






```css
h1, h2, h3, h4, h5, h6 {
font-weight:400
}
blockquote, body, button, dd, div, dl, dt, form, h1, h2, h3, h4, h5, h6, input, li, ol, p, pre, td, textarea, th, ul {
margin:0;
padding:0;
-webkit-tap-highlight-color:rgba(0, 0, 0, 0)
}
iframe{
border: 0px;
}
a:active, a:hover {
outline:0
}
img {
border:none
}
li {
list-style:none
}
table {
border-collapse:collapse;
border-spacing:0
}
h4, h5, h6 {
font-size:100%
}
button, input, optgroup, option, select, textarea {
font-family:inherit;
font-size:inherit;
font-style:inherit;
font-weight:inherit;
outline:0
}
pre {
white-space:pre-wrap;
white-space:-moz-pre-wrap;
white-space:-pre-wrap;
white-space:-o-pre-wrap;
word-wrap:break-word
}
body {
line-height:24px;
font:14px Helvetica Neue, Helvetica, PingFang SC, Tahoma, Arial, sans-serif
}
hr {
height:1px;
margin:10px 0;
border:0;
clear:both
}
a {
color:#333;
text-decoration:none
}
a:hover {
color:#777
}
a cite {
font-style:normal;
*cursor:pointer
}
code {
font-size: 12px;
padding: 2px 4px;
color: #d14;
white-space: nowrap;
background-color: #f7f7f9;
border: 1px solid #e1e1e8;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
@-webkit-keyframes rotating {
0% {
-webkit-transform:rotateZ(0);
transform:rotateZ(0)
}
100% {
-webkit-transform:rotateZ(360deg);
transform:rotateZ(360deg)
}
}
@keyframes rotating {
0% {
-webkit-transform:rotateZ(0);
transform:rotateZ(0)
}
100% {
-webkit-transform:rotateZ(360deg);
transform:rotateZ(360deg)
}
}
/*布局*/
#chang-jian-ye-mian-bu-ju+.demo-container .real-aside {
background-color: #d3dce6;
text-align: center;
line-height: 200px;
}
.real-container {
display: flex;
flex-direction: row;
flex: 1;
flex-basis: auto;
box-sizing: border-box;
min-width: 0;
}
.real-container.is-vertical {
flex-direction: column;
}
.real-aside {
color: #333;
}
.real-main {
display: block;
flex: 1;
flex-basis: auto;
padding: 20px;
}
.real-footer, .real-main {
box-sizing: border-box;
}
.real-footer, .real-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.real-aside, .real-main {
overflow: auto;
}
.real-aside, .real-header {
box-sizing: border-box;
flex-shrink: 0;
}
.real-aside, .real-header {
box-sizing: border-box;
flex-shrink: 0;
}
/*布局*/
```
```html
<div id="Container" class="maindiv">
<div class="page_tit">布局 <Container></div>
<div class="table-real-row">
<section class="content element-doc content">
<p><code><container></code>:外层容器。当子元素中包含 <code><real-header></code> 或 <code><real-footer></code> 时,全部子元素会垂直上下排列,否则会水平左右排列。</p>
<p><code><header></code>:顶栏容器。</p>
<p><code><aside></code>:侧边栏容器。</p>
<p><code><main></code>:主要区域容器。</p>
<p><code><footer></code>:底栏容器。</p>
<div class="tip">
<p>以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,<code><real-container></code> 的子元素只能是后四者,后四者的父元素也只能是 <code><real-container></code>。</p>
</div>
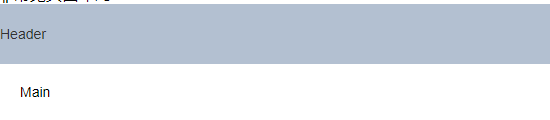
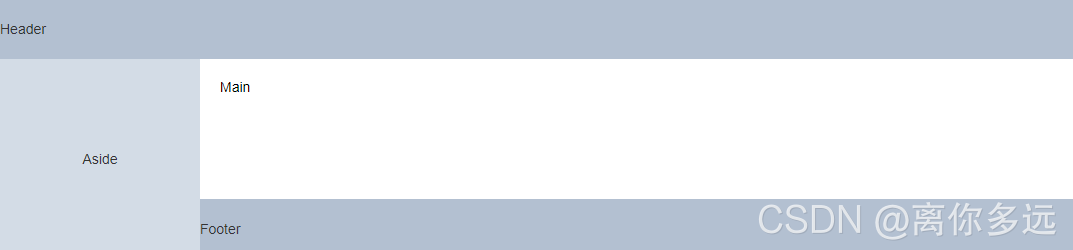
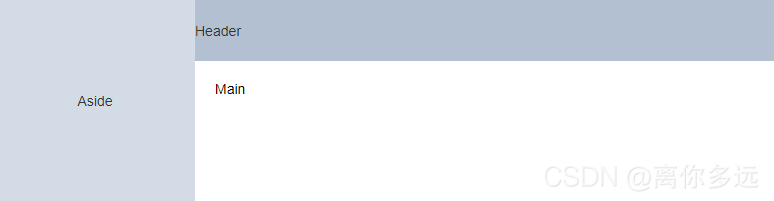
<h3 id="chang-jian-ye-mian-bu-ju"> ¶ 常见页面布局</h3>
<div class="demo-block demo-zh-CN demo-container">
<div class="source">
<div>
<section class="real-container is-vertical">
<header class="real-header" style="height: 60px;">Header</header>
<main class="real-main">Main</main>
</section>
<section class="real-container is-vertical">
<header class="real-header" style="height: 60px;">Header</header>
<main class="real-main">Main</main>
<footer class="real-footer" style="height: 60px;">Footer</footer>
</section>
<section class="real-container">
<aside class="real-aside" style="width: 200px;">Aside</aside>
<main class="real-main">Main</main>
</section>
<section class="real-container is-vertical">
<header class="real-header" style="height: 60px;">Header</header>
<section class="real-container">
<aside class="real-aside" style="width: 200px;">Aside</aside>
<main class="real-main">Main</main>
</section>
</section>
<section class="real-container is-vertical">
<header class="real-header" style="height: 60px;">Header</header>
<section class="real-container">
<aside class="real-aside" style="width: 200px;">Aside</aside>
<section class="real-container is-vertical">
<main class="real-main">Main</main>
<footer class="real-footer" style="height: 60px;">Footer</footer>
</section>
</section>
</section>
<section class="real-container">
<aside class="real-aside" style="width: 200px;">Aside</aside>
<section class="real-container is-vertical">
<header class="real-header" style="height: 60px;">Header</header>
<main class="real-main">Main</main>
</section>
</section>
<section class="real-container">
<aside class="real-aside" style="width: 200px;">Aside</aside>
<section class="real-container is-vertical">
<header class="real-header" style="height: 60px;">Header</header>
<main class="real-main">Main</main>
<footer class="real-footer" style="height: 60px;">Footer</footer>
</section>
</section>
</div>
</div>
</div>
<h3 id="container-attributes"><a href="https://element.eleme.cn/#/zh-CN/component/container#container-attributes" aria-hidden="true" class="header-anchor">¶</a> Container Attributes</h3>
<table class="real-table">
<thead>
<tr>
<th>参数</th>
<th>说明</th>
<th>类型</th>
<th>可选值</th>
<th>默认值</th>
</tr>
</thead>
<tbody>
<tr>
<td>direction</td>
<td>子元素的排列方向</td>
<td>string</td>
<td>horizontal / vertical</td>
<td>子元素中有 <code>real-header</code> 或 <code>real-footer</code> 时为 vertical,否则为 horizontal</td>
</tr>
</tbody>
</table>
<h3 id="header-attributes"><a href="https://element.eleme.cn/#/zh-CN/component/container#header-attributes" aria-hidden="true" class="header-anchor">¶</a> Header Attributes</h3>
<table class="real-table">
<thead>
<tr>
<th>参数</th>
<th>说明</th>
<th>类型</th>
<th>可选值</th>
<th>默认值</th>
</tr>
</thead>
<tbody>
<tr>
<td>height</td>
<td>顶栏高度</td>
<td>string</td>
<td>—</td>
<td>60px</td>
</tr>
</tbody>
</table>
<h3 id="aside-attributes"><a href="https://element.eleme.cn/#/zh-CN/component/container#aside-attributes" aria-hidden="true" class="header-anchor">¶</a> Aside Attributes</h3>
<table class="real-table">
<thead>
<tr>
<th>参数</th>
<th>说明</th>
<th>类型</th>
<th>可选值</th>
<th>默认值</th>
</tr>
</thead>
<tbody>
<tr>
<td>width</td>
<td>侧边栏宽度</td>
<td>string</td>
<td>—</td>
<td>300px</td>
</tr>
</tbody>
</table>
<h3 id="footer-attributes"><a href="https://element.eleme.cn/#/zh-CN/component/container#footer-attributes" aria-hidden="true" class="header-anchor">¶</a> Footer Attributes</h3>
<table class="real-table">
<thead>
<tr>
<th>参数</th>
<th>说明</th>
<th>类型</th>
<th>可选值</th>
<th>默认值</th>
</tr>
</thead>
<tbody>
<tr>
<td>height</td>
<td>底栏高度</td>
<td>string</td>
<td>—</td>
<td>60px</td>
</tr>
</tbody>
</table>
</section>
<div class="pre">
<ol></ol>
<div class="precode"></div>
<!--precopy-->
</div>
</div>
<!--table-real-row-->
</div>
```
