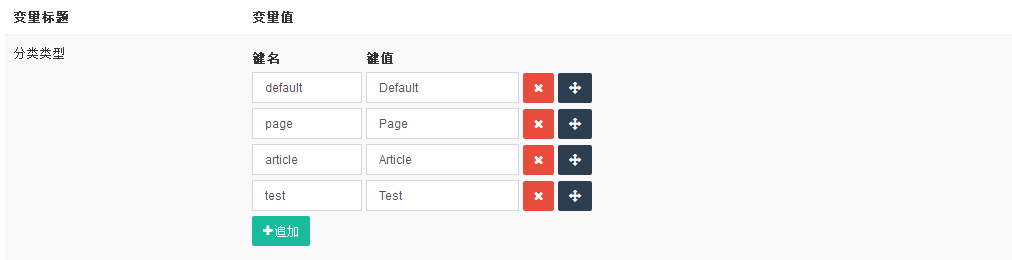
键值组件是FastAdmin开发的一项简洁实用的基础组件,在FastAdmin中很多模块都有使用到该组件,例如常规管理->系统配置->字典配置均使用此组件开发,我们在插件管理配置中也经常可以看到键值组件的身影。

以下是键值组件最常用的使用方法:
```
<dl class="fieldlist" data-name="row[configgroup]">
<dd>
<ins>键名</ins>
<ins>键值</ins>
</dd>
<dd>
<a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a>
</dd>
<textarea name="row[configgroup]" class="form-control hide" cols="30" rows="5">{"basic":"基础配置","email":"邮件配置","dictionary":"字典配置","user":"会员配置","example":"示例分组"}</textarea>
</dl>
```
通过将以上代码放置在我们的表单中,然后使用`Form.api.bindevent("form")`或`Form.events.fieldlist("form")`进行初始化即可。
以上是最简洁的使用方法,fieldlist还有更强大的自定义功能,如下:
```
<dl class="fieldlist" data-name="row[test]" data-template="testtpl">
<dd>
<ins>姓名</ins>
<ins>性别</ins>
<ins>年龄</ins>
<ins>成绩</ins>
</dd>
<dd>
<a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a>
</dd>
<textarea name="row[test]" class="form-control hide" cols="30" rows="5">[{"name":"张三","gender":"男","age":"23","score":"80"},{"name":"李四","gender":"男","age":"26","score":"90"}]</textarea>
</dl>
<!--定义模板-->
<script type="text/javascript" id="testtpl">
<dd class="form-inline">
<input type="text" name="row[<%=name%>][<%=index%>][name]" class="form-control" value="<%=row['name']%>" size="10">
<input type="text" name="row[<%=name%>][<%=index%>][gender]" class="form-control" value="<%=row['gender']%>" size="30">
<input type="text" name="row[<%=name%>][<%=index%>][age]" class="form-control" value="<%=row['age']%>" size="30">
<input type="text" name="row[<%=name%>][<%=index%>][score]" class="form-control" value="<%=row['score']%>" size="30">
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span> <span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</dd>
</script>
```
通过以上定义,可以任意自定义我们展示项的数据。
如果我们需要在点击追加按钮以后再对新增的展示项绑定事件,我们可以在JS中通过监听事件来给新增的元素绑定事件
```
$(document).on("fa.event.appendfieldlist", 'data-name="row[test]"', function(){
Form.api.bindevent(this);
});
```
