# React memo
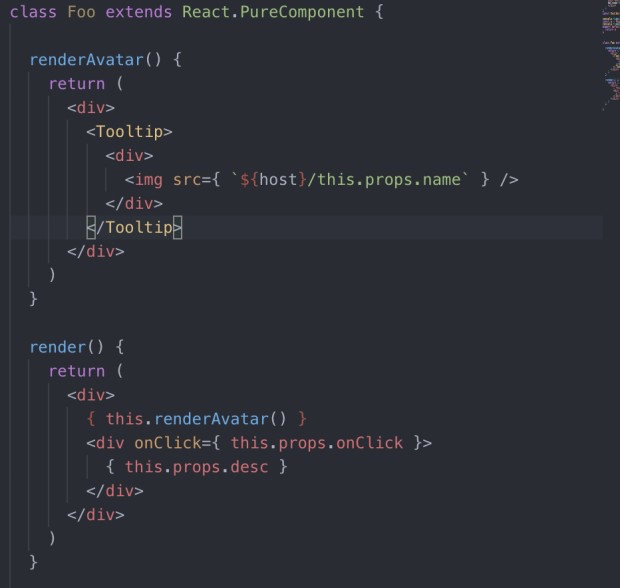
在写代码时,我们经常会写 renderXX,这时只要props有改变,每个组件都会rerender

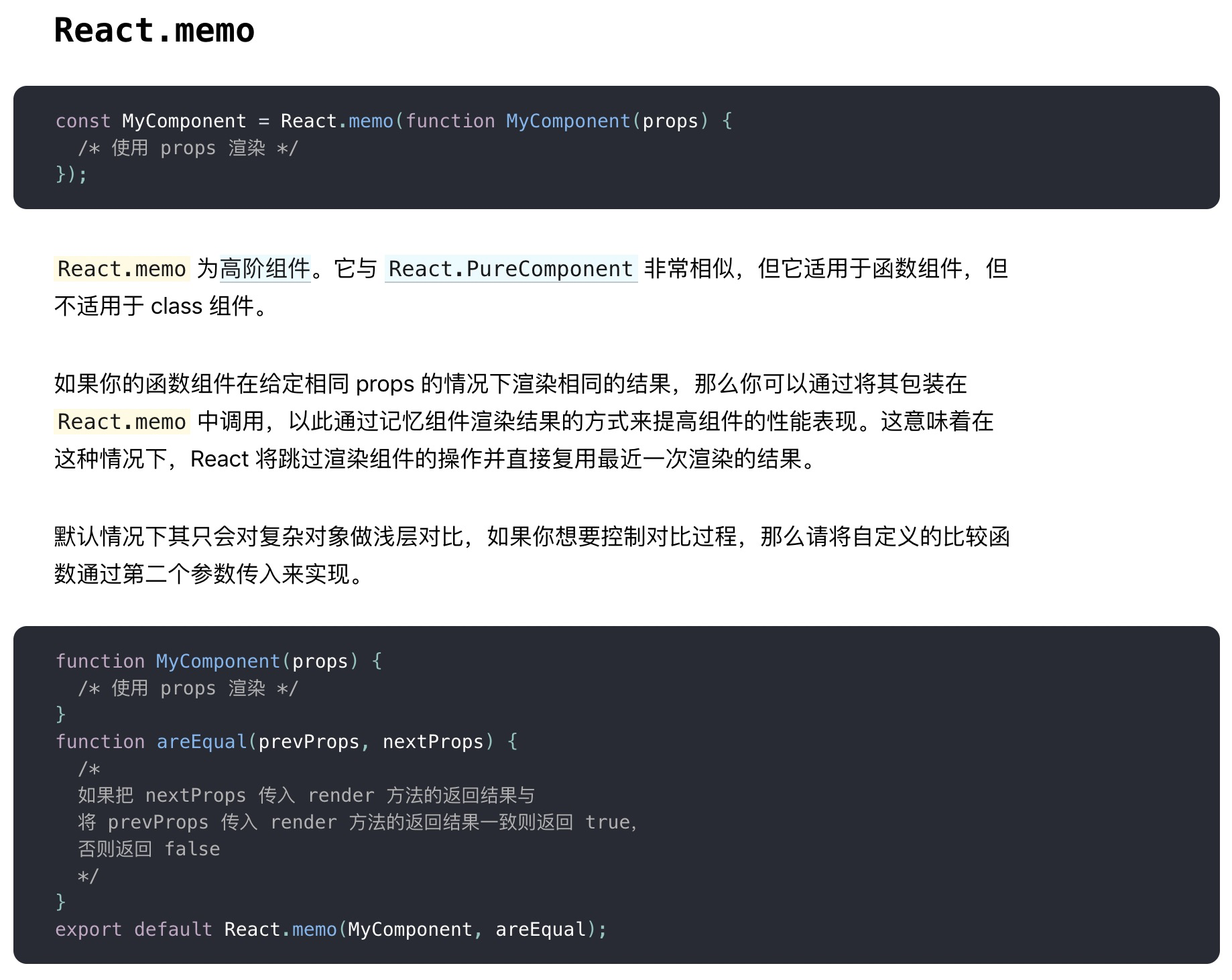
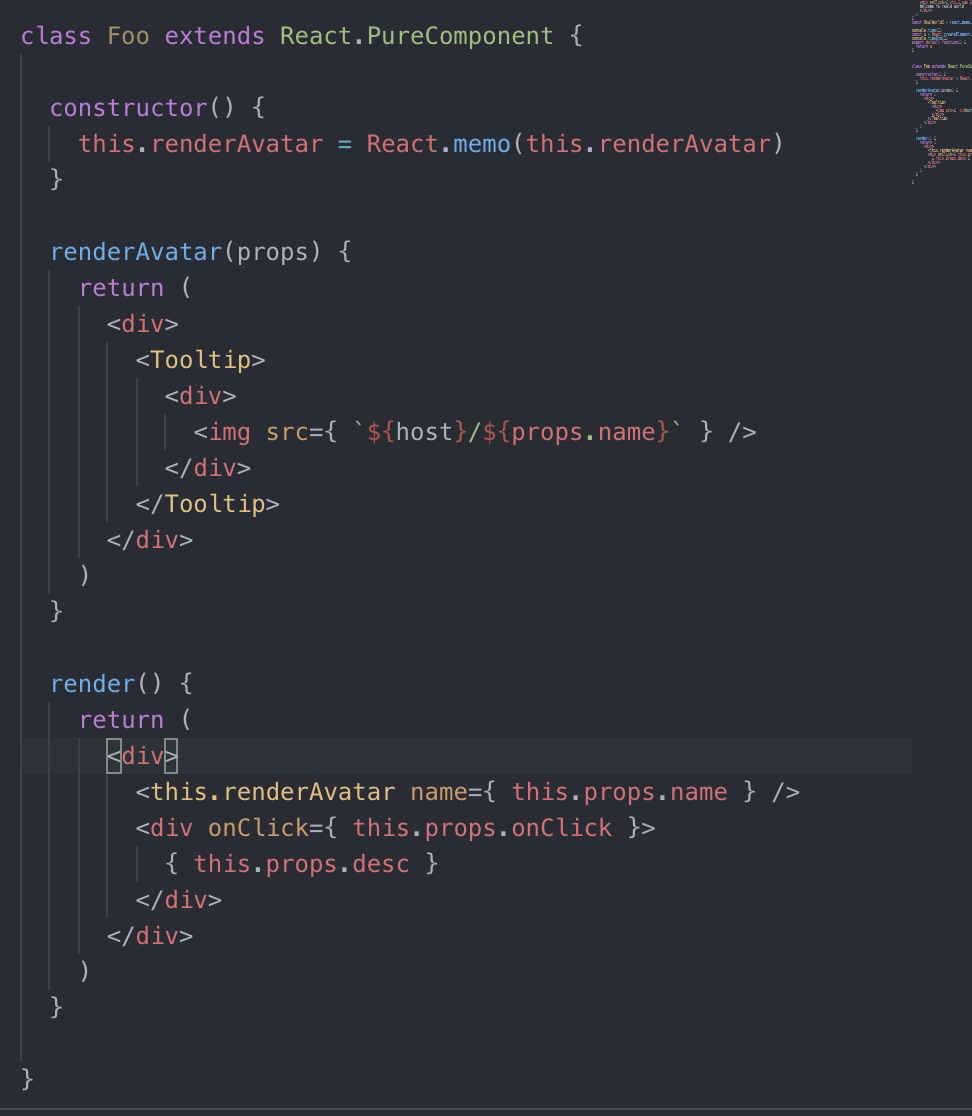
可以写成这样,使用react.memo包一下,props传进来的方式。


[react memo useMemo,useCallback性能优化]([https://blog.csdn.net/wuChiSha/article/details/107638689](https://blog.csdn.net/wuChiSha/article/details/107638689))
- 第一章 起步
- 第1节 创建react项目
- 第2节 hello world
- 第3节 数据绑定+事件处理
- 3.1 for循环事件处理中的传参写法、条件渲染
- 第4章 点击切换文字
- 第5章 使用html写react
- 第二章 运用
- 第1节 循环
- 第2节 实现一个简单的TodoList
- 第2.1节 删除
- 第3节 父子组件传参
- 1. 父组件向子组件传参
- 2. 子组件向父组件传参
- 第4节 react-router实现一个简单路由
- 第5节 生命周期
- 第6节 取数据
- 第 7节 获取dom节点
- 第8节 双向数据绑定
- 第三章 redux
- 第1节 介绍
- 第2节 安装redux
- 第3节 使用
- 3.1 action
- 3.2 使用redux实现 todolist
- 第4节封装redux中的action
- 第5节 redux-thunk中间件
- 5.1介绍
- 5.2使用
- 第四章 ant-design前端ui
- 第一节 安装
- 第2节 使用
- 2.1 ant-design实现todoList增删功能
- 第3节 使用整理
- 第五章 vue和react的比较
- 第六章 dva.js轻量级应用框架
- 第1节 介绍
- 第2节 安装dva
- 第3节 页面跳转
- 1. 事件路由跳转
- 2. 通过路由跳转
- 第4节 组件之间通信
- 1. 父组件向子组件传参
- 2. 子组件向父组件传参
- 第5节 事件处理
- 第6节 发送请求
- 1. 通过路由判断页面渲染数据
- 2. 通过事件发送请求
- 第7节 运用
- 1. TodoList
- 1.添加数据
- 1.2输入框敲回车触发事件
- 2.删除数据
- 3. 总结
- 第8节 配合antd使用
- 1. 引入antd
- 2.dva 使用antd注意事项
- 3. 知识点整理
- 第七章 dva后台项目实战
- 第1节 登录加密
- 1.具体实现
- 第2节 知识点
- 第3节 树结构
- 第八章 react新特性 hooks
- 第1节 hooks介绍
- 第2节 useState的使用
- 第3节 useEffect的使用
- 第4节 dva+antd+hooks企业后台项目开发流程
- 第 5节 hooks 使用
- 运用
- 第6节 hook整理
- 第7节 react memo
- 第九章 react中使用Echarts
- 知识点
- react中使用mobx
- 知识点
- react中使用rem
- 递归实现目录数
- react使用图表
- react 同步更新策略
- antd tree默认展开无效
- ts中lint修复篇
- React-query方案
- 高阶组件
