## 1. 根据栏目链接获取数据 【推荐使用】

```
// 微信API请求
// 请求栏目链接: https://demo.jizhicms.cn/xinwen.html
// Ajax请求标识:ajax:1 【必须】
// 限制条数:limit:8 【默认跟后台设定显示数一样】
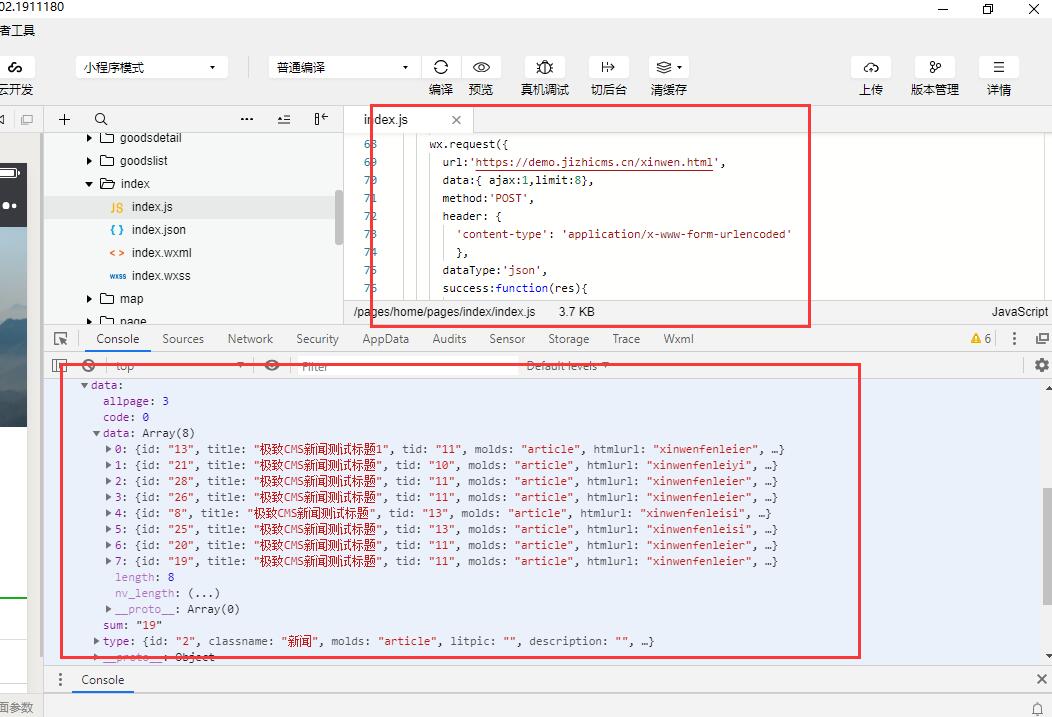
wx.request({
url:'https://demo.jizhicms.cn/xinwen.html',
data:{ ajax:1,limit:8},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
dataType:'json',
success:function(res){
console.log(res);
}
});
## 返回数据结构:
{
code:0,//是否成功标识
allpage:3,//总页数
data:[ ],//数据列表数组
sum:"19",//总条数--需要转换为 int类型
type:[ ] //对应栏目的内容数据数组
}
```
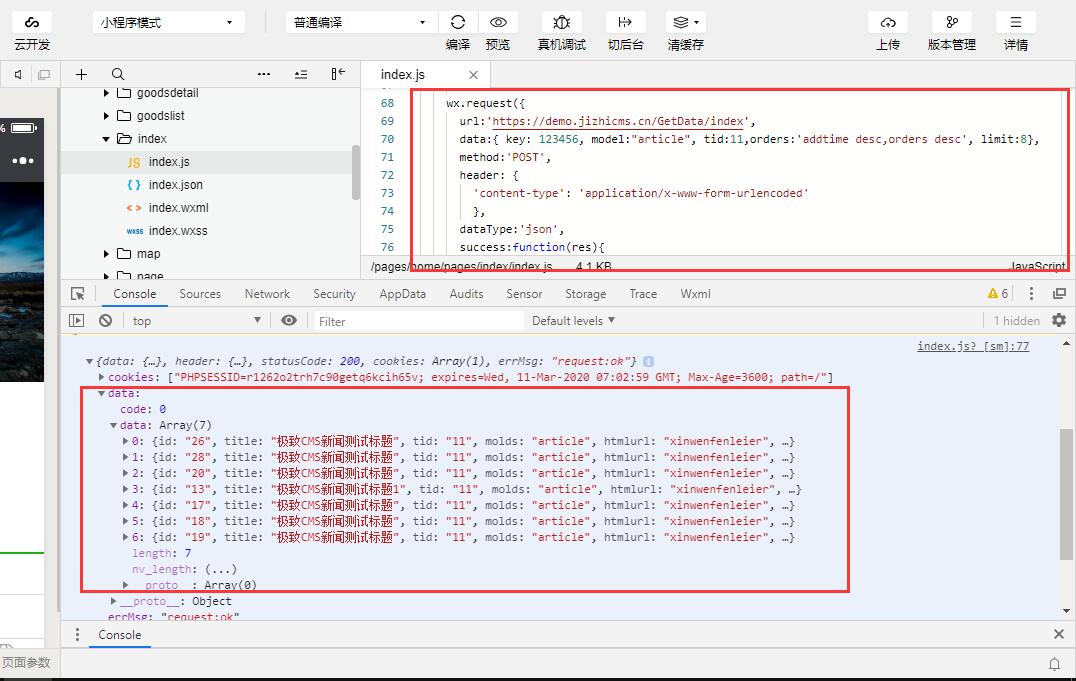
## 2. 通过API接口获取数据

(并未查询子栏目数据,由于查询条数不足,系统当前栏目只有7条,所以显示7条)
```
// 微信API请求
// key:api访问密钥
// model:访问模块标识
// tid:栏目ID
// orders:查询排序
// limit:查询条数
wx.request({
url:'https://demo.jizhicms.cn/GetData/index',
data:{ key: 123456, model:"article", tid:11,orders:'addtime desc,orders desc', limit:8},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
dataType:'json',
success:function(res){
console.log(res);
}
});
```
## API插件接口查询的弊端及不足
1. 只返回数据数组,而不返回对应的总数据
2. 不会查询当前栏目的子栏目列表
3. 不会有分页信息
- 引言
- 条款
- 开始使用
- 模板标签
- 公共配置
- 系统配置
- 自定义配置
- 网站栏目
- 全局栏目属性
- 导航栏相关
- 当前栏目下的直系下级
- 当前栏目下的直系上级
- 栏目详情页
- 栏目列表页
- 栏目分页
- 输出三级及三级以上栏目
- 当前位置面包屑
- 获取当前栏目的顶级栏目
- 直播讲解栏目相关
- 文章详情页
- 基本内容
- 点赞
- 收藏
- 相关文章
- 输出新增字段
- 商品详情页
- 基本内容
- 输出新增字段
- 商品图集
- 点赞
- 收藏
- *点评星星
- 加入购物车
- *评论
- 相关商品
- 自定义字段
- 原样输出
- 单选字段
- 多选字段
- loop标签
- 通用说明
- loop分页
- 案例说明
- like使用
- 怎么判断loop没有数据
- limit使用
- day参数
- table缺省参数
- 单选多选相关
- 单选字段输出
- 多选字段输出
- 特殊输出
- 输出换行
- 替换字符串
- 输出被解析的HTML原句
- 截取字符串
- 内容body去除HTML
- 分割字符输出
- 人性化时间显示
- 搜索功能
- 单模块搜索
- 多模块搜索
- 搜索扩展
- 搜索结果列表页
- 会员模块
- 判断是否登录
- 判断是否评论
- 计算评论数
- 如果判断会员组是否权限
- 如何输出分组信息
- 如何输出所有用户分组
- 如何输出所有会员
- 输出某个会员发布的内容
- 查询一个用户的所有信息
- 输出我的粉丝列表
- 输出我的关注列表
- 获取粉丝数
- 获取关注数
- 判断是否关注
- 关注与取消关注链接
- 判断会员是否购买该商品
- foreach标签
- for标签
- fun标签
- php标签
- 不解析标签
- if..else..标签
- screen筛选标签
- 客户端判断
- 轮播图
- 友情链接
- 自定义图集输出
- Tags标签调用及使用说明
- 网站留言调用
- 自定义单页
- 各种统计
- 各种计数显示数
- 文章归档内容归档
- 系统架构
- 高级功能
- ajax数据交互
- ajax在栏目页的应用
- ajax在screen筛选中的应用
- screen多选筛选
- Message留言表单
- 万能表单
- 多语言支持
- 系统高级配置说明
- 网站动态链接
- 邮件发送
- 自定义路由配置
- 插件开发
- 控制器方法覆盖(cover)[简单]
- 控制器方法钩子(hook)[复杂]
- 制成后台安装插件
- 微信小程序
- 开始起步
- 小程序开发
- API访问接口数据
- 轮播图(幻灯片)
- 访问栏目列表
- 详情页查询
- 栏目详情查询
- 留言接口
- 附录
- 时间
- 富文本编辑器导航
- 伪静态配置
- 二维码生成
- 常见问题
- 静态生成HTML页面失败问题
- 为什么默认模板打开首页很慢,而打开后台却很快?
- 如何判断首页、栏目页、内容页、单页
- 视频教程
- 版本更新
- 宝塔一键部署
