## ## 浅谈初步理解钩子,并且开发插件
以下为小编个人理解,仅供参考;
首先聊聊钩子吧,其实,刚开始接触onethink时,我也挺晕的,后面发现,这个钩子 和 我曾经用的一个博客系统里面的挂载点 很像!甚至就可以说,钩子就是挂载点
挂载点:在系统中提供给你一个挂载点,我们可以进行插件开发,开发完成后,我们将其挂载到 挂载点上,会自动调用执行
例如:我们看内容页的模版里面有这样的一段代码

这个的意思就是:相当于在这边 打一个点 ,我们可以将插件挂载到那
官方的说法是:文档末尾显示显示的 钩子
意思就是说,在文档末尾的时候,会自动调用挂载在那个 钩子 上的插件,那么,我们就来简单做一个小插件

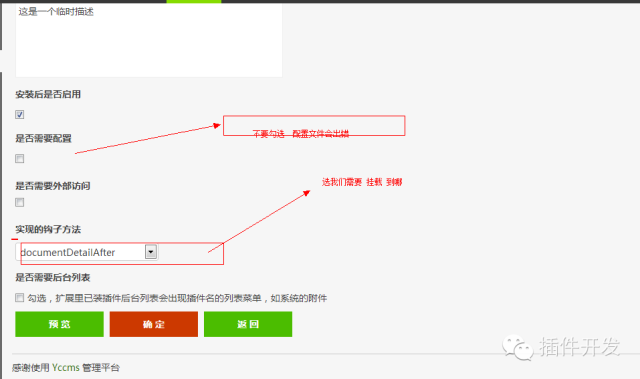
其他的信息,随意定义 ,我这边写的是 版权
那个是否需要配置,反正我是没有选,因为选上以后,他存的配置文件,会被转义。
需要实现的方法,就是 要我们挂载到哪了。我选的 documentDetailAfter
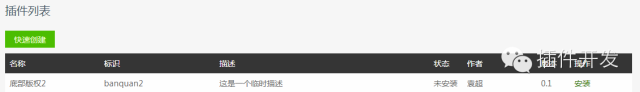
然后点击确定,跳转到插件列表。你会看到我们新建的插件

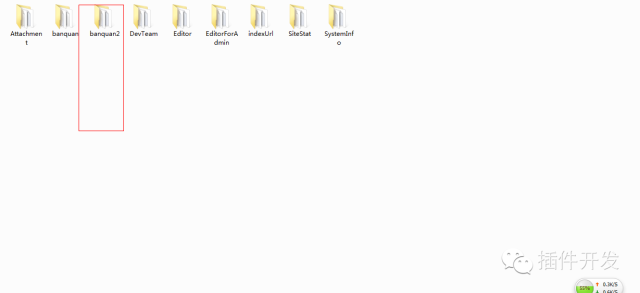
然后,也会在根目录下的 Addons 下给我们生成一个插件目录

我们在插件列表,点击安装
然后看我文档末尾,也就是 文章 末尾处,还是没有任何东西的

这时候,我们进入给我们生成的插件目录里边 里面有两个文件
插件名Addons.class.php
config.php
一个是插件主文件,一个是插件配置文件
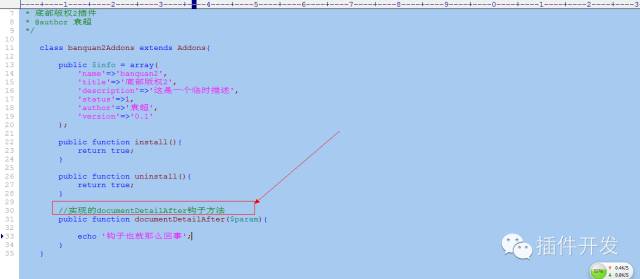
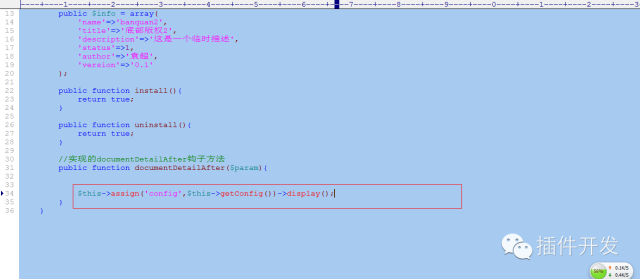
我们打开主文件。看下面的注释,我们就知道怎么做啦。就是你需要开发什么样的插件,代码写在那边就好了,钩子会自动调用的

我们最简单的输出一句话 “钩子也就那么回事”
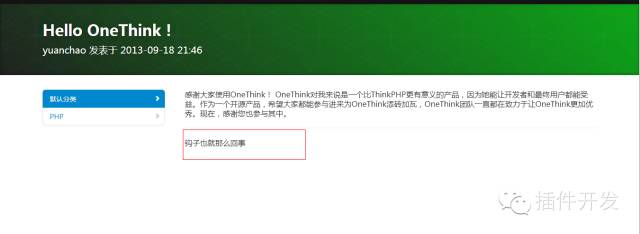
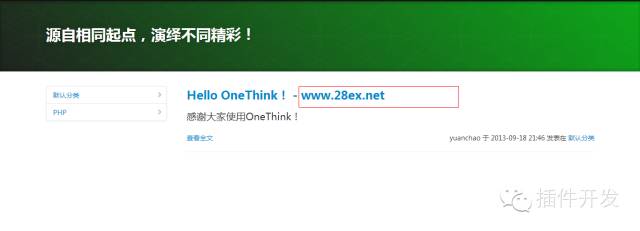
然后,文章页,一看,出来了!

只要是模版中有这个 挂载点 ,也就是 钩子,都会自动调用这个插件,然后输出
1. `{:hooks('documentDetailAfter')}`
`复制代码`
接下来演示,模版调用
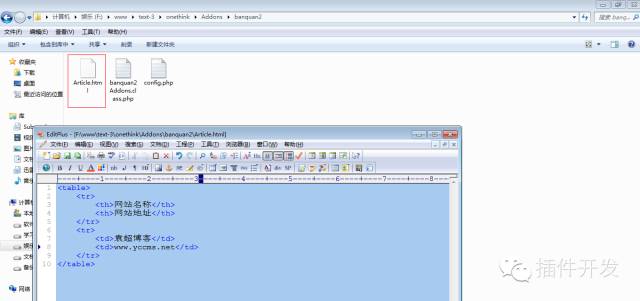
我们在插件目录,建立一个html文档,因为这边是在文章中调用的,所以名字为 Article.html

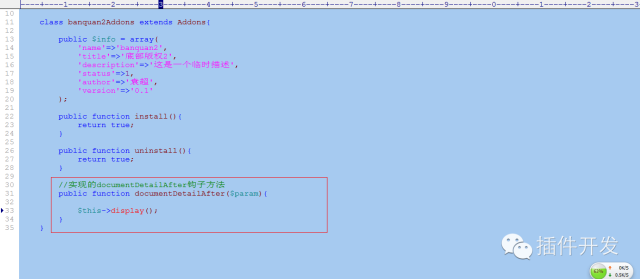
然后在里面直接 display调用即可

文章页面此时就输出我们的模版啦!

接下来,我们讲一下,配置文件的使用
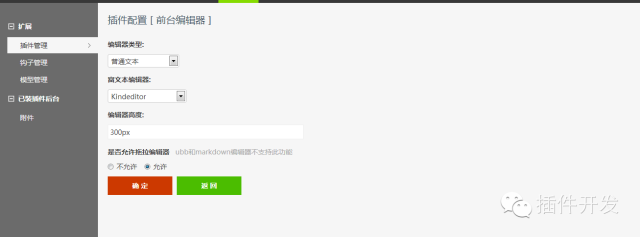
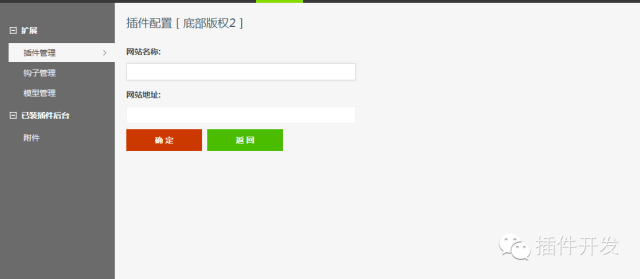
我们打开,官方的一个插件,点击设置,可以看到如下设置项

但是,打开我们的插件时候,没有设置项。这是因为我们刚刚新建插件的时候,是否需要配置,没有选上
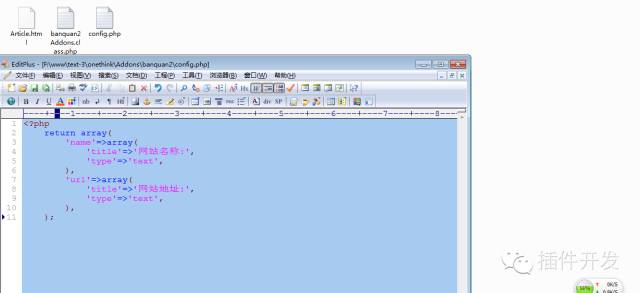
我们打开我们的插件配置文件,发现里面是空的,我们就自己添加吧!
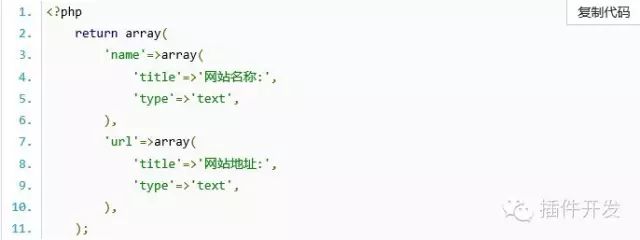
其实挺简单的,我们就来用用,在配置文件中,添加我们的配置项
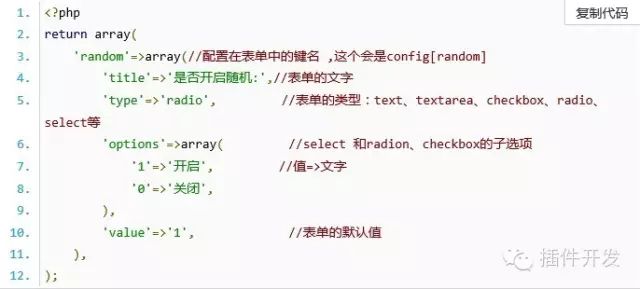
首先,官方提供了一个很小的demo

其实挺简单的,我们就来用用,在配置文件中,添加我们的配置项


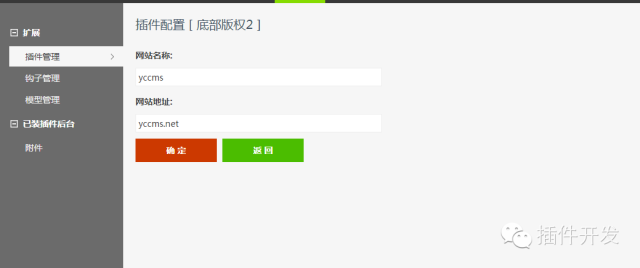
然后,在插件列表中,点击设置,看到没,出来咯!

现在,我们只需要把我们填写的配置项,同步到模版就好啦!
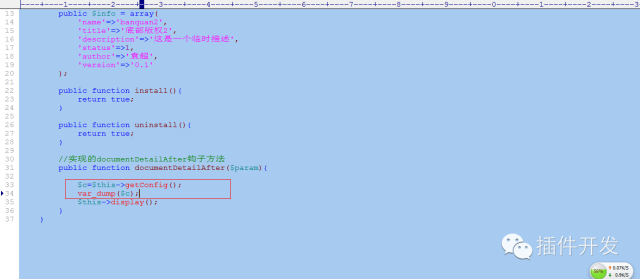
额,没有文档,只能看官方的插件,我发现一个方法
1. `$this->getConfig();`
`复制代码`
从字面上的意思来理解,就是获取我们的配置信息,我试了试

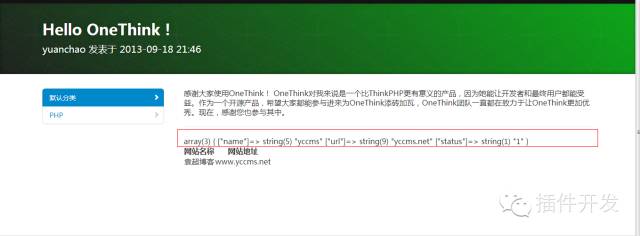
结果的确是这样做的,在文章中打印出了我们的配置项

!!!前提是,在设置中,我们填写了这些信息

接下来,我们只要把它传递到模版中就好啦!

模版中

一个简单的插件,就这样好了,不知道你对于钩子,怎么理解
现在,再来讲讲钩子
现在有一个需求:需要在我的首页文章列表中,标题后面加上我的网址

其实也很简单

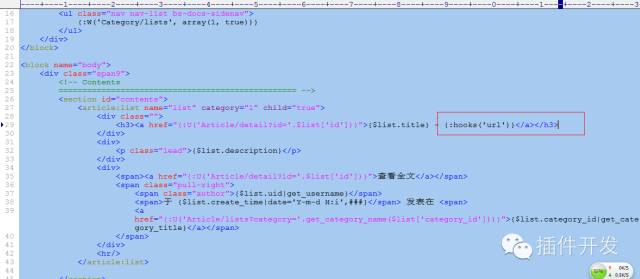
首先我们新增一个钩子 ,url
然后,把他挂载到我们需要挂载的地方去
挂载的语法是:
1. `{:hooks('钩子名')}`
`复制代码`
我们找到首页模版,加上就好

然后捏:在插件管理中,新建一个插件,挂载到这个 url 钩子上。方法都是一样的
结尾,在说说钩子的原理吧。有人把他比作为 钉子 ,
我是这样看的。js大家知道吧?js给一个按钮,添加点击事件弹出aaa后,点击一下,就会弹出aaa。
这里的,添加绑定事件 就等于 添加 钩子
当系统执行时,发现那里 有一个钩子, 就会自动调用 挂载在 钩子下的插件
- Layer无刷新不跳转弹框提示信息
- 整合ThinkPHP+实用代码
- TP整合Layer插件实现无刷新
- 自定义助手函数
- 添加信息失败后不跳转
- 三种无限级分类
- TP常用代码
- 自定义公共函数
- TP模型管理专题
- TP模型管理之添加模型
- sfox_newmodel.sql
- TP模型管理之删除模型
- TP模型管理之编辑模型
- TP模型管理之字段添加
- sfox_newmodel.sql_edit
- layer_hplus.js_edit
- TP模型管理之字段删除
- TP模型管理之字段编辑
- TP模型管理之预览模型
- TP模型管理之公共函数
- layer_hplus.js_修订一
- TP模型管理之预览模型静态页
- 后台内容管理系统
- 分类树显示
- 内容列表显示
- 信息发布
- 编辑信息
- layer_hplus.js
- myJs第一版
- myJs第二版
- myJs第三版
- myJs第四版
- TP5插件用法
- Datatables
- WebUploader
- bootstrap-fileinput
- UEditor
- 简单调用
- 路径问题
- 跨域多图上传
- 跨域单图上传
- UEditor图片跨域上传解决方案
- 定制工具栏图标
- ajaxFileUpload
- LayUI
- 图片上传
- layui分页
- 搜索页
- 搜索优化及删除
- Uploadify
- TP5前端应用
- 静态首页
- 前台首页功能实现
- 自定义标签库
- 前台模板继承应用
- 首页自定义标签改进
- 文章内容页
- 自定义标签改进
- 自定义标签修正
- 图片等比例自动缩放
- 后台权限管理
- 角色管理
- 规则管理
- 权限设置
- 会员管理
- 权限管理
- 前台登录注册功能
- 注册登录
- 阿里大于手机注册
- 阿里大于升级阿里云短信服务
- 自动登录完成
- PHP异位或加密实现自动登陆
- 微信开发
- 分享接口
- 静态页面实现微信分享
- 动态页微信分享
- 页面静态化
- 1-全站静态化前期配置
- 2-链接地址静态化
- TP5常用片段代码
- 加载静态资源路径与常量
- thinkphp5预定义常量
- 删除某文件夹的内容
- 解压插件包
- 异步提交插件
- 其他功能
- 背景音乐
- 手机访问PC网站自动跳转到手机网站代码
- 手机微信音乐MP3播放器
- 后盾之网页背景音乐
- 播放器宽度自适应
- 前台首页数据调用
- 视频列表
- 搜索分页
- H5解决苹果(IOS)不能自动播放音乐
- 清空缓存
- 文件处理常识
- 删除路径下的所有文件夹和文件
- 一键清空缓存
- 评论留言
- 格式化时间
- 替换微博内容的URL地址@用户与表情
- PHP正则理解
- jQuery评论插件
- TP空操作
- TP路由
- 跨域访问
- 设置请其头允许跨域请求
- 模板前台判断手机访问跳转手机网址代码
- PHP遍历一个文件夹下所有文件和子文件夹
- PHP获取视频的第一帧与时长
- TP5数据库
- 链式操作原理
- update替换字段部分内容
- 后台开发
- 后台登录页居中显示
- TP5自带验证码
- JS & JQuery专题
- 二级城市联动菜单
- 模板引擎
- 混合模板编译
- 黄永成TP微博开发
- 消息推送
- memcache安装
- 插件开发
- 插件介绍
- 插件钩子
- 浅谈初步理解钩子
- 插件钩子(hooks)分析
- 插件钩子简单理解
- 控制器调用插件
- 钩子通用处理函数
- 插件基类代码
- 插件测试代码
- 浅谈钩子与插件
- 技术综合
- 常用代码
- PHP
- 56个PHP开发常用代码片段(上)
- 56个PHP 开发常用代码片段(中)
- 56个PHP 开发常用代码片段(下)
- sublime text安装自动补全注释的插件
- 影音视频开发
- 视频
- H5视频直播扫盲
- 音乐
- 语音
- PHP实现语音播报功能
- MUI
- 窗体操作
