overflow-y:scroll; 总是显示纵向滚动条
overflow-y:visible : 不剪切内容也不添加纵向滚动条
[css手册](http://www.divcss5.com/shouce/c\_overflowy.shtml)
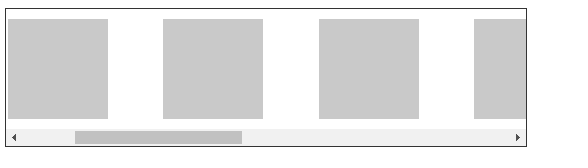
水平滚动条

~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.parent{
width:500px;
padding: 10px;
border: 1px solid #333;
overflow-y: hidden;
}
.child{
overflow-y: hidden;
display: flex;
justify-content: space-between;
width: 1500px;
}
.container{
width: 100px;
height: 100px;
background: rgb(201, 201, 201);
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
</div>
</div>
</body>
</html>
~~~
