#### 1. 手写图片瀑布流效果
#### 2. 使用CSS绘制几何图形( 圆形、三角形、扇形、菱形 )等
1. 圆形:border-radius: 50%
2. 三角形:
```
div {
width: 0;
height: 0;
border: 50px solid transparent;
border-top: 50px solid orange;
}
```
3. 菱形:两个三角形拼接在一起,或者方块 transform 旋转45度
#### 3. 使用纯CSS实现曲线运动( 贝赛尔曲线 )
1. 使用动画
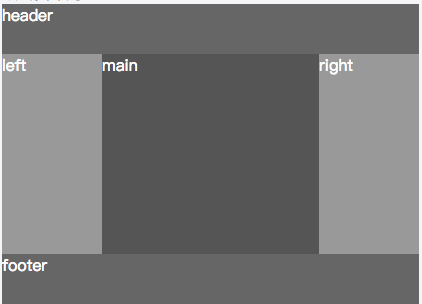
#### 4. 实现常用布局( 三栏、圣杯、双飞翼、吸顶 ),可以说出多种方式并理解其优缺点
1. 圣杯布局 & 双飞翼布局:都是为了更快的渲染主体内容,将 main 元素放在前面进行渲染
1. 圣杯布局:采用 realtive 定位:缺点:当 main 部分小于 left 宽度时,布局则会乱
2. 双飞翼布局:多使用一个盒子包裹 main 元素,优点:布局不会乱