## CSS 盒模型
盒模型分为 标准盒模型(w3c) 和 IE盒模型
标准模型中,盒模型设置的宽高(width、height)只是内容(content)的宽高
IE模型中盒模型设置的宽高(width、height)是内容(content)+填充(padding)+边框(border)的总宽高
如 div 设置成: width:200px, padding: 20px, border: 1px
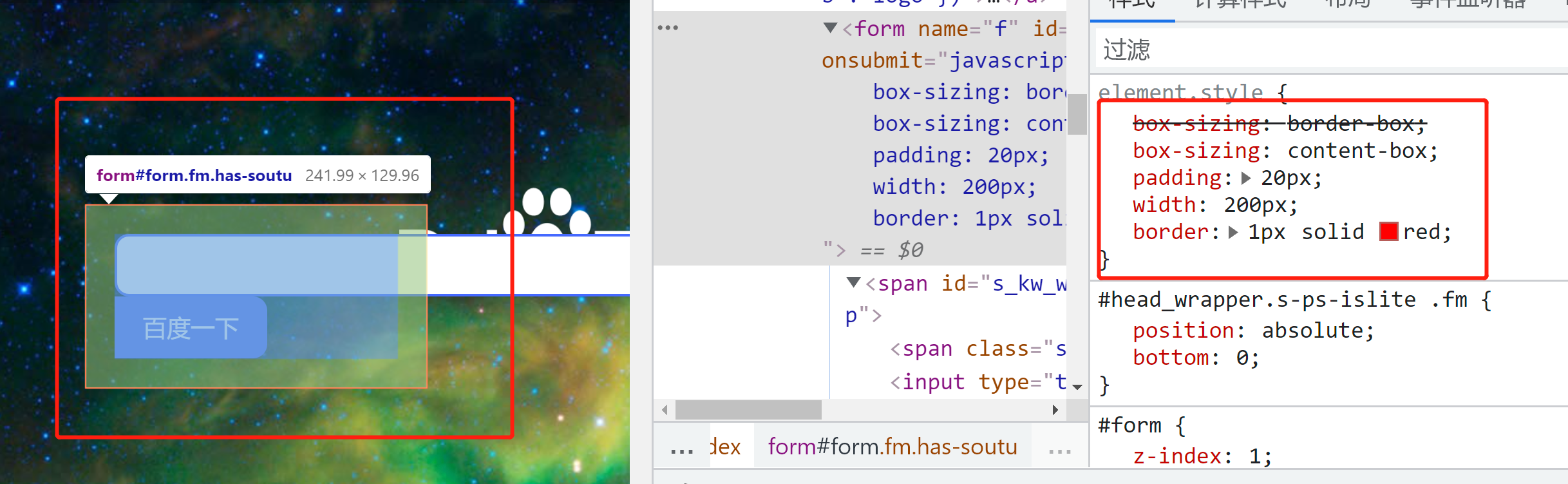
标准盒模型: div 实际占用的宽度是 242 = 200 + 40(左右padding) + 2(左右border)
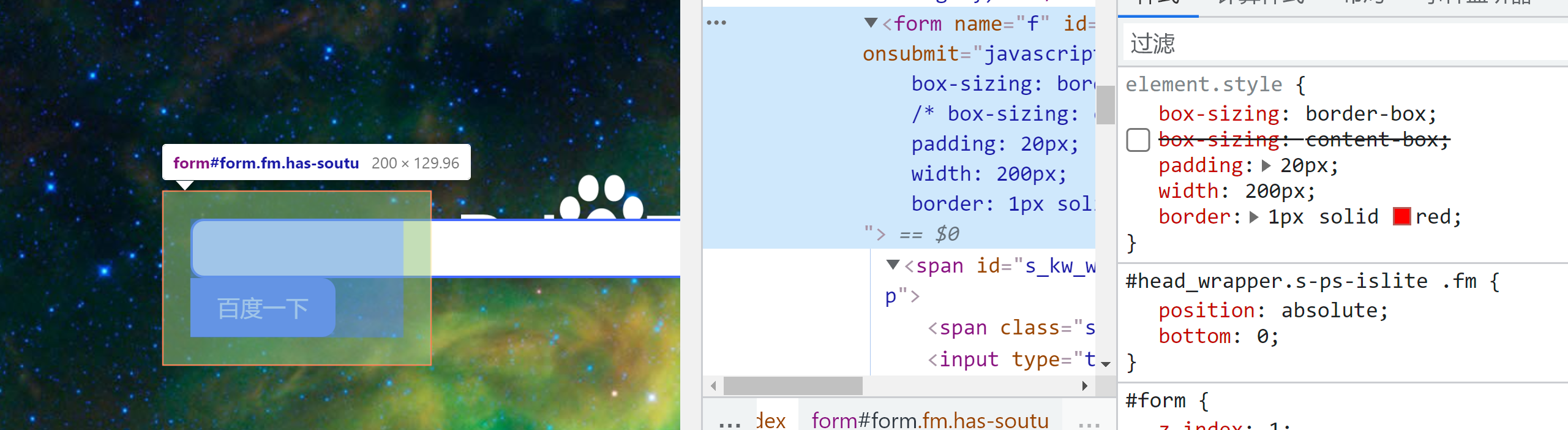
IE 盒模型: div 实际占用的宽度是200


现在可以手动设置盒模型
~~~
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;
~~~
