> UI组件使用详见[iView官网文档](https://www.iviewui.com/docs/guide/install)【务必收藏仔细阅读】
> Vue Cli 3.0 配置文件在`vue.config.js`中,[官方中文配置文档](https://github.com/vuejs/vue-cli/tree/dev/docs/zh/config)
### 如何实现三级菜单?
* 请使用Tab组件,详见系统监控-操作日志管理页面,将每个tab内容封装成单独组件即可,用户使用体验更佳
### Tag标签页面缓存说明
* 由于已使用已使用`keep-alive`组件(Main.vue中),当且仅当组件name名与菜单路由中配置的路由名一致时页面缓存生效
* 不想要缓存的页面还可以在`/src/store/modules/app.js`中的`dontCache`配置,将页面的name属性值配置进数组即可
### 请求方法
* api接口建议统一放在`src/api`文件夹下统一引用方便管理,也可全局使用封装挂载好的请求方法,如`this.getRequest、this.postRequest`等
### 菜单页面动态添加说明
> 仅有一个一级菜单不会显示,请为该一级菜单至少添加一个子级菜单
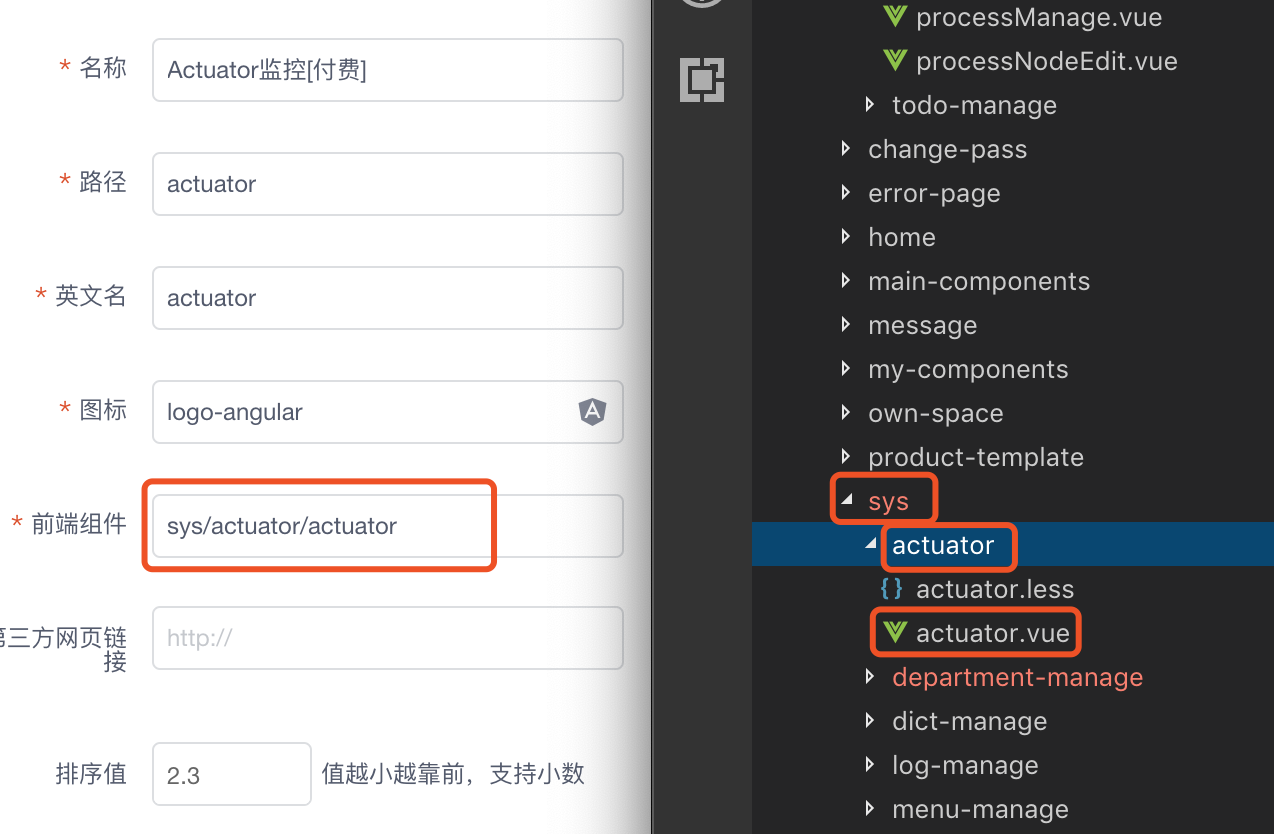
* 系统菜单中动态添加配置,请参考已有配置。注:一级菜单组件只能填`Main`,url路径前必须加上`/`,二级菜单页面Vue组件请放置`views`目录中开发。

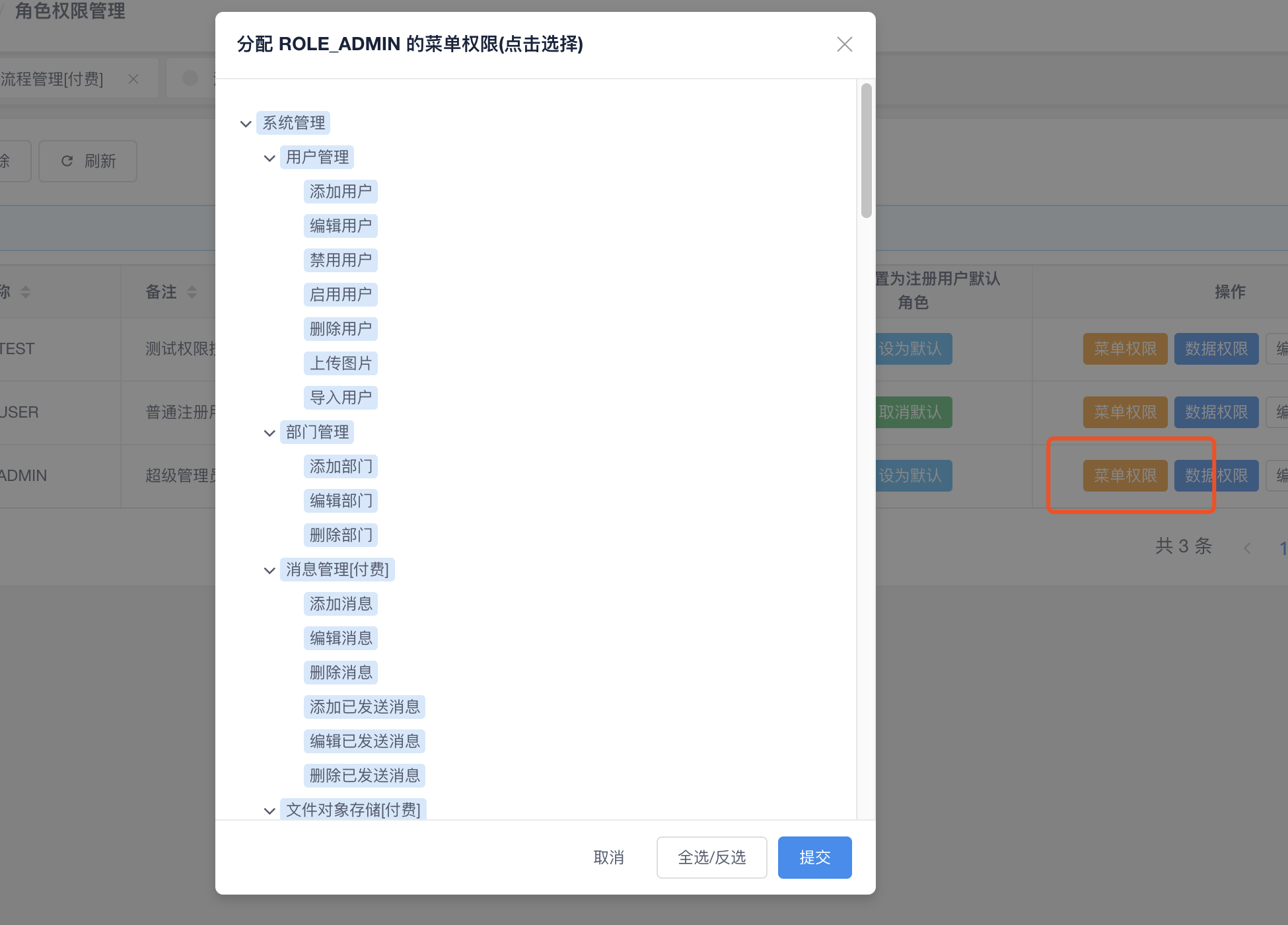
* 配置后记得在角色管理中给用户配置菜单权限(分配后菜单实时刷新显示,无需刷新页面)

* 菜单始终显示配置说明

### 权限控制界面显示
* 权限按钮或其他内容显示控制自定义标签:`v-has`,使用示例:
~~~
<Button v-has="'add'">添加按钮</Button>
<Button v-has="'edit'">编辑按钮</Button>
<Button v-has="'delete'">删除按钮</Button>
<div v-has="'view'">需要view权限的界面内容</div>
~~~
* js中权限判断示例
~~~
if(this.$route.meta.permTypes.includes("edit")){
return ... ...
}else{
return ... ...
}
~~~
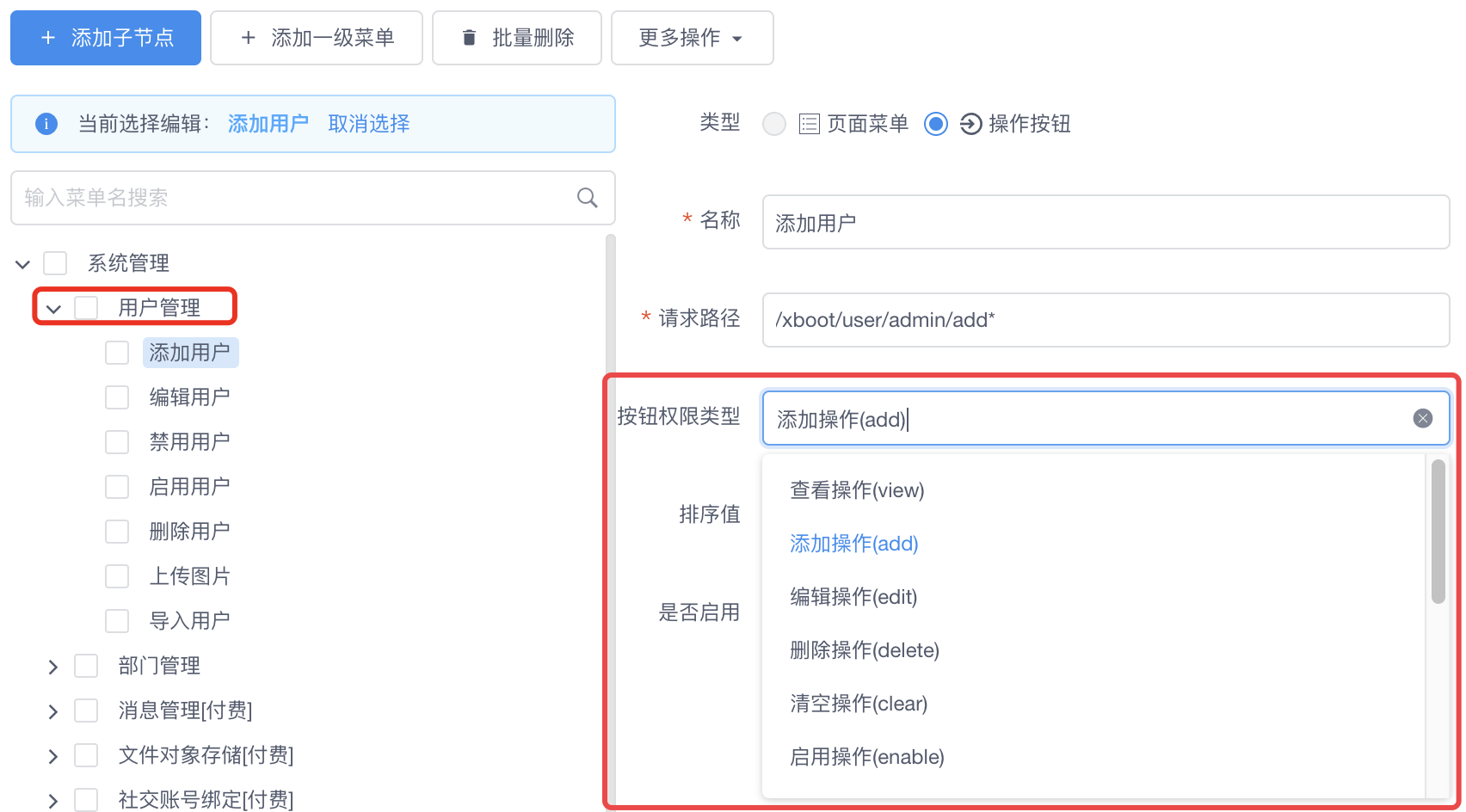
* 需与菜单中页面下配置的权限按钮类型匹配(权限按钮类型可在数据字典中配置)

* 根据当前登录的用户拥有的角色全局控制权限显示,直接使用即可,自定义标签:`v-hasRole`,使用示例:
~~~
<Button v-has="'ROLE_ADMIN'">添加按钮</Button>
~~~
* js中判断使用
~~~
if(this.getStore('roles').includes("ROLE_ADMIN")){
... ...
}
~~~
