## 部署环境
* [Ngnix](https://github.com/Exrick/xmall/blob/master/study/Nginx.md)
## 部署步骤
* 执行过npm i(等同npm install)后,根目录下执行打包构建命命令`npm run build`,执行完毕后生成打包好的dist文件
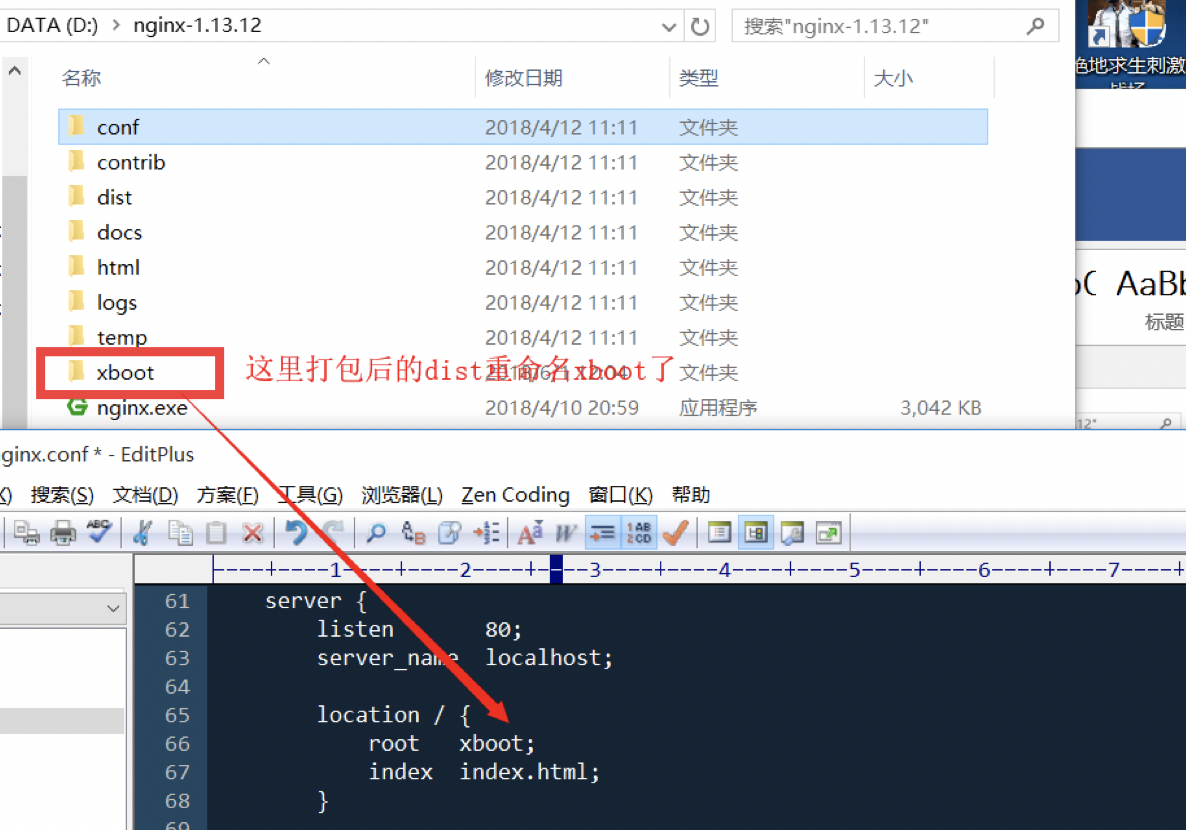
* 这里将dist文件重命名为了xboot放置Ngnix的根目录下

* Nginx完整配置示例参考
~~~
server {
listen 80;
server_name localhost;
# Vue路由模式为history需添加的配置
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
root xboot;
index index.html;
}
location /xboot/ {
proxy_pass http://127.0.0.1:8888;
}
location /swagger-ui.html {
proxy_pass http://127.0.0.1:8888;
}
location /swagger-resources {
proxy_pass http://127.0.0.1:8888;
}
location /swagger {
proxy_pass http://127.0.0.1:8888;
}
location /webjars {
proxy_pass http://127.0.0.1:8888;
}
location /v2 {
proxy_pass http://127.0.0.1:8888;
}
location /druid {
proxy_pass http://127.0.0.1:8888;
}
# 完整版使用到Activiti工作流设计器需加入以下配置
location /modeler.html {
proxy_pass http://127.0.0.1:8888;
}
location /editor-app {
proxy_pass http://127.0.0.1:8888;
}
# 以上为完整版需要加的反向代理转发路径规则
# 获取真实IP以及Websocket需添加的配置
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# 客户端Body大小限制(文件上传大小限制配置)
client_max_body_size 5m;
error_page 500 502 503 504 404 /50x.html;
location = /50x.html {
root html;
}
}
~~~
