## 1. 下载并安装微信开发工具
工具地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
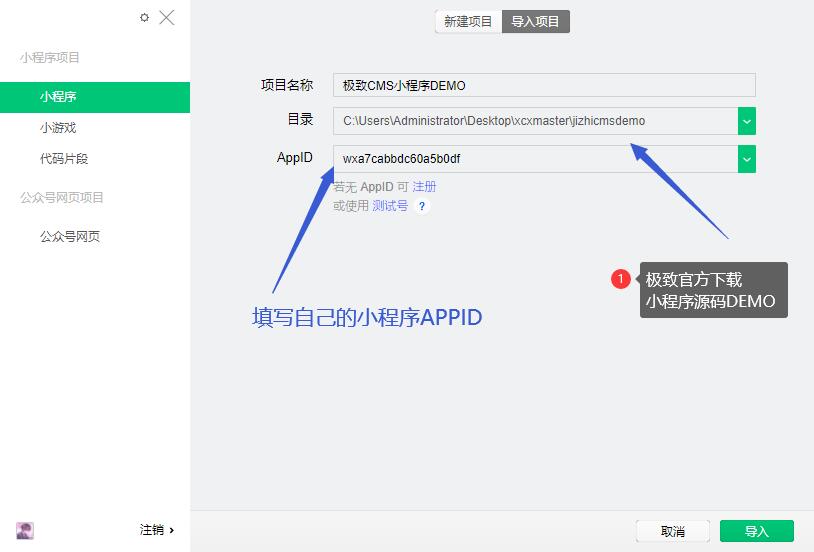
## 2. 打开微信开发工具,导入项目 (先别急着看效果)
极致CMS小程序源码地址:
http://down.jizhicms.cn/jizhicmsdemo.zip

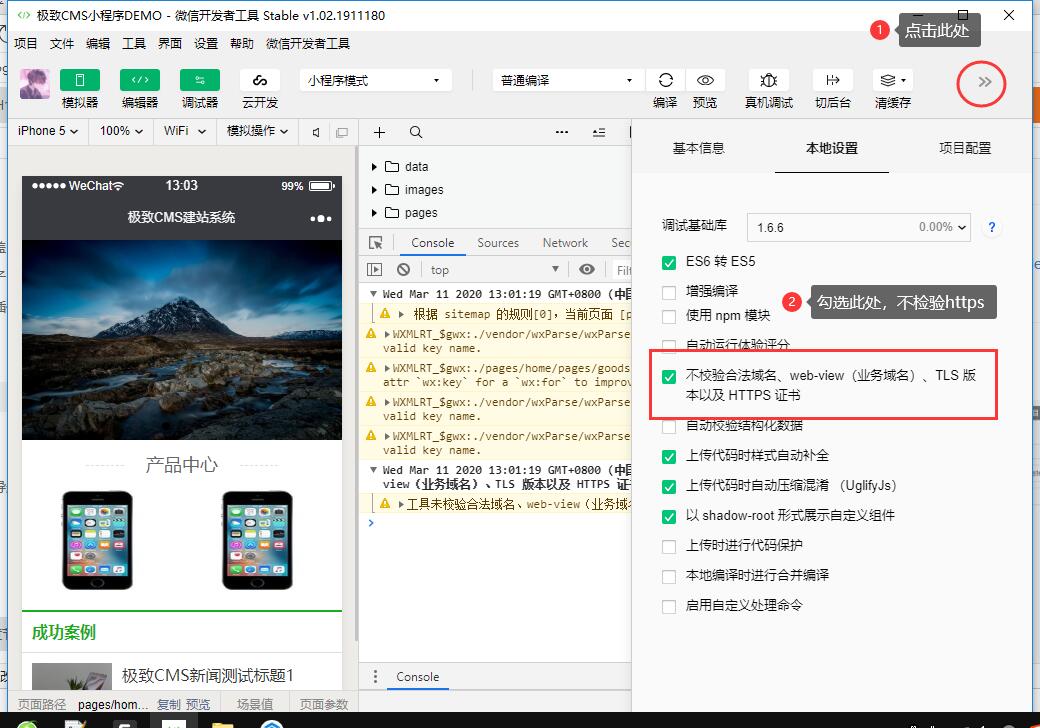
## 3,配置一些选项,勾选HTTPS检验 (先别急着看效果)

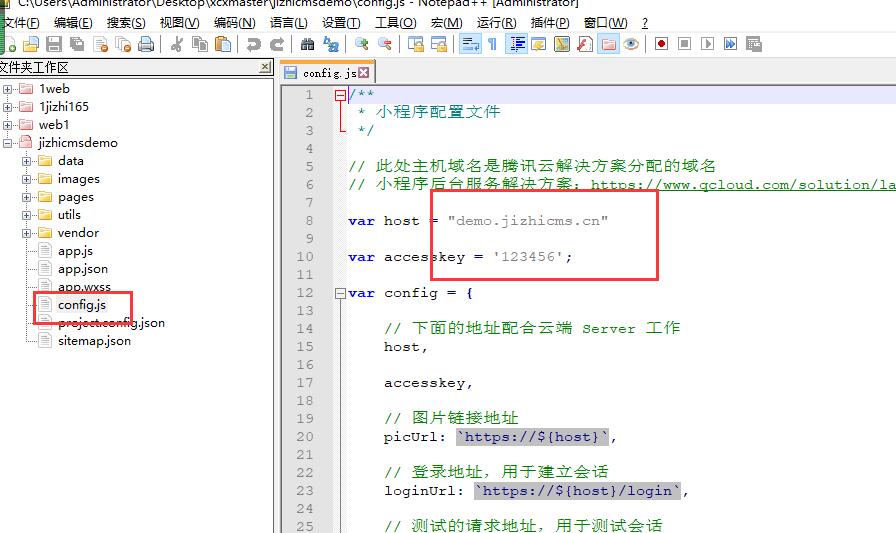
## 4.配置自己的网站域名及访问秘钥,必须是线上的真实域名,本地的无效

**这里的访问秘钥就是你后台API接口插件设置的秘钥**
填写完,记得 `CTRL+S `保存
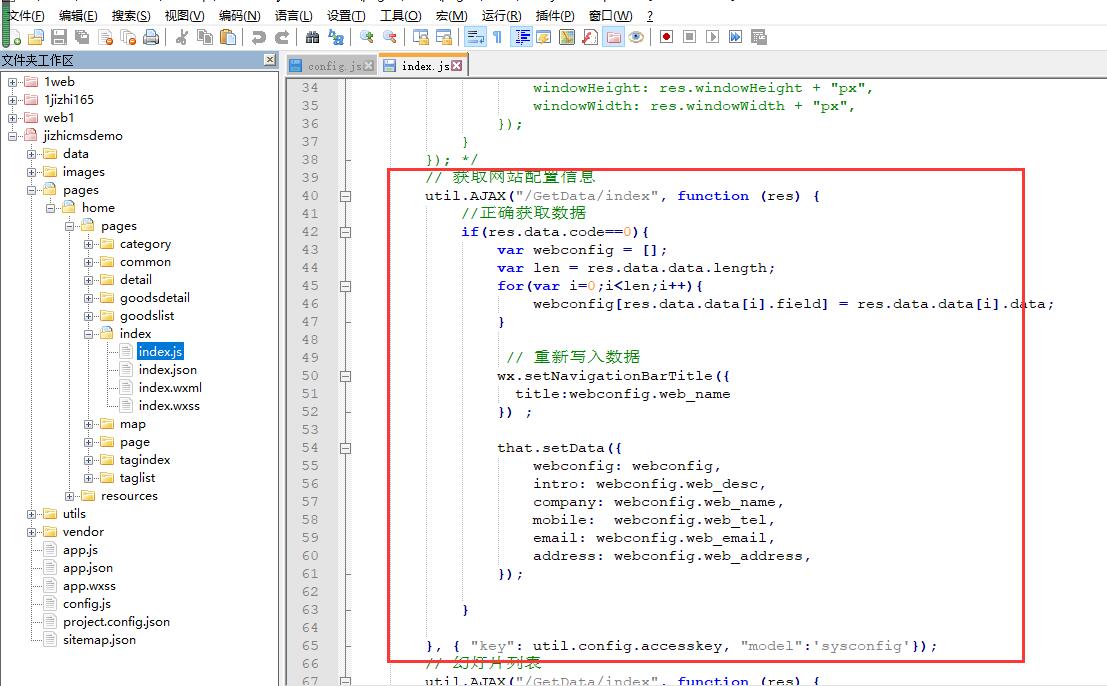
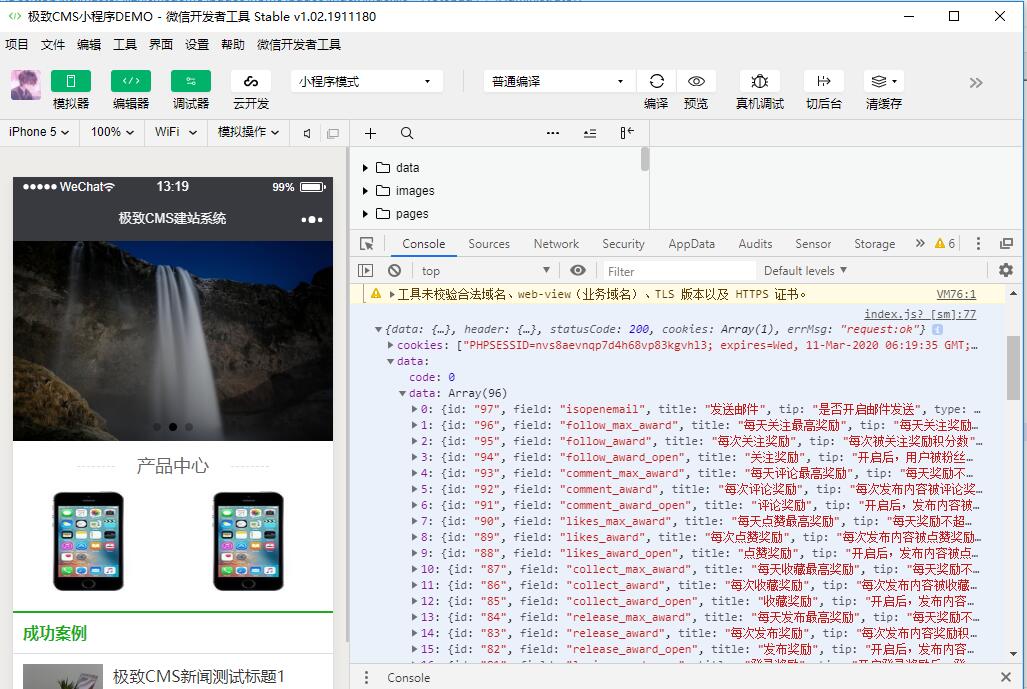
## 5.获取网站系统配置

DEMO中用的是封装的`util.AJAX`进行网络访问
```
// 获取网站配置信息
util.AJAX("/GetData/index", function (res) {
//正确获取数据
if(res.data.code==0){
var webconfig = [];
var len = res.data.data.length;
//对返回的数据进行封装成键值对的形式,方便调用
for(var i=0;i<len;i++){
webconfig[res.data.data[i].field] = res.data.data[i].data;
}
// 重新写入数据
wx.setNavigationBarTitle({
title:webconfig.web_name
}) ;
that.setData({
webconfig: webconfig,
intro: webconfig.web_desc,
company: webconfig.web_name,
mobile: webconfig.web_tel,
email: webconfig.web_email,
address: webconfig.web_address,
});
}
}, { "key": util.config.accesskey, "model":'sysconfig'});
## 注释
访问的接口地址:/GetData/index
提交的数据: { "key": util.config.accesskey, "model":'sysconfig'}
访问的方式:GET (默认)
key: api访问密钥
model:api访问模块标识
```
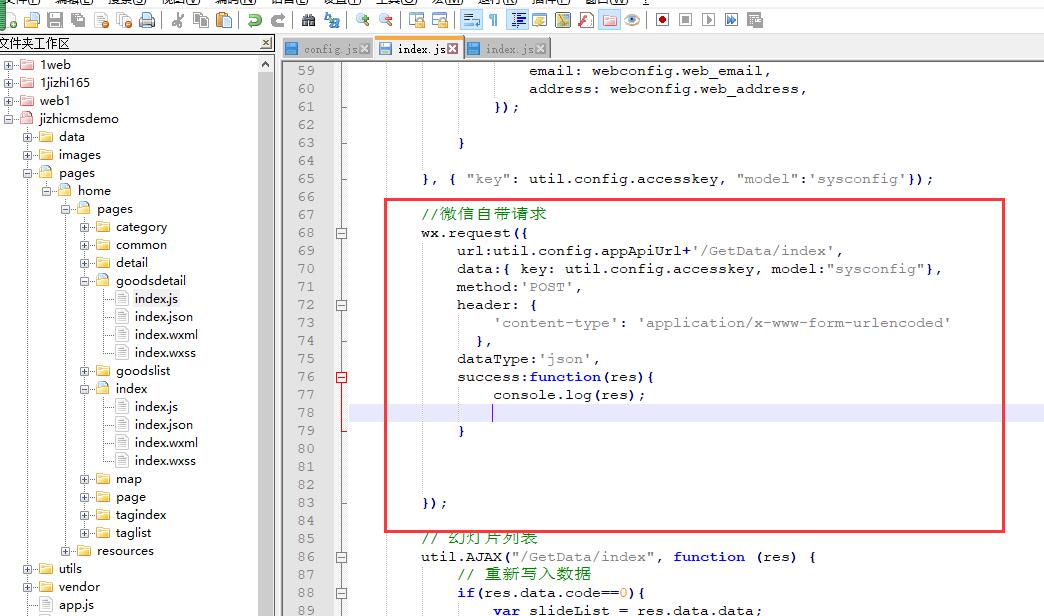
## 微信官方提供的接口http请求方式:
```
//微信自带请求
wx.request({
url:util.config.appApiUrl+'/GetData/index',
data:{ key: util.config.accesskey, model:"product", id:id, limit:1},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
dataType:'json',
success:function(res){
console.log(res);
}
});
```


## 6. 获取轮播图信息(幻灯片)
```
// 幻灯片列表
util.AJAX("/GetData/index", function (res) {
// 重新写入数据
if(res.data.code==0){
var slideList = res.data.data;
if (slideList) {
for (var i = 0; i < slideList.length; i++) {
slideList[i]['litpic'] = util.config.picUrl+slideList[i]['litpic'];
}
that.setData({
slideList: slideList,
});
}
}
}, { "key": util.config.accesskey, "model":'collect',"isshow":1,"tid":1 });
## 注释
接口地址:/GetData/index
提交数据: { "key": util.config.accesskey, "model":'collect',"isshow":1,"tid":1 }
访问的方式:GET (默认)
key: api访问密钥
model:api访问模块标识
其他参数为查询参数,如同loop循环写的一样
```
(由于篇幅过长,分章节阅读)
- 引言
- 条款
- 开始使用
- 模板标签
- 公共配置
- 系统配置
- 自定义配置
- 网站栏目
- 全局栏目属性
- 导航栏相关
- 当前栏目下的直系下级
- 当前栏目下的直系上级
- 栏目详情页
- 栏目列表页
- 栏目分页
- 输出三级及三级以上栏目
- 当前位置面包屑
- 获取当前栏目的顶级栏目
- 直播讲解栏目相关
- 文章详情页
- 基本内容
- 点赞
- 收藏
- 相关文章
- 输出新增字段
- 商品详情页
- 基本内容
- 输出新增字段
- 商品图集
- 点赞
- 收藏
- *点评星星
- 加入购物车
- *评论
- 相关商品
- 自定义字段
- 原样输出
- 单选字段
- 多选字段
- loop标签
- 通用说明
- loop分页
- 案例说明
- like使用
- 怎么判断loop没有数据
- limit使用
- day参数
- table缺省参数
- 单选多选相关
- 单选字段输出
- 多选字段输出
- 特殊输出
- 输出换行
- 替换字符串
- 输出被解析的HTML原句
- 截取字符串
- 内容body去除HTML
- 分割字符输出
- 人性化时间显示
- 搜索功能
- 单模块搜索
- 多模块搜索
- 搜索扩展
- 搜索结果列表页
- 会员模块
- 判断是否登录
- 判断是否评论
- 计算评论数
- 如果判断会员组是否权限
- 如何输出分组信息
- 如何输出所有用户分组
- 如何输出所有会员
- 输出某个会员发布的内容
- 查询一个用户的所有信息
- 输出我的粉丝列表
- 输出我的关注列表
- 获取粉丝数
- 获取关注数
- 判断是否关注
- 关注与取消关注链接
- 判断会员是否购买该商品
- foreach标签
- for标签
- fun标签
- php标签
- 不解析标签
- if..else..标签
- screen筛选标签
- 客户端判断
- 轮播图
- 友情链接
- 自定义图集输出
- Tags标签调用及使用说明
- 网站留言调用
- 自定义单页
- 各种统计
- 各种计数显示数
- 文章归档内容归档
- 系统架构
- 高级功能
- ajax数据交互
- ajax在栏目页的应用
- ajax在screen筛选中的应用
- screen多选筛选
- Message留言表单
- 万能表单
- 多语言支持
- 系统高级配置说明
- 网站动态链接
- 邮件发送
- 自定义路由配置
- 插件开发
- 控制器方法覆盖(cover)[简单]
- 控制器方法钩子(hook)[复杂]
- 制成后台安装插件
- 微信小程序
- 开始起步
- 小程序开发
- API访问接口数据
- 轮播图(幻灯片)
- 访问栏目列表
- 详情页查询
- 栏目详情查询
- 留言接口
- 附录
- 时间
- 富文本编辑器导航
- 伪静态配置
- 二维码生成
- 常见问题
- 静态生成HTML页面失败问题
- 为什么默认模板打开首页很慢,而打开后台却很快?
- 如何判断首页、栏目页、内容页、单页
- 视频教程
- 版本更新
- 宝塔一键部署
