# 制作流程
> 模板制作主要包含2个方面:html文件和style文件
> html文件在application\\index\\view\\
> style文件在common\\static\\
### 步骤一
1、在application\\index\\view\\创建新模板文件夹wuren,复制application\\index\\view\\default\\里所有文件到文件夹wuren
(文件夹根据自己喜好可用随意字母+数字,不支持特殊字符。最好不要与网站重名,否则会被猜到模板路径)
2、在common\\static\\创建文件夹xingkong
最好和html模板文件夹不重名,否则容易被发现模板路径
### 步骤二
1、更改config.php相关信息
* 'name' => '新模板',------(自定义模板名称)
* 'author' => '无人星空',------(自定义模板作者)
* 'dirname' => 'test',------(这里必须为英文,会在后台选择对应模板时看到)
* 'version' => '1.0',------(自定义模板版本号,随意填写)

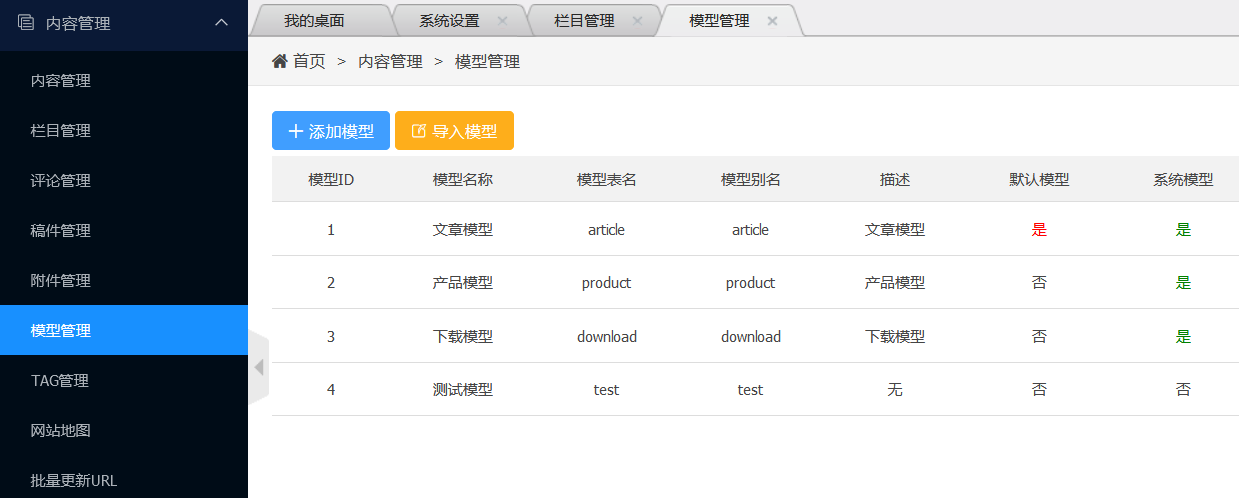
如果有新增模型比如test,我们一般会制作针对test模型的频道&列表&内容页,新增模板category\_test.html/list\_test.html/show\_test.html,那么我们需要在config.php里定义一下中文名称,方便后台选取


2、html模板中style文件引用
以刚才创建的style文件夹为例
为何要新建style文件夹,而不是直接复制到static里呢?因为模板专注style文件夹方便修改。
### 步骤三
后台系统管理 > 系统设置 > 附加设置中选择新建模板
### 步骤四
针对每一个模板进行对应调用,详情请查看标签教程。
