# 使用:
## 方式1:chrome拓展
1.下载:[react-developer-tools(需翻墙)](https://fb.me/react-devtools)
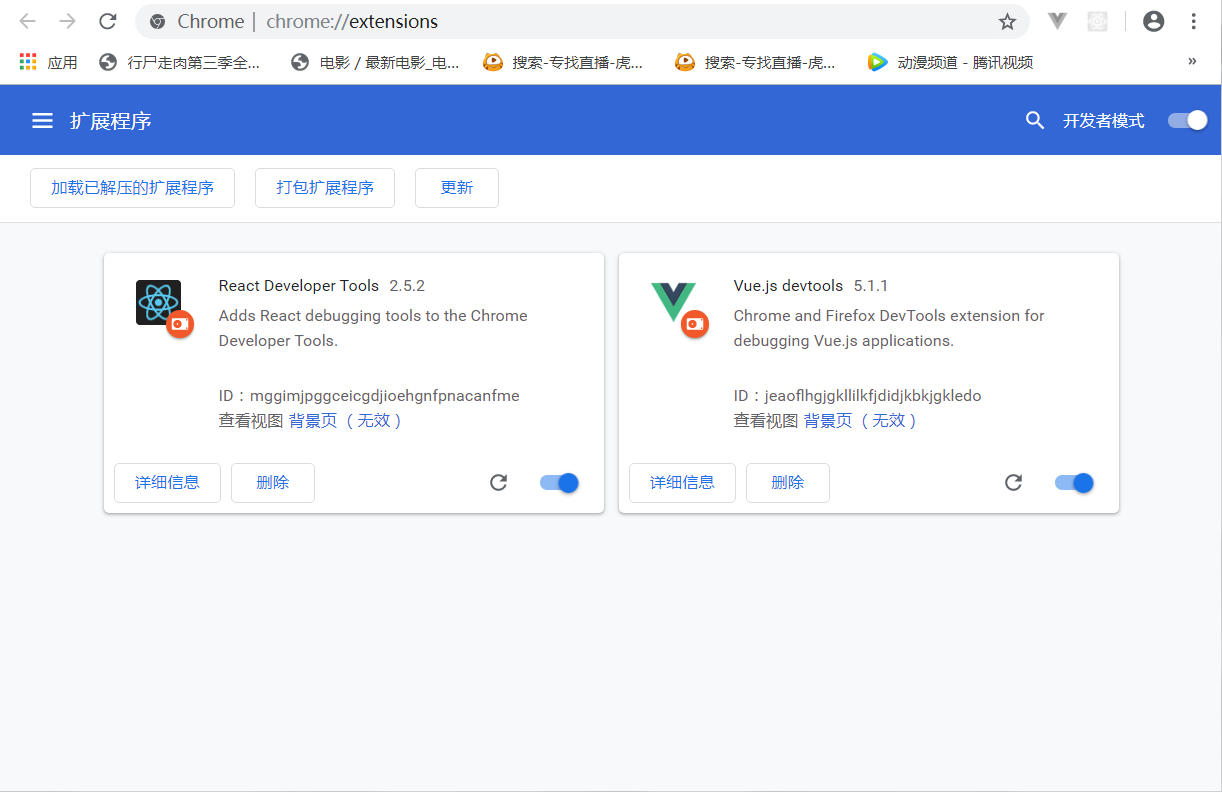
2.进入chrome浏览器:地址栏输入<a>chrome://extensions/</a>
3.将解压后的文件夹拖入拓展程序即可
>[info][react-developer-tools(无需翻墙)](http://chromecj.com/Handler/Download/890)


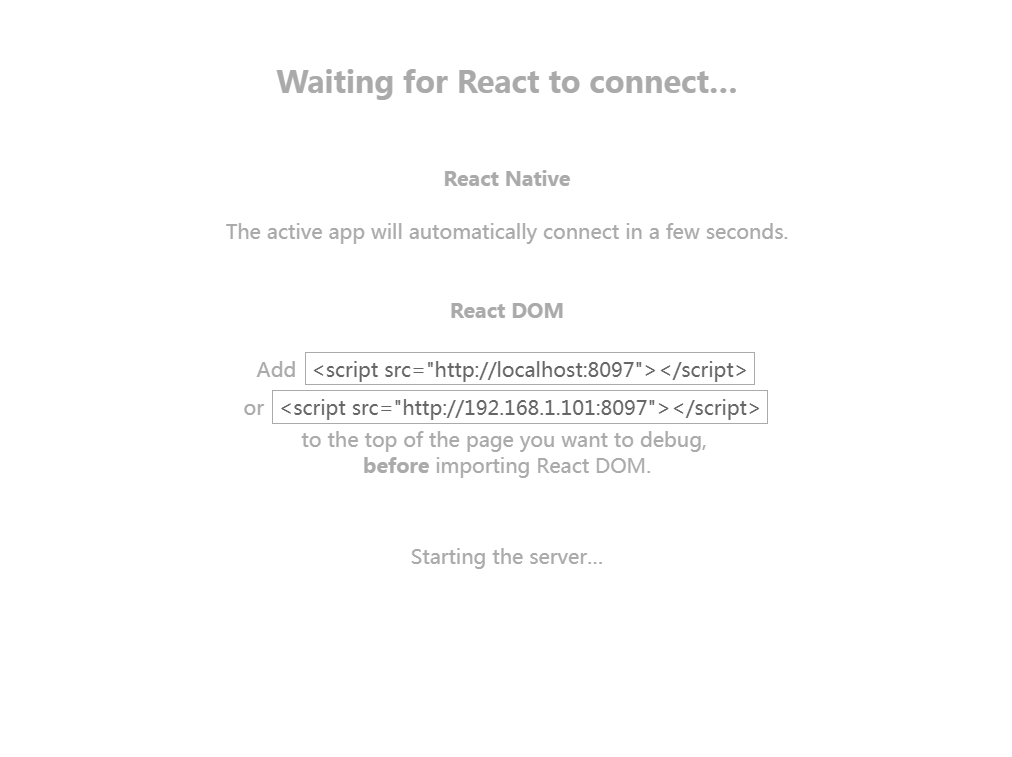
## 方式2:独立版本的react-devtools
1.
~~~
npm install -g react-devtools // 全局安装
react-devtools // 运行(命令窗口不要关闭)
~~~
2.
~~~
依据提示将<script src='http://localhost:8087'></script>添加到html页面的head标签内
~~~