[TOC]
# react中使用antd input的onChange事件获取e.target.value为null问题
文章标签:[javascript](https://www.csdn.net/gather_2c/OtDaQg2sNzExLWJsb2cO0O0O.html)[reactjs](https://www.csdn.net/gather_21/OtTaQg3sNDQ1LWJsb2cO0O0O.html)
版权
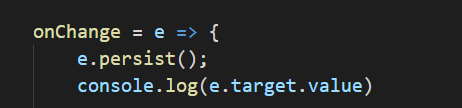
## 解决方法一
**加 e.persist();**

类似于这样就
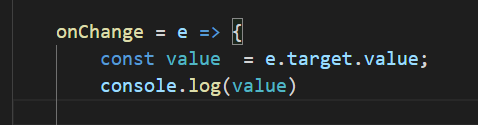
## 解决方法二
**赋值解决**

# React中的双向数据绑定之input
* 主要是通过状态管理进行的双向数据绑定
* 将input中的value与state进行绑定,修改input的同时触发修改state,然后更新全局
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/react.development.js"></script>
<script src="./js/react-dom.development.js"></script>
<script src="./js/babel.min.js"></script>
<title>例子</title>
</head>
<body>
<div id="root1"></div>
</body>
<script type="text/babel">
//继承实例
window.onload=()=>{
function Welcome(){
return <h1>组件2</h1>;
}
class TabList extends React.Component{
constructor(){
super(); //继承关键字
this.state={
value:"123456789" //设置默认值
}
};
change(e){
console.log(e.target.value); //获取修改后的值
this.setState({
value:e.target.value
})
}
//渲染
render(){
var flag=this.state.flag;
return (
<div>
<input value={this.state.value} onChange={(event)=>{this.change(event)}}/>
<p>{this.state.value}</p>
</div>
)
}
};
ReactDOM.render(
<TabList name="凌晨"/>,
document.getElementById("root1")
);
}
</script>
~~~
- 第一章 起步
- 第1节 创建react项目
- 第2节 hello world
- 第3节 数据绑定+事件处理
- 3.1 for循环事件处理中的传参写法、条件渲染
- 第4章 点击切换文字
- 第5章 使用html写react
- 第二章 运用
- 第1节 循环
- 第2节 实现一个简单的TodoList
- 第2.1节 删除
- 第3节 父子组件传参
- 1. 父组件向子组件传参
- 2. 子组件向父组件传参
- 第4节 react-router实现一个简单路由
- 第5节 生命周期
- 第6节 取数据
- 第 7节 获取dom节点
- 第8节 双向数据绑定
- 第三章 redux
- 第1节 介绍
- 第2节 安装redux
- 第3节 使用
- 3.1 action
- 3.2 使用redux实现 todolist
- 第4节封装redux中的action
- 第5节 redux-thunk中间件
- 5.1介绍
- 5.2使用
- 第四章 ant-design前端ui
- 第一节 安装
- 第2节 使用
- 2.1 ant-design实现todoList增删功能
- 第3节 使用整理
- 第五章 vue和react的比较
- 第六章 dva.js轻量级应用框架
- 第1节 介绍
- 第2节 安装dva
- 第3节 页面跳转
- 1. 事件路由跳转
- 2. 通过路由跳转
- 第4节 组件之间通信
- 1. 父组件向子组件传参
- 2. 子组件向父组件传参
- 第5节 事件处理
- 第6节 发送请求
- 1. 通过路由判断页面渲染数据
- 2. 通过事件发送请求
- 第7节 运用
- 1. TodoList
- 1.添加数据
- 1.2输入框敲回车触发事件
- 2.删除数据
- 3. 总结
- 第8节 配合antd使用
- 1. 引入antd
- 2.dva 使用antd注意事项
- 3. 知识点整理
- 第七章 dva后台项目实战
- 第1节 登录加密
- 1.具体实现
- 第2节 知识点
- 第3节 树结构
- 第八章 react新特性 hooks
- 第1节 hooks介绍
- 第2节 useState的使用
- 第3节 useEffect的使用
- 第4节 dva+antd+hooks企业后台项目开发流程
- 第 5节 hooks 使用
- 运用
- 第6节 hook整理
- 第7节 react memo
- 第九章 react中使用Echarts
- 知识点
- react中使用mobx
- 知识点
- react中使用rem
- 递归实现目录数
- react使用图表
- react 同步更新策略
- antd tree默认展开无效
- ts中lint修复篇
- React-query方案
- 高阶组件
