# **安装**
1.独立版本:自行下载
* [react.development.js](https://unpkg.com/react@16.11.0/umd/react.development.js):React的核心库
* [react-dom.development.js](https://unpkg.com/react-dom@16.11.0/umd/react-dom.development.js):提供与 DOM操作相关的功能
* [babel.js](https://unpkg.com/@babel/standalone@7.6.4/babel.js):将 ES6 代码转为 ES5代码,内嵌了对 JSX 的支持
2.CDN:
```
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
```
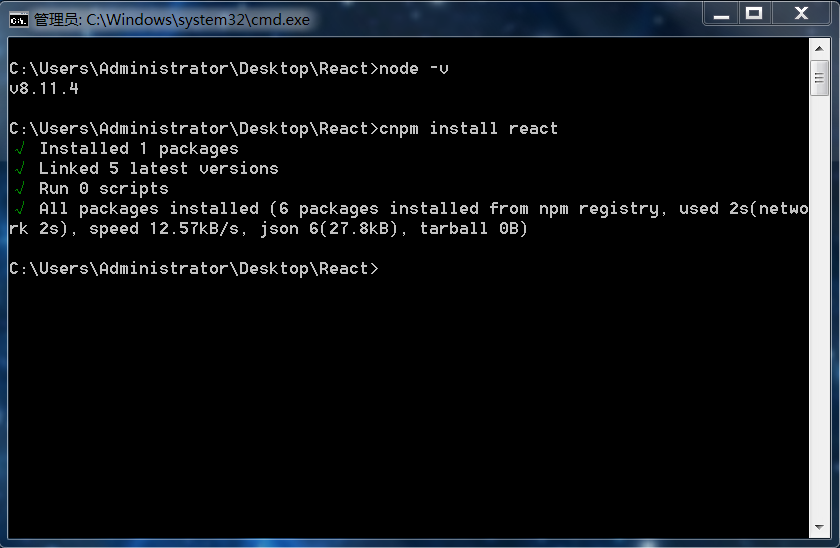
3.NPM:在安装了nodejs的情况下,命令行(cmd)工具中
```
node -v // 检查是否安装node
npm install react // 淘宝镜像可以使用cnpm
```


# **使用**
第一个React实例
[在线代码测试]([https://c.runoob.com/front-end/61](https://c.runoob.com/front-end/61))
```javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, React!</h1>,
document.getElementById('app')
);
</script>
</body>
</html>
```
>[danger]注意: 此时只是测试语法使用, 并不是真实项目开发使用
