[TOC]
# 打开悬浮提示
*****
## 方法:
```
$common.open_box({});
```
| 参数 |描述 | 类型 |默认值 | 是否可选|
| --- | --- |--- | --- | --- |
| lei | 1=隐私政策 | 数字 | 0 | 可选 |
| name | 弹出窗口名字 | 字符串 | | |
| img | 自定义提示图标(留空则显示默认图) | 字符串 | | 可选 |
| img_style | 自定义提示图标样式 | 字符串 | | 可选 |
| title | 提示标题 | 字符串 | | 可选 |
| describe | 提示描述(小字体) | 字符串 | | 可选 |
| describe_style | 自定义提示描述的样式 | 字符串 | | 可选 |
| cbc | 是否点击空白背景关闭弹窗 | 布尔值 | false | 可选 |
| hide_bj | 是否隐藏透明背景 | 布尔值 | false | 可选 |
| hide_c | 是否隐藏顶部关闭按钮 | 布尔值 | false | 可选 |
| button_list | 按钮数组 | 数组 | | 可选 |
| button_html | 自定义按钮html模式 | html | | 可选 |
| button_ret | 按钮点击回调 回调格式 {index:1} | function | | 可选 |
| close_callback | 关闭窗口回调 | function | | 可选 |
*****
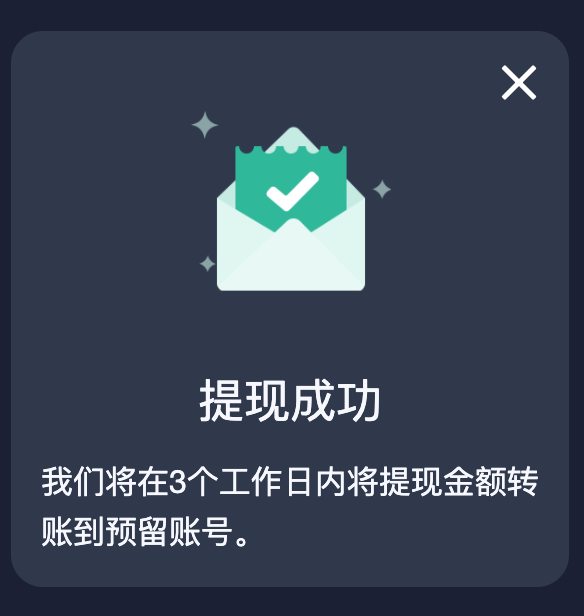
### 示例:通用提示弹窗

```
$common.open_box({
'name': 'tisi1',
cbc: true,
title: '提现成功',
describe: '我们将在3个工作日内将提现金额转账到预留账号。',
img: './../image/app/cannel.png',
img_style: 'margin: 2rem 0rem 0rem 0rem; height: 5rem;'
});
```
*****
### 示例:通用提示弹窗【带按钮数组以及按钮回调】

```
//title=标题 class=按钮样式 style=按钮附加css
var button_list=[
{title:'取消',class:'weui-btn_default',style:' font-size: 20px; '},
{title:'确定',class:'weui-btn_primary',style:' font-size: 20px; '}
];
$common.open_box({
name: 'tisi1',
cbc: true,
title: '提示信息',
describe: '您的资料已补充完整,平台正在加紧审核中,请耐心等待!<span class="ea55_a" onclick="api.toast({ msg: \'测试\', duration: 2000, location:\'bottom\' });" >点击联系平台客服</span>',
img: './../image/app/message_bg.png',
img_style: '',
button_list:button_list,
button_ret:function(ret){
//按钮回调
alert(JSON.stringify(ret));
if(ret){
if(ret.index==0){
//取消关闭弹窗
api.closeFrame({
name: 'tisi1'
});
}
}
}, close_callback:function(ret){
//关闭弹窗按钮回调
alert(JSON.stringify(ret));
}
});
```
*****
### 示例:通用提示弹窗【带按钮数组以及按钮回调】HTML按钮模式
> 按钮完全用html输出,方便自定义样式
```
var button_data='';
button_data+='<div class="weui-flex ea55_anniu_box_2">';
button_data+=' <div class="weui-flex__item">';
button_data+=' <div class="weui-btn weui-btn_default" style=" font-size: 14px; ">取消</div>';
button_data+='</div>';
button_data+=' <div class="weui-flex__item">';
button_data+=' <div class="weui-btn weui-btn_primary" style=" font-size: 14px; ">弹出测试</div>';
button_data+=' </div>';
button_data+='</div>';
$common.open_box({
name: 'tisi1',
cbc: true,
title: '提示信息',
describe: '您的资料已补充完整,平台正在加紧审核中,请耐心等待!<span class="ea55_a" onclick="api.toast({ msg: \'测试\', duration: 2000, location:\'bottom\' });" >点击联系平台客服</span>',
img: './../image/app/message_bg.png',
img_style: '',
button_html:button_data,
button_ret:function(ret){
//按钮回调
alert(JSON.stringify(ret));
if(ret){
if(ret.index==0){
//取消关闭弹窗
api.closeFrame({
name: 'tisi1'
});
}
}
}
});
```
*****
### 示例:通用提示弹窗【描述文字自定义样式 :居中】

```
function ea55_zaixianshichang(){
var button_list=[
{title:'我知道了',class:'weui-btn_primary',style:' font-size: 20px; '}
];
$common.open_box({
name: 'ea55_zaixianshichang',
cbc: true,
title: '你好棒棒哦',
describe: '您的在线时常为 10:00 好好加油哦',
describe_style: ' text-align: center; ',
img: './../image/app/d1.png',
img_style: 'margin: 2rem 0rem 0rem 0rem; height: 5rem;',
button_list:button_list,
button_ret:function(ret){
//按钮回调
// alert(JSON.stringify(ret));
if(ret){
if(ret.index==0){
//取消关闭弹窗
api.closeFrame({
name: 'ea55_zaixianshichang'
});
}
}
}, close_callback:function(ret){
//关闭弹窗按钮回调
alert(JSON.stringify(ret));
}
});
}
```
*****
### 通用整合
#### lei=1 隐私政策弹窗
```
$common.open_box({
'name': 'yinsizhengce',
'lei': 1
});
```
#### 带确定按钮疑问窗口
```
$common.open_box_1({name:'delimg',title:'',
describe:'确定要删除图片吗?',
button_ret:function(ret){
if(ret&&ret.index==1){
//点击确定按钮
//$(myobj).parents(".ea55_js_grid").remove();
api.closeFrame({
name: 'delimg'
});
}
}});
```