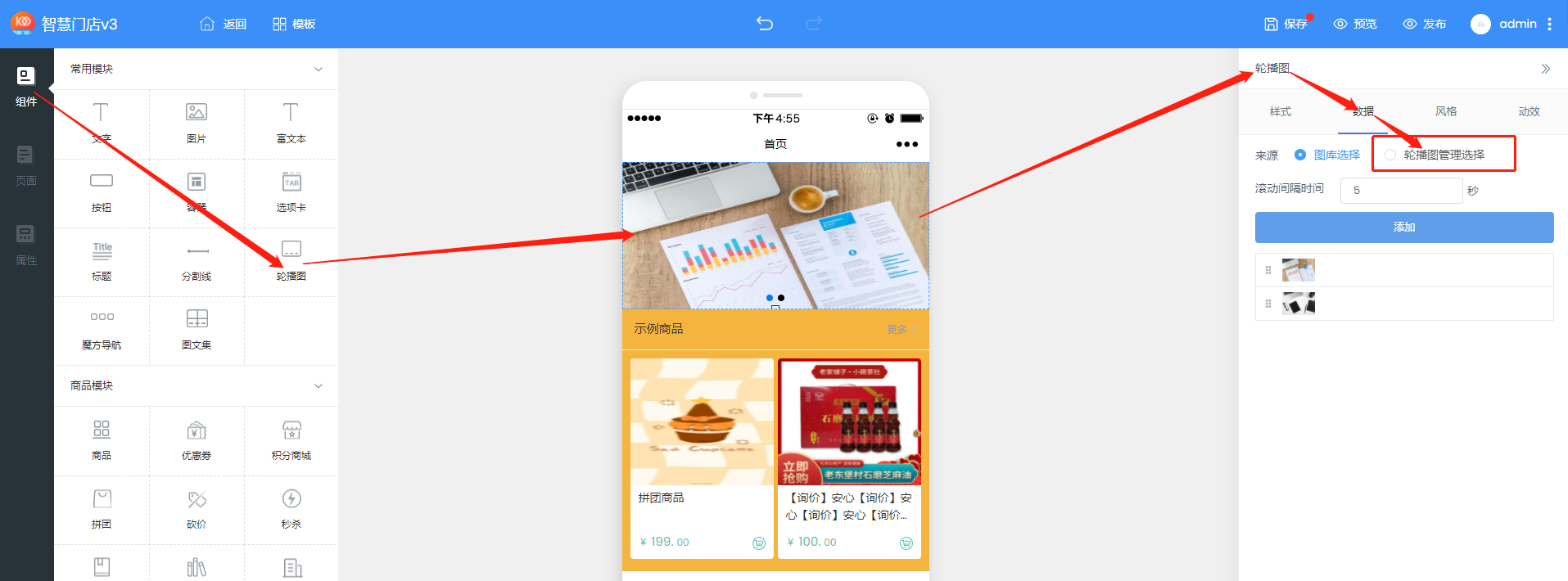
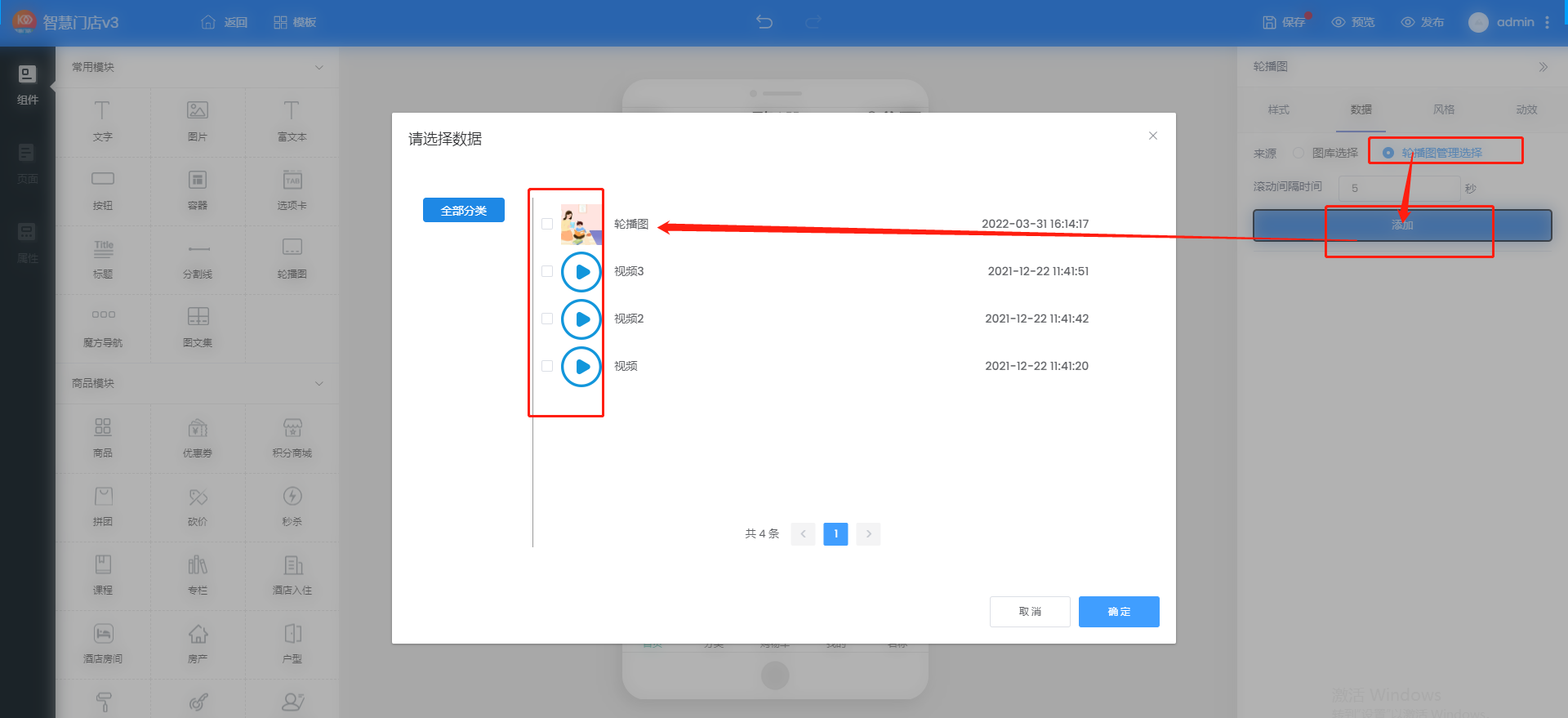
放置【轮播图】组件,并选择轮播图管理

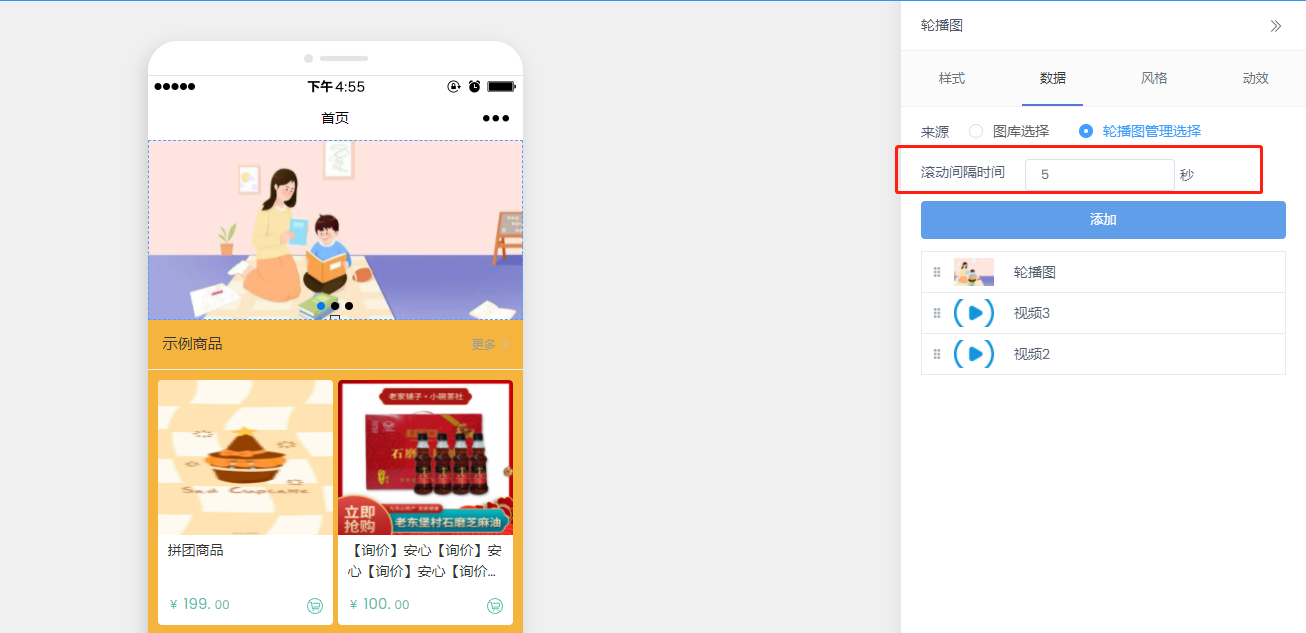
可以设置轮播图滚动间隔时间

点击添加,选择自己创建的数据,图片和视频可以同时选择

四、小程序展示
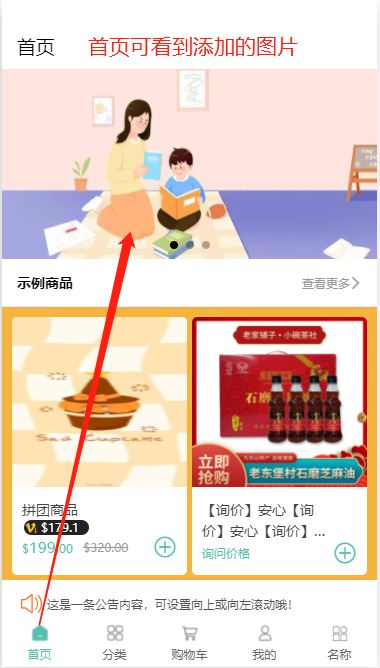
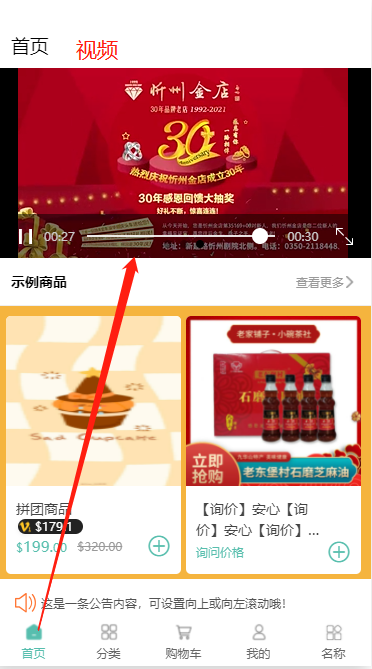
首页可以看到设计的轮播图和视频


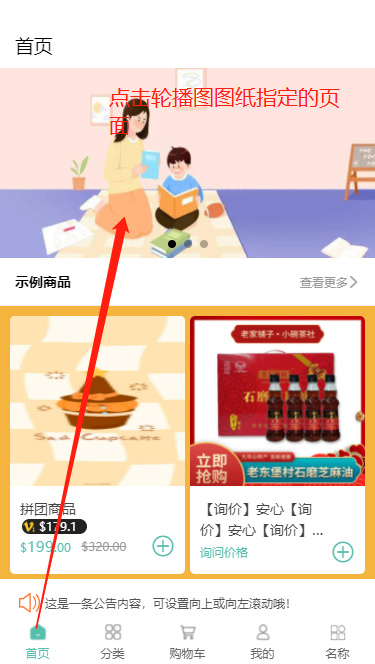
点击轮播图可以跳转到指定的商品详情页面


- 系统说明
- 小程序提交审核注意事项
- 小程序需要重新提审
- 字节跳动小程序提交审核注意事项
- 百度小程序审核注意事项
- 1、概况
- 2、店铺
- 我的模板
- 站点设计(装修)
- 组件常用模块
- 组件商城模块
- 组件内容模块
- 组件高级模块
- 页面
- 属性
- 基础设置
- 店铺设置
- 配送设置
- 3、会员
- 会员列表
- 会员等级
- 会员分组
- 4、商品
- 商品列表
- 商品分类
- 商品规格
- 商品属性
- 5、订单
- 订单列表
- 订单售后
- 评论管理
- 电子卡券
- 核销管理
- 6、数据
- 商城概况
- 交易分析
- 商品分析
- 网站统计
- 汇总分析
- 7、内容
- 文章管理
- 相册管理
- 内嵌网页
- 跳转小程序
- banner管理
- 魔方导航
- 8、应用中心
- 优惠券
- 拼团
- 秒杀
- 砍价
- 新客有礼
- 支付有礼
- 分销
- 分销佣金计算
- 分销佣金提现
- 微信直播
- 短视频
- 兑换码
- 截流口令
- 超级海报
- 活动海报
- 门店佣金
- 支付返现
- 种草
- 曝光台
- 发券助手
- 核销优惠券
- 文章营销
- 股东分红
- 团队分红
- 区域代理
- 开屏广告
- 弹窗广告
- 储值卡
- 流量主
- 扩展链接
- 分享有礼
- 微信外部跳转
- 视频号商城
- 满减活动
- 裂变优惠券
- 会员赠礼
- 砸金蛋
- 会员升级卡
- 文章营销.
- 找人代付
- 代理股东
- 摇一摇
- 大转盘
- 翻牌
- 刮刮乐
- 会员价格
- 积分商城
- 积分规则
- 会员储值
- 会员签到
- 积分提现
- 会员卡
- 预约
- 表单
- 小票打印
- 易联云打印机
- 365打印机
- 智能获客
