
# 页面样式
```
<style type="text/css">
@media (max-width: 375px) {
.edit-form tr td input {
width: 100%;
}
.edit-form tr th:first-child, .edit-form tr td:first-child {
width: 20%;
}
.edit-form tr th:nth-last-of-type(-n+2), .edit-form tr td:nth-last-of-type(-n+2) {
display: none;
}
}
.edit-form table > tbody > tr td a.btn-delcfg {
visibility: hidden;
}
.edit-form table > tbody > tr:hover td a.btn-delcfg {
visibility: visible;
}
@media (max-width: 767px) {
.edit-form table tr th:nth-last-child(-n + 2), .edit-form table tr td:nth-last-child(-n + 2) {
display: none;
}
.edit-form table tr td .msg-box {
display: none;
}
}
.fade {
display: none;
}
.in {
display: block;
}
</style>
```
# 页面代码
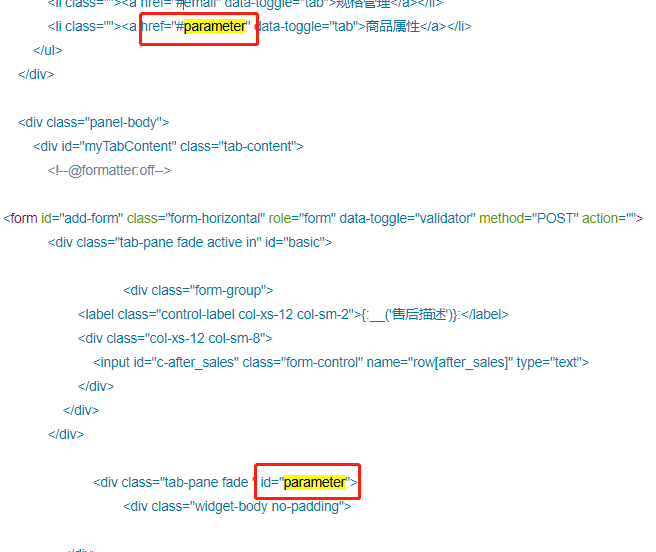
id和href对应

```
<div class="panel panel-default panel-intro">
<div class="panel-heading">
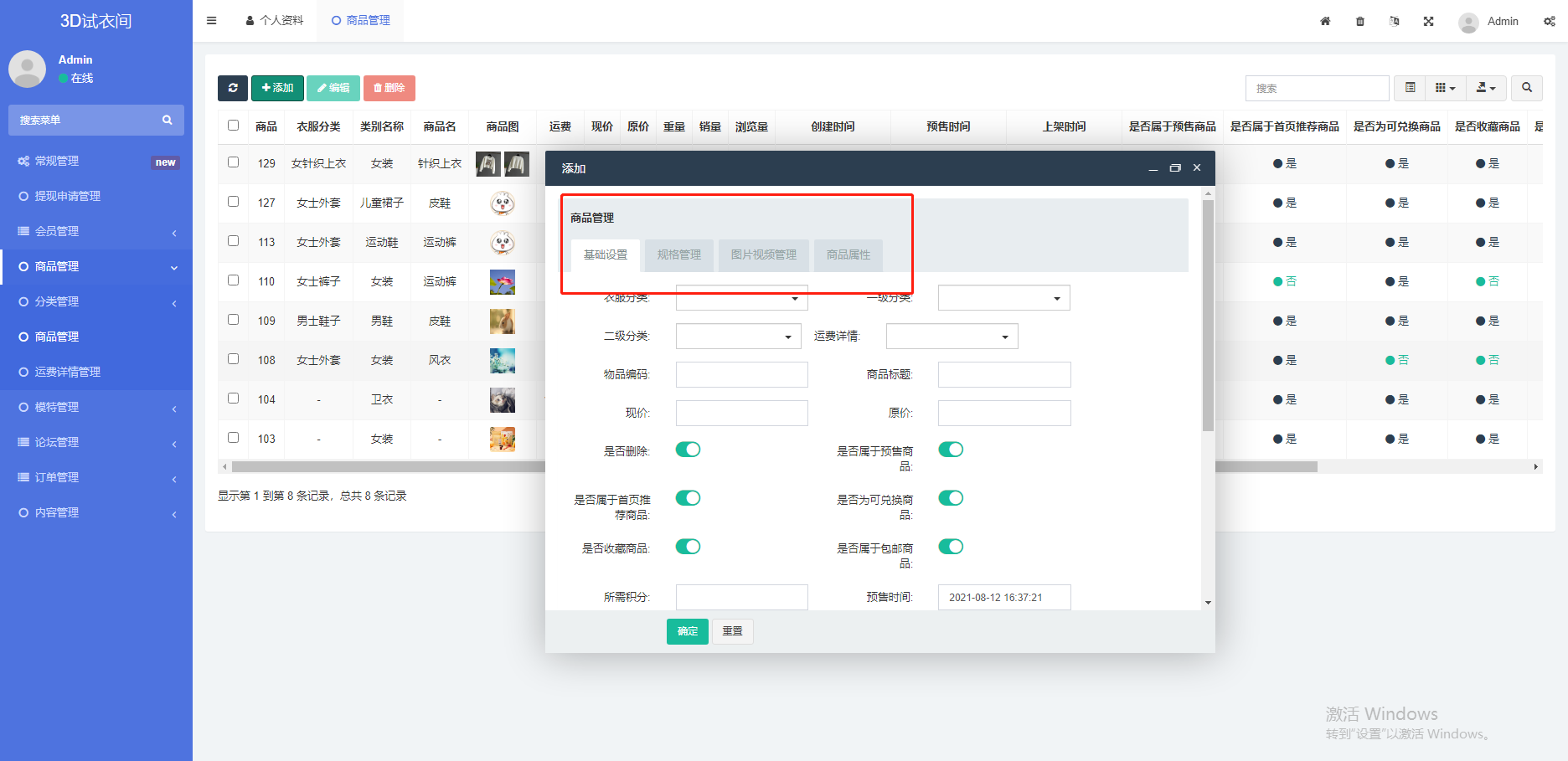
<div class="panel-lead"><em>商品管理</em> </div>
<ul class="nav nav-tabs">
<li class="active"><a href="#basic" data-toggle="tab">基础设置</a></li>
<li class=""><a href="#email" data-toggle="tab">规格管理</a></li>
<li class=""><a href="#parameter" data-toggle="tab">商品属性</a></li>
</ul>
</div>
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<!--@formatter:off-->
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="tab-pane fade active in" id="basic">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('售后描述')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-after_sales" class="form-control" name="row[after_sales]" type="text">
</div>
</div>
</div>
<div class="tab-pane fade " id="parameter">
<div class="widget-body no-padding">
</div>
</div>
<div class="tab-pane fade " id="email">
<div class="widget-body no-padding">
</div>
</div>
</form>
<!--@formatter:on-->
</div>
</div>
</div>
```
