## [PHP插件技术-插件钩子(hooks)分析](https://www.cnblogs.com/echosoar/p/4651459.html)
最近准备做一个开源的个人博客系统,因为在构想中要添加插件功能,所以就研究了一下插件功能的实现方法。
> 插件的功能按照本人自己的理解就是对已有的程序进行功能方面的添加以及改进,插件要与程序所提供的接口进行连接,然后通过已经连接的接口对程序的数据等等进行修改。
> 而插件钩子的作用就类似于一个插件接口,插件与程序内相应的钩子进行连接,对程序提供的内容进行修改。
我的插件机制全部是采用面向对象的方式进行架构的,在开始要对插件进行初始化,就是使用一个数组将插件的名称存放起来,以供后续的钩子进行调用。
```
$plug_config[]=array(
'plug_name'=>'onePlug',
'plug_version'=>'1.01'
);
```
这个插件的功能我就是想对一段html内容添加一个好看的样式,插件我是放在./root/ext文件夹内,以插件名作为插件文件夹的名称,main.php作为插件的主调用入口。
插件的内部是一个以插件名为类名的Class。
```
<?php
class onePlug{
function __construct(){
global $plug_tem_global;
$temarr=explode('<br>',$plug_tem_global);
$plug_tem_global='<div style="width:200px;padding:100px 80px;border-radius:200px;margin:100px auto;background-color:#c33;text-align:center;color:#fff;font-family:微软雅黑;">'.implode("<br><br>",$temarr).'</div>';
}
}
```
这个 global $plug\_tem\_global;是使用一个全局变量$plug\_tem\_global作为传入内容的参数,对它进行修改就相当于对内容进行修改。
在插件机制的主文件中,插件钩子作为一个调用插件的接口,它其实是一个字符串变量,其内部的值就是存放插入当前位置插件的数组的名称
比如说上面插件初始化的数组名称为plug\_config,那么此处的插件钩子就是$plug\_config,由于要在类的内部对这个变量进行操作,所以使用global将他变成了一个全局变量。
```
$plug_point_name='plug_config';
global $$plug_point_name;
```
对于插件的执行,在内部使用了一个循环来执行适用于当前钩子的所有插件
```
$plug_tem_arr=$$plug_point_name;
$plug_num=count($plug_tem_arr);
for($plug_i=0;$plug_i<$plug_num;$plug_i++){
if(isset($plug_tem_arr[$plug_i]['plug_name'])){
$plug_name=$plug_tem_arr[$plug_i]['plug_name'];
$plug_file_address=Root.'ext'.DIRECTORY_SEPARATOR .$plug_name.DIRECTORY_SEPARATOR .'main.php';
if(file_exists($plug_file_address)){
require($plug_file_address);
$plug_tem_obj=new $plug_name();
}
}
}
```
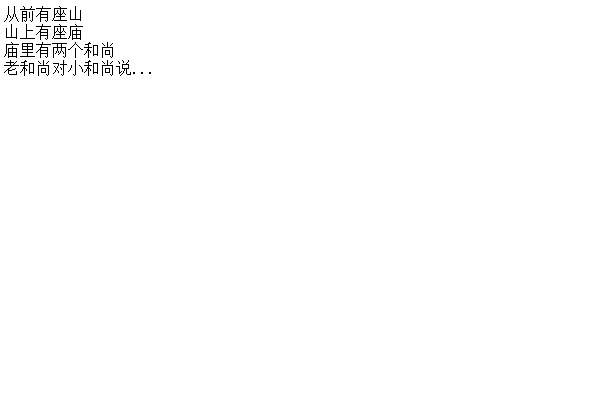
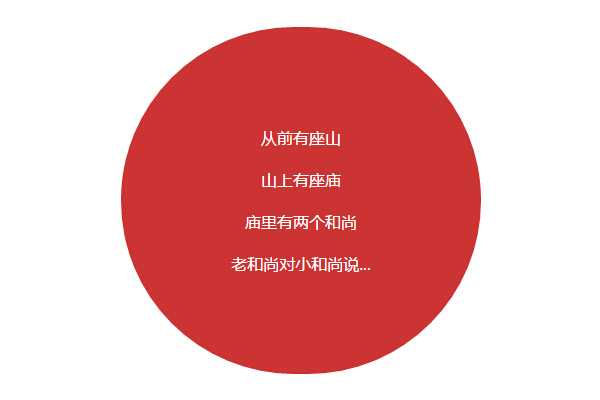
下面就是我不使用插件与使用插件后的效果对比,哈哈~ 从前有座山……
:-: 
:-: 
- Layer无刷新不跳转弹框提示信息
- 整合ThinkPHP+实用代码
- TP整合Layer插件实现无刷新
- 自定义助手函数
- 添加信息失败后不跳转
- 三种无限级分类
- TP常用代码
- 自定义公共函数
- TP模型管理专题
- TP模型管理之添加模型
- sfox_newmodel.sql
- TP模型管理之删除模型
- TP模型管理之编辑模型
- TP模型管理之字段添加
- sfox_newmodel.sql_edit
- layer_hplus.js_edit
- TP模型管理之字段删除
- TP模型管理之字段编辑
- TP模型管理之预览模型
- TP模型管理之公共函数
- layer_hplus.js_修订一
- TP模型管理之预览模型静态页
- 后台内容管理系统
- 分类树显示
- 内容列表显示
- 信息发布
- 编辑信息
- layer_hplus.js
- myJs第一版
- myJs第二版
- myJs第三版
- myJs第四版
- TP5插件用法
- Datatables
- WebUploader
- bootstrap-fileinput
- UEditor
- 简单调用
- 路径问题
- 跨域多图上传
- 跨域单图上传
- UEditor图片跨域上传解决方案
- 定制工具栏图标
- ajaxFileUpload
- LayUI
- 图片上传
- layui分页
- 搜索页
- 搜索优化及删除
- Uploadify
- TP5前端应用
- 静态首页
- 前台首页功能实现
- 自定义标签库
- 前台模板继承应用
- 首页自定义标签改进
- 文章内容页
- 自定义标签改进
- 自定义标签修正
- 图片等比例自动缩放
- 后台权限管理
- 角色管理
- 规则管理
- 权限设置
- 会员管理
- 权限管理
- 前台登录注册功能
- 注册登录
- 阿里大于手机注册
- 阿里大于升级阿里云短信服务
- 自动登录完成
- PHP异位或加密实现自动登陆
- 微信开发
- 分享接口
- 静态页面实现微信分享
- 动态页微信分享
- 页面静态化
- 1-全站静态化前期配置
- 2-链接地址静态化
- TP5常用片段代码
- 加载静态资源路径与常量
- thinkphp5预定义常量
- 删除某文件夹的内容
- 解压插件包
- 异步提交插件
- 其他功能
- 背景音乐
- 手机访问PC网站自动跳转到手机网站代码
- 手机微信音乐MP3播放器
- 后盾之网页背景音乐
- 播放器宽度自适应
- 前台首页数据调用
- 视频列表
- 搜索分页
- H5解决苹果(IOS)不能自动播放音乐
- 清空缓存
- 文件处理常识
- 删除路径下的所有文件夹和文件
- 一键清空缓存
- 评论留言
- 格式化时间
- 替换微博内容的URL地址@用户与表情
- PHP正则理解
- jQuery评论插件
- TP空操作
- TP路由
- 跨域访问
- 设置请其头允许跨域请求
- 模板前台判断手机访问跳转手机网址代码
- PHP遍历一个文件夹下所有文件和子文件夹
- PHP获取视频的第一帧与时长
- TP5数据库
- 链式操作原理
- update替换字段部分内容
- 后台开发
- 后台登录页居中显示
- TP5自带验证码
- JS & JQuery专题
- 二级城市联动菜单
- 模板引擎
- 混合模板编译
- 黄永成TP微博开发
- 消息推送
- memcache安装
- 插件开发
- 插件介绍
- 插件钩子
- 浅谈初步理解钩子
- 插件钩子(hooks)分析
- 插件钩子简单理解
- 控制器调用插件
- 钩子通用处理函数
- 插件基类代码
- 插件测试代码
- 浅谈钩子与插件
- 技术综合
- 常用代码
- PHP
- 56个PHP开发常用代码片段(上)
- 56个PHP 开发常用代码片段(中)
- 56个PHP 开发常用代码片段(下)
- sublime text安装自动补全注释的插件
- 影音视频开发
- 视频
- H5视频直播扫盲
- 音乐
- 语音
- PHP实现语音播报功能
- MUI
- 窗体操作
