
```
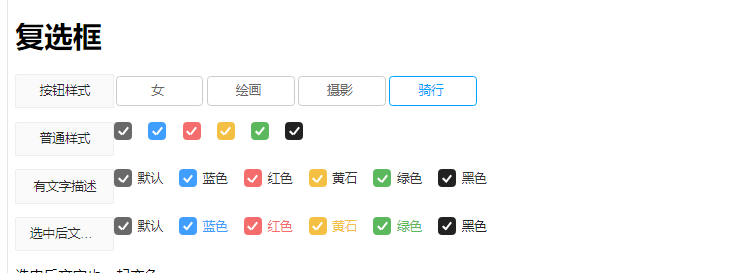
<form class="real-form real-form-pane" action="">
<div class="real-form-item">
<label class="real-form-label">按钮样式</label>
<div class="real-input-block">
<div class="real-RadioStyle">
<input type="checkbox" id="love1">
<label for="love1">女</label>
<input type="checkbox" id="love2">
<label for="love2">绘画</label>
<input type="checkbox" id="love3">
<label for="love3">摄影</label>
<input type="checkbox" id="love4" checked="">
<label for="love4">骑行</label>
</div>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">普通样式</label>
<div class="real-input-block">
<span class="real-checkbox"><label><input type="checkbox" checked="checked"><em></em></label></span>
<span class="real-checkbox real-blue"><label><input type="checkbox" checked="checked"><em></em></label></span>
<span class="real-checkbox real-red"><label><input type="checkbox" checked="checked"><em></em></label></span>
<span class="real-checkbox real-yellow"> <label> <input type="checkbox" checked="checked"><em></em> </label> </span>
<span class="real-checkbox real-green"><label><input type="checkbox" checked="checked"><em></em></label></span>
<span class="real-checkbox real-black"><label><input type="checkbox" checked="checked"><em></em></label></span>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">有文字描述</label>
<div class="real-input-block">
<span class="real-checkbox"><label><input type="checkbox" checked="checked"><em></em><span>默认</span> </label> </span>
<span class="real-checkbox real-blue"><label><input type="checkbox" checked="checked"><em></em><span>蓝色</span> </label> </span>
<span class="real-checkbox real-red"><label><input type="checkbox" checked="checked"><em></em><span>红色</span></label></span>
<span class="real-checkbox real-yellow"><label><input type="checkbox" checked="checked"><em></em><span>黄石</span> </label> </span>
<span class="real-checkbox real-green"><label><input type="checkbox" checked="checked"><em></em><span>绿色</span> </label> </span>
<span class="real-checkbox real-black"><label><input type="checkbox" checked="checked"><em></em><span>黑色</span> </label> </span>
</div>
</div>
<div class="real-form-item">
<label class="real-form-label">选中后文字也一起变色</label>
<div class="real-input-block">
<span class="real-checkbox"><label><input type="checkbox" checked="checked"><em></em><span>默认</span> </label></span>
<span class="real-checkbox real-blue2"><label><input type="checkbox" checked="checked"><em></em><span>蓝色</span> </label> </span>
<span class="real-checkbox real-red2"><label><input type="checkbox" checked="checked"><em></em><span>红色</span> </label></span>
<span class="real-checkbox real-yellow2"><label><input type="checkbox" checked="checked"><em></em><span>黄石</span> </label> </span>
<span class="real-checkbox real-green2"><label><input type="checkbox" checked="checked"><em></em><span>绿色</span> </label> </span>
<span class="real-checkbox real-black2"><label><input type="checkbox" checked="checked"><em></em><span>黑色</span> </label> </span>
</div>
</div>
</form>
```
