
~~~
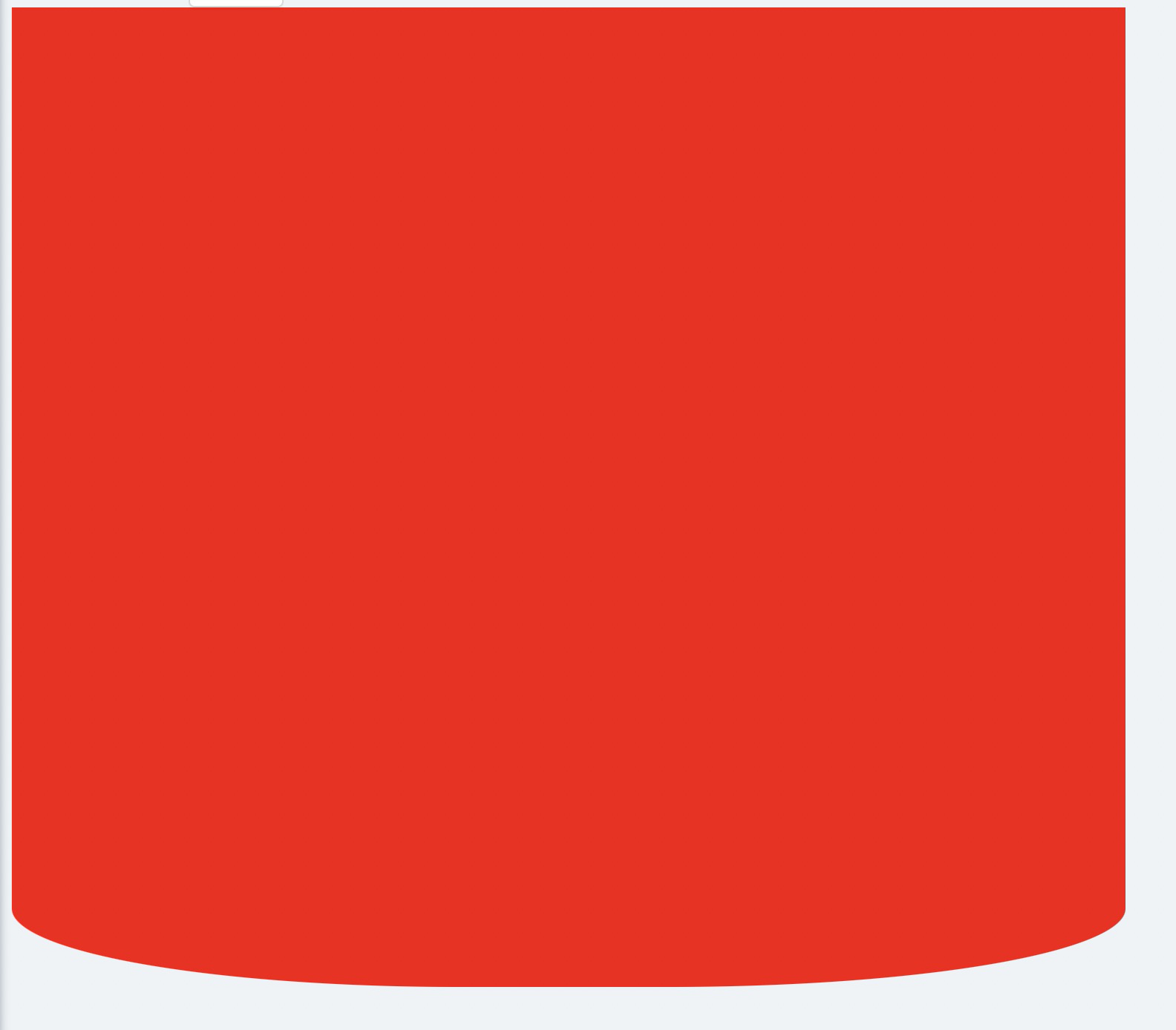
width: 750px;
height: 660px;
background: red;
border-radius: 0 0 50% 50% / 10%;
~~~
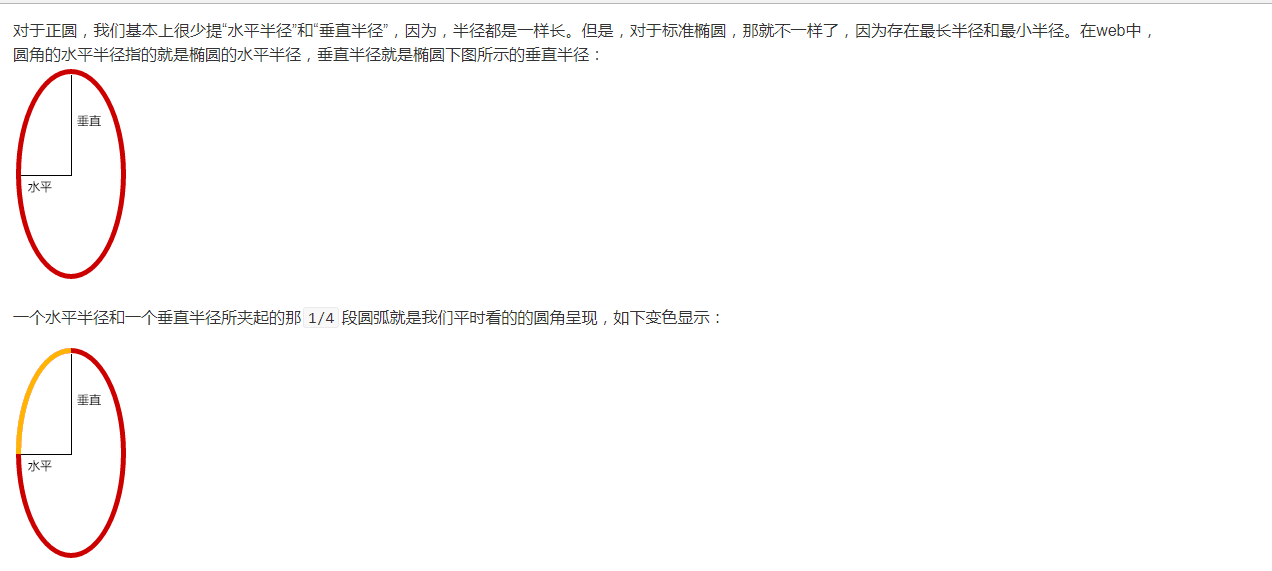
border-radius
1. 实现圆角(默认是正圆)
2. 实现椭圆方式 在最后添加` / `左侧的为横轴半径,右侧的为竖轴半径( border-radius: 0 0 40% 40% / 8%; 表示把竖轴变成8%)